npx degit dcloudio/uni-preset-vue#vite my-vue3-project
或者https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite.zip
目前根据构建框架测试H5,安卓,ios,跑起来都没问题。 下面是真机验证

但是我们前期主要精力会放在H5上,不去处理APP
学生端框架采用vue3+vite2+uniapp 配置
全局存储采用Pinia
封装在store/index.js里面
想要写自己模块的按照例子User.js写即可
封装unapp 的请求
相关代码请看代码~~
请求地址在src/utils/reques/env.js里面更替
写入接口和引入直接在src/api里面写即可
曝光和埋点全局自定义指令配置完成v-exposure曝光
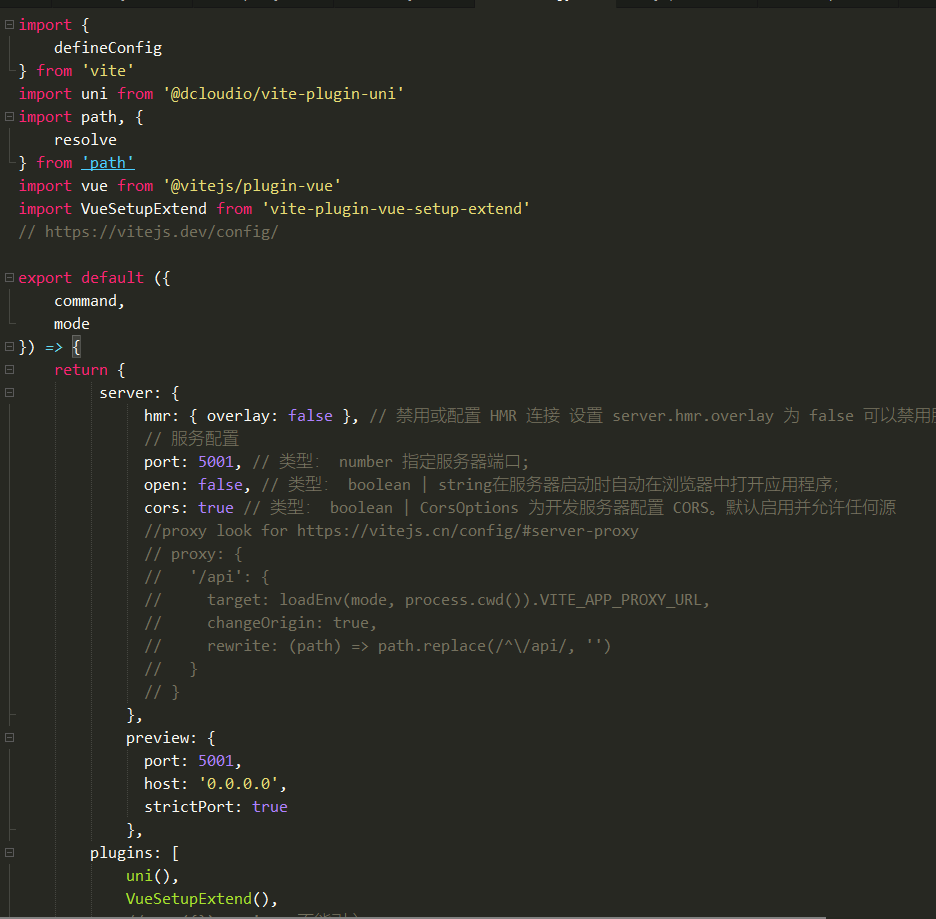
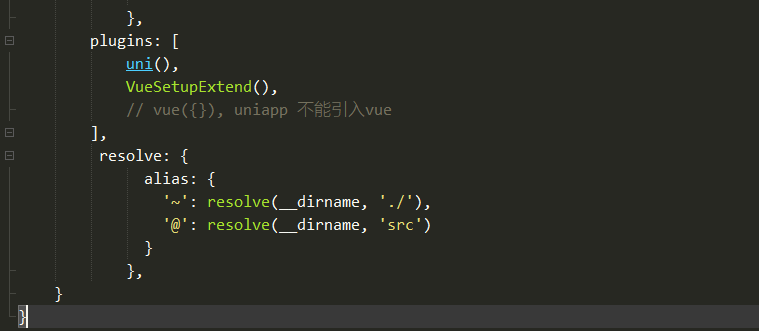
vite2.config.js构建配置
根据目前业务只构建了最基础的配置