前提需要安装Node.js环境
概览
- 使用 Redux+dva
- 使用Flyio (请求拦截)
- Proxy全局拦截路由跳转
- 快速创建页面
-
关联
-
nestjs封装&使用
nestjs 语雀
- nestjs Github
初始化
执行命令安装 [ Tarojs ]
使用下面的其中一个命令都可以,如果有错误可尝试切换其他安装方式。 ```git 使用 npm 安装 CLI npm install -g @tarojs/cli OR 使用 yarn 安装 CLI yarn global add @tarojs/cli OR 安装了 cnpm,使用 cnpm 安装 CLI cnpm install -g @tarojs/cli
我选择使用了 **Yarn**```gityarn global add @tarojs/cli
安装完成后开始构建项目,myApp 为你的项目名称
taro init myApp
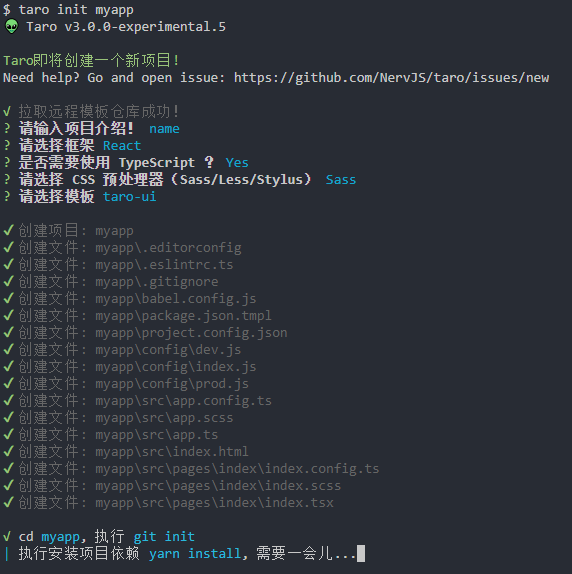
执行后会出现一个对话框,选择你需要的配置
- 写一个你的项目名称,按回车
- 询问使用的框架,选中React,按回车
- 询问是否使用typescript ,输入y,按回车,
- 询问使用的css预处理器,选中sass,按回车
- 模板选用taro-ui,按回车
接下来等待完成, 如果出现错误,当前目录会出现一个myApp文件夹,进入到文件夹输入 yarn 重新安装
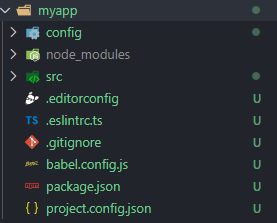
目录结构
将UI样式导入到全局
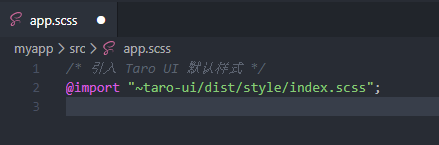
如果你不想频繁引入taro-ui的样式的话,可以在 app.scss 目录引入taro-ui的整个css文件
src/app.scss
@import "~taro-ui/dist/style/index.scss";
运行项目
接下来可通过下面的其中一个命令运行项目
我选择使用: yarn dev:weapp
- “dev:weapp”: “npm run build:weapp — —watch”,
- “dev:swan”: “npm run build:swan — —watch”,
- “dev:alipay”: “npm run build:alipay — —watch”,
- “dev:tt”: “npm run build:tt — —watch”,
- “dev:h5”: “npm run build:h5 — —watch”,
- “dev:rn”: “npm run build:rn — —watch”,
- “dev:qq”: “npm run build:qq — —watch”,
- “dev:jd”: “npm run build:jd — —watch”,
- “dev:quickapp”: “npm run build:quickapp — —watch”
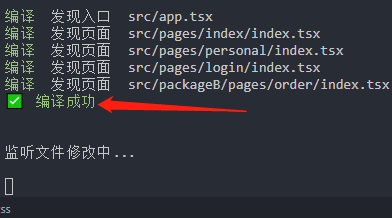
成功后会显示编译成功