Draft
Editoris a controlled input component (you can read about this in detail in the API Basics section), meaning that changes made to theEditorstate are propagated upwards throughonChangeand it’s up to the app to feed it back to theEditorcomponent.
Draft Editor 是一个完全受控的输入组件。(你能够在 API Basics 这一栏目中了解到详细信息),意味着那些针对 Editor 状态的更改将通过onChange 向上传播,并由应用程序反馈给 Editor 组件。
This cycle usually looks like:
这个周期通常是这样的:
...this.onChange = function(editorState) {this.setState({editorState: editorState});}...<EditoreditorState={this.state.editorState}onChange={this.onChange}placeholder="Enter some text..."/>
Different browser events can trigger the
Editorto create a new state and callonChange. For instance, when the user pastes text into it, Draft parses the new content and creates the necessary data structure to represent it.
不同的浏览器事件可以触发编辑器创建新的状态并调用onChange。例如,当用户粘贴文本时,Draft解析新内容并创建必要的数据结构来表示它。
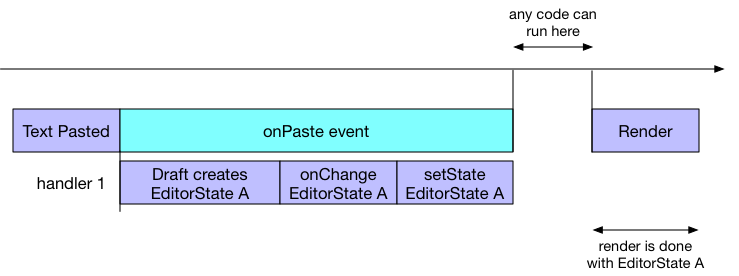
This cycle works great, however, it is an asynchronous operation because of the
setStatecall. This introduces a delay between setting the state and rendering theEditorwith the new state. During this time period other JS code can be executed.
这个周期可以很好的执行,然而,由于setState调用,它成为了一个异步操作。这在设置状态和使用新状态渲染编辑器之间引入了延迟。在这个时间期间,其他JS代码可以被执行。

Non-atomic operations like this can potentially introduce race conditions. Here’s an example: Suppose you want to remove all the text styles that come from the paste. This can be implemented by listening to the onPaste event and removing all styles from the
EditorState:
这些非原子操作可能会引入竞争条件。这里有个例子:假设您想删除来自粘贴的所有文本的样式。这可以通过监听onPaste事件并从EditorState中删除所有样式来实现:
this.onPaste = function() {this.setState({editorState: removeEditorStyles(this.state.editorState),});};
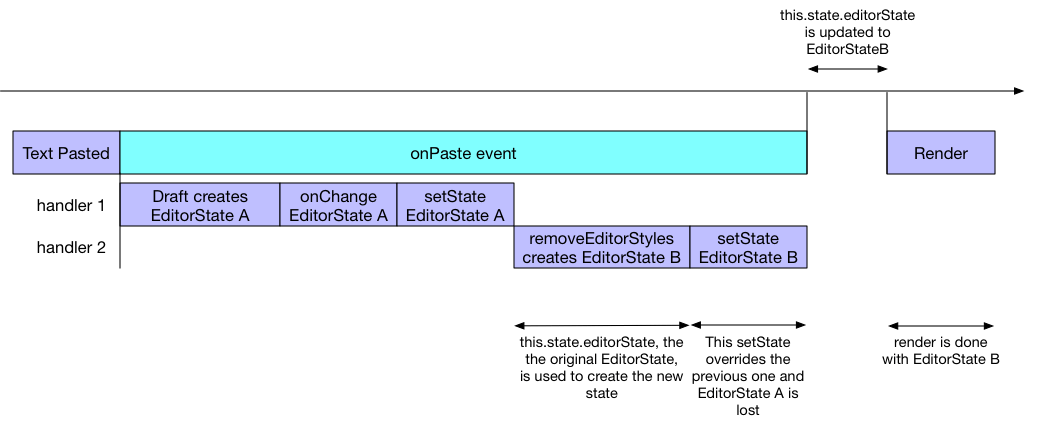
However, this won’t work as expected. You now have two event handlers that set a new
EditorStatein the exact same browser event. Since the event handlers will run one after the other only the lastsetStatewill prevail. Here’s how it looks like in the JS timeline:
然而这可能不能像预期一样执行。你现在有两个事件处理程序,他们在完全相同的浏览器事件中设置新的EditorState。因为事件处理程序会一个接一个的运行,所有只有最后一个setState将会占上风,真正的执行。以下是它在JS时间轴上的样子:
As you can see, since
setStateis an asynchronous operation, the secondsetStatewill override whatever it was set on the first one making theEditorlose all the contents from the pasted text.
如您所见,由于setState是一个异步操作,第二个setState将覆盖它在第一个setState上设置的任何内容,从而使编辑器丢失粘贴文本中的所有内容。
You can observe and explore the race condition in this running example. The example also has logging to highlight the JS timeline so make sure to open the developer tools.
在这个运行示例中,您可以观察和探索竞态条件。这个例子还有日志记录来突出JS时间轴,所以一定要打开开发工具。
As a rule of thumb avoid having different event handlers for the same event that manipulate the
EditorState. Using setTimeout to runsetStatemight also land you in the same situation. Anytime you feel you’re “losing state” make sure you’re not overriding it before theEditorre-rendering.
根据经验,避免为操作EditorState的同一个事件使用不同的事件处理程序。使用setTimeout运行setState可能也会使您处于相同的情况。任何时候,当你觉得你在“丢失状态”时,确保你在编辑器重新渲染之前没有覆盖它。
Best Practices
Now that you understand the problem, what can you do to avoid it? In general be mindful of where you’re getting the
EditorStatefrom. If you’re using a local one (stored inthis.state) then there’s the potential for it to not be up to date. To minimize this problem Draft offers the latestEditorStateinstance in most of its callback functions. In your code you should use the providedEditorStateinstead of your local one to make sure you’re basing your changes on the latest one. Here’s a list of supported callbacks on theEditor:
既然你已经了解了这个问题,你能做些什么来避免它呢?一般来说,要注意从哪里获得EditorState。如果您使用的是本地的(存储在this.state中),那么它就有可能不是最新的。为了最小化这个问题,Draft在它的大多数回调函数中提供了最新的EditorState实例。在您的代码中,您应该使用提供的EditorState而不是本地的EditorState,以确保您的更改基于最新的EditorState。下面是编辑器支持的回调列表:
handleReturn(event, editorState)handleKeyCommand(command, editorState)handleBeforeInput(chars, editorState)handlePastedText(text, html, editorState)
The paste example can then be re-written in a race condition free way by using these methods:
这个粘贴的例子可以通过这些方法在竞态条件自由的方式中被重写:
this.handlePastedText = (text, styles, editorState) => {this.setState({editorState: removeEditorStyles(text, editorState),});};//...<EditoreditorState={this.state.editorState}onChange={this.onChange}handlePastedText={this.handlePastedText}placeholder="Enter some text..."/>;
With
handlePastedTextyou can implement the paste behavior by yourself.
使用handlePastedText,您可以自己实现粘贴行为。
NOTE: If you need to have this behavior in your Editor, you can achieve it by setting the
Editor‘sstripPastedStylesproperty totrue.
注意:如果需要在编辑器中实现此行为,可以通过将编辑器的stripPastedStyles属性设置为true来实现。

