1. 安装 Debugger for Chrome

2. 修改 vue.config.js
configureWebpack: { devtool: 'source-map' }
3. 修改 .vscode/launch.json
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Chrome against localhost", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "breakOnLoad": true, "sourceMapPathOverrides": { "webpack:///src/*": "${webRoot}/*", "webpack:///./src/*": "${webRoot}/*" } } ]}
4. 启动服务
> npm run serve DONE Compiled successfully in 11015ms 15:09:59No type errors foundVersion: typescript 3.6.2Time: 8206ms App running at: - Local: http://localhost:8080/ - Network: http://172.16.43.74:8080/ Note that the development build is not optimized. To create a production build, run yarn build.
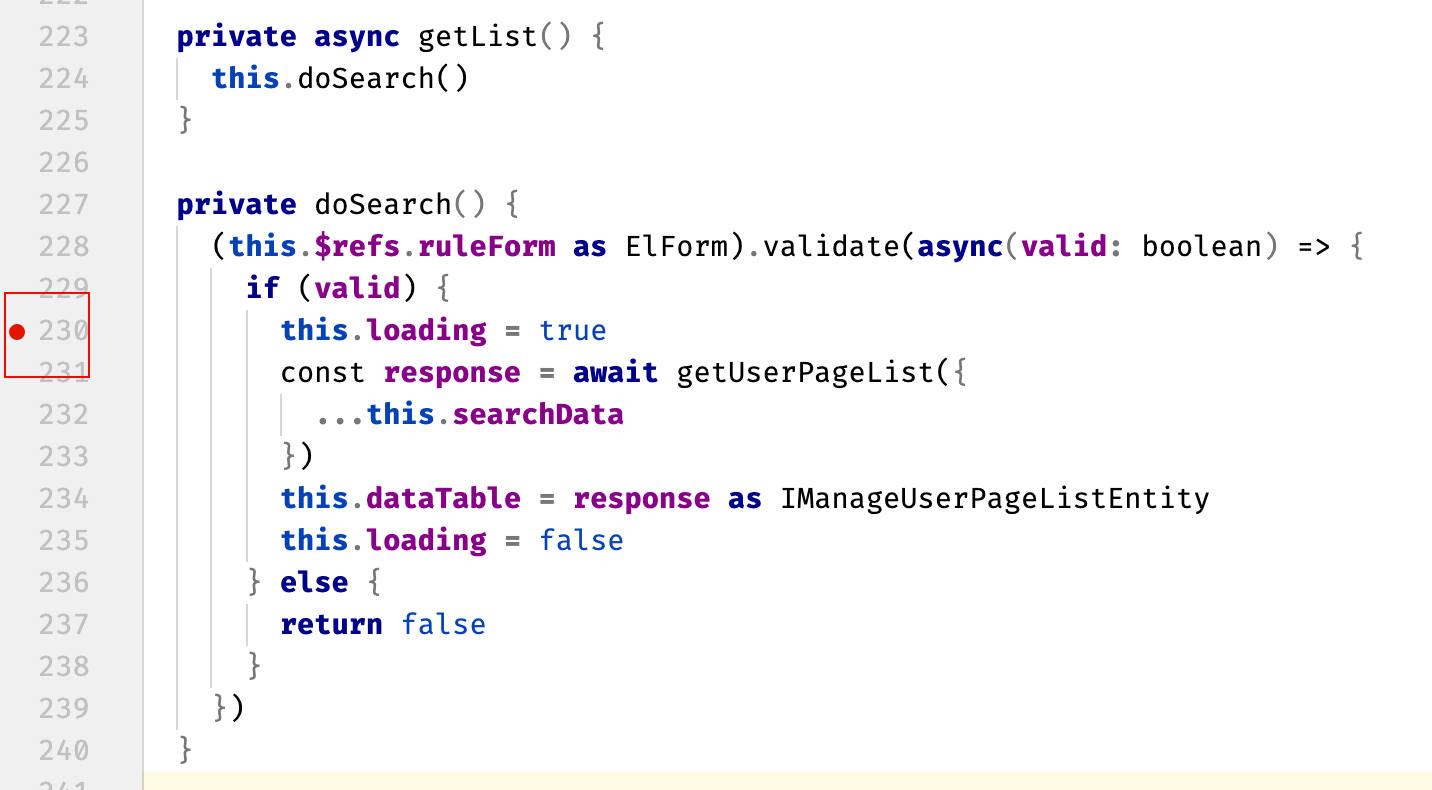
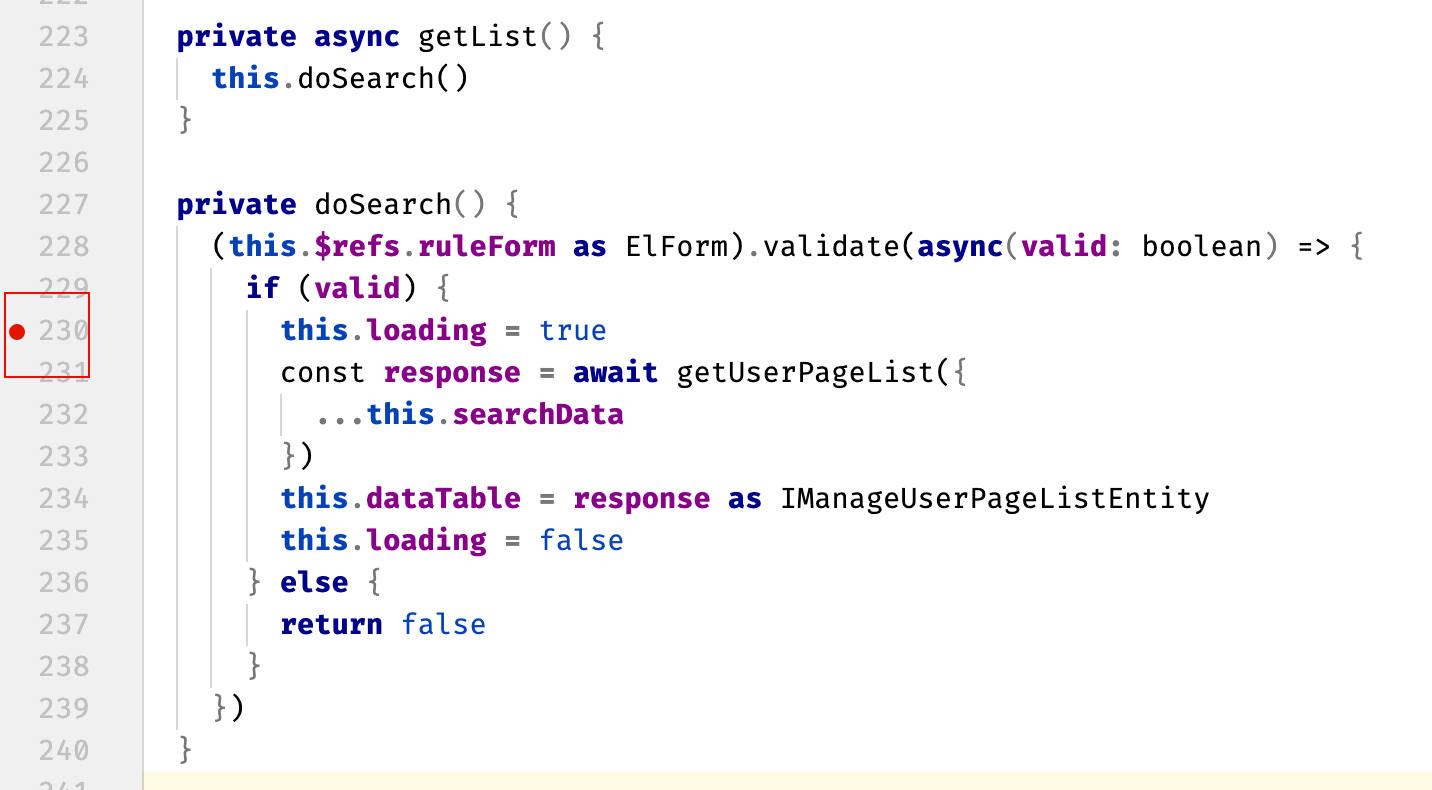
5. 设置断点

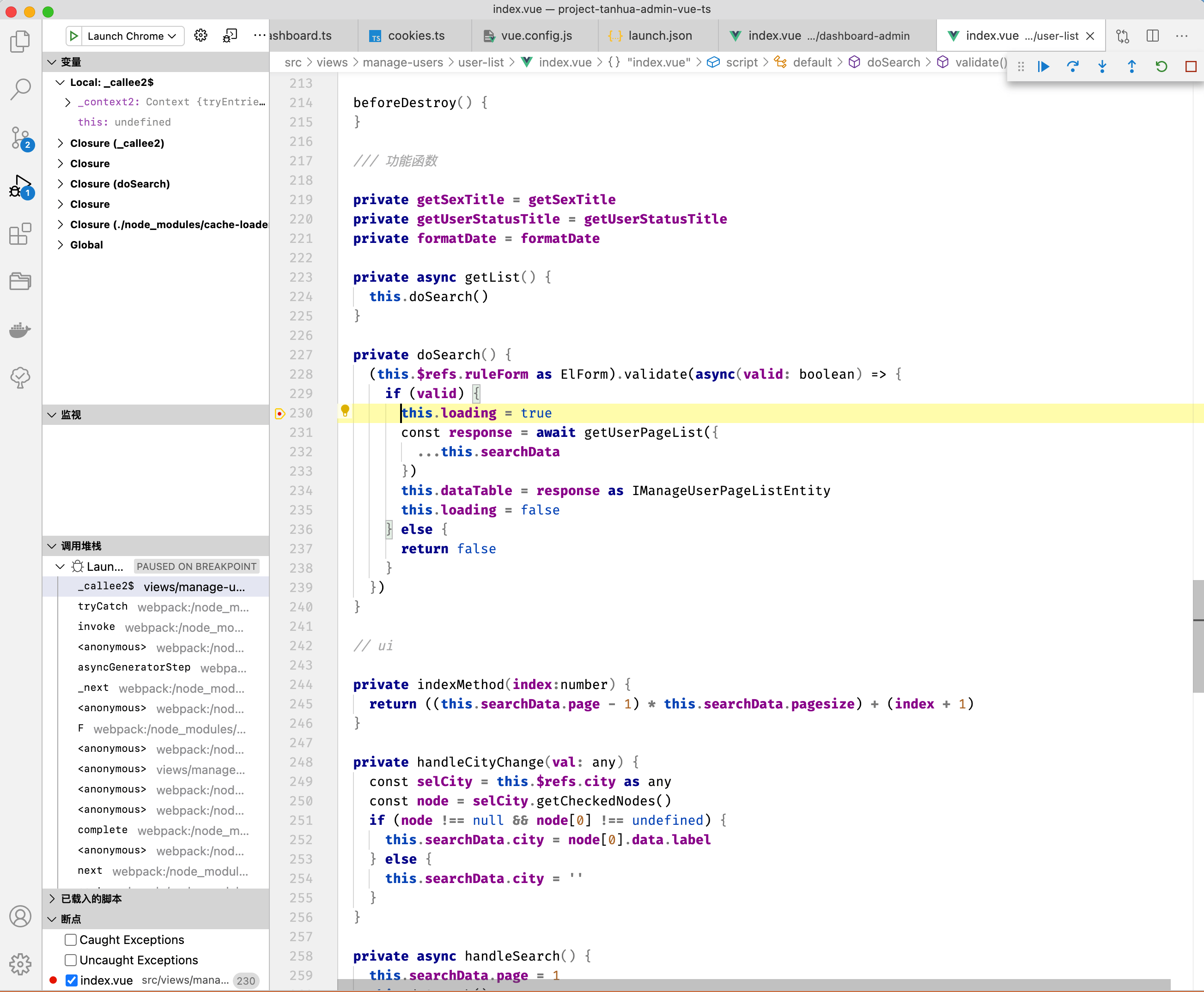
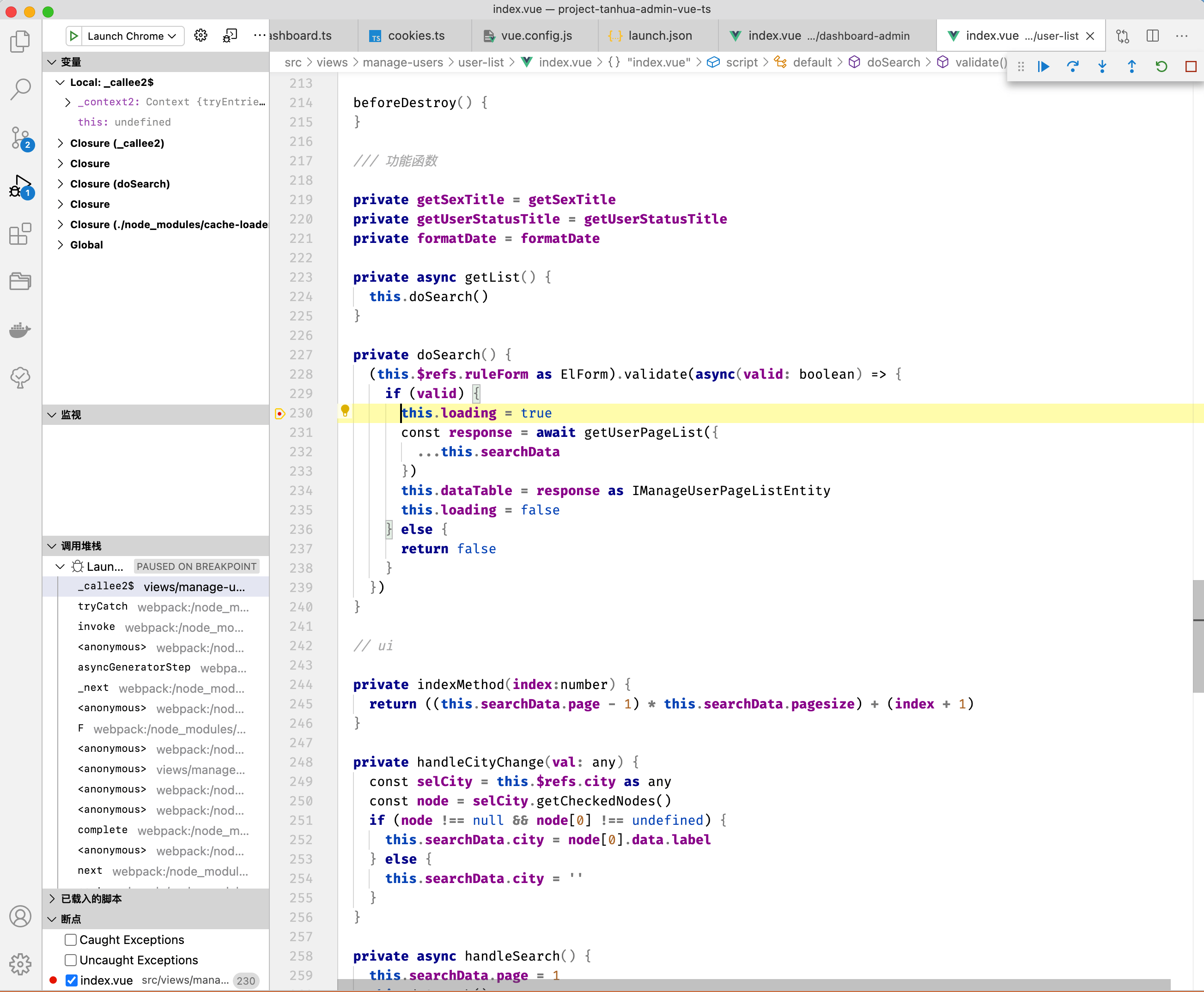
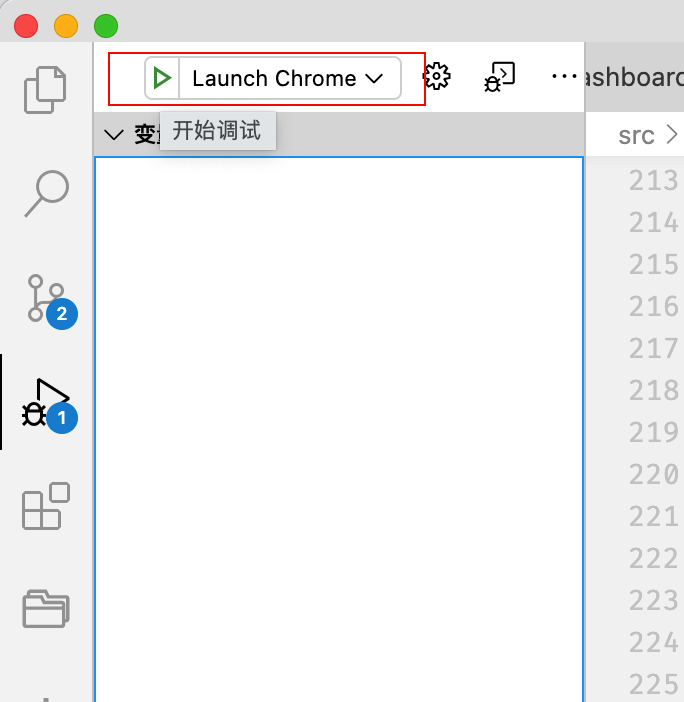
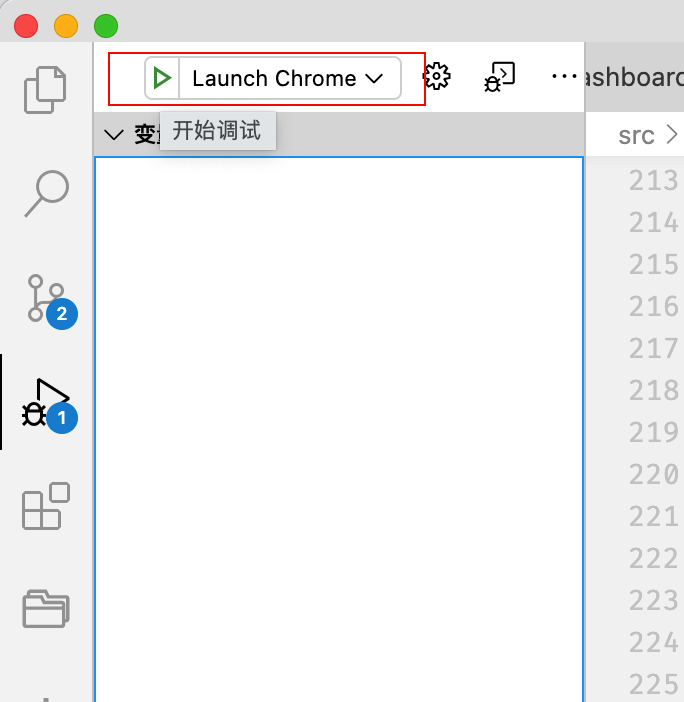
6. 启动调试
点击绿色箭头或者F5

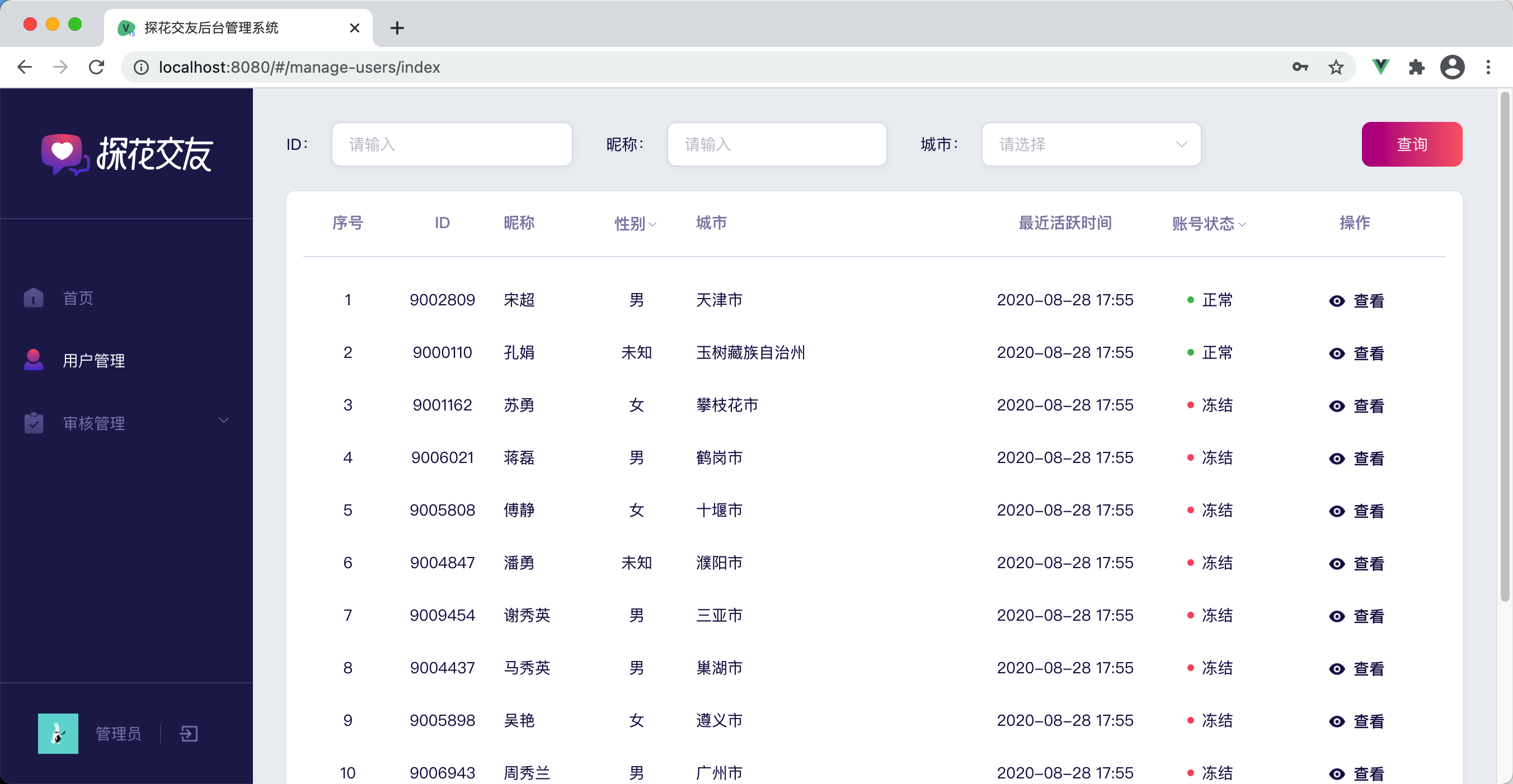
开启调试用的chrome

7. 命中断点