问题
当页面组件的数据需要和后端做交互时,如果把请求代码放在onChange里会给高频调用接口,并造成页面卡顿。
| 解决前 | 解决后 |
|---|---|
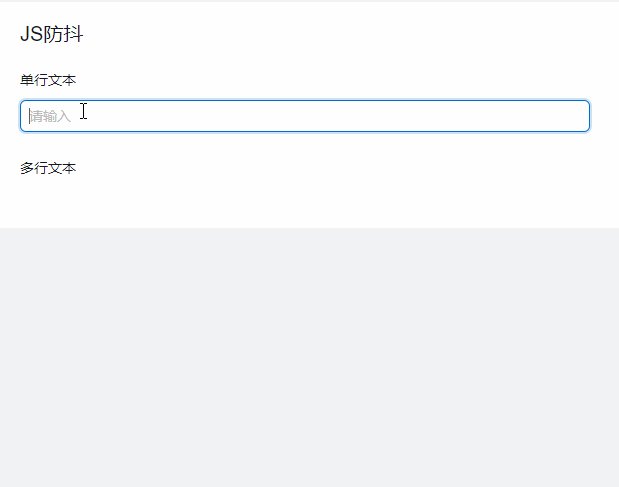
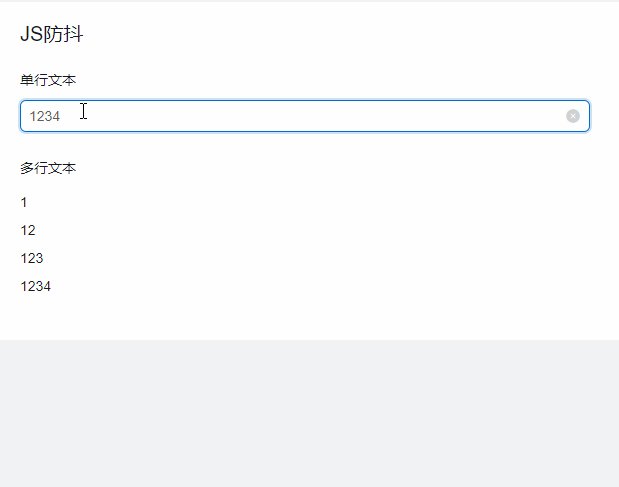
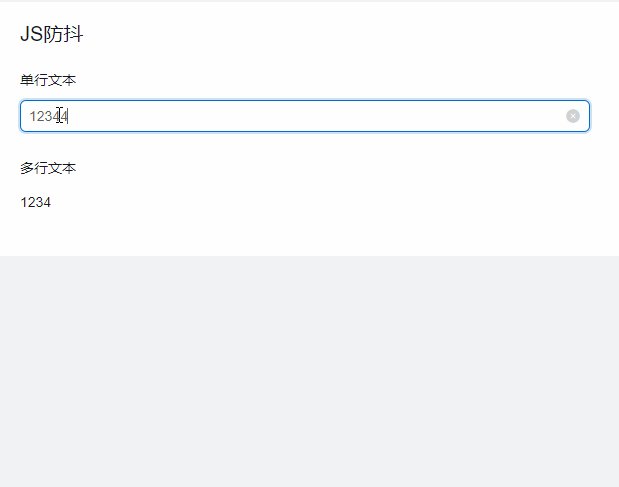
 |
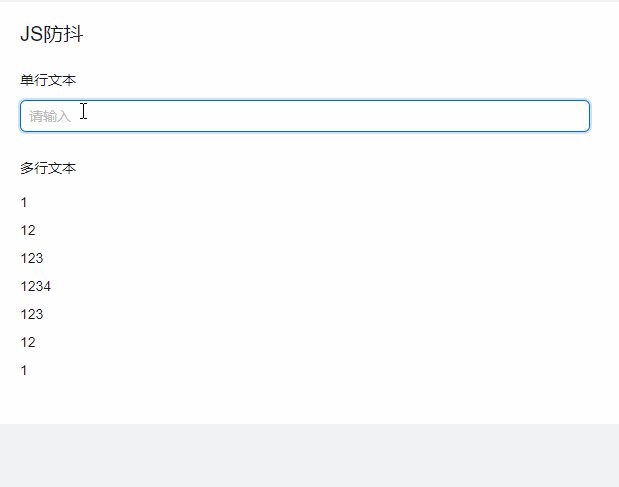
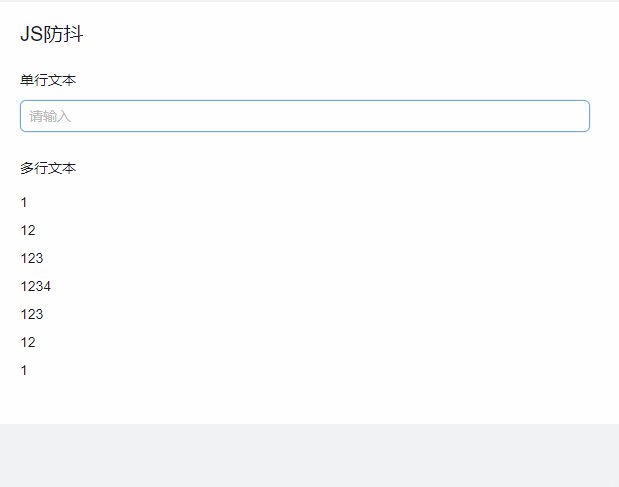
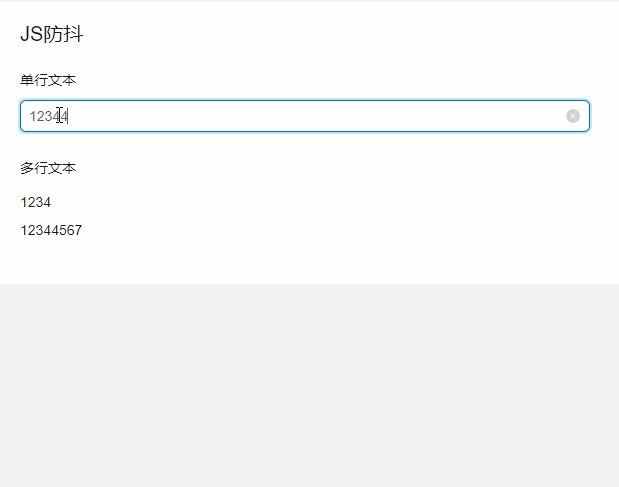
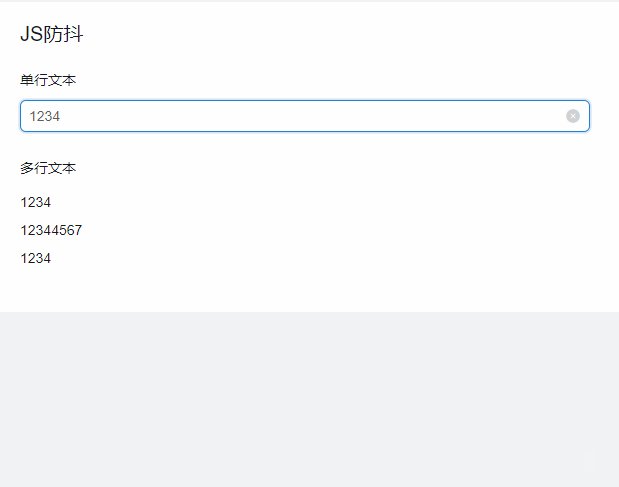
 |
解决方法
先在数据源里新建一个timer变量
在onChange里配置如下代码
export function onChange({ value }) {if (this.state.timer) {clearTimeout(this.state.timer)}this.state.timer = setTimeout(() => {this.$("textareaField_kx5vvze7").setValue(this.$("textareaField_kx5vvze7").getValue() + value + '\n')this.state.timer = null;}, 500);}

