- 笔者最近经历了一波面试的摧残,所以准备奋笔疾书,整理一下面试或者笔试中会问到的一些题,希望可以给各位提供一些帮助,笔者也祝面试前端的哥哥姐姐弟弟妹妹们能够顺利通过,加油,奥利给!
- 1.css超出部分省略如何设置?
- 2.简述下src跟href的区别?
- 3.写一个简单的$.ajax()的请求方式
- 4.在ES6中,箭头函数有哪些新特点?
- 5.$(this)和this关键字在Jquery中有何不同?
- 6.验证参数是否由12位英文字母组成的正则表达式?
- 7.谈谈你对mvvm框架的理解?
- 8.简述同步和异步的区别
- 9.请简述下cookies、sessionStorage、localStorage的区别
- 10.一次完整的HTTP事务是怎样的一个过程?
- 11.Javascript实现二分法查找?(递归)
- 12.浏览器是如何渲染页面的?如何优化首屏渲染性能?
- 13.如何获取浏览器URL中查询字符串中的参数?
- 14.ES6的新特性,除了let const 箭头函数之外还有哪些?
- 15.vue的生命周期是什么 ? 都有哪些 ? 执行顺序是什么?
- 16.vue开发项目过程中,用到的性能优化方式有哪些?
- 17.computed跟watch的区别及应用场景?
- 18.v-for为什么必须加key,而且不能同时使用v-if?
- 19.说说数组去重比较常用的都有哪些方法?
- 20.vue-cli怎么实现移动端多屏适配?
- 21.谈谈你对闭包的理解?
- 22.call 、apply跟bind的区别?
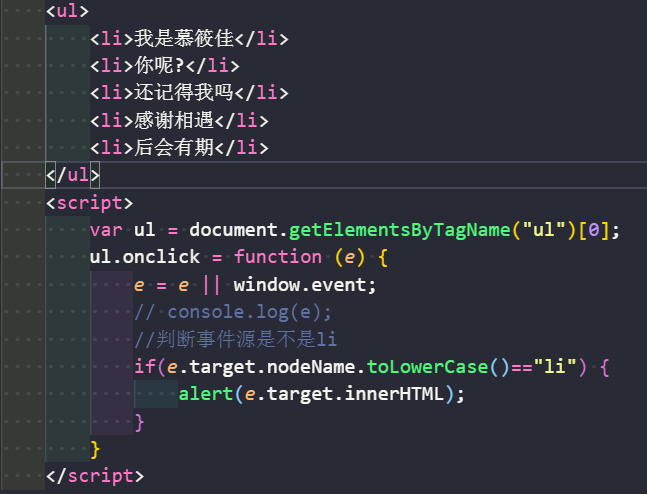
- 23.什么是事件代理/委托机制,怎么实现?
- 24.谈谈跨域,说说常用都有哪些解决方法?
- 27.HTML5都有哪些新特性 ? 如何处理HTML5新标签的浏览器兼容HTML5 ?
- 28.请列举五种隐藏元素的方法
- 29.请简单描述下box-sizing:border-box跟box-sizing:content-box的区别?
- 30.常见的浏览器内核有哪些?
- 31.介绍下你对浏览器内核的理解
- 32.简述一下你对HTML语义化的理解
- 33.页面导入样式时,使用link和@import有什么区别?
- 34.HTML5的离线储存怎么使用,工作原理能不能解释一下?
- 35.元素水平垂直居中的常用方法都有哪些?
- 37.全屏滚动的原理是什么?用到了CSS的那些属性?
- 38.谈谈你对Javascript中原型和原型链的理解
- 39.Javascript如何实现继承?
- 42.null,undefined的区别?
- 43.new操作符具体干了什么呢?
- 44.如何改变this的指向?
- 45.http状态码有那些?分别代表是什么意思?
笔者最近经历了一波面试的摧残,所以准备奋笔疾书,整理一下面试或者笔试中会问到的一些题,希望可以给各位提供一些帮助,笔者也祝面试前端的哥哥姐姐弟弟妹妹们能够顺利通过,加油,奥利给!
1.css超出部分省略如何设置?
overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
2.简述下src跟href的区别?
- src主要用于替换当前元素, href用于在当前文档和引用资源之间确立联系,
src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置,href是 Hypertext Reference的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档链接之间的链接.
3.写一个简单的$.ajax()的请求方式
$.ajax({// 请求地址url: 'user1.php',// 请求方式type: 'get',// 设置请求参数data: {id: 1},// 设置响应体的类型,一旦设置该项就不再关心服务端响应的 Coontent-TypedataType: 'json',// 在请求发送前执行的函数,可以用来设置自定义HTTP头信息等beforeSend: function(xhr) {console.log('beforeSend',xhr);},// 请求成功后的回调函数success: function(res) {console.log(res);},// 请求失败时执行的函数error: function(xhr) {console.log(xhr);},// 请求完成后执行的函数(不管请求是否成功,都是完成了请求)complete: function(xhr) {console.log(xhr);}})
4.在ES6中,箭头函数有哪些新特点?
- .使用ES6箭头函数语法定义函数,将原函数的“function”关键字和函数名都删掉,并使用“=>”连接参数列表和函数体。
- 当函数参数只有一个,括号可以省略;但是没有参数时,括号不可以省略。
- 箭头函数内部的this是词法作用域,由上下文确定。
5.$(this)和this关键字在Jquery中有何不同?
1.表示对象不同:this表示的是javascript提供的当前对象,$(this)表示的是用jquery封装候的当前对象。
2.过程不同:this对象可以直接用this.style修改样式,$(this)可以使用jquery提供的方法访问样式。
6.验证参数是否由12位英文字母组成的正则表达式?
function isStudentNo(str) {var reg= /^(\w){6,12}$/; //定义正则表达式return reg.test(str);}
7.谈谈你对mvvm框架的理解?
MVVM是一种新的设计架构模式 , MVVM分别指View,Model,View-Model,View通过View-Model的DOM Listeners将事件绑定到Model上,而Model则通过Data Bindings来管理View中的数据,View-Model从中起到一个连接桥的作用。
简单理解:对于MVVM来说,data一般是放在一个对象中,但是对于vue来说,是没有办法感知到数据的变化的,那么我们就需要使用Object.defineProperty,通过Object.defineProperty将data里的每一个属性的访问与修改都变成了一个函数,在函数get和set中我们即可监听到data的属性发生了改变。
8.简述同步和异步的区别
同步就是指一个进程在执行某个请求的时候,若该请求需要一段时间才能返回信息,那么这个进程将会一直等待下去,知道收到返回信息才继续执行下去;异步是指进程不需要一直等下去,而是继续执行下面的操作,不管其他进程的状态。当有消息返回式系统会通知进程进行处理,这样可以提高执行的效率.
9.请简述下cookies、sessionStorage、localStorage的区别
相同点:都存储在客户端
不同点:
- 储存大小不同,cookie数据大小不能超过4k,sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大
- 有效时间.cookies理论来说是 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭,sessionStorage 数据在当前浏览器窗口关闭后自动删除,localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
- 数据与服务器之间的交互方式, cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端,sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存
10.一次完整的HTTP事务是怎样的一个过程?
- 域名解析
- 发起TCP的三次握手
- 建立TCP连接后发送http请求
- 服务器响应http请求,浏览器得到html代码
- 浏览器解析html代码,并请求html代码中的资源
-
11.Javascript实现二分法查找?(递归)
二分法查找,也称折半查找,是一种在有序数组中查找特定元素的搜索算法。
(1)首先,从有序数组的中间的元素开始搜索,如果该元素正好是目标元素(即要查找的元素),则搜索过程结束,否则进行下一步。
(2)如果目标元素大于或者小于中间元素,则在数组大于或小于中间元素的那一半区域查找,然后重复第一步的操作。
(3)如果某一步数组为空,则表示找不到目标元素。function binary_search(arr,low,high,key) {if(low>high) {return -1;}var mid=parseInt((high+low)/2);if(arr[mid]==key) {return mid;}else if(arr[mid]>key){high=mid-1;return binary_search(arr,low,high,key);}else if(arr[mid]<ey){high=mid+1;return binary_search(arr,low,high,key);}}
12.浏览器是如何渲染页面的?如何优化首屏渲染性能?
处理HTML标记并构建DOM树
- 处理CSS标记并构建CSSOM树
- 将DOM与CSSOM合并成一个渲染树
- 根据渲染树来布局,计算每个节点的布局信息
- 将各个节点绘制到屏幕上
优化性能 : 将外部样式的引入放在head标签中,body渲染前先把相对完整CSSOM Tree构建好。为了实现最佳性能,可以让您的 JavaScript 异步执行(async),并去除关键渲染路径中任何不必要的 JavaScript。
13.如何获取浏览器URL中查询字符串中的参数?
function getUrlData(url){var urlObj={};var urlData=url.split("?")[1];urlData=urlData.split("&");for(var i =0;i<urlData.length;i++) {var key1=key.split("=")[0];var value1=urlData[i].split("=")[1];urlObj[key1]=value1;}return urlObj;}
14.ES6的新特性,除了let const 箭头函数之外还有哪些?
模板字符串,函数的参数默认值,解构赋值,对象超类,for…of和for…in,类,promise,模块化
15.vue的生命周期是什么 ? 都有哪些 ? 执行顺序是什么?
vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期,
16.vue开发项目过程中,用到的性能优化方式有哪些?
- 当实例完成后应该将其销毁,比如定时器等
- 图片资源懒加载(vue-lazyload )
- 路由懒加载
- 第三方资源的按需引入,可以减少项目的体积(借助
babel-plugin-component,然后可以只引入需要的组件,以达到减小项目体积的目的) - webpack对图片进行压缩(url-loader 中设置 limit 大小来对图片处理,对小于 limit 的图片转化为 base64 格式,其余的不做操作。所以对有些较大的图片资源,在请求资源的时候,加载会很慢,我们可以用
image-webpack-loader来压缩图片) - 提取公共代码,减少代码冗余
- 开启gzip压缩
- 使用cdn
17.computed跟watch的区别及应用场景?
computed: 是计算属性,依赖其它属性值,并且 computed 的值有缓存,只有它依赖的属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值
watch: 更多的是「观察」的作用,类似于某些数据的监听回调 ,每当监听的数据变化时都会执行回调进行后续操作
运用场景:
- 当我们需要进行数值计算,并且依赖于其它数据时,应该使用 computed,因为可以利用 computed 的缓存特性,避免每次获取值时,都要重新计算
当我们需要在数据变化时执行异步或开销较大的操作时,应该使用 watch,使用 watch 选项允许我们执行异步操作 ( 访问一个 API ),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的
18.v-for为什么必须加key,而且不能同时使用v-if?
在列表数据进行遍历渲染时,需要为每一项 item 设置唯一 key 值,方便 Vue.js 内部机制精准找到该条列表数据。当 state 更新时,新的状态值和旧的状态值对比,较快地定位到 该元素.
v-for 比 v-if 优先级高,如果每一次都需要遍历整个数组,将会影响速度,尤其是当之需要渲染很小一部分的时候,就会出现数据混乱.19.说说数组去重比较常用的都有哪些方法?
利用ES6的Set去重
function unique (arr) {return Array.from(new Set(arr))}var arr = [1,1,'true','true',true,true,15,15,false,false, undefined,undefined, null,null, NaN, NaN,'NaN', 0, 0, 'a', 'a',{},{}];console.log(unique(arr))//[1, "true", true, 15, false, undefined, null, NaN, "NaN", 0, "a", {}, {}]
利用for嵌套for,然后splice去重
function unique(arr){for(var i=0; i<arr.length; i++){for(var j=i+1; j<arr.length; j++){if(arr[i]==arr[j]){ //第一个等同于第二个,splice方法删除第二个arr.splice(j,1);j--;}}}return arr;}
利用indexOf去重
function unique(arr) {if (!Array.isArray(arr)) {console.log('type error!')return}var array = [];for (var i = 0; i < arr.length; i++) {if (array .indexOf(arr[i]) === -1) {array .push(arr[i])}}return array;}
利用filter去重
function unique(arr) {return arr.filter(function(item, index, arr) {//当前元素,在原始数组中的第一个索引==当前索引值,否则返回当前元素return arr.indexOf(item, 0) === index;});}
20.vue-cli怎么实现移动端多屏适配?
1.首先下载两个依赖 lib-flexible px2rem-loader
2.在main.js中引入lib-flexible
3.配置 px2rem-loader.在build文件中找到util.js,将px2rem-loader添加到cssLoaders中const px2remLoader = {loader: 'px2rem-loader',options: {remUnit: 37.5 // (以宽为375的设计稿为基准值)}}// generate loader string to be used with extract text pluginfunction generateLoaders (loader, loaderOptions) {const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]if (loader) {loaders.push({loader: loader + '-loader',options: Object.assign({}, loaderOptions, {sourceMap: options.sourceMap})})}if (options.extract) {return ExtractTextPlugin.extract({use: loaders,fallback: 'vue-style-loader'})} else {return ['vue-style-loader'].concat(loaders)}}
21.谈谈你对闭包的理解?
闭包就是函数内部嵌套函数,内部函数总是可以访问其所在的外部函数中声明的参数和变量.而且参数和变量不会被垃圾回收机制回收.闭包的使用可以避免命名冲突,但是由于变量被存储在内存栈中,无法被释放,将会导致性能下降,从而造成内存泄露问题.
//函数作为返回值function a(){var name="慕筱佳";return function(){return name;}}var b=a();console.log(b()); //慕筱佳
22.call 、apply跟bind的区别?
共同点 :
1、都是用来改变函数的this对象的指向的。
2、第一个参数都是this要指向的对象。
3、都可以利用后续参数传参。
不同点 : call跟apply接受的参数形式不同,call接受的是对象形式,而apply则是数组形式,bind则是被动的通过调用函数来改变this的指向.23.什么是事件代理/委托机制,怎么实现?
事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件,将事件委托给父元素来完成,那么子元素就会委托父元素去完成该事件,这样就会较少dom的操作,大大的提高了性能.
适合用事件委托的事件:click,mousedown,mouseup,keydown,keyup,keypress。
24.谈谈跨域,说说常用都有哪些解决方法?
由于浏览器同源策略,凡是发送请求url的协议、域名、端口三者之间任意一与当前页面地址不同即为跨域.
跨域的解决方法如下:1.通过jsonp跨域
<script>var script = document.createElement('script');script.type = 'text/javascript';// 传参一个回调函数名给后端,方便后端返回时执行这个在前端定义的回调函数script.src = 'http://www.domain2.com:8080/login?user=admin&callback=handleCallback';document.head.appendChild(script);// 回调执行函数function handleCallback(res) {alert(JSON.stringify(res));}</script>
2.跨域资源共享(CORS)
setHeader("Access-Control-Allow-Origin", "*")setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS,DELETE,PUT");
3.配置代理
const config = require("../src/fetch/config"); //路径你们改下module.exports = {proxy: {[config.ROOT]: { //将www.exaple.com印射为/apistarget: config.PROXYROOT,, // 接口域名secure: false, // 如果是https接口,需要配置这个参数changeOrigin: true, //是否跨域pathRewrite: {[`^${config.ROOT}`]: '' //需要rewrite的}}}}
配置请求地址及环境(config.js) ```javascript //项目域名地址 const url = ‘https://exaple.com‘;
let ROOT; //由于封装的axios请求中,会将ROOT打包进去,为了方便之后不再更改,判断了当前环境,而生成的不同的ROOT if (process.env.NODE_ENV === ‘development’) { //开发环境下的代理地址,解决本地跨域跨域,配置在config目录下的index.js dev.proxyTable中 ROOT = “/apis” } else { //生产环境下的地址 ROOT = url; }
exports.PROXYROOT = url; //代理指向地址 exports.ROOT = ROOT;
<a name="v6lHL"></a>### 25.px、em跟rem的区别?px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。<br />em是相对长度单位。相对于当前对象内文本的字体尺寸。em会继承父级元素的字体大小。<br />rem是[CSS3](http://www.html5cn.org/portal.php?mod=list&catid=16)新增的一个相对单位(root em,根em),相对的只是HTML根元素font-size的大小.<a name="5l3BN"></a>### 26.CSS3有哪些新特性?<a name="4XMr4"></a>#### 1.CSS3的选择器- E:last-child 匹配父元素的最后一个子元素E。- E:nth-child(n)匹配父元素的第n个子元素E。- E:nth-last-child(n) CSS3 匹配父元素的倒数第n个子元素E。<a name="RasKp"></a>#### 2.圆角```lessborder-radius: 15px;
3.多列布局
.mul-col{column-count: 3;column-gap: 5px;column-rule: 1px solid gray;border-radius: 5px;border:1px solid gray;padding: 10px ;}
4.阴影 box-shadow
.class1{text-shadow:5px 2px 6px rgba(64, 64, 64, 0.5);}
5.CSS3 的渐变效果
background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#2A8BBE),to(#FE280E));
6.css弹性盒子模型
<div class="boxcontainer"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div>.boxcontainer {width: 1000px;display: -webkit-box;display: -moz-box;-webkit-box-orient: horizontal;-moz-box-orient: horizontal;}.item {background: #357c96;font-weight: bold;margin: 2px;padding: 20px;color: #fff;font-family: Arial, sans-serif;}
27.HTML5都有哪些新特性 ? 如何处理HTML5新标签的浏览器兼容HTML5 ?
- 绘画 canvas
- 用于媒介回放的 video 和 audio 元素
- 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失,sessionStorage 的数据在浏览器关闭后自动删除
- 语意化更好的内容元素,比如 article、footer、header、nav、section
- 表单控件,calendar、date、time、email、url、search
- webworker, websocket, Geolocation
浏览器支持新标签后,还需要添加标签默认的样式。当然也可以直接使用成熟的框架、比如html5shim;
<script> src="http://html5shim.googlecode.com/svn/trunk/html5.js"</script>
28.请列举五种隐藏元素的方法
1.visibility: hidden;这个属性只是简单的隐藏某个元素,…
2.opacity: 0;一个CSS3属性,设置0可以使一个元素完全透明
3.position: absolute;使元素脱离文档流,处于普通文档之上,…
4.display: none;元素会变得不可见,并且不会再占用文档的空间
5.transform: scale(0);将一个元素设置为无限小,这个元素将不可见
29.请简单描述下box-sizing:border-box跟box-sizing:content-box的区别?
- 正常的盒模型,是指块元素box-sizing属性为content-box的盒模型。一般在现代浏览器中使用的都是正常盒模型content-box,它也是标准 w3c 盒子模型。
盒模型的大小包括content,padding,border,并且先做content.。
正常盒模型的大小会以内容优先自动扩展,内部子元素超过父元素给定的大小,会将父元素撑大。
- 怪异盒模型,是指块元素box-sizing属性为border-box的盒模型,怪异盒模型中,父元素的盒模型确定,子元素是无法撑开父元素的盒模型,只能在盒模型剩余空间展示。
怪异盒模型是先做盒。然后添加border,padding,最后做content。即保证盒模型优先,先做盒再放 内容,不管内容是否放得下,一般手机上用的更多。
30.常见的浏览器内核有哪些?
| IE | Trident |
|---|---|
| firfox | Gecko |
| Safari | webkit |
| chrome | Chromium/Blink |
| Opera | blink |
31.介绍下你对浏览器内核的理解
浏览器的内核主要分为两部分:渲染引擎和js引擎
- 渲染引擎是负责取得网页的内容(html,xml,图像等),整理讯息(比如加入css等),以及计算网页的显示方式,然后会输出到显示器或者打印机。浏览器的内核不同,对网页语法的解释也就不同,渲染效果就不同。所有的浏览器等以及需要编辑,显示网络内容的应用程序都需要内核。
- 则用来解析JavaScript来实现网页的动态效果
最开始这两个引擎区分的不是很明确,后来js引擎越来越独立,内核就倾向于只指渲染引擎
32.简述一下你对HTML语义化的理解
HTML5的语义化指的是合理使用语义化的标签来创建页面结构
代码结构清晰,易于阅读,利于开发和维护
- 提高用于体验,在样式加载失败时,页面结构清晰
- 方便其他设备解析(如屏幕阅读器)根据语义渲染网页。
有利于搜索引擎优化(SEO),搜索引擎爬虫会根据不同的标签来赋予不同的权重
33.页面导入样式时,使用link和@import有什么区别?
link是XHTML标签,除了加载CSSS之外,还可以定义RSS等其他事务,@import属于CSS范畴,只能加载CSS
- link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入后才可以加载
- link是XHTML标签,无兼容问题,@import是在CSS2.1提出的,低版本的浏览器不支持
link支持使用JS控制DOM改变样式,而@import不支持
34.HTML5的离线储存怎么使用,工作原理能不能解释一下?
在线时,浏览器发现html头部有manifest属性,就会请求manifest文件,如果是第一次访问,浏览器就会根据manifest文件进行相应资源的下载,如果已经访问过并且已经有资源了,就会使用离线下载的资源。然后对新旧的manifest文件进行比较,如果有改变则重新下载文件中的资源,没有改变就不进行任何操作
离线时:直接使用离线下载的资源35.元素水平垂直居中的常用方法都有哪些?
absolute+margin负值法
div{position: absolute;/*绝对定位*/width: 500px;height: 300px;top: 50%;left: 50%;margin: -150px00-250px;/*外边距为自身宽高的一半*/background-color: pink;/*方便看效果*/}
absolute+transform
div {position: absolute; /*相对定位或绝对定位均可*/width: 500px;height: 300px;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: pink; /*方便看效果*/}
absolute+margin:auto
div {position: absolute; /*相对定位或绝对定位均可*/width: 500px;height: 300px;bottom:0,top:0,left:0,right:0,margin:auto,background-color: pink; /*方便看效果*/}
flex(需要考虑兼容性)
.container {display: flex;align-items: center; /*垂直居中*/justify-content: center; /*水平居中*/}.containerdiv {width: 100px;height: 100px;background-color: pink; /*方便看效果*/}
text-align:center和vertical-align:middle ```css .container { position: fixed; top: 0; right: 0; bottom: 0; left: 0; background: rgba(0, 0, 0, 0.5); text-align: center; font-size: 0; white-space: nowrap; overflow: auto; }
.container::after { content: ‘’; display: inline-block; height: 100%; vertical-align: middle; }
.box { display: inline-block; width: 500px; height: 400px; background-color: pink; white-space: normal; vertical-align: middle; }
<a name="jetyJ"></a>### 36.谈谈对BFC规范(块级格式化上下文:block formatting context)的理解BFC规定了内部的 Block-level Box 如何布局,并且与这个独立盒子里的布局不受外部影响,当然它也不会影响到外面的元素。它是一个独立容器,决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。<br />特性:- 内部的 Box 会在垂直方向,从顶部开始一个接一个地放置- Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin 会发生叠加,- 每个元素的 margin box 的左边, 与包含块 border box 的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。- BFC 的区域不会与 float box 叠加- BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。- 计算 BFC 的高度时,浮动元素也参与计算。触发BFC的条件:- float 除了 none 以外的值- overflow 除了 visible 以外的值(hidden,auto,scroll)- display (table-cell,table-caption,inline-block, flex, inline-flex)- position 值为(absolute,fixed)- fieldset 元素<a name="RQDwY"></a>### 36.移动端如何实现适配?- 首先在head中添加以下代码```html<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=1.0:表示最小的缩放比例
maximum-scale=1.0:表示最大的缩放比例
user-scalable=no:表示用户是否可以调整缩放比例
引入css样式
// 表示在符合的条件下引入<link rel="stylesheet" media="screen and (max-width: 400px)" href="mystylesheet.css">
定义不同屏幕的样式
@media screen and (max-width: 400px) {// 这里写你在当前条件下想要展示的样式.inner {height: 100px;width: 25%;background-color: brown;}}
37.全屏滚动的原理是什么?用到了CSS的那些属性?
所谓全屏滚动,就是网页的一个模块占据一屏的宽高,多个模块上下拼接在一起,当滑动鼠标滚轮,或点击导航按钮时,可以平滑到对应的页面、
实现原理:响应鼠标事件,页面通过CSS的动画效果,进行移动。
以下是使用jquery实现的全屏滚动效果,具体可以参考详细文献。 ```html <!doctype html>
```javascriptvar page_index = 0;var page_id = new Array();page_id[0] = "page1";page_id[1] = "page2";page_id[2] = "page3";page_id[3] = "page4";var screen_height = $(window).height();var doScroll = true;var speed = 1000;(function(){var oDiv = document.getElementById('main');function onMouseWheel(ev) {/*当鼠标滚轮事件发生时,执行一些操作*/var ev = ev || window.event;var down = true; // 定义一个标志,当滚轮向下滚时,执行一些操作down = ev.wheelDelta?ev.wheelDelta<0:ev.detail>0;if(doScroll){if(down){if(page_index!=3){doScroll = false;page_index++;$("#main").animate({top:-page_index*screen_height},speed,function() {doScroll = true;});//当响应向下滚动事件的时候,将doScroll设置成false,控制在这次响应过程中,不再响应其他滚轮事件,当这次事件执行结束后(1000ms后),再讲doScroll恢复成true,准备响应下次滚动。}}else{if(page_index!=0){doScroll = false;page_index--;$("#main").animate({top:-page_index*screen_height},speed,function() {doScroll = true;});}}if(ev.preventDefault){/*FF 和 Chrome*/ev.preventDefault();// 阻止默认事件}}return false;}addEvent(oDiv,'mousewheel',onMouseWheel);addEvent(oDiv,'DOMMouseScroll',onMouseWheel);})();function addEvent(obj,xEvent,fn) {if(obj.attachEvent){obj.attachEvent('on'+xEvent,fn);}else{obj.addEventListener(xEvent,fn,false);}}
38.谈谈你对Javascript中原型和原型链的理解
每个函数都有一个prototype属性,即就是该函数的原型对象,所有的对象和原型都有自己的原型,对象的原型指向原型对象,
在层级多的关系中,多个原型层层相连则构成了原型链。在查找一个对象的属性时,倘若在当前对象找不到该属性,则会沿着原型链一直往上查找,知道找到为止,如果到了原型链顶端,还没找到,则返回undefined。
39.Javascript如何实现继承?
原型链继承:在子类型构造函数中调用超类型的构造函数。需要借助javascript提供的call()或者apply()函数
function SuperClass() {this.name = "慕筱佳";this.bra = ["a", "b"];}function SubClass() {this.subname = "卡哇伊";//将SuperClass的作用域赋予当前构造函数,实现继承SuperClass.call(this);}
组合式继承:使用原型链继承属性和方法,借用构造函数来实现实例属性的继承
function SuperClass() {this.name = "慕筱佳";this.bra = ["a", "b"];}SuperClass.prototype.sayWhat = function(){console.log("good");}function SubClass() {this.subname = "your sister";SuperClass.call(this); //第二次调用SuperClass}SubClass.prototype = new SuperClass(); //第一次调用SuperClassvar sub1 = new SubClass();console.log(sub1.sayWhat());//good
寄生组合式继承 ```javascript function Cat(name){ Animal.call(this); this.name = name || ‘Tom’; } (function(){ // 创建一个没有实例方法的类 var Super = function(){}; Super.prototype = Animal.prototype; //将实例作为子类的原型 Cat.prototype = new Super(); })();
// Test Code var cat = new Cat(); console.log(cat.name); console.log(cat.sleep()); console.log(cat instanceof Animal); // true console.log(cat instanceof Cat); //true
<a name="ubgXu"></a>### 40.谈谈你对this的理解this表示当前对象,this的指向是根据调用的上下文来决定的,默认指向window对象。- 对于普通函数,this指向window- 在点击事件中,this指向当前被电击的对象- 构造函数中this指向当前实例化对象- 在对象的方法中,this指向当前对象- 定时器函数, 此时 this 指向 window- 箭头函数的是没有属于自己的this的,它所谓的this是捕获其上下文的this,作为自己的this,所以箭头函数不会被new调用,所谓的this也不会被改变<a name="jrQ8D"></a>### 41.Javascript的数据类型都有哪些?如何判断数据类型?JavaScript中有8种数据类型, 包括基本数据类型(number, string, boolean, null, undefined, symbol, bigint)和引用数据类型object(Function,Array)<br />一般检测数据类型可以用typeof或者instanceof来检测,<br />但对于typeof来说,string,boolean,number,undefined都可以用 typeof 来进行判断变量的数据类型,但是有一种比较特殊,那就是null了,用typeof检测 null ,null 表示的是对一个空对象的引用,返回的是对象类型object```javascriptypeof "慕筱佳""string"typeof 123"number"typeof false"boolean"typeof null"object"typeof undefined"undefined"typeof Function"function
对于引用类型(Object)的检测,可以使用 instanceof 或者 constructor 来检测对象是否为引用类型Object,但是instanceof 跟 constructor,有时候不能很准确的判断出对象的类型
Object.prototype.toString.call 精确地判断各种数据类型
Object.prototype.toString.call(null)"[object Null]"Object.prototype.toString.call("慕筱佳")"[object String]"
42.null,undefined的区别?
- null表示空值,即此处不应该有值,undfined表示此处应该有值,只是未定义
-
43.new操作符具体干了什么呢?
创建一个空对象
var obj = new Object();
将对象与构建函数通过原型链连接起来
_proto_=Object.prototype
将构建函数中的
this绑定到新建的对象obj上this.name=name;this.age=age;
根据构建函数返回类型作判断,如果是原始值则被忽略,如果是返回对象
手写new操作符:
function mynew(Func,...args){const obj={};obj._proto=Func.prototype;let result=Func.apply(obj,args);return result instanceof Object ? result : obj}
44.如何改变this的指向?
可以使用局部变量改变this的指向
var name = "慕筱佳";var obj = {name : "慕筱佳",say : function(){var _this = this;//使用一个变量指向 thissetTimeout(function(){console.log(_this.name);},0);}}obj.say(); //慕筱佳
applay跟call(主动执行),只不过两者接受的参数形式不同,call接受对象,而apply接受数组。
function func(x,y) {return x+y}const userinfo = {}func.call(o, 5, 5) //this指向由window变为userinfo
bind (被动的改变this的指向,必须要自执行)
function changeThis(name) {return name}const user={};changeThis.bind(user,"慕筱佳")();
45.http状态码有那些?分别代表是什么意思?

