什么是 webpack?
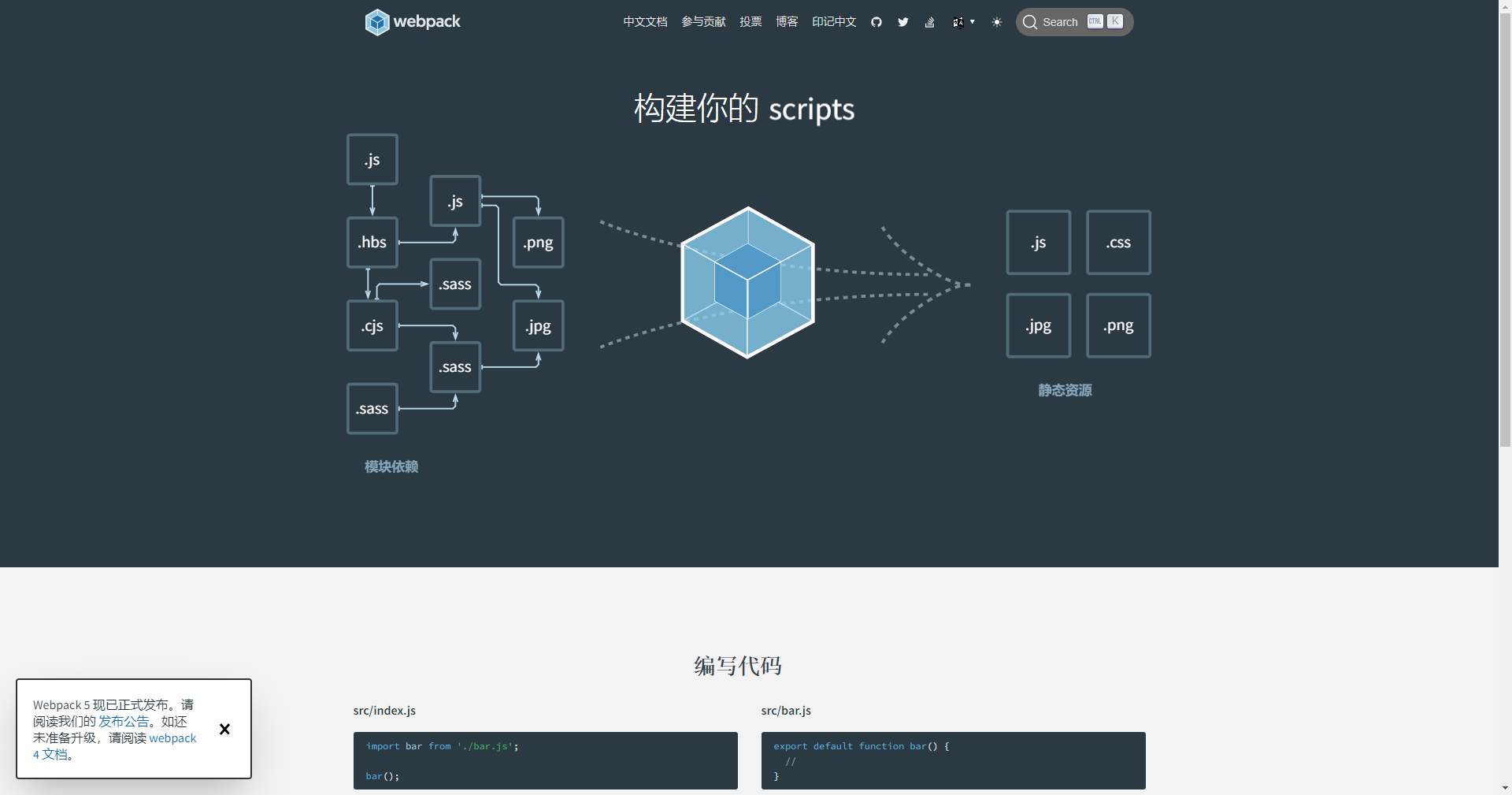
官方:webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
怎么理解这段话呢,我们项目一般都是由html文件、css文件、js文件组成。使用 webpack 模块化打包工具,可以把整个项目的代码全部打包并且压缩成一个名为 bundles.js 的文件,通过index.html 去引入它。
我们在学习 webpack 的时候,可能会觉得很难,那是因为你还没想通。我们应该要多一点思考为什么会有这个东西,它存在的意义是什么?解决了什么问题?抱着这种心态去学习,复杂的问题也会变的很简单。
官方文档地址:https://webpack.docschina.org/

webpack 核心
webpack 中的核心是 loader,假设没有 loader,那么 webpack 就是一个合并代码的工具。

