安装
下载地址
http://koala-app.com/index-zh.html

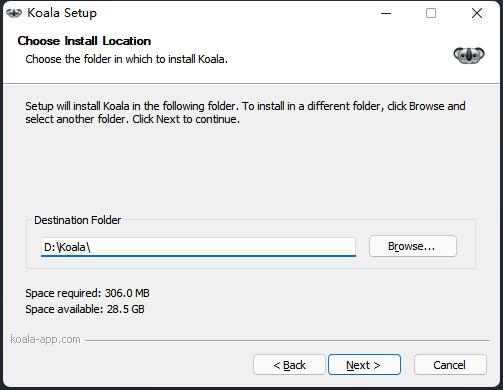
如果修改默认安装路径的话,记得检查好安装路径。它安装的文件会散开的,最好放在一个文件夹内。

使用
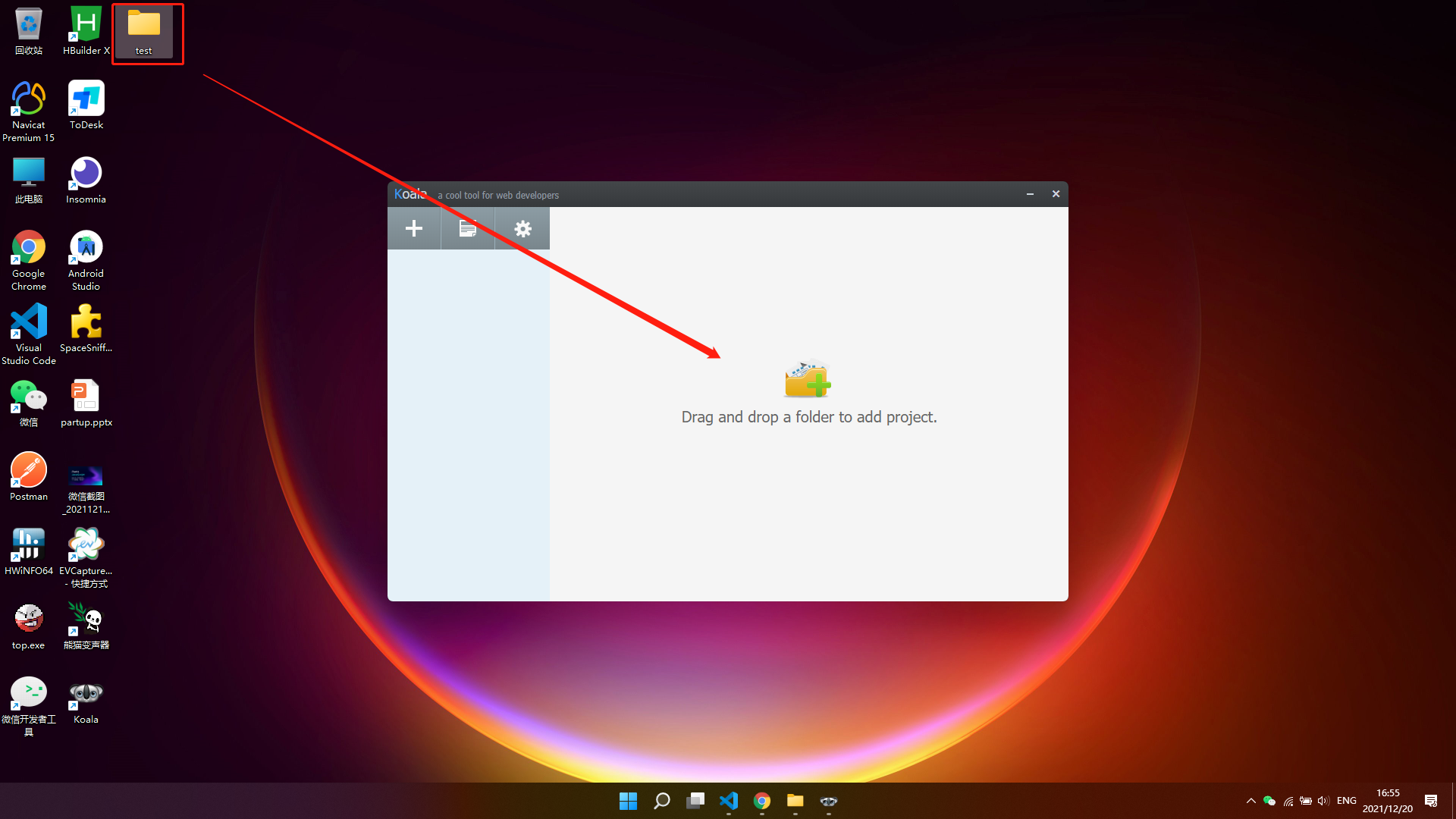
新建一个文件夹,把他拖到改软件中。

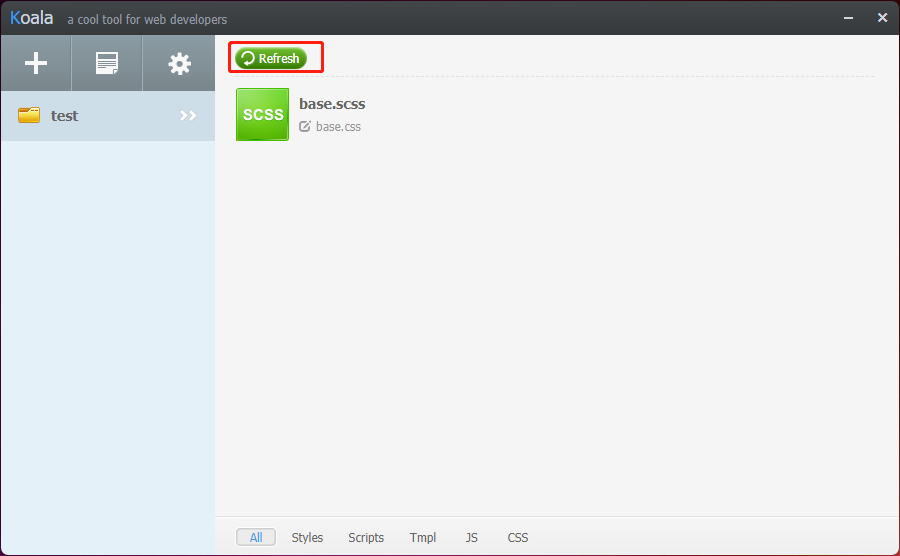
在新建的 test 文件夹里面新建 base.scss 文件,然后点击刷新,就能够识别到了 scss 文件,然后这个文件只要被改动了,就会马上自动生成出来新的 base.css 文件,这个是编译好的(记得不能改,因为每次保存后这个文件都是会被 scss 重新覆盖的)。而且要打开 Koala 识别文件后,才有以上的功能。

然后可以用 VsCode 进行编辑 base.scss 文件,写入 scss 语法的样式代码。这边只做简单的例子,更多的 scss 语法到练习题里面去学习。
首先,我们按正常流程,新建一个 index.html ,代码如下:

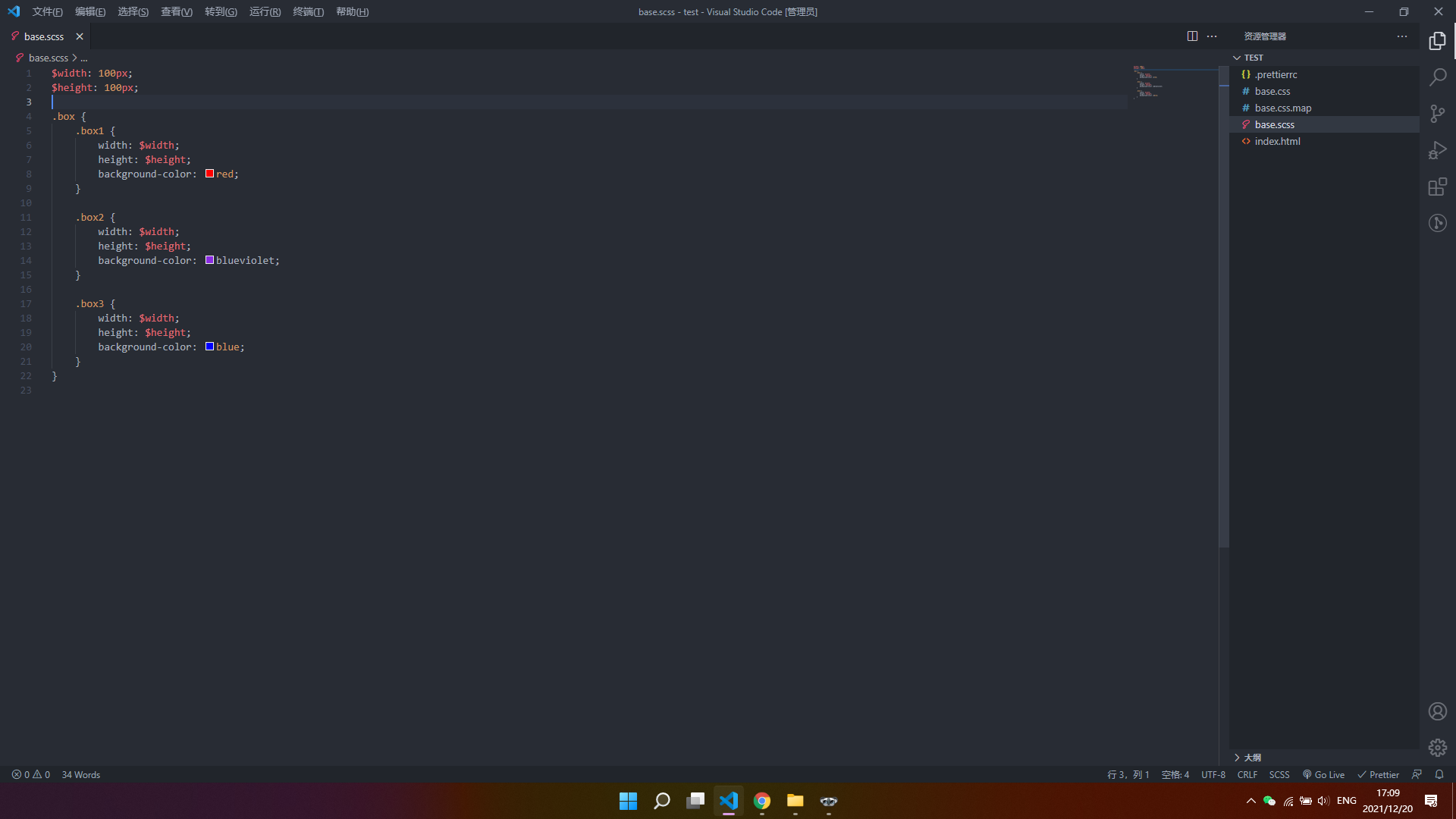
编写 scss 代码。

查看编译后的 css 文件。

打开浏览器查看效果。
ok ,这就完成了 scss 编写 css 的功能了。

