安转laravel7
composer create-project --prefer-dist laravel/laravel laravel7_2022.4.4 "7.*"
.env配置
BROADCAST_DRIVER=redis REDIS_PREFIX=null QUEUE_CONNECTION=redis
安装扩展
安转prediscomposer require predis/predis安装 Laravel 的相关依赖npm install全局安装 laravel-echo-servernpm install -g laravel-echo-server
安装 Socket.io 客户端(有大坑)
安装socket.io客户端,一地要只定版本 2.2的版本可用
npm install —save socket.io-client@2.2
安装Laravel-Echo 包
npm install —save laravel-echo
初始化Socket
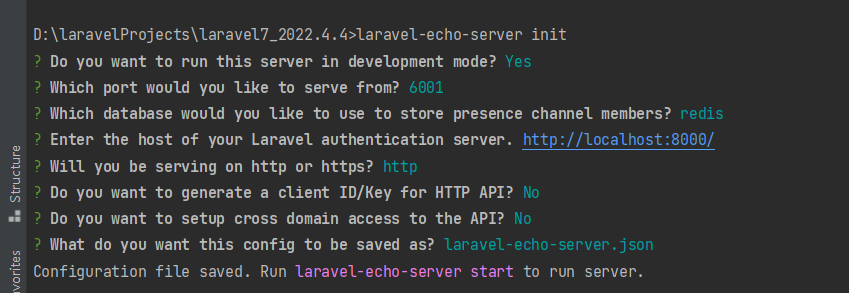
laravel-echo-server init
启动Socket服务
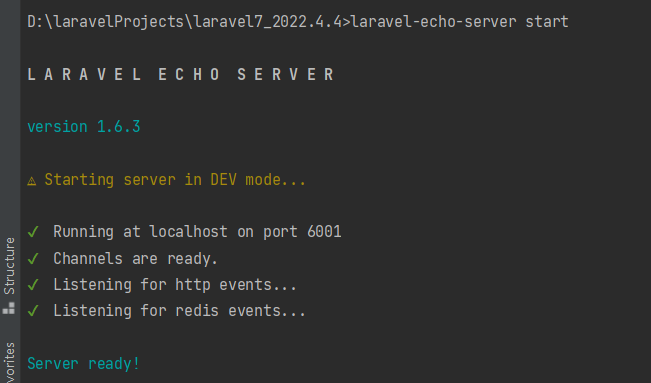
laravel-echo-server start
配置 Laravel 使 Laravel Echo Server 正常工作
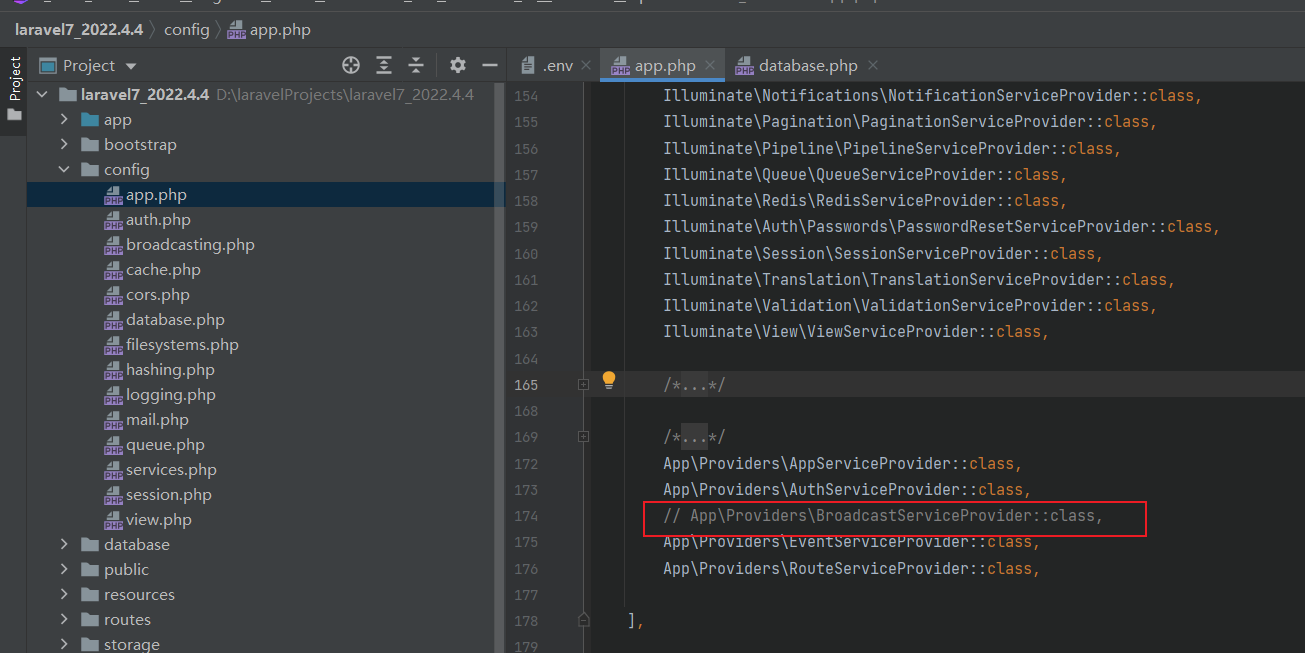
- 打开你的 config/app.php 文件并且取消 BroadcastServiceProvider 在这个 Providers 数组中的注释:

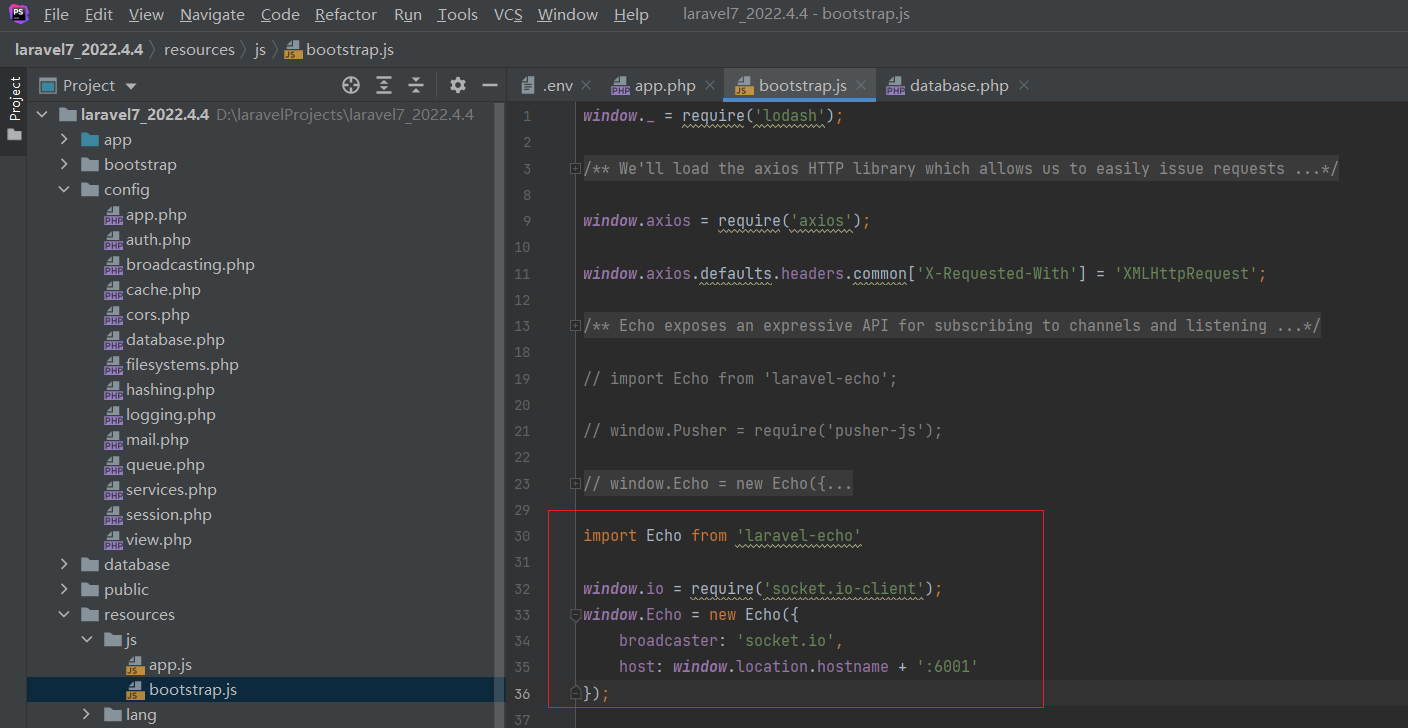
- 接下来打开 resources/assets/js/bootstrap.js 文件, 或者你自己的 引入所有 JS 基础代码的 JS 文件。
现在我们要添加启动 Echo 基础服务的代码
import Echo from 'laravel-echo'window.io = require('socket.io-client');window.Echo = new Echo({broadcaster: 'socket.io',host: window.location.hostname + ':6001'});

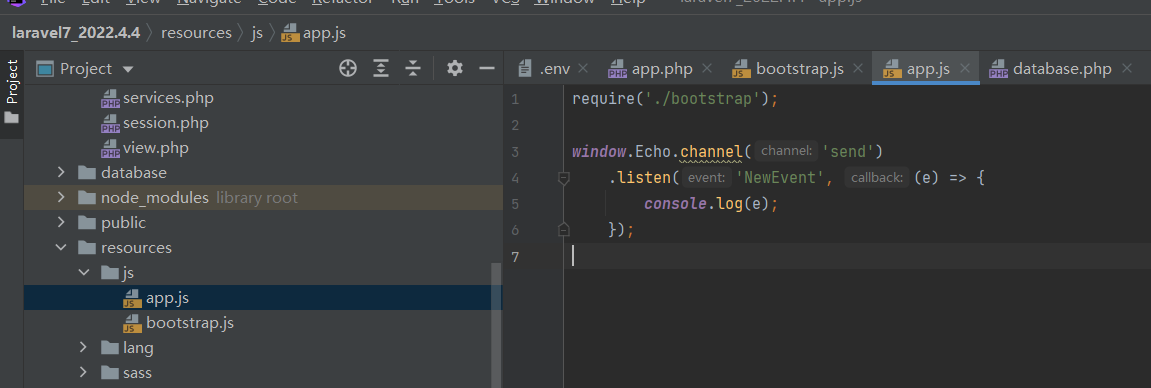
- 接下来打开 resources/assets/js/app.js 文件, 或者你自己的 引入所有 JS 基础代码的 JS 文件。
现在我们要添加启动 Echo 基础服务的代码,即我们会监听NewEvent这个事件的send广播
window.Echo.channel('send').listen('NewEvent', (e) => {console.log(e);});

这里的就是也可以写到前端页面resources/views/broadcast.blade.php中:
跟人觉得该方法更好
<script>Echo.channel('send').listen('NewEvent', (e) => {console.log(e);});</script>
创建事件类
php artisan make:event NewEvent实现ShouldBroadcast类
<?phpnamespace App\Events;use Illuminate\Broadcasting\Channel;use Illuminate\Broadcasting\InteractsWithSockets;use Illuminate\Broadcasting\PresenceChannel;use Illuminate\Broadcasting\PrivateChannel;use Illuminate\Contracts\Broadcasting\ShouldBroadcast;use Illuminate\Foundation\Events\Dispatchable;use Illuminate\Queue\SerializesModels;class NewEvent implements ShouldBroadcast{use Dispatchable, InteractsWithSockets, SerializesModels;public $message;/*** Create a new event instance.** @return void*/public function __construct($msg){$this->message = $msg;}/*** Get the channels the event should broadcast on.** @return \Illuminate\Broadcasting\Channel|array*/public function broadcastOn(){return new Channel('send');}}
在前端使用socket服务
创建好路由,
Route::get("/broad",function (){
return view("broadcast");
});
再新建一个blade.php 文件引入js文件和处理好csrf
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="/js/app.js"></script>
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Document</title>
</head>
<body>
</body>
</html>
编译文件
npm run dev
再次启动Socket服务
laravel-echo-server start
发起广播
在routes/console.php文件中加入以下代码,执行Artisan命令 触发事件
Artisan::command('bignews', function () {
broadcast(new App\Events\News(date('Y-m-d h:i:s A').": BIG NEWS!"));
$this->comment("news sent");
})->describe('Send news');
触发事件后,数据进入redis 需要开启队列,将数据发送到前端 php artisan queue:work
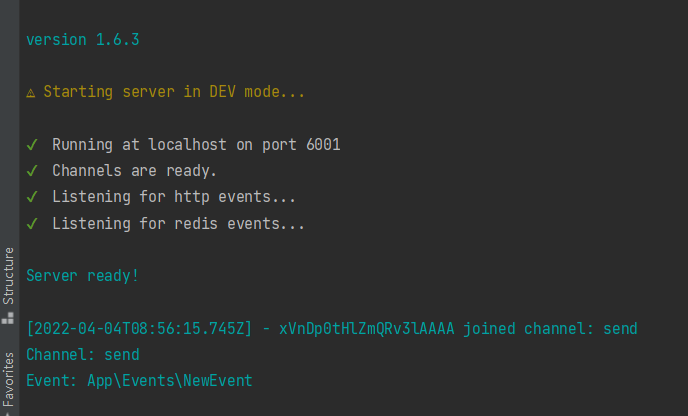
事件触发命令后结果图:
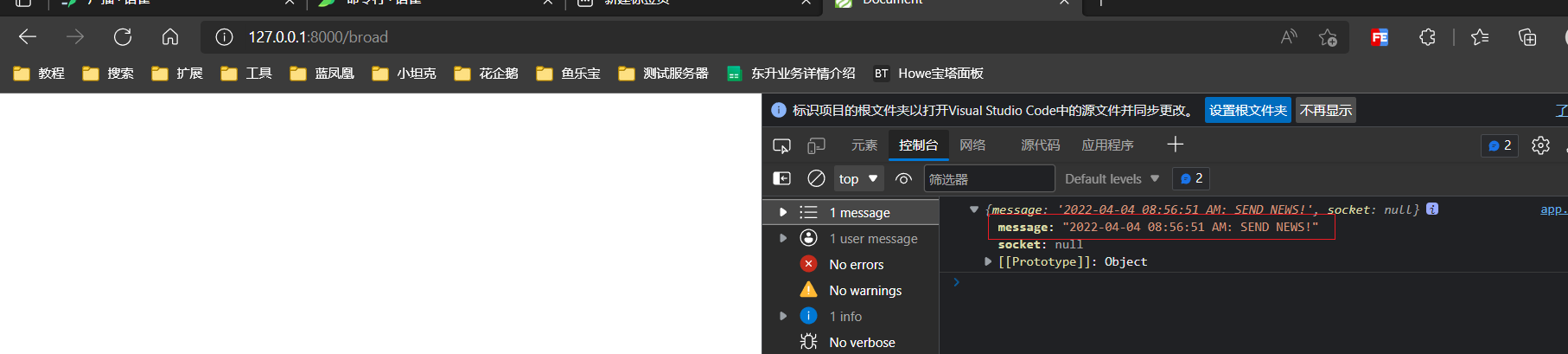
前端结果图片:
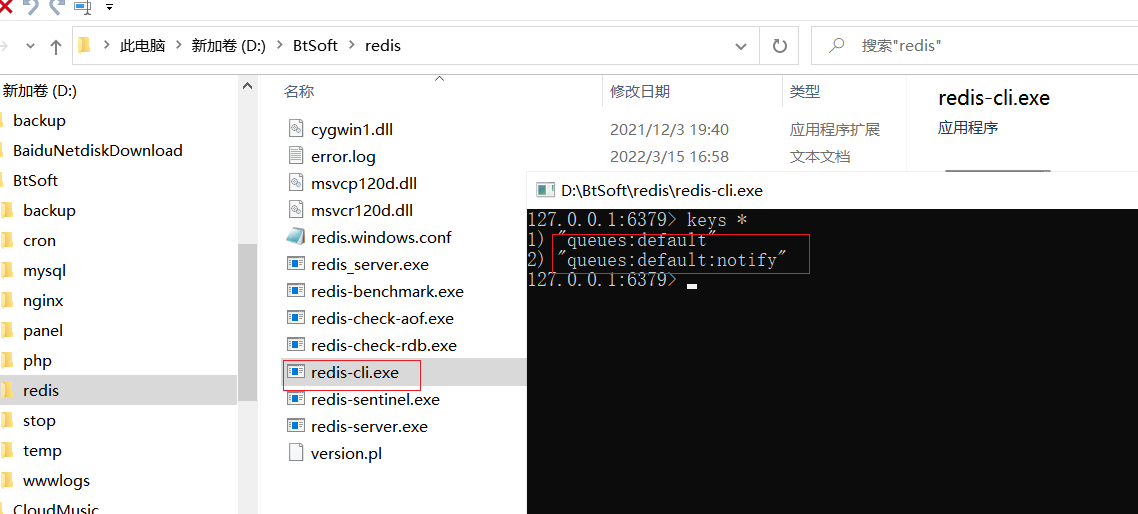
队列结果图片:
socket结果图