
预备知识
Figma 插件开发本质上是 web 开发,你需要了解基础的 web 开发知识,比如 HTML、CSS、JavaScript。当然,如果要开发一些功能复杂的插件,也许你需要用到一些更高级的工具,比如 TypeScript、Webpack、React 等,但这些对于入门来说不是必要的。
不过,要完成本教程,你需要掌握 TypeScript……的安装。
如果还没有对最基本的 HCJ(HTML,CSS,JavaScript)很熟悉,建议先去学习这些知识,然后再尝试 Figma 插件的开发。
开发环境搭建
编辑器
首先你需要一个编辑器,最常用的是 VSCode。如果你还没有一个趁手的编辑器,那说明你还没有上手 web 开发,大侠请先修炼……
关于 TypeScript:在 Figma 官方的入门教程中已经开始默认使用 TypeScript,它能够在开放过程中帮你做到类型控制,这对复杂的插件开发环境来说是很有帮助的。但是,这也会提高初学者的入门门槛。本质上 TypeScript 也是会被编译成 JavaScript 运行的,所以在你自己的各种插件 demo 里,只用 JavaScript 也是可以的。
下载 Figma 桌面端应用
要调试你的插件,必须先装一个 Figma 的桌面端应用。因为开发过程中你的代码是在你的本地跑的,只有本地的桌面端 app 才能读取和让你调试。Figma desktop app 下载地址。
如果你已经安装了 Figma 的桌面端应用,确认一下升级到了最新版本。
新建插件
进入 Figma 桌面端以后,登录自己的账号,然后新建一个文档。
顶部菜单栏 > 插件 > 开发 > 新建插件
也就是: Menu > Plugins > Development > New Plugin 然后 Figma 有一个向导,会快速帮你搭建一个新插件。
我们选“从模板生成”(Generate from template),随便设置一个名字,比如 My First Plugin ,然后继续。选择“有界面和浏览器接口”(With UI & browser APIs)的模板。这个模板会生成一个 webview 界面,这种所见即所得的形式更能帮助我们上手和理解。

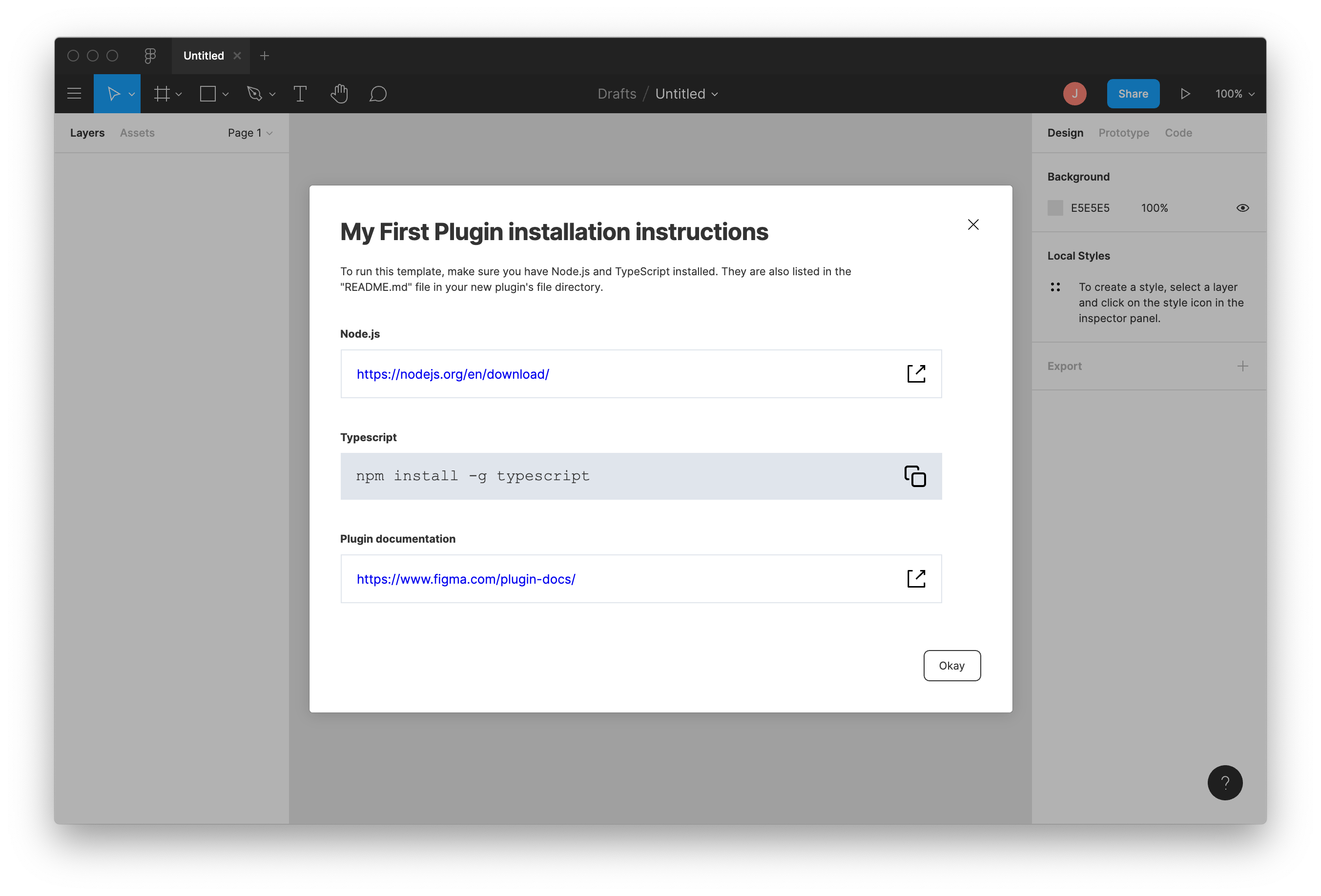
将项目保存到本地后,Figma desktop 会提示你需要安装 node.js,还建议你安装 TypeScript 和 查阅开发文档。这里要保证你安装过 node.js 。
至于 TypeScript……好吧,既然这个模板预置了,那我们就装一下。
用 VSCode 打开你本地保存的插件项目文件夹。打开命令行 control + ~ 输入:
npm install -g typescript // 不想给你的所有项目都安装,则不要加 -g
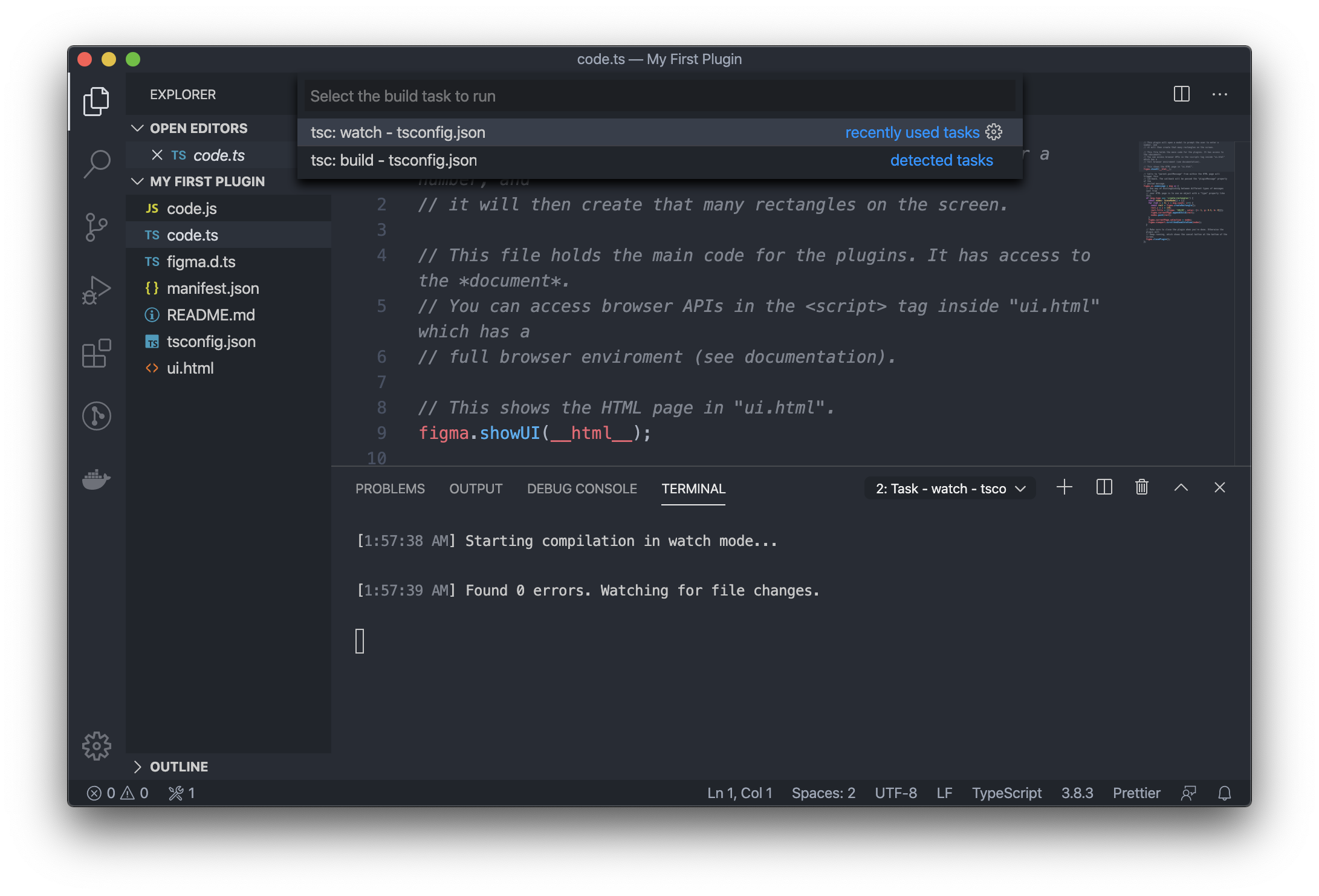
在 VSCode 中使用快捷键 ⌘⇧B (Windows 系统 Ctrl-Shift-B) 来唤起 build 任务。选择
tsc: watch - tsconfig.json

这让 VSCode 将 ts 文件编译成 js 文件,并且时刻监视 ts 文件保存了的变化,保持同步编译。
现在项目编译好了,我们可以来试一下运行这个插件。
运行插件
选中 Figma desktop。
顶部菜单栏 > 插件 > 开发 > My First Plugin
**
运行完以后,你会看到弹出一个 webview 窗口,这是一个方块生成器,它让你选择生成方块的数量。
然后,点击 Create 按钮,方块就生成到画布上了。(同时窗口会消失)
很有意思,我们的插件这就跑通了。那么我们来尝试着改点什么东西。
文件结构
首先我们要看一下这个插件的组成成分:
My First Plugin+-- manifest.json // 插件配置文件+-- ui.html // webview UI 界面+-- code.ts // 插件逻辑脚本+-- code.js // 编译后的 js 脚本+-- figma.d.ts // Figma 的类型定义文件+-- tsconfig.json // TypeScript 配置文件+-- README.md // 项目的说明书
我们只需要关心前三个就行了。其他的都是和编译或项目配置相关的文件。
manifest.json
货物清单,也就是插件的配置文件。
{"name": "My First Plugin","id": "82867295060577xxxx","api": "1.0.0","main": "code.js","ui": "ui.html"}
描述了插件的名字、唯一编号、版本。最主要的,约定了主入口 main 是 code.js 这个由 code.ts 编译出的脚本文件。还约定了交互界面 ui 是 ui.html 这个文件。
那么逻辑脚本文件里是什么呢?
code.ts
我们看一下这个 ts 文件。
figma.showUI(__html__);figma.ui.onmessage = msg => {if (msg.type === 'create-rectangles') {const nodes: SceneNode[] = [];for (let i = 0; i < msg.count; i++) {const rect = figma.createRectangle();rect.x = i * 150;rect.fills = [{type: 'SOLID', color: {r: 1, g: 0.5, b: 0}}];figma.currentPage.appendChild(rect);nodes.push(rect);}figma.currentPage.selection = nodes;figma.viewport.scrollAndZoomIntoView(nodes);}figma.closePlugin();};
一上来,先 figma.showUI(__html__); 显示 UI 界面。Figma 怎么知道显示哪个界面?就是 manifest 文件的 ui 入口指定的那个文件。
然后,Figma 在等待和监听从界面传来的 postMessage。一旦监听到,则调用这个回调函数。figma.ui.onmessage = msg => {...}
通过传入的参数 msg 的 type 属性,判断界面传来的请求类型。如果是 create-rectangles 那么就执行生成方块的脚本。
过程是:
- 调用 Figma API,生成指定数量的 rect 形状,使用规定的间隔、填充色。
- 在 Figma 的当前 Page 内,添加这些方块。
- 选中所有这些方块,并确保他们在当前视图中显示。
- 最后关闭 UI 界面。
ui.html
来看一眼 web 界面,比较简单的 html 定义了这个 webview。
<h2>Rectangle Creator</h2><p>Count: <input id="count" value="5"></p><button id="create">Create</button><button id="cancel">Cancel</button><script>document.getElementById('create').onclick = () => {const textbox = document.getElementById('count');const count = parseInt(textbox.value, 10);parent.postMessage({ pluginMessage: { type: 'create-rectangles', count } }, '*') // here}document.getElementById('cancel').onclick = () => {parent.postMessage({ pluginMessage: { type: 'cancel' } }, '*')}</script>
可以看到,当按钮 Create 被点击时,界面会发送一个 postMessage,它的 type 是 create-rectangles ,从而触发了我们 code 脚本中的操作。
改点什么
要真的理解这里是怎么玩转的,我们总要试着改点什么东西然后让它跑通。研究一下逻辑脚本 code.ts ,然后试着改点啥。
比如说,这些方块颜色都是一样的,太单调了。我们让他们随机生成颜色吧。
随机颜色
先看看目前的颜色是怎么确定的。
rect.fills = [{type: 'SOLID', color: {r: 1, g: 0.5, b: 0}}];
显然,这一行设定了 rect 这个对象的 fill 属性为一个确定的 rgb 组合颜色。但这个格式和我们以往见到的颜色格式不太一样,我们来查看一下 Figma 的开发文档。
我们可以在 Figma 的开发者官网找到他们的 API 文档。通过搜索和查阅找到了其 RGB/RGBA 相关的接口。原来,在 Figma 中对 rgb 颜色的定义不是我们通常看到的 0~255 的值域,而是映射成了 0~1 的数值。
没关系,那我们来生成 3 个 0~1 的随机数,然后安排给 r/g/b。
巧了,JavaScript 里我们用 Math.random() 来生成的随机数正好也在 [0, 1) 中,虽然有个开区间问题,但是可以忽略不计。
rect.fills = [{type: "SOLID",color: { r: Math.random(), g: Math.random(), b: Math.random() },},];
我们保存一下代码,因为 VSCode 还在 watch 中,所以插件应该完成了实施编译。
我们重新打开 Figma desktop,运行一下我们的插件。

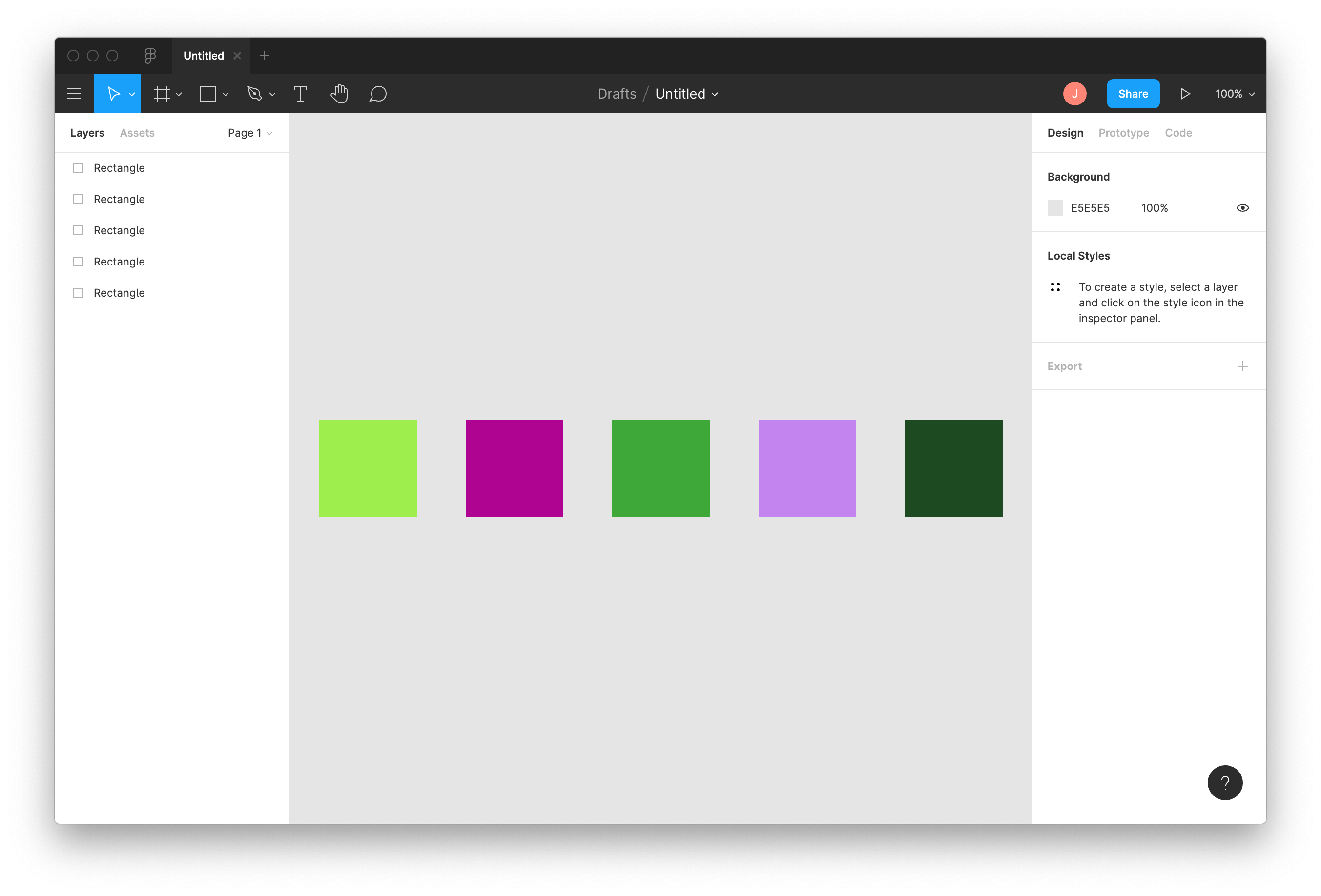
当当当党!果然随机颜色了(虽然很难看)!
总结
好了,你已经完成了你的第一个 Figma 插件。
接下来,就可以多看看 Figma 官网的插件开发教程、API 文档,来探索一下还能创造些什么提效的玩意儿吧!

