布局
盒模型
W3C标准盒模型:盒子宽度就是内容的宽度 不含border和padding。
IE盒模型:盒子宽度为内容宽度+border+padding。
IE8+可以使用CSS新属性:box-sizing ,默认为content-box即标准盒模型
若设置 border-box 则切换为IE盒模型
BFC
定义:BFC(块级格式化上下文) 是指页面在渲染时生成的块级盒子的区域,也是浮动元素与其他元素交互界定的区域。具备BFC特性的元素,就像一个容器 ,包裹在容器内的元素布局不会影响到外面的元素。
特性
BFC是块级元素,会在垂直方向一个接着一个排列;
BFC是页面中独立的容器,容器内部布局不会影响外面;
BFC垂直方向margin会出现重叠现象;
计算BFC高度时,浮动元素也要参与其中;
……
解决了
高度塌陷问题:使用float脱离文档流时,无法撑开父级元素高度,给父元素触发BFC属性可解决;
margin边距重叠问题:相邻块级元素垂直方向margin重叠 可给块级元素设置不同BFC空间,例如包裹不同父元素。
两栏布局:两个相邻块元素 都设置了高度,当有一个元素设置宽度且设置浮动时,另一个元素会被遮盖,当被遮盖元素设置overflow:hidden时 会自动撑开铺满父级BFC 形成两栏布局
浮动``
特性
浮动元素会脱离标准文档流 产生堆叠效果
浮动元素排列会相互紧靠(使用display:inline-block时 元素之间会出现缝隙)
文字环绕效果
收缩效果(未设宽度未设浮动 元素撑满屏幕,设置浮动后宽度自适应)
导致父级元素高度塌陷
清除浮动方式
在设置元素浮动时,会出现一些破坏性效果 解决方法如下:
父级盒子设置固定高度(暂时解决问题 使用不灵活);
父元素overflow:hidden 会出现溢出隐藏 不推荐
内墙法:浮动元素后跟一个空的块级元素 设置clear:both 属性(结构冗余)
伪元素清除法:内墙法 升级版 使用伪元素并设置相关属性达到效果
.father::after { //浮动元素的父级元素设置伪元素content: '';display: block;clear: both;}
定位
属性介绍
- static,默认值。位置设置为static的元素,它始终会处于文档流给予的位置。
- inherit,规定应该从父元素继承 position 属性的值。但是任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 “inherit”。
- fixed,生成固定定位的元素。默认情况下,可定位于相对于浏览器窗口的指定坐标。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。不论窗口滚动与否,元素都会留在那个位置。但当祖先元素具有transform属性且不为none时,就会相对于祖先元素指定坐标,而不是浏览器窗口。
- absolute,生成绝对定位的元素,相对于距该元素最近的已定位的祖先元素进行定位。此元素的位置可通过 “left”、”top”、”right” 以及 “bottom” 属性来规定。
- relative,生成相对定位的元素,相对于该元素在文档中的初始位置进行定位。通过 “left”、”top”、”right” 以及 “bottom” 属性来设置此元素相对于自身位置的偏移。
特征
相对定位(relative)元素并未脱离文档流 即保留原先位置。
绝对定位(absolute)元素脱离文档流 即不保留原先位置,其位置会被其他元素填充。根据其最近的已定位祖先元素定位 ,若无 则根据body定位
移动端
像素
视觉角度: 组成一幅图像的全部亮度和色度的最小图像单元。(红黄蓝三色)
计算机角度:设备和软件所能控制的最小图像单元。
单位面积内,像素点越多 ,图像越清晰,像素的大小是不固定的,由分辨率决定
分辨率
分辨率是指屏幕纵横向上的像素个数,如同样大小的屏幕 640480分辨率在屏幕上像素点少,所以单个像素点尺寸比较大,19201080分辨率清晰像素点先对较多,单个像素点尺寸较小,所以显示更加清晰。
物理分辨率:设备的分辨率。
逻辑分辨率(设备独立像素):将多个像素当一个像素使用,如将22个像素当一个像素使用,这样元素大小没什么变化,但是提高了分辨率。因此高分辨率设备都会有一个逻辑像素。不同设备逻辑像素有差别但是跨度不会太大。逻辑像素由物理像素得来,因此有一个像素比值。
设备像素比(dpr):物理像素和逻辑像素(设备独立像素)的比值。
1px边框问题: 我们css中写的1px是逻辑像素,逻辑像素会根据设备的dpr映射到设备上就是2px或者3px,由于每个设备大小不一样,就导致每个物理像素渲染出来的大小也不一样, 如果在尺寸非常大的设备上,1px就会非常粗狂,这就是1px边框问题。
解决1px边框问题:在web中,浏览器提供了window.devicePixelRatio来获取dpr,css中可使用媒体查询
min-device-pixel-ratio区分dpr。 根据dpr ,算出来应有的大小,但是会出现一个兼容问题,如下
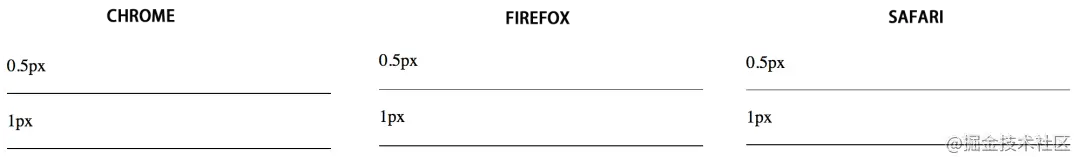
chrome 会将0.5px识别成1px,firefox和Safari能够画出半个像素,,并且Chrome会把小于0.5px的当成0,而Firefox会把不小于0.55px当成1px,Safari是把不小于0.75px当成1px
*transform: scale(0.5) 方案
div {height:1px;background:#000;-webkit-transform: scaleY(0.5);-webkit-transform-origin:0 0;overflow: hidden;}
css根据设备像素比媒体查询后的解决方案
/* 2倍屏 */@media only screen and (-webkit-min-device-pixel-ratio: 2.0) {.border-bottom::after {-webkit-transform: scaleY(0.5);transform: scaleY(0.5);}}/* 3倍屏 */@media only screen and (-webkit-min-device-pixel-ratio: 3.0) {.border-bottom::after {-webkit-transform: scaleY(0.33);transform: scaleY(0.33);}}
视口
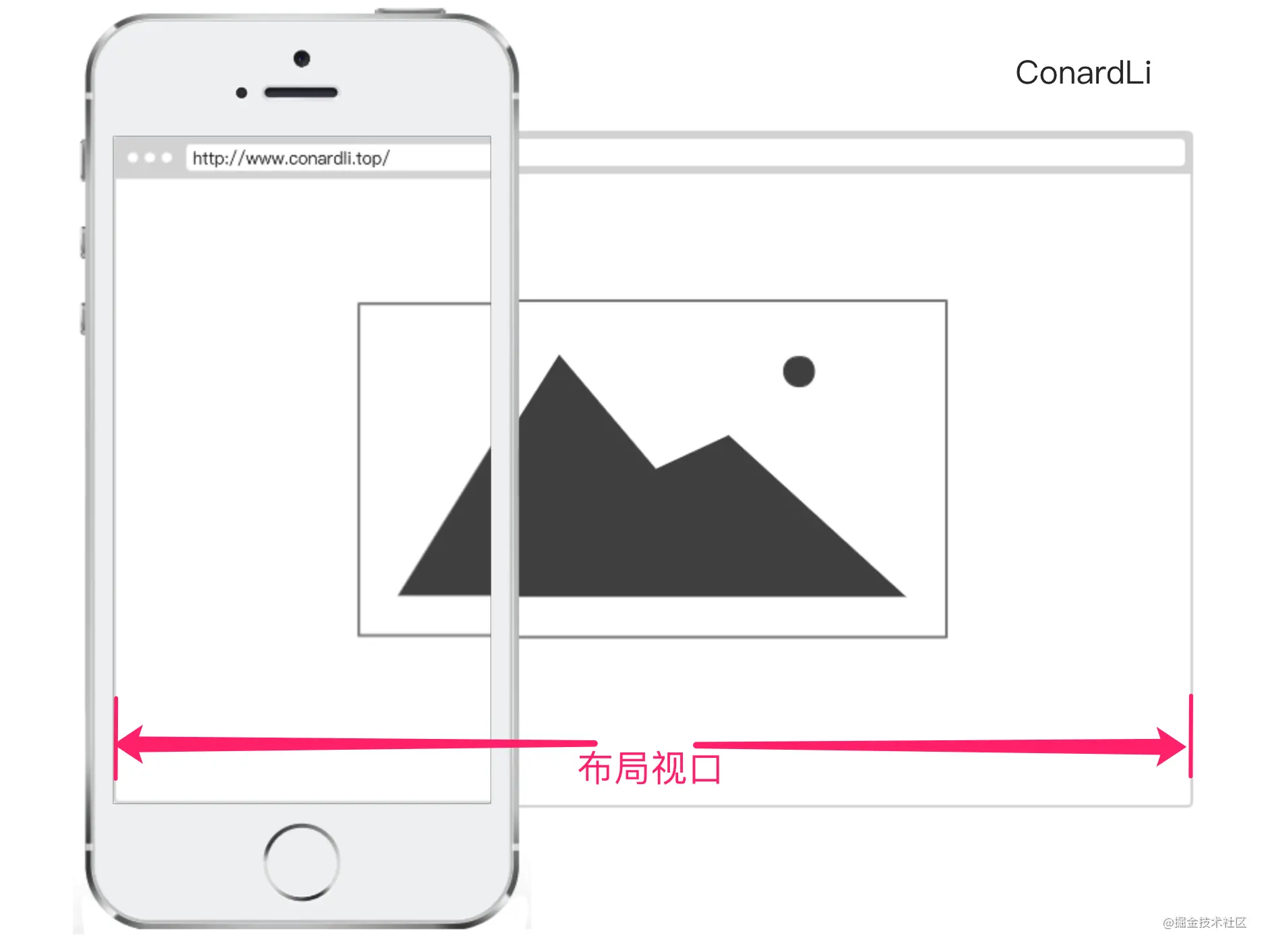
布局视口
当我们用百分比来设置一个元素大小时,是基于该元素的父级元素计算而来的,当该元素是顶级元素时,则是基于布局视口来计算。
布局视口是网页布局的基本窗口
在pc浏览器中,布局视口就是当前浏览器窗口大小(不包含margin,border,滚动条);
在移动端,布局视口被给予一个默认值,大部分是980px
我们可以通过调用document.documentElement.clientWidth / clientHeight来获取布局视口大小。
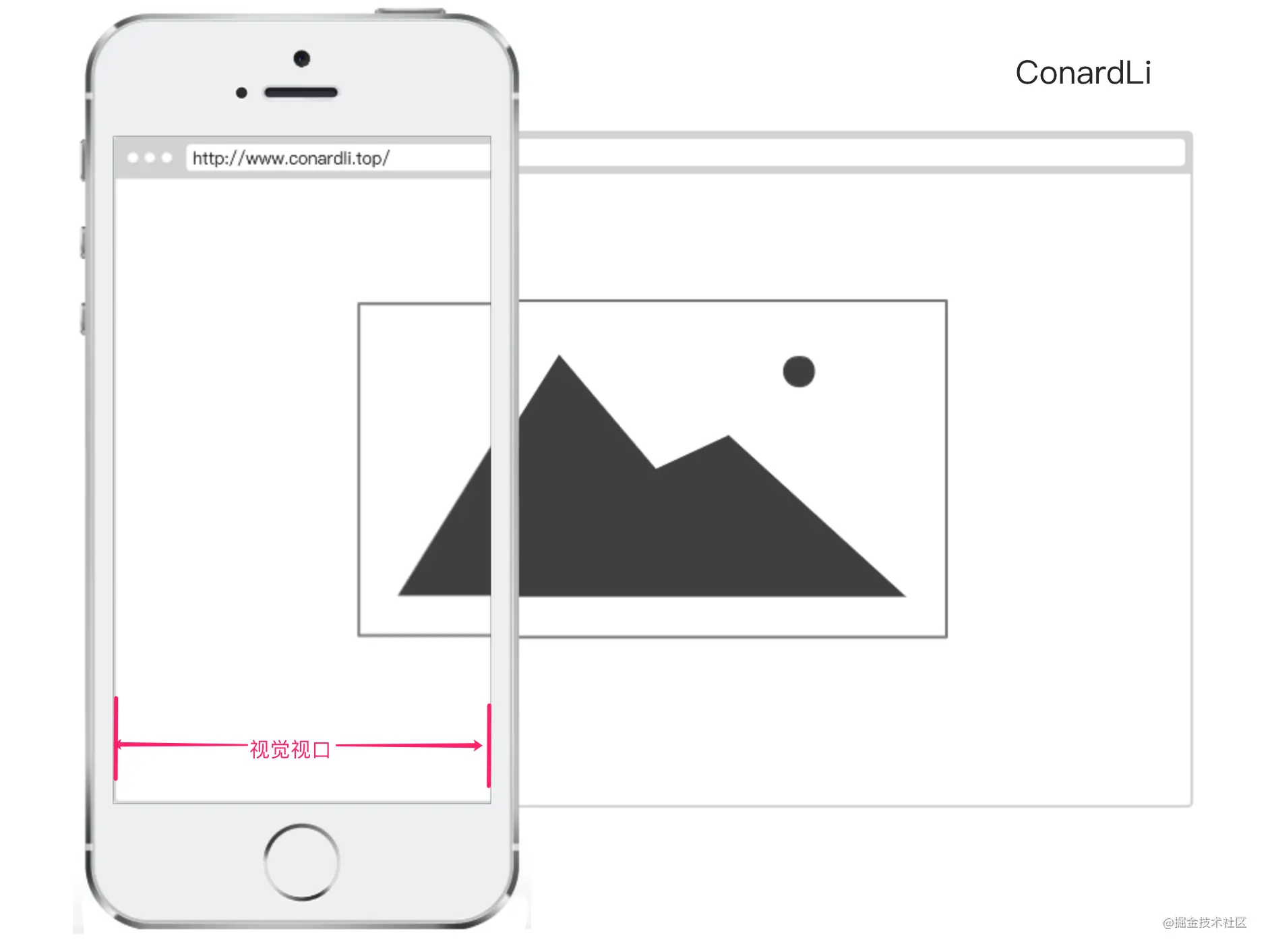
视觉视口
通过屏幕看到的视觉区域
如果用户缩放屏幕,不会改变布局视口,但是会改变视觉视口。比如用户缩放200% 则该逻辑像素(设备独立像素)也会缩放200%,这时一个逻辑像素会跨越更多物理像素。
所以 布局视口只会影响你的css布局,而视觉视口则决定用户看到什么。
理想视口
一般来说理想视口是不存在的。理想视口是指用户在不缩放的情况下,页面能够理想展示,理想视口也就是浏览器的宽高
Meta viewport
标签可以告诉浏览器如何解析页面
<meta name="viewport" content="width=device-width; initial-scale=1; maximum-scale=1; minimum-scale=1; user-scalable=no;">
适配方案
rem适配
rem是根据html根节点的fontsize来计算的
flexible是阿里开源的移动端适配方案 vue如何使用?
其核心代码原理如下:
// set 1rem = viewWidth / 10function setRemUnit () {var rem = docEl.clientWidth / 10docEl.style.fontSize = rem + 'px'}setRemUnit();
上述代码中,html节点的fontsize大小为当前clientwidth布局视口的1/10,也就是说1rem就是当前布局视口的1/10,也就意味着后面的rem都是根据布局视口进行计算的
以iPhone6为例:布局视口为375px,则1rem = 37.5px,这时UI给定一个元素的宽为75px(设备独立像素),我们只需要将它设置为75 / 37.5 = 2rem。
lib-flexible这个过渡方案已经可以放弃使用,不管是现在的版本还是以前的版本,都存有一定的问题。建议大家开始使用viewport来替代此方案。
vh vw方案
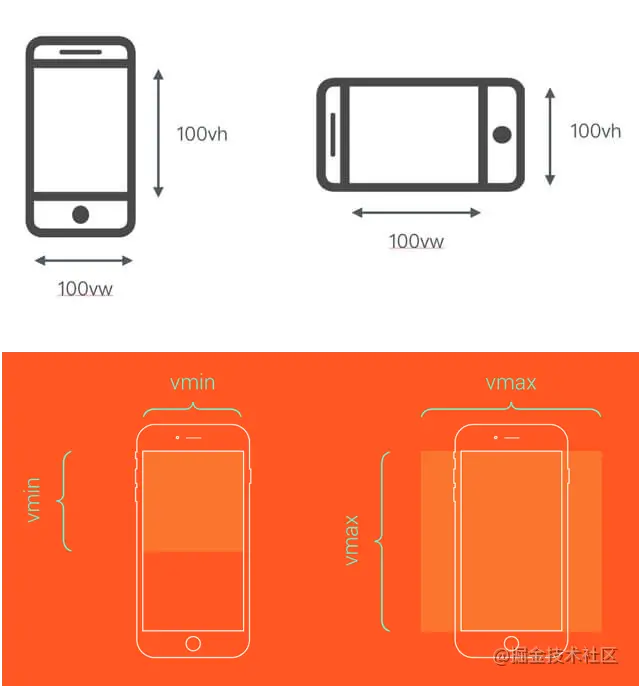
vh、vw方案即将视觉视口宽度 window.innerWidth 和视觉视口高度 window.innerHeight 等分为 100 份。
上面的flexible方案就是模仿这种方案,因为早些时候vw还没有得到很好的兼容。
- vw(Viewport’s width):1vw等于视觉视口的1%
- vh(Viewport’s height) : 1vh 为视觉视口高度的1%
- vmin : vw 和 vh 中的较小值
- vmax : 选取 vw 和 vh 中的较大值

缺陷:
- px转换成vw不一定能完全整除,因此有一定的像素差。
比如当容器使用vw,margin采用px时,很容易造成整体宽度超过100vw,从而影响布局效果。当然我们也是可以避免的,例如使用padding代替margin,结合calc()函数使用等等…
以px为主,vXX(vw vh vmin vmax)为辅,搭配flex
之所以推荐使用此种方案,是由于我们要去考虑用户的需求,用户之所以去买大屏手机,不是为了看到更大的字,而是为了看到更多的内容,这样直接使用px是最明智的方案,使用vw,rem等布局手段无可厚非
动画和渐变
translation过渡
使元素从某个属性(color)的某个状态(red)转变成另外一个状态(red),是一种状态的改变。
而这种改变需要一个出发条件,平常用到的:hover :focus :checked 媒体查询等都能触发
.box{width: 400px;height: 400px;background-color: red;}//鼠标移入,发生traslation变化.box:hover{width: 200px;height: 200px;background-color: green;}
translation产生动画的缺点
- 需要触发条件
- 只有开始、结束两个状态,无中间状态
- 动画只播放一次,再次播放需要重新触发
- 一条translation规则只能对应一个属性
transition: property duration timing-function delay;
transition:width 2s linear 2s; //表示两秒后宽度匀速变化,变化持续2s
animation css3动画
关键技术 keyframes
animation动画可以理解为多个translation动画的叠加
语法 animation: name duration timing-function delay iteration-count direction;
animation-name 规定需要绑定到选择器的 keyframe 名称.
animation-duration 规定完成动画所花费的时间,以秒或毫秒计.
animation-timing-function 规定动画的速度曲线.
animation-delay 规定在动画开始之前的延迟.
animation-iteration-count 规定动画应该播放的次数.
animation-direction 规定是否应该轮流反向播放动画
div{width:100px;height:100px;background:red;position:relative;animation:mymove 5s infinite;-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/}@keyframes mymove{from {left:0px;}to {left:200px;}}
translate平移
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数
transform: translate(50px, 100px);-ms-transform: translate(50px,100px);-webkit-transform: translate(50px,100px);-o-transform: translate(50px,100px);-moz-transform: translate(50px,100px);
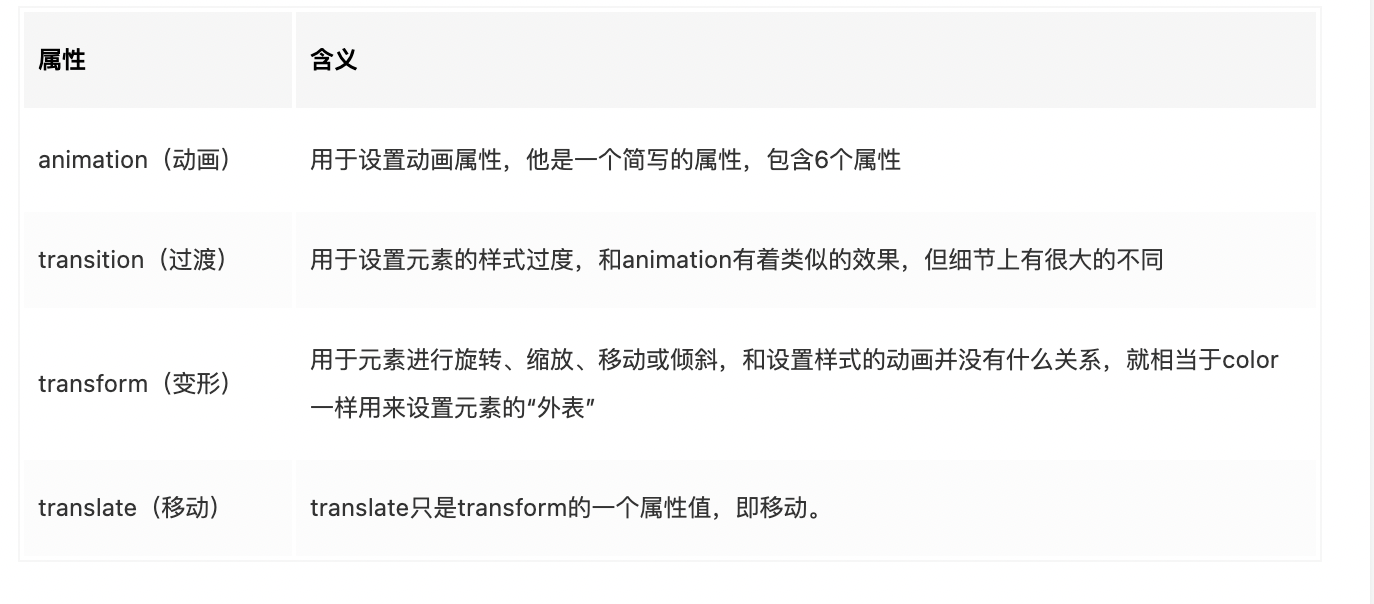
transform变形
旋转:rotate() 顺时针旋转给定的角度,允许负值 rotate(30deg)
扭曲:skew() 元素翻转给定的角度,根据给定的水平线(X 轴) 和垂直线(Y 轴)参数:skew(50deg,20deg)
缩放:scale() 放大或缩小,根据给定的宽度(X 轴)和高度(Y 轴)参数: scale(2,4)
移动:translate() 平移,传进 x,y值,代表沿x轴和y轴平移的距离
综合起来使用:transform: 30deg 1.5 50deg 20deg 100px 200px;
css预处理器
总结
1、sass和less 都是css拓展语言
2、less通过JS编译,sass通过ruby编译
3、未使用前端工程化的情况下,less会消耗客户端性能,sass会消耗服务端性能
4、在使用前端工程化时,webpack等构建工具会将sass和less自动转译成css。
区别
1、编译环境
2、变量符号 sass是$ less是@
3、sass可以进行一些条件判断 如if() else() for循环等
……
CSS布局
圣杯布局
特点:比较特殊的三栏布局,两边等宽,中间自适应。dom先写中间部分,可实现中间dom优先加载。
<div><div class="content"><div class="middle">中间元素</div><div class="left">左边元素</div><div class="right">右边元素</div></div></div>
过程
- 设置content容器宽高,middle宽度固定100%,高度自定义,left,right宽度固定(比如200px) 高度自定义
- middle、left 、right统一 float :left 左浮动 (因为middle宽度铺满,所以left right会被挤下去)
- 设置left margin-left:-100% (相当于content宽度,即居左),设置right margin-left:-200px(自身宽度 即居右)此时三个盒子处于同一排,没换行(left和right会遮住middle)。
- 通过设置父容器的padding :0,200 ,让左右两边留出间隙。
在使用定位或者transform:translateX()来操作left right真正贴边 ```css
缺点:- center部分的最小宽度不能小于left部分的宽度,否则会left部分掉到下一行- 如果其中一列内容高度拉长(如下图),其他两列的背景并不会自动填充。(借助等高布局正padding+负margin可解决,下文会介绍)<a name="nghp0"></a>#### 双飞翼布局介绍:同样也是三栏布局,在圣杯布局基础上进一步优化,解决了圣杯布局错乱问题,实现了内容与布局的分离。而且任何一栏都可以是最高栏,不会出问题<br />步骤:<br />前三步骤跟圣杯布局一样<br />...<br />4、在middle中创建一个子容器box 给box设置margin :0 200px ;即可```html<div class="content"><div class="middle"><div class="box">123456677</div></div><div class="left">左边元素</div><div class="right">右边元素</div></div>
<style>.content {min-width: 600px;height: 400px;}.middle {background-color: pink;width: 100%;height: 100%;float: left;box-sizing: border-box;}.box {margin: 0 200px;}.left {background-color: rgb(54, 90, 110);width: 200px;height: 100%;float: left;margin-left: -100%;}.right {background-color: rgb(192, 250, 159);width: 200px;height: 100%;margin-left: -200px;float: left;}</style>
缺点:多了一层dom
css水平垂直居中