progressive
Evan You演讲
引用Even You的话来解释prograssive:
我在做Vue的过程中也在不停地思考它的定位,现在,我觉得它与其他框架的区别就是渐进式的想法,也就是“Progressive”——这个词在英文中定义是渐进,一步一步,不是说你必须一竿子把所有的东西都用上。
声明式渲染和组建系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在一起。
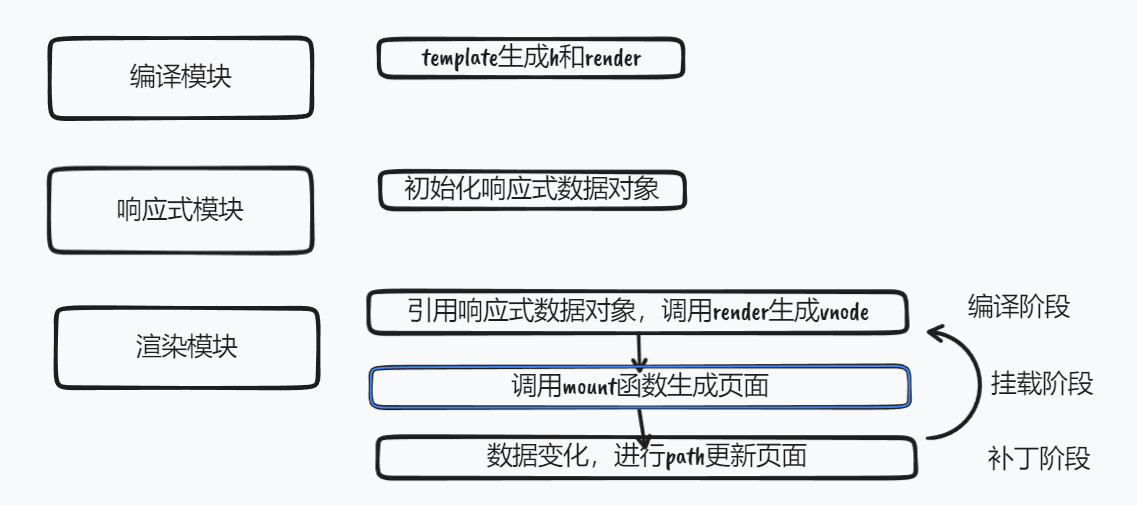
Vue的实现
DOM状态是数据状态的一个映射。View应该是在框架帮助下自动更新到合理的状态,而不是说当你观测到数据变化之后手动选择一个元素,再命令式地去改动它的属性。
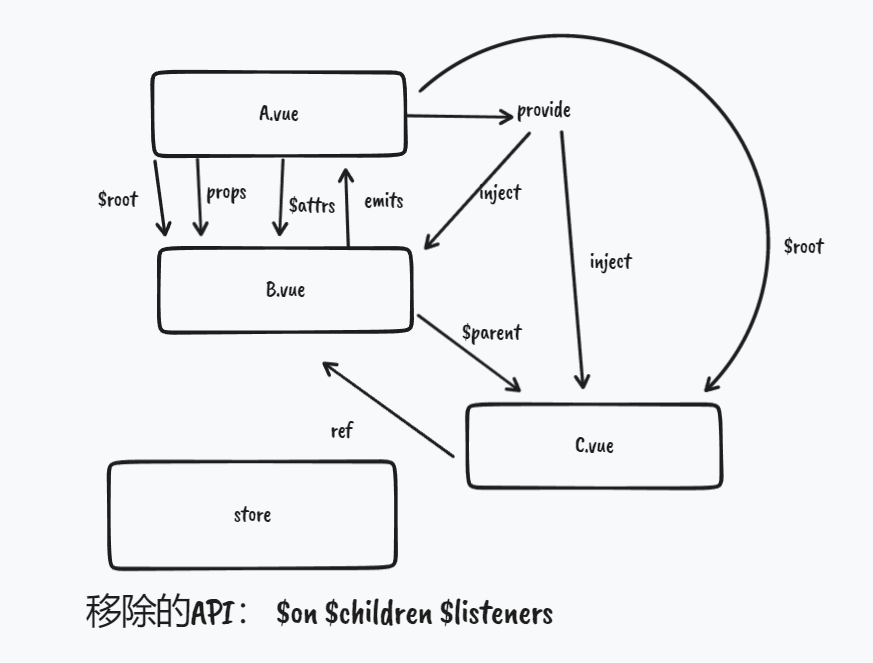
Vue组件通信

v-for 和 v-if优先级
https://staging-cn.vuejs.org/style-guide/rules-essential.html#avoid-v-if-with-v-for
Vue2是循环里判断
Vue3是先判断后循环
Vue生命周期
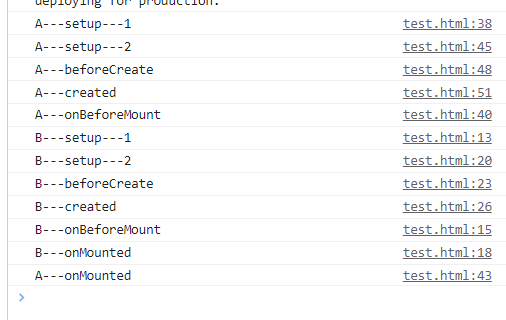
运行生命周期钩子函数
选项式钩子:
beforeCreatecreated
created可以拿到data, props等,一般用于获取接口数据setup最早发生,把setup处理完才调用applyOptions
父子组件之间生命周期钩子运行顺序:A—-父组件, B—-子组件
子组件先渲染完成,父组件才渲染完成
options api VS composition api
RFC
https://www.webmound.com/composition-api-vs-options-api-in-vue-3/
解决两个主要限制:
- 将同一逻辑代码组织在一起
- 方便代码复用
响应数据定义和使用不同:data() —————- ref reactive
方法定义方式不同: method(){} ——————— function
props: props选项 —————- defineProps()
emit自定义事件 : this.$emit —————- defineEmits()
defineProps 和 defineEmits: 只能在

