Tab图标这么设计?一下击中我的呃..心巴。
mp.weixin.qq.com智行ZXD设计中心 智行ZXD设计中心



OMG!经过我们一段时间不懈的努力努力再努力(断断续续的摸鱼)。智行新版底部Tab图标以及动效制作完成啦!本文将围绕智行底部Tab图标改版升级,浅谈下智行的图标设计过程与动效落地。

 -
-
“图标”作为一款App的重要组成部分,不仅要承载着产品功能,还需要体现产品本身的品牌调性、吸引力和趣味性。

因此我们想要设计一款,融入了产品调性的抽象化符号图标,强化智行火车票的品牌感,打造记忆点。为此我们瞄准了最高频出现的底部Tab图标,作为这次改版优化的排头兵。

1.现有问题
改版前,我们内部进行了讨论,普遍反馈是“平庸、缺乏吸引力、没有特色”等问题。同时,我们也调研了市面上、设计网站优秀的设计案例,吸取优点帮助我们解决现有的问题。

2.优秀案例分析
优秀的案例所具备的特点:

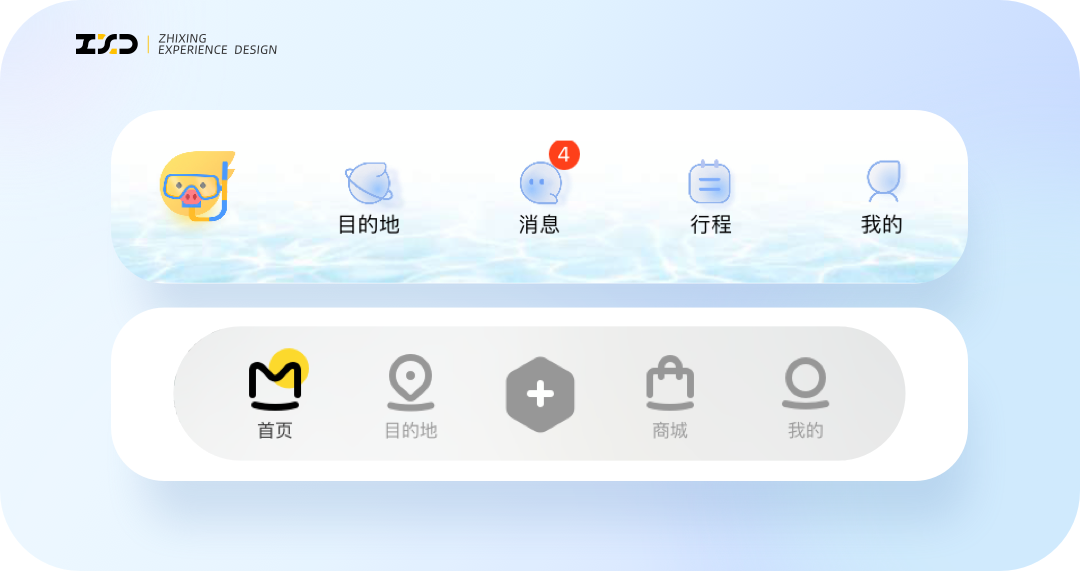
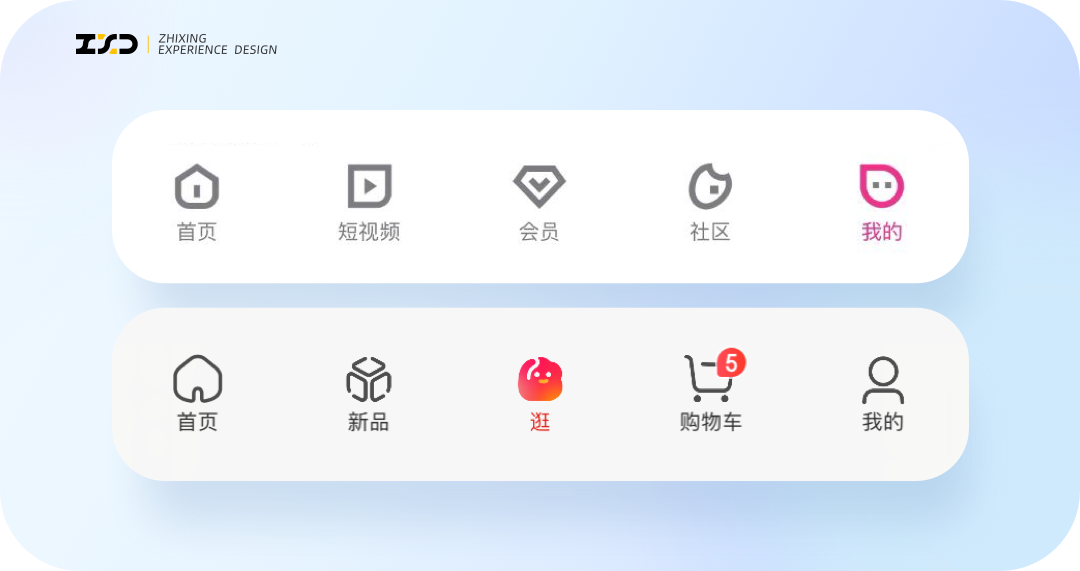
1)图标形状与品牌符号紧密结合,传达品牌调性,给人留下深刻印象(马蜂窝、飞猪等);

2)图标色彩明亮鲜艳,视觉冲击力饱满,点击感强(优酷、京东);

3)图标的动效上生动有趣,令人印象深刻(闲鱼、美团酒店)。
3.明确方向

基于上述的问题,结合智行品牌属性,以及对产品的理解,我们明确了此次优化的方向和目的。

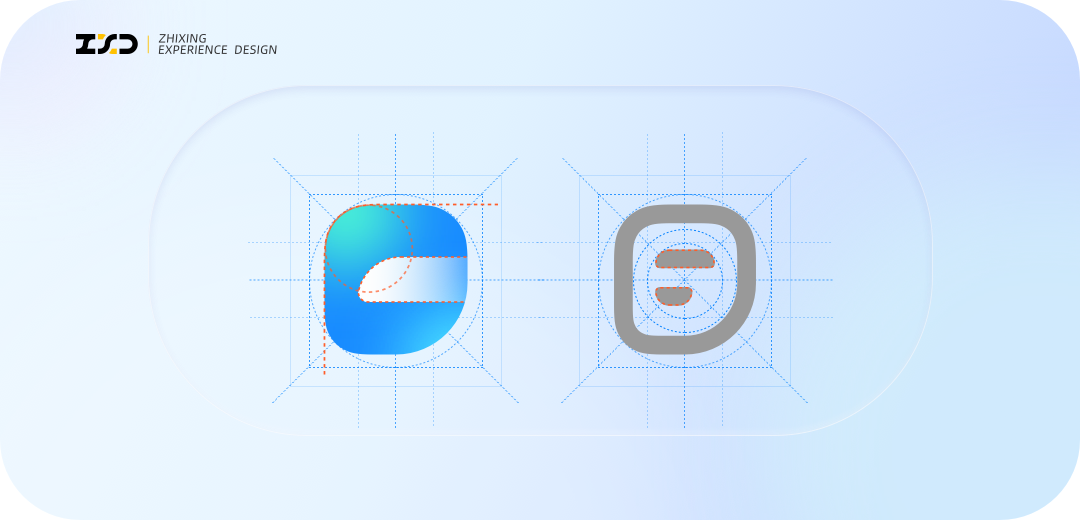
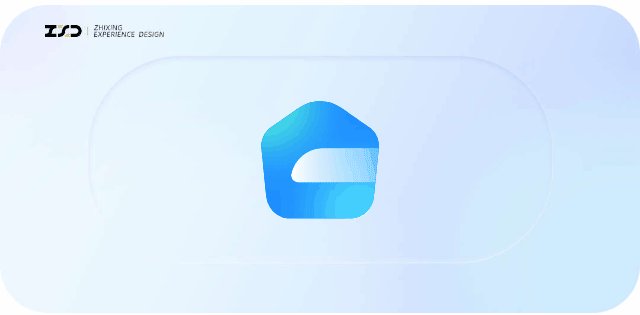
1)结合智行UI品牌符号,赋予图标品牌属性(从智行logo与核心业务中提取出的火车头形象抽象变形得到,运用在智行app的界面当中)
2)用色结合时下较流行的风格,更加大胆,使图标本身更具活力与趣味性;-
3)动效上拒绝普通,与大部分App产品拉开差距,保持独特性,增强记忆点。
 -
-
设计初期我们也遇到了一些困难,比如结合品牌符号的困难度上面,既想要保证图标的可辨识度,又要强调品牌属性。



尝试了线型图标和面型图标,各有优缺点,有的无法体现品牌调性,没有记忆点,有些方案就是不太成熟,无法体现我们之前确立的三个维度的设计目标。
 -
-
1.方案优化

总结下初稿方案的问题,优化的核心点就是如何“进一步强化品牌符号”。
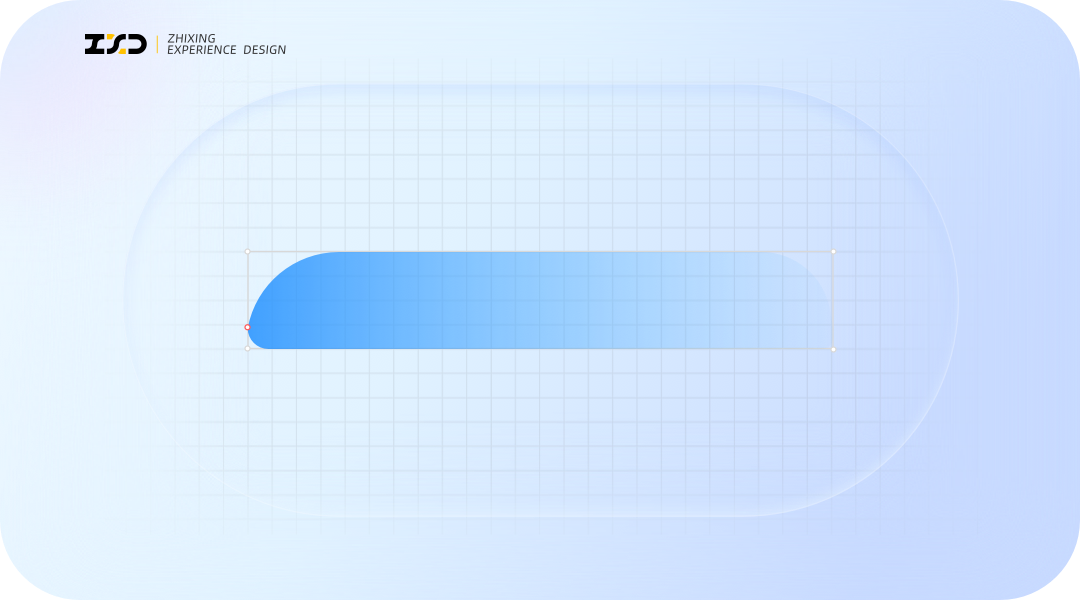
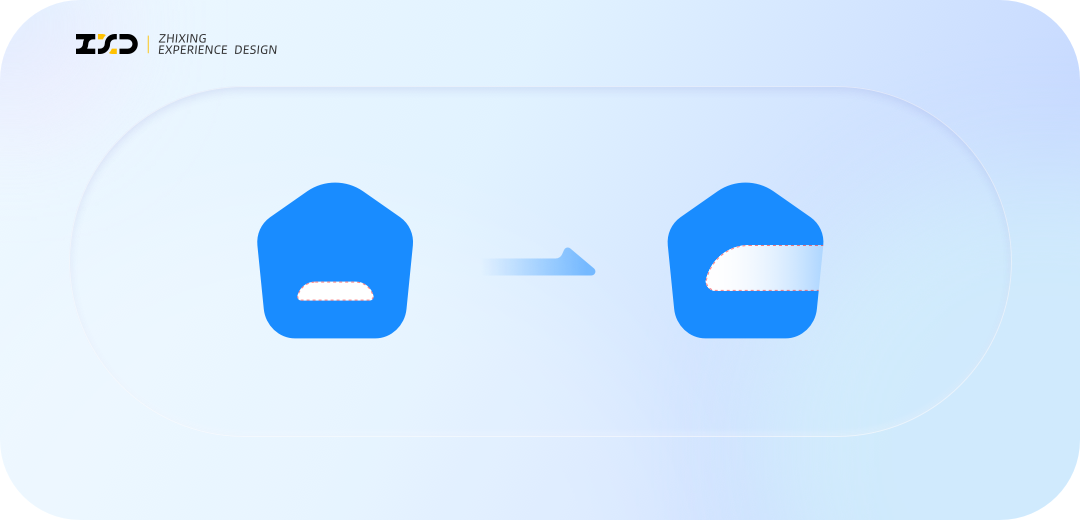
品牌符号强化-

在初步的方案里,多数的设计思路是在线段的末尾加入品牌符号的火车头形象,从视觉体量看太小,普通用户无法注意到变化。所以我们需要转变思路,由线到面去放大我们的符号。
动效强化

既然品牌符号是对业务线(火车)抽象提取,动效上是不是可以通过现实映射的手段,去模拟火车在现实中出现的场景呢?
试想一下,用户在点击图标后的反馈是一个小火车头出现在图标里,一定程度上会让用户感觉到惊喜!
记忆强化

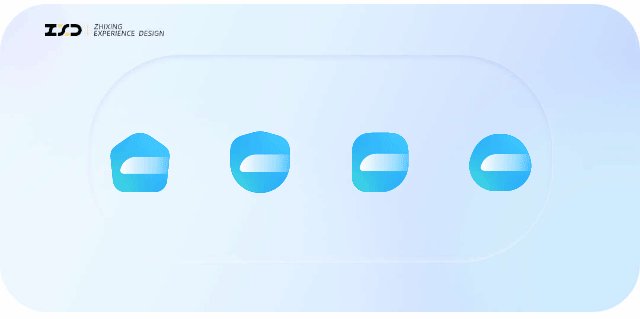
在这一点上,我们有一个比较大胆的想法,就是弱化掉选中状态下图标的差异性,不再使用各自形态的选中状态,统一使用品牌符号。通过反复出现的形象,加深用户的记忆感知,从而强化品牌。

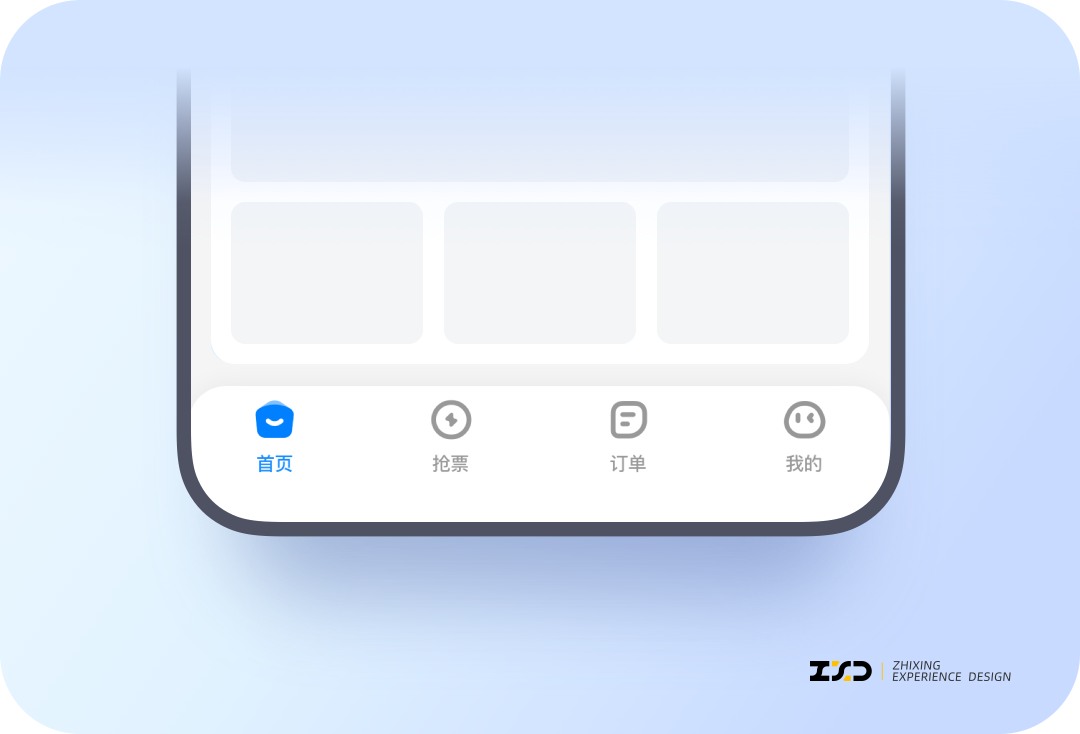
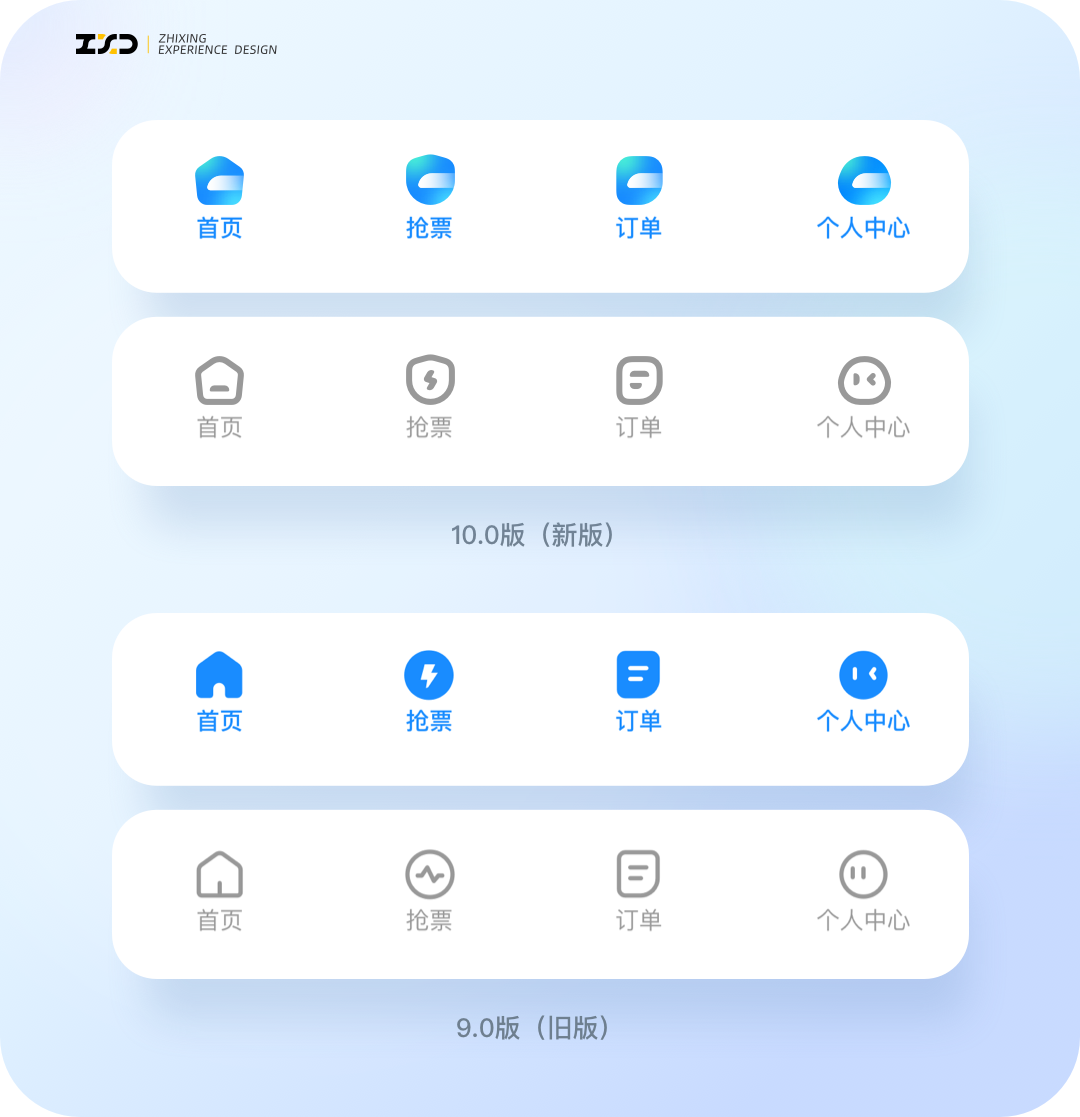
经过案例分析和不断的修改(改改改改改)设计稿,最终确定了底部Tab图标的视觉风格与定稿,下面带大家一起看下。
2.设计特点
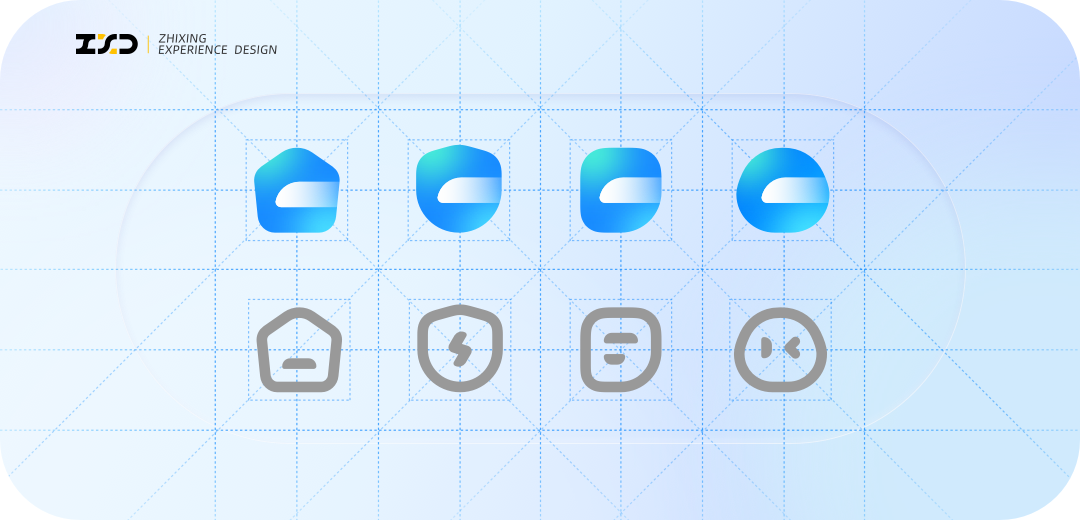
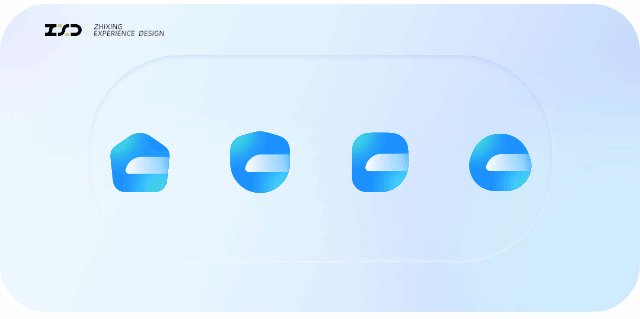
极光渐变

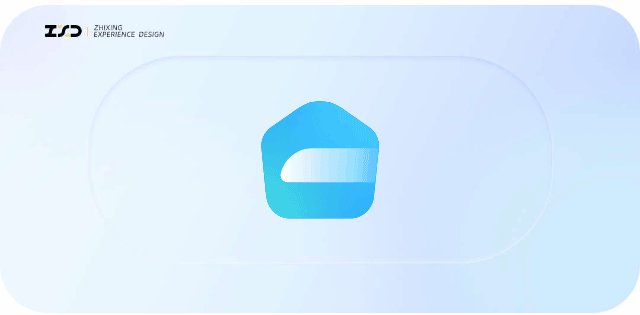
选中状态下,风格上紧跟当下较为流行的高饱和渐变风格,底色采用智行品牌蓝色点缀极光青,给人一种科技智能的感觉,这也符合智行App这一出行工具类产品的调性。
结合产品调性的品牌符号

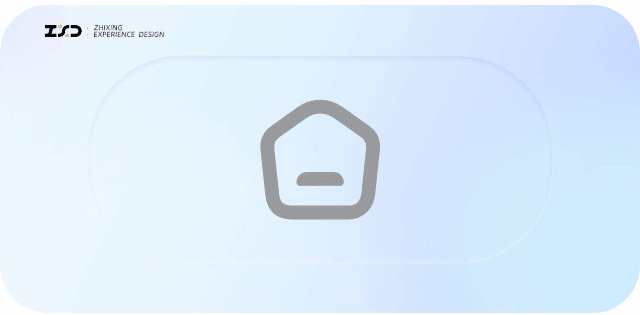
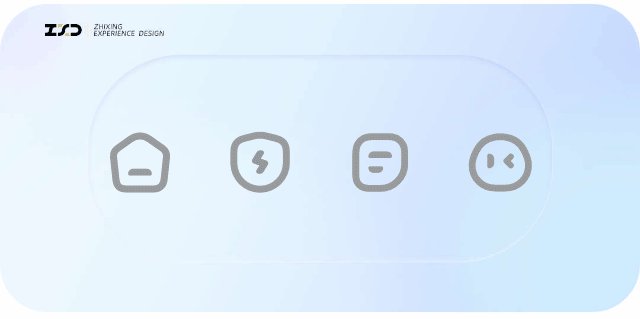
图标选中状态统一。不再使用各自形态的选中状态,统一使用和首页一样的品牌符号,来强化智行的产品调性;未选状态下,线型图标的小短线也是小火车的造型,形成统一的设计语言。
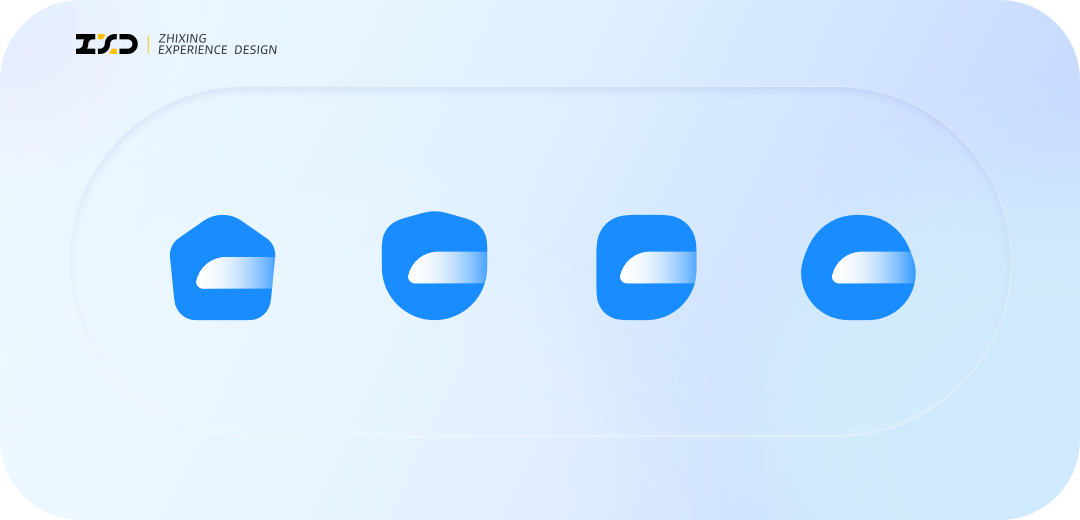
造型圆润、年轻化

新版图标优化了平滑圆角以及加大圆角本身,使其图标更加圆润,年轻活泼。
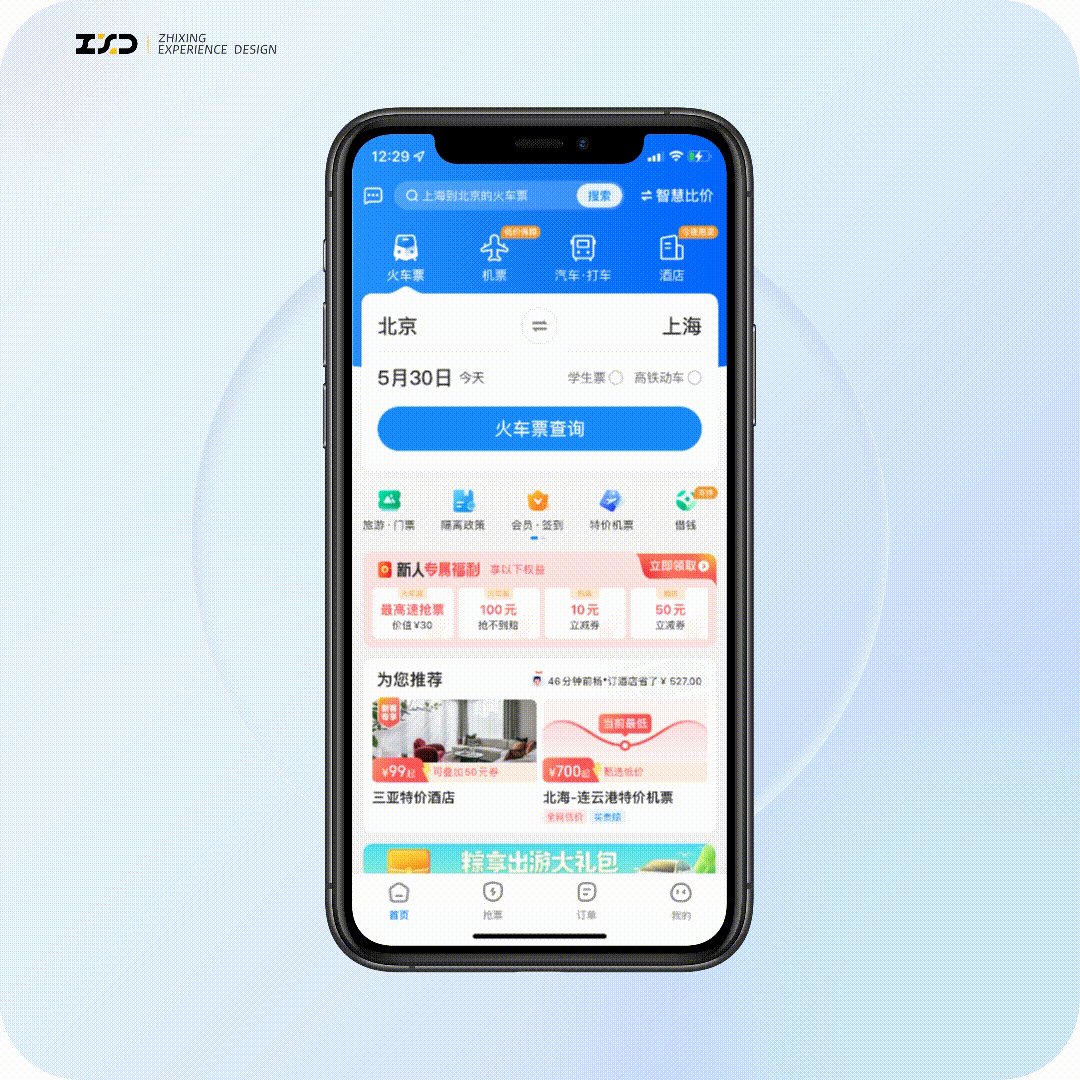
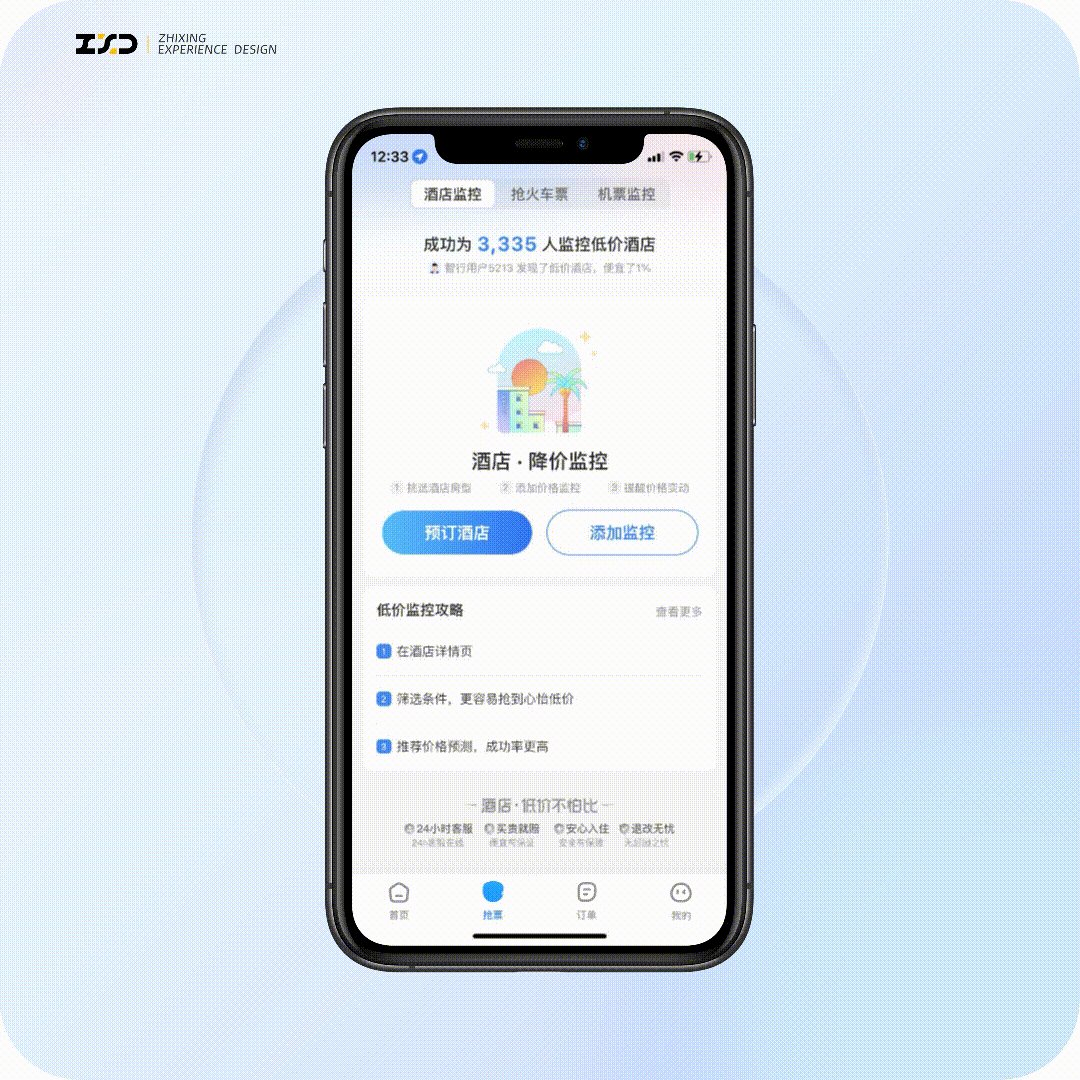
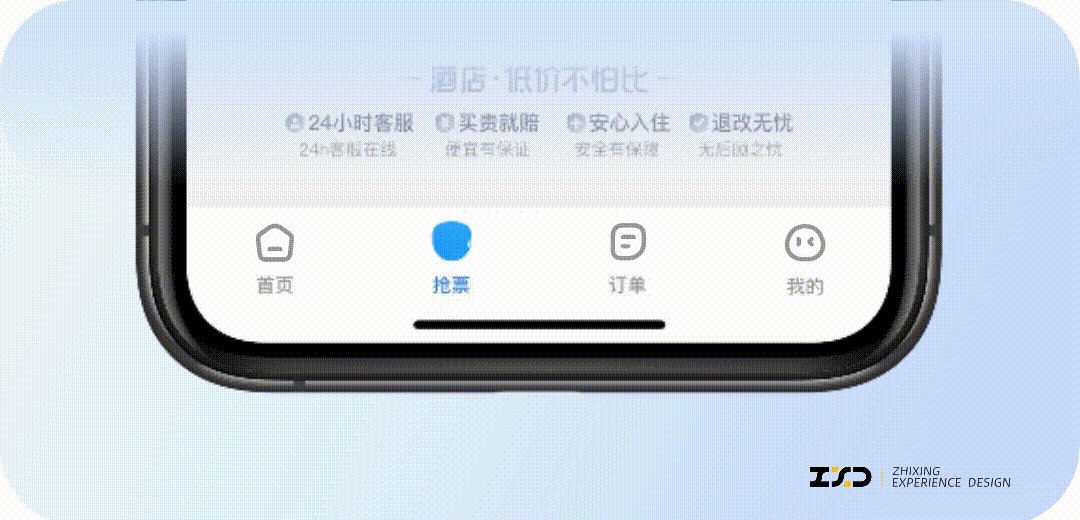
3.动效特点
多彩与灵动

选中图标,线型图标渐隐消失,面型图标跳脱而出,色彩一层层堆叠而出,青色的光晕随着符号环绕出现。

Q弹的动画(是特技的头发,头发的特技/duang!duang!)点击图标后,选中状态的动画采用弹跳的效果,进一步增加趣味性。
与符号的呼应

现实映射与符号的反复出现。符号的动画模拟了火车进入停靠站的方式强调产品的业务(火车)属性。每个图标在用户选中后,都会在图标中间出现呼啸而出的火车符号,仿佛能听到火车到站了的鸣笛声。-



 -
-


无论是大的页面改版还是小到图标设计,每一次的改版优化都是不小的挑战,不仅要传达产品的功能,也要注重美感,风格上还要尽量独树一帜。品牌性,识别度,趣味性,缺一不可(可太难了😭)-

过程是折磨人的,但想要有好的呈现,就需要不断的思考与打磨(抓耳挠腮😫),总之结果还是令人欣喜的。
最后,感谢你的阅读,期待我们下次再见(点赞👍收藏❤️转发⤴️
看看往期文章
👇🏻👇🏻👇🏻
智行ZXD设计团队,负责智行火车票的用户体验创新设计与研究,致力于为用户打造更智能、更贴心、更有温度的产品体验。
关注这个公众号,收获更多精彩内容~
↓↓↓

