模块系统
NodeJS自定义模块
- 什么是模块?
- 1.在浏览器开发中为了避免冲突,方便维护等等,我们采用类或者立即执行函数的方式来封装JS代码,来避免命名冲突和提升代码的维护性,其实这里的一个类或者一个立即执行函数就是浏览器开发中一个模块
- 2.NodeJS采用CommonJS规范实现了模块系统
- 3.CommonJS规范规定了如何定义一个模块,如何暴露(导出)模块中的变量函数,以及如何使用定义好的模块
- 在CommonJS规范中一个文件就是一个模块
- 在CommonJS规范中每个文件中的变量函数都是私有的,对其他文件不可见
- 在CommonJS规范中每个文件中的变量函数必须通过export暴露(导出)之后其他文件才可以使用
- 在CommonJS规范中想要使用其他文件暴露的变量函数必须通过require()导入模块才可以使用
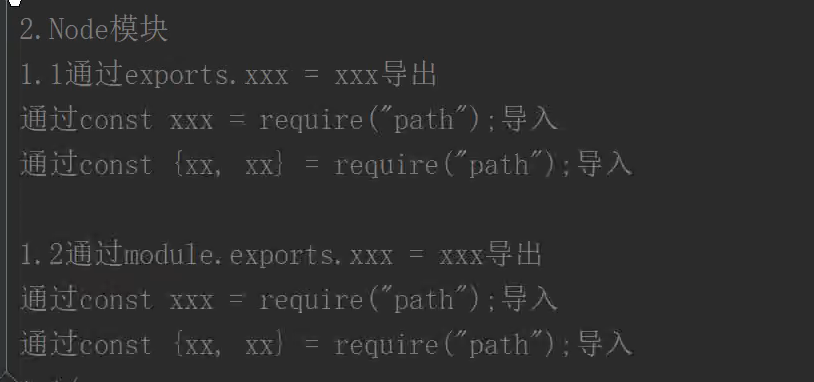
Node模块导出数据几种方式
- exports
- module.exports
- global (不推荐)
:::danger 注意点:无论通过那种方式导出,使用时都需要先导入(require)才能使用
通过global.xxx方式导出不符合CommonJS规范,不推荐使用
:::
- exports和module.exports区别
- exports不能直接赋值
- module.exports可以直接赋值
:::danger 在企业开发中无论通过哪种方式都不要直接赋值,这个问题只会在面试中出现
:::
Require注意点
- require导入模块时可以不添加导入模块的类型
- 如果没有指定导入模块的类型,那么会依次查找.js .json .node文件
- 无论是三种类型中的哪一种,导入之后都会转成JS对象返回给我们
- 导入自定义模块时必须指定路径
- require可以导入“自定义模块(文件模块)”、“系统模块(核心模块)”、“第三方模块”
- 导入“自定义模块”时模块前面必须加上路径
- 导入“系统模块”和 “第三方模块”时不用添加路径
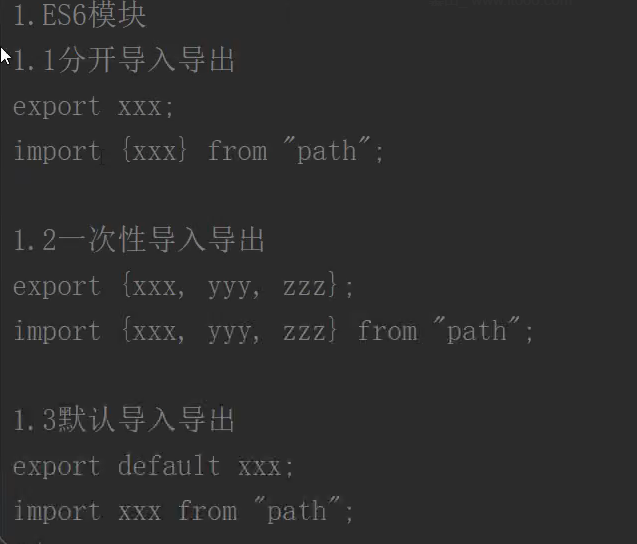
ES6-模块化
- 在ES6出现之前,JS不像其他语言拥有“模块化”这一概念,于是为了支持模块化,我们使用类、立即执行函数或者第三方插件(RequireJS、seaJS)来实现模块化,但是在ES6出现之后,上述解决方案都已经被废弃,因为ES6之中正式引入了模块化的概念
- ES6模块化和NodeJS中一样,一个文件就是一个模块,模块中的数据都是私有的
- ES6模块化和NodeJS中一样,可以通过对应的关键字暴露模块中的数据,可以通过对应的关键字导入模块,使用模块中暴露的数据







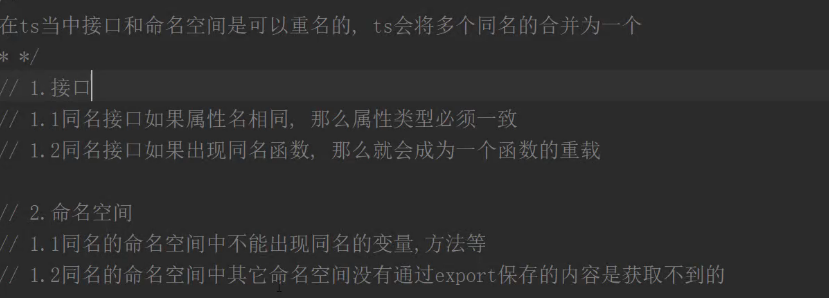
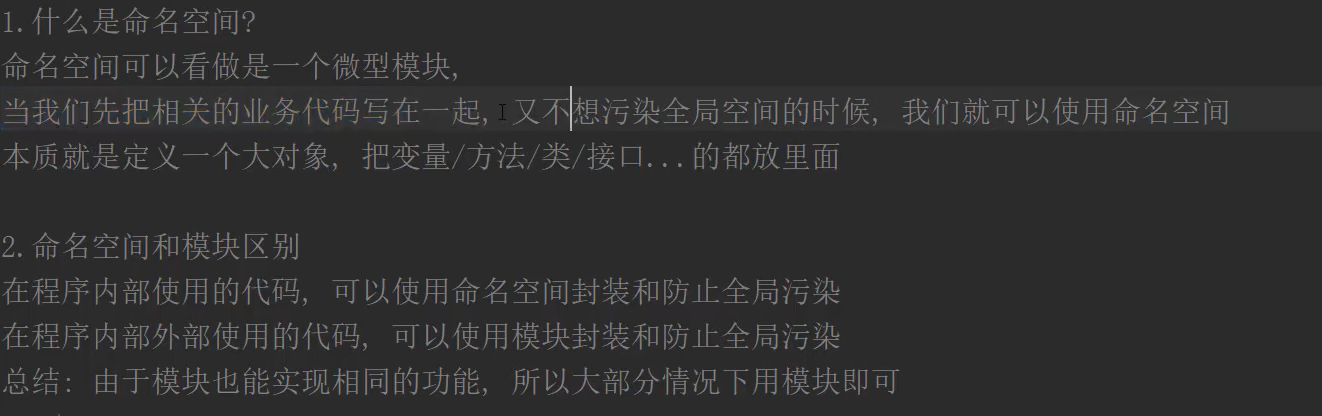
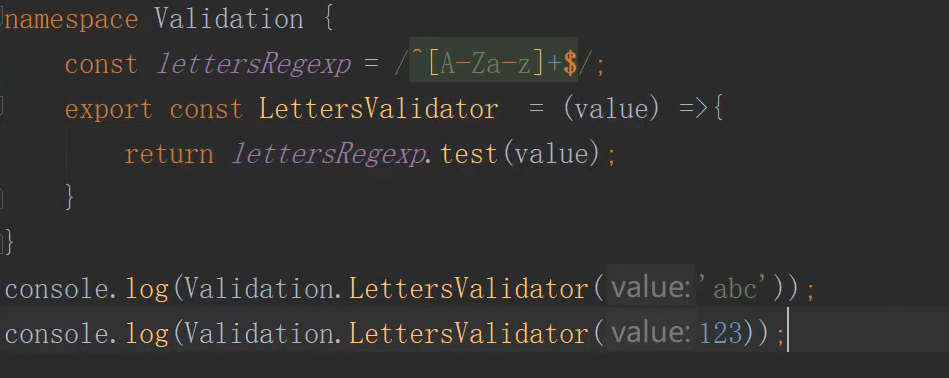
命名空间



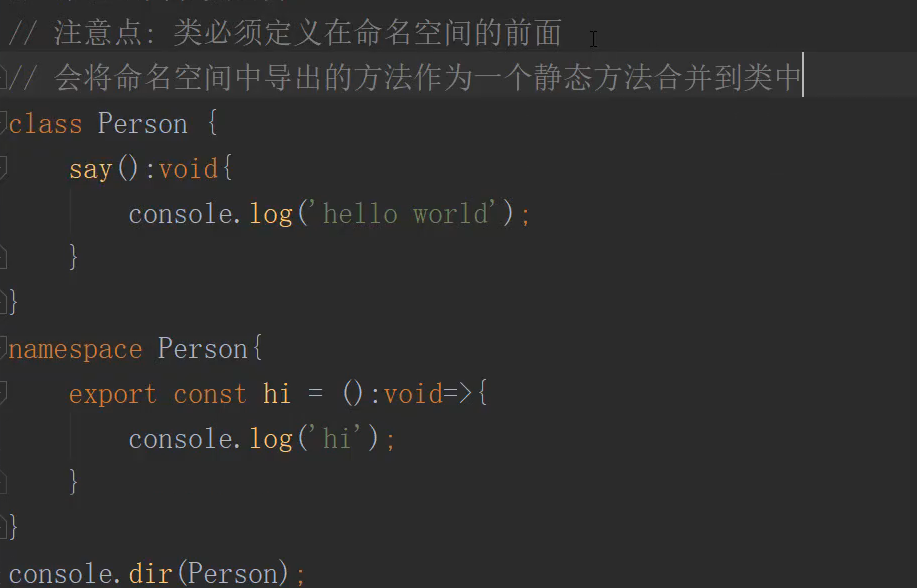
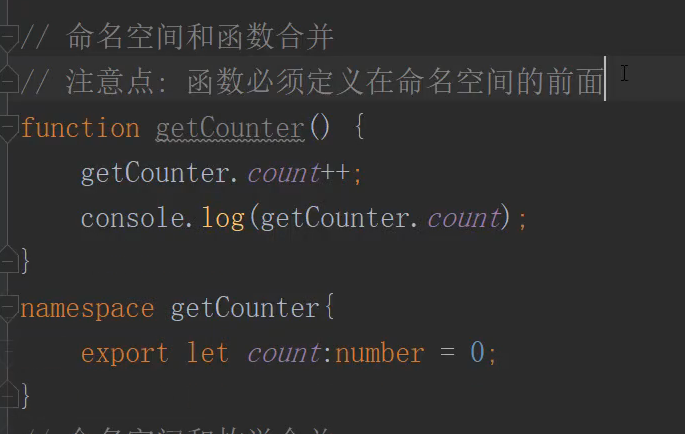
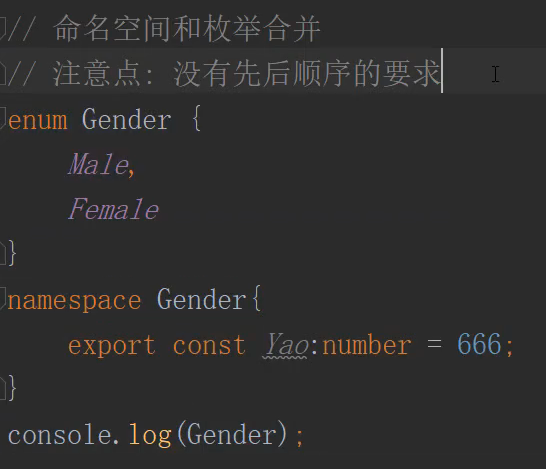
声明合并