3.1jS的继承是基于原型的继承
- 面向对象编程很重要的一个方面,就是对象的继承。A 对象通过继承 B 对象,就能直接拥有 B 对象的所有属性和方法。这对于代码的复用是非常有用的。
- 大部分面向对象的编程语言,都是通过“类”(class)来实现对象的继承。JavaScript 语言的继承则是通过“原型对象”(prototype)。 ```javascript
- 原型 1.obj.proto 找到它的原型对象 2.数组上的方法都是挂载在原型上(Array.prototype)的 */
// toString() 因为数组的原型上有字符串toString() // push,unshift() 因为数组原型上有
var arr = [1,2,3] console.log(Array.prototype); console.log(arr.proto); console.log(arr.proto == Array.prototype);
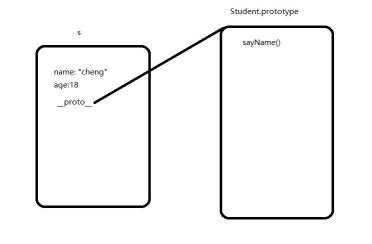
<a name="rQU2I"></a>### 3.2原型对象原型对象:是某一类对象的基类,所有创建的对象都会共享该原型对象 (共享机制)<br /> 作用:将对象通用的方法挂载在原型上```javascriptfunction Student(name,age){this.name=name;this.age=age;}Student.prototype.sayage=function(){console.log((this.age));}var s=new Student("li",20);console.log(s);console.log(Student.prototype);
<br /> 数组的方法都是挂载在原型上的<br /> 数组的原型就是(Array.prototype)
var arr = [1,2,3];console.log(arr.toString())console.log(Array.prototype)//数组的原型对象// 原型的特点// 1.obj._proto_可以找到它的原型对象// 数组的方法都是挂载在原型上的// 数组的原型就是(Array.prototype)console.log(arr._proto_) //通过_proto_可以查看原型console.log(Array.prototype==arr._proto_)//true
例子:在数组上挂载一个http方式
<script>Array.prototype.http=function(){console.log("http");}var obj=[1,2,3]obj.http()</script>

