直接用官网的
- 平台可能访问速度不稳定
- 免费版 收集错误有限,需要收费
本地版
参考:https://zhuanlan.zhihu.com/p/51446011
https://juejin.im/post/5cc2b8b9e51d456e40377319 可查看此文章写的很详细。
https://www.npmjs.com/package/sentry-miniapp 小程序日志监控
安装docker
关于 安装docker:https://www.jianshu.com/p/6e5da590aeda 这个介绍的更详细
$ yum install docker -y
安装 Docker-Compose
$ pip install docker-compose
启动 Docker
$ systemctl start docker
2020最新方法
1. 拉取 **sentry-onpremise** 仓库
Onpremise 是官方提供的包含了使用 Docker 部署 Sentry 所需依赖的引导程序。
// 找一个地方存放 sentrygit clone https://github.com/getsentry/onpremise.git
拉取下来后,进入目录 onpremise,可以看到里面有份README.MD,按照这份说明文档步骤安装就行(文档 已你拉去下来的为准)
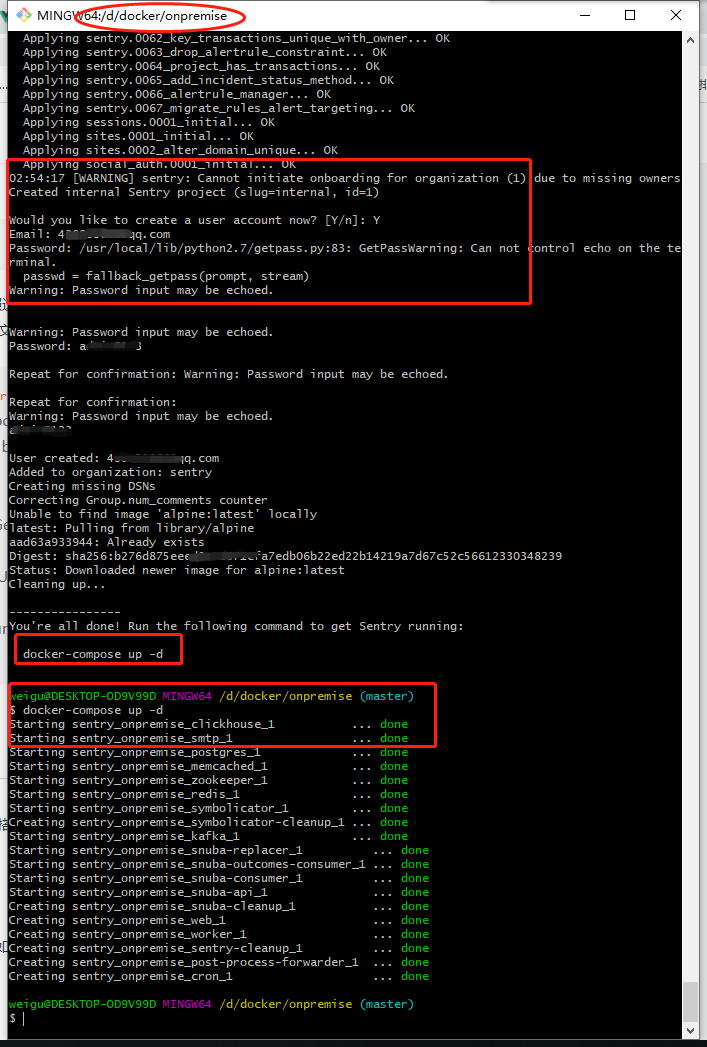
2、cd onpremise 傻瓜式操作: 运行 ./install.sh 这个过程会很慢很慢 下载很多东西 跟网络也有关系。
期间会 出现 填写 账户(据说 qq邮箱比较好)密码的时候 就代表 有戏了,快完成了 哈哈~
如果不行的话 试试这个方法:https://www.cnblogs.com/xiaochina/p/12585453.html

到这一步 就代表你已经成功了,。 好激动,我当时 花了好大劲 才到这的。
登录
快去浏览器打开 localhost:9000 端口,可以看到登录界面,输入上面搭建时候设置的邮箱和密码。
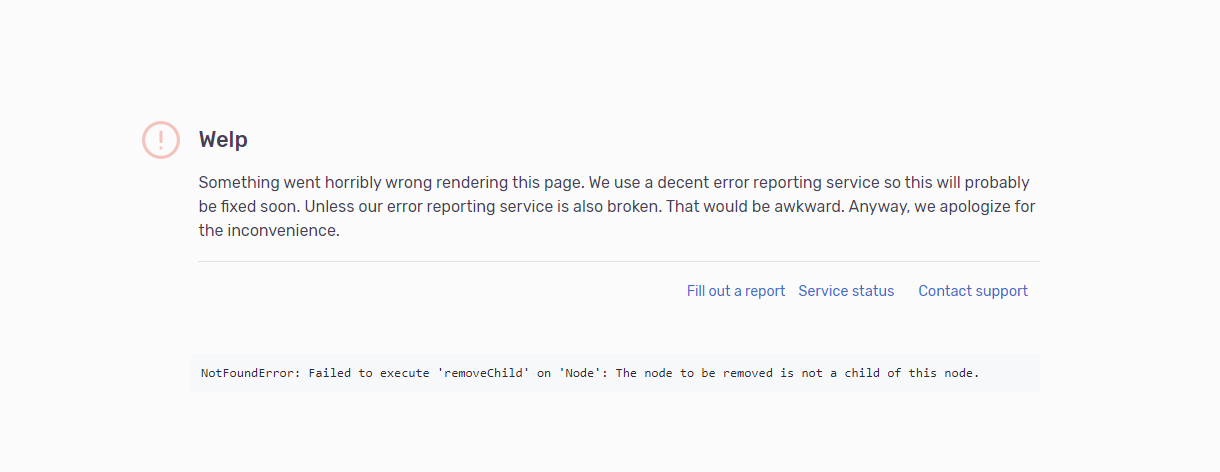
登录之后下个页面 点击保存 我的出现了错误,如图:
注意!!!!
输入账号密码登录之后,会进入一个初始化的界面,要填写 ROOT URL,如果遇到填写完成之后点击保存一直提示 保存错误 的时候,按照下面方法来操作就可以解决
编辑文件 config.yml,添加下面这一段
auth.allow-registration: falsebeacon.anonymous: truemail.from: ""mail.host: ""mail.password: ""mail.port: 465mail.use-tls: truemail.username: ""system.admin-email: ""system.url-prefix: ""
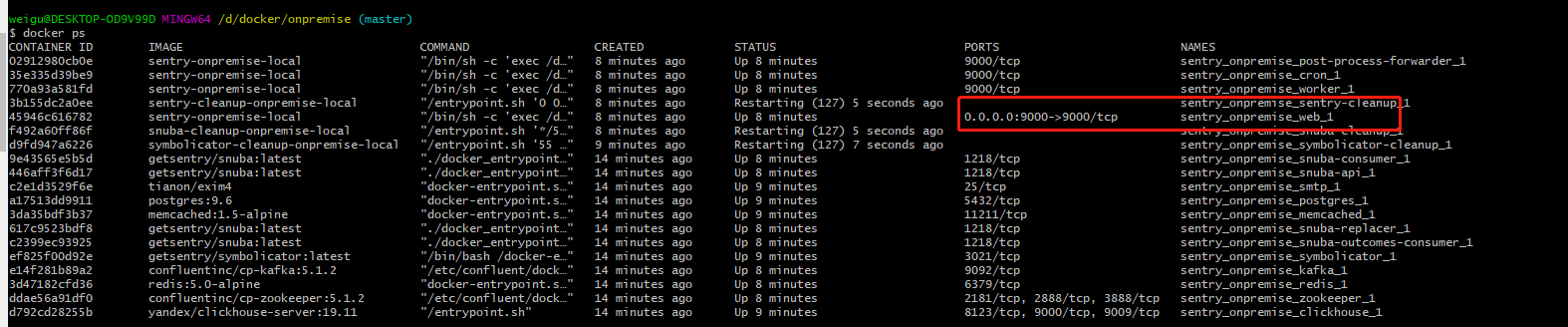
然后设置下 sentry 的版本,如下命令,CONTAINER 换成你 docker 容器里面 web 的 name,可以使用 docker ps 命令看下,我的是 onpremise_web_1
docker exec CONTAINER sentry config set sentry:version-configured '9.1.0'
恭喜你进来了
设置 中文、时间: 点击 settings —》 my account 
打开进入之后可以点击右上角添加新的项目 add project,选择语言或者框架vue
很清晰 很明了啊。 按照步骤 走一走吧~ 也可以看官网介绍:https://docs.sentry.io/platforms/javascript/vue/
DNS: [Project] » Settings » Client Keys.
组成格式:http://pubilckey:secretkey@localhost:9000/
结合项目
第一种方式:
// 安装官方提供的库yarn add @sentry/browseryarn add @sentry/integrations
在 main.js 文件里面添加下面一段代码
import * as Sentry from '@sentry/browser'import * as Integrations from '@sentry/integrations'Sentry.init({dsn: 'https://<key>@<organization>.ingest.sentry.io/<project>',integrations: [new Integrations.Vue({Vue,attachProps: true})]})
第二种方式:
如果您使用的是CDN版本或Loader,我们为每个集成提供一个独立的文件,您可以像这样使用它:
<!-- Note that we now also provide a es6 build only --><!-- <script src="https://browser.sentry-cdn.com/5.15.4/bundle.es6.min.js" integrity="sha384-ZCLAdLyk2e3lDVwlET1GVcapaPN7e5+yFCl60gu+EvhnoD14/avYIWRc+tEM6fwq" crossorigin="anonymous"></script> --><script src="https://browser.sentry-cdn.com/5.15.4/bundle.min.js" integrity="sha384-Nrg+xiw+qRl3grVrxJtWazjeZmUwoSt0FAVsbthlJ5OMpx0G08bqIq3b/v0hPjhB" crossorigin="anonymous"></script><!-- If you include the integration it will be available under Sentry.Integrations.Vue --><script src="https://browser.sentry-cdn.com/5.15.4/vue.min.js" crossorigin="anonymous"></script><script>Sentry.init({dsn: 'https://<key>@<organization>.ingest.sentry.io/<project>',integrations: [new Sentry.Integrations.Vue({Vue, attachProps: true})],});</script>
添加完毕后,我们 npm run dev 来看下吧,随便在某个组件地方制造一个错误
跨域
1、在nginx.conf里找到server项,并在里面添加如下配置,在控制台输入nginx -t,回车即可看到所在目录,直接vi 目录 即可查看。
2、添加跨域: add_header Access-Control-Allow-Origin *; 。
3、重启 : service nginx reload
源代码上传Sourcemap结合
@sentry/webpack-plugin
原理分析
上报错误的基本原理:
1、利用 Image 对象上报 (目前是主流方式) ( newImage).src = “xxxx”
2、采用 Ajax 通信的方式上报
Sentry 监控原理分析
1、重写 两个方法
- 1、重写 window.onerror 方法 ```javascript message:错误信息(字符串)。可用于 HTML onerror=””处理程序中的 event。 source:发生错误的脚本 URL(字符串) lineno:发生错误的行号(数字) colno:发生错误的列号(数字) error: Error对象(对象)
window.onerror = function (message, source, lineno, colno, error) { console.log(‘message, source, lineno, colno, error’, message, source, lineno, colno, error); }
- 2、重写 window.onunhandledrejection 方法当 Promise 被 reject 且没有 reject 处理器的时候,会触发 unhandledrejection 事件;这可能发生在 window 下,但也可能发生在 Worker 中。 这对于调试回退错误处理非常有用。- Vue.config.errorHandler vue 中进行错误捕获```javascriptVue.config.errorHandler = function (err, vm, info) {// error:错误信息// vm:发生错误的组// info:Vue 特定的错误信息,比如错误所在的生命周期钩子}
2、使用 Ajax 上报
支持 fetch 使用 fetch,否则使用 XHR。

