一、收集上报
I、错误类型
常见错误类型:
SyntaxzError 解析时发生的语法错误
TypeError 值不是所期待的类型
ReferenceError 引入未声明的变量
RangeError 当一个值不在其所允许的范围或者集合中
SourceError 资源加载错误
HttpError 请求错误
II、搜集错误
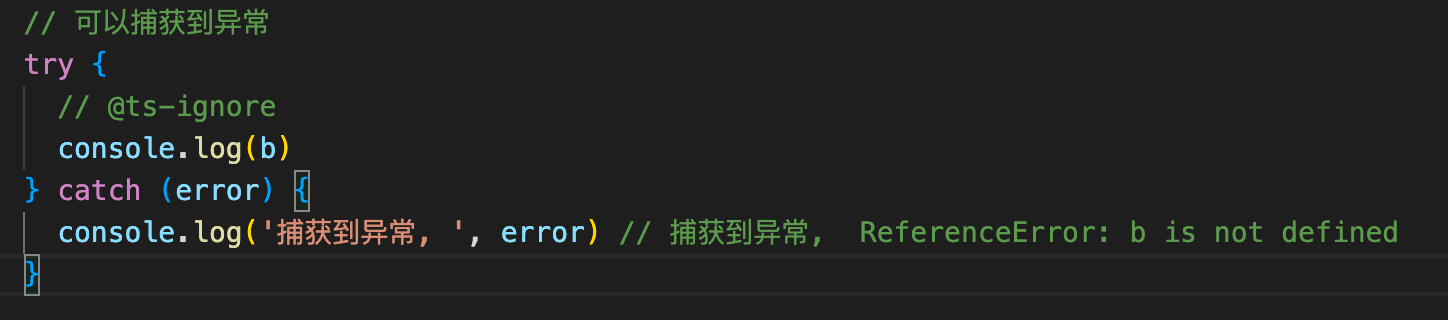
- try/catch
- 常规运行时可以捕获错误

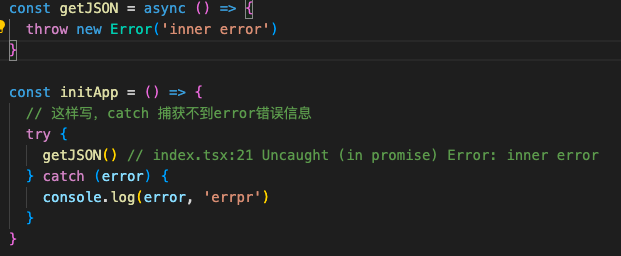
- 异步方法中不能捕获错误

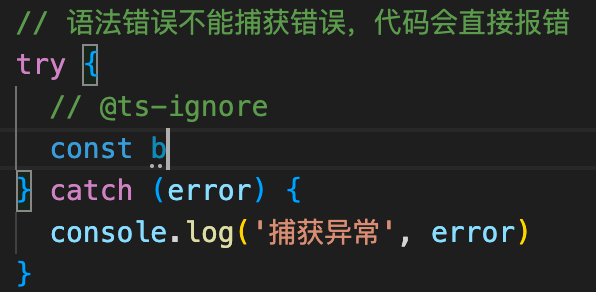
- 语法错误不能捕获错误,会直接代码报错

- 不能捕获Promise中的错误,如果要使用try/catch捕获,需要使用await 转成同步
- 不能捕获async 包裹的错误

- 常规运行时可以捕获错误
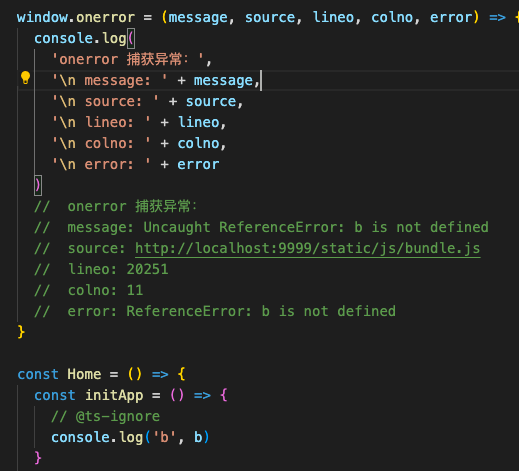
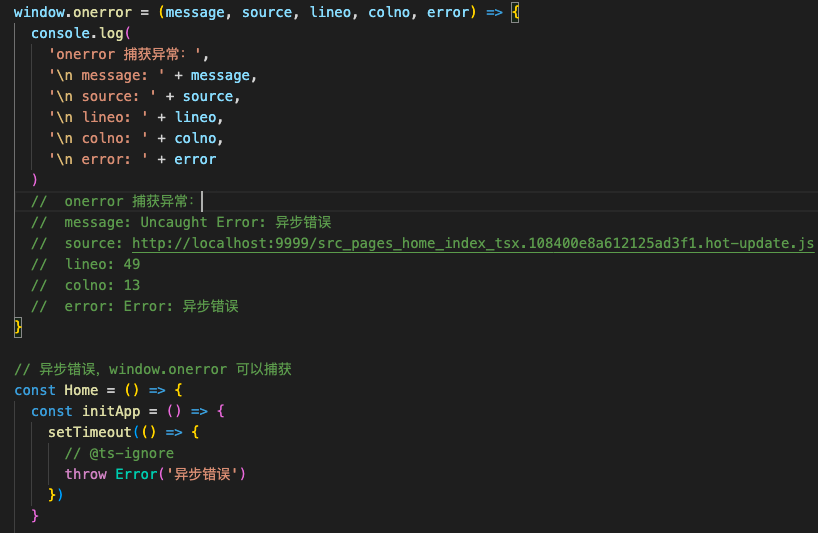
window.onerror 当JS运行时错误发生时,window会触发一个ErrorEvent接口的error事件
window.onerror = function(message, source, lineno, colno, error){console.log('捕获到异常', {message, source, lineno, colno, error})}
- 常规运行时错误,可以捕获

- 语法错误,不能捕获
- 异步错误,可以捕获

- 资源错误,不能捕获
- 图片加载资源404, onerror 不能捕获
- js加载资源错误,不能捕获
promise/catch
// 全局捕获Promise中的错误window.addEventLister('unhandlerejection', (error: PromiseRejectionEvent) => {console.log(error, '资源捕获错误')}, true)
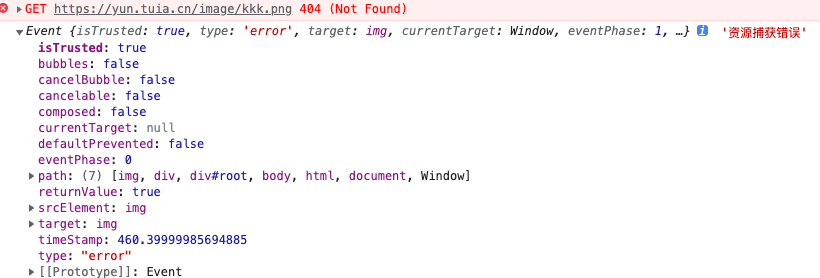
window.addEventLister(‘error’, callback, true) 当资源(图片或脚本)加载失败,加载资源的元素会触发一个Event接口的error事件,这些error事件不会向上冒泡到window, 但能被捕获。
window.addEventLister('error', error => {console.log("捕获资源错误: ", error)}, true)
- img加载资源,报错404会被捕获


- script 和 link 标签加载资源报错会捕获
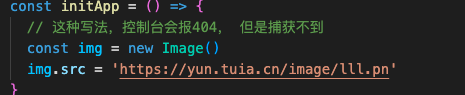
- Image().src 加载错误资源,不能捕获

解决方案:
- fetch 加载资源,不能捕获
- 框架错误捕获(React, Vue)
- Vue组件错误捕获
由于Vue会捕获所有Vue单文件组件或者Vue.extend继承的代码,所以在Vue里面出现的错误,并不会直接被window.onerror捕获,而是会抛给Vue.config.errorHandler - React 组件错误捕获
react通过componentDidCatch, 声明一个错误边界的组件
- Vue组件错误捕获
- 跨域错误
- js跨域错误, 出现Script error的错误
III、上报方式
1px 1px gif 图片进行上报
问: 为什么不用png、jpe?g等类型图片上报呢?
答: 因为1px 1px的gif图片,比同大小的png图片节约流量35%, 比BMP节约41%VI、上报代码
``` (function(w){ w.error_storage = [] function errorhandler(){ w.error_storage && w.errorstorage.push([].slice.call(arguments)) } w.addEventListener && w.addEventListener(“error”, errorhandler, true) var times = 3; var appendScript = function appendScript(){ var sc = document.createElement(‘script’); sc.async = !0; sc.src = ‘you path’; sc.crossOrign = ‘anonymous’ sr.onerror = function() { times —; times > 0 && document.head.appendChild(sc) } document.head && document.head.appendChild(sc) } setTimeout(appendScript, 1500)
- js跨域错误, 出现Script error的错误
})(window)
<a name="HSrZZ"></a># 二、采集聚合- 整合同一种错误事件,将同一种错误整合成一样的key- 域名过滤 只对自己当前域名进行分析- 重复上报,设置本地换的,多重复的错误,设置上报次数和频率- 错误接收<br /> 错误记录: 接收端,使用Koa, 实现接收以及打印到磁盘<br /> 削峰机制:设置阈值,根据请求量减少上限<br /> 采样处理: 超过阈值,进行采样收集- 错误存储日志系统<a name="CeyFT"></a># 三、可视化分析1. 可视化图表(过去一天,过去几小时,过去半个月,过于一个月等图表错误上传消息)1. SourceMap 利用source-map, 将打包出来的带有.map文件进行position定位
const sourceMap = require(‘source-map’)
// 根据行获取文件行数 const get Positon = async(map, rolno, colno) => { const consumer = await new sourceMap.SourceMapConsumer(map);
const positon = consumer.originalPostionFor({ line: rolno, colunm: colno })
positon.content = consumer.sourceContentFor(positon.source)
四、监控告警
1、通过钉钉hook报警到对应的群
2、通过日报形式报出错误作者排行榜

