flex子项设置flex: 1内容撑开容器问题
最小内容宽度
在内容的所有换行点换行后的内容宽度为最小内容宽度。
连续英文字符不换行,连续中文字符换行。
关于flex布局记住几条
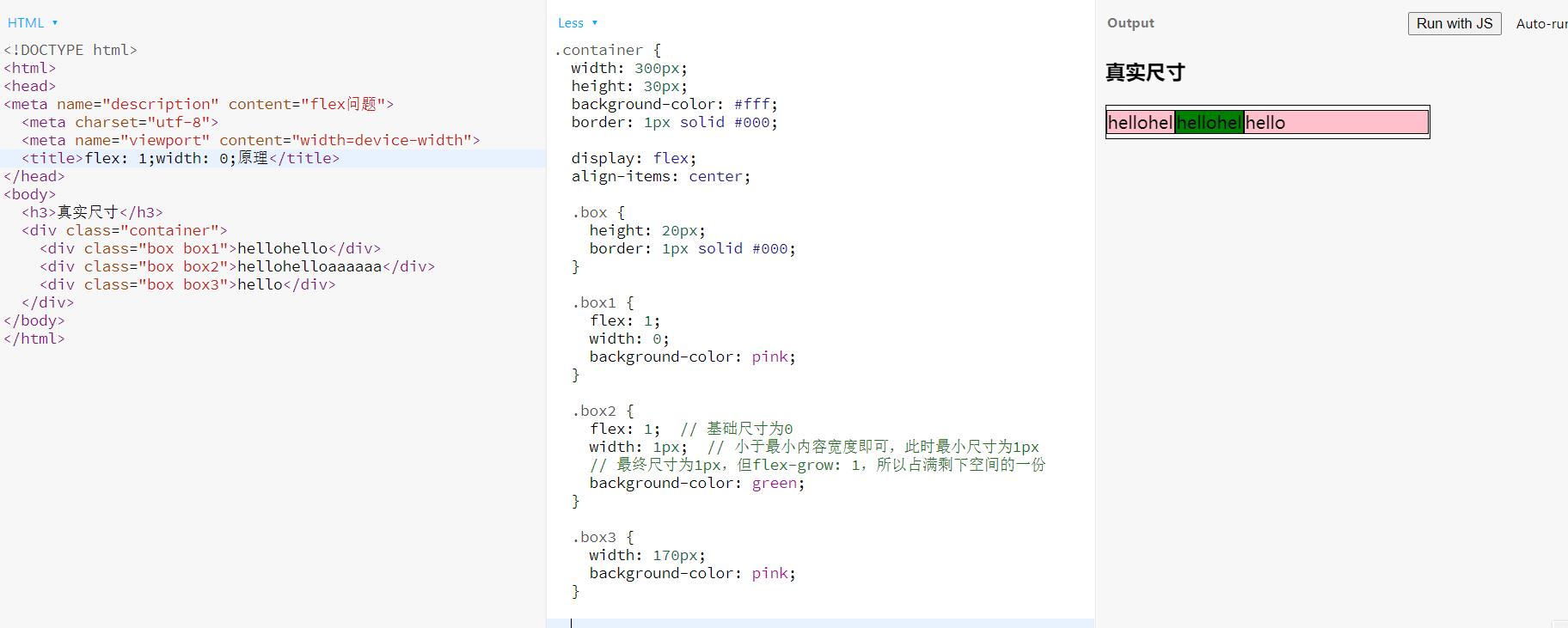
- 设置了flex-basis的元素的最小宽度是最小内容宽度 demo

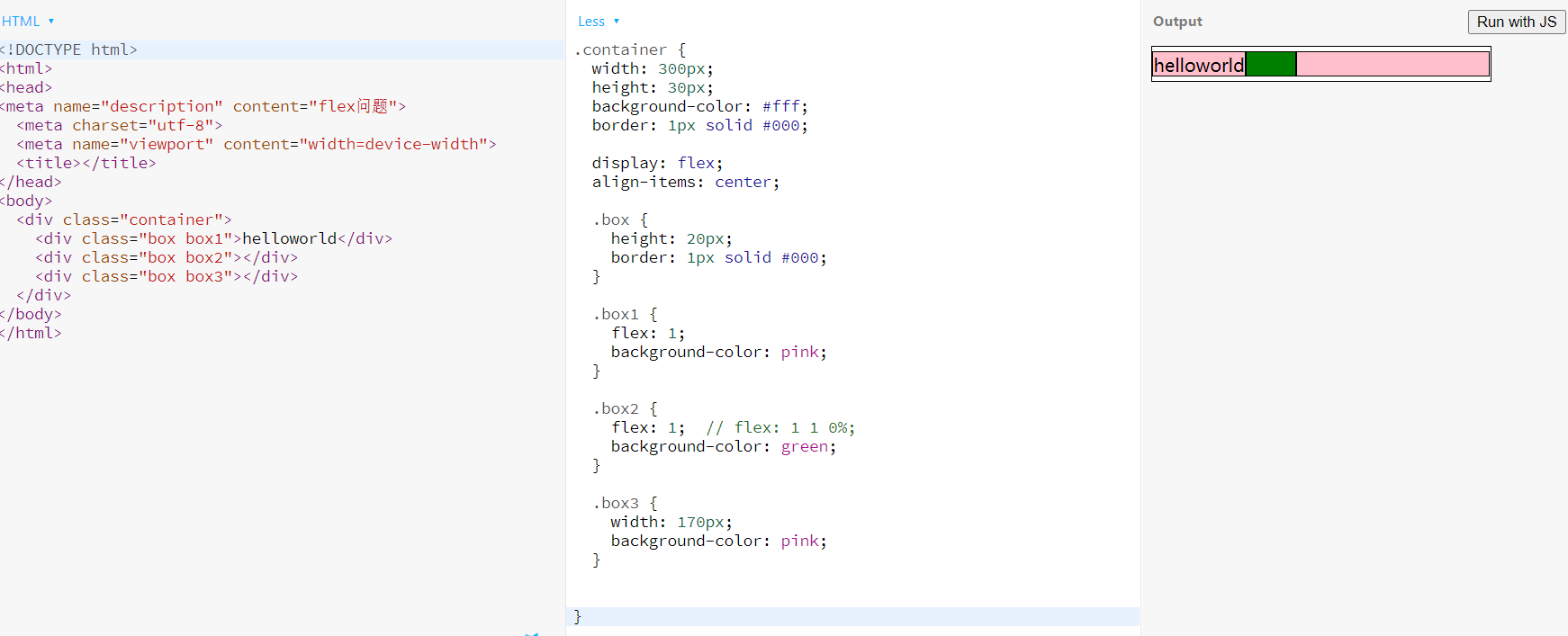
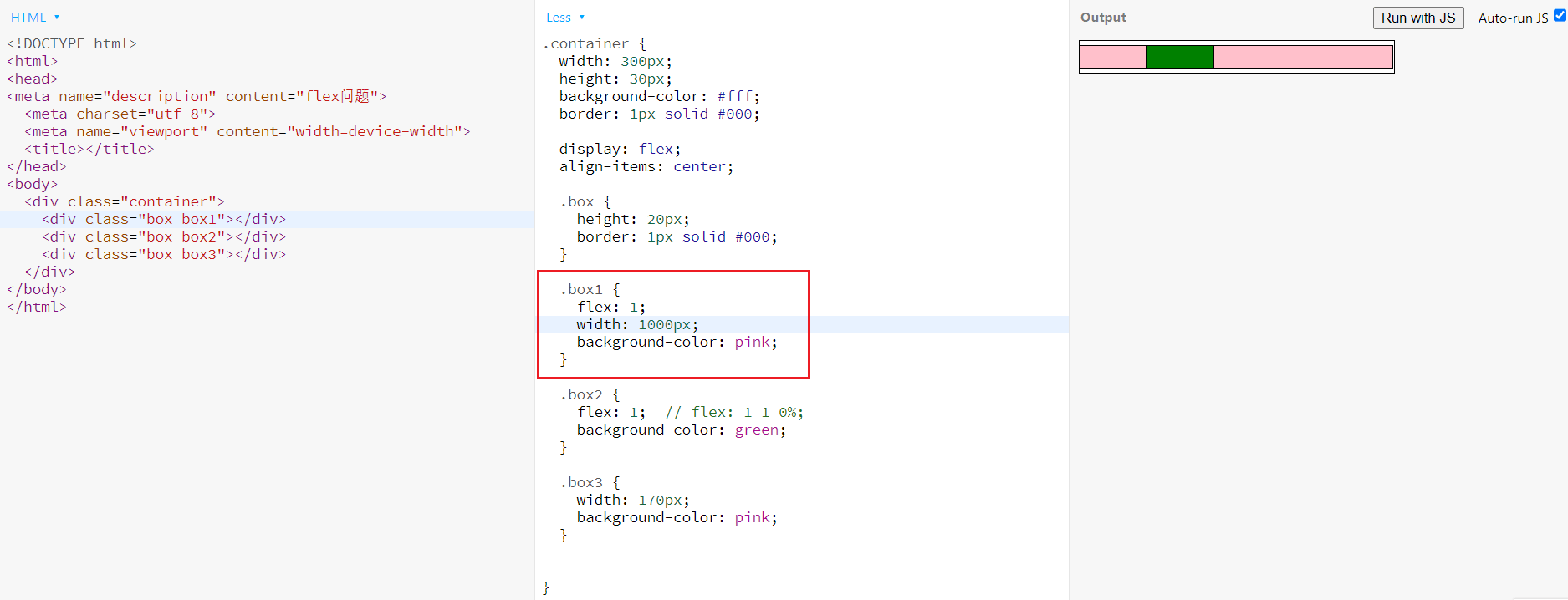
- flex-basis和width同时设置了具体数值,则width无效,优先使用flex-basis作为基础尺寸

flex: none相当于 flex: 0 0 auto;
3个基础尺寸:(真实尺寸,设置flex: none; 或 设置flex-shrink为0时的尺寸)
flex-basis > width > 最大内容宽度(文字内容不换行显式的宽度)
基础尺寸
3个最小尺寸:(即shrink后所能达到的最小尺寸,flex-shrink不为0生效)
min-width > Math.min(width , 最小内容宽度)
flex子项设置了overflow: hidden,则为最小内容宽度
最小尺寸 < 基础尺寸时, 最小尺寸无效
究极总结
真实尺寸:flex-basis > width > 最大内容宽度
最小内容尺寸: min-width > Math.min(width , 最小内容宽度)
最终尺寸:结合真实尺寸和flex-grow/flex-shrink以及最小内容尺寸限制