一. 介绍
Redux-devtools 是 redux 的工作流管理工具,可以适用于任何处理状态改变的数据流架构。通常我们使用其浏览器扩展的方式观察数据变化以及排查问题,而不需要频繁 console.log打印状态。
Redux-devtools 提供其他库可集成的方式,简单易用,深受前端开发者喜爱。
二. 库地址
https://github.com/reduxjs/redux-devtools
三. 安装方式
Web 开发者采用 Chrome 扩展安装:
[
](https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd)
添加完之后打开控制台,最右侧会有 Redux 的标识,点开扩展项即可。
四. 试用
这里我们使用 zustand 这个状态管理库试用 devtools 的功能。创建 Store:
import create from "zustand";import { devtools } from "zustand/middleware";const useStore = create(devtools((set) => ({bears: 0,increasePopulation: () => set((state) => ({ bear: state.bears + 1 })),removeAllBears: () => set({ bears: 0 }),}),{name: "Zustand",}));export default useStore;
在 App 中使用该切片:
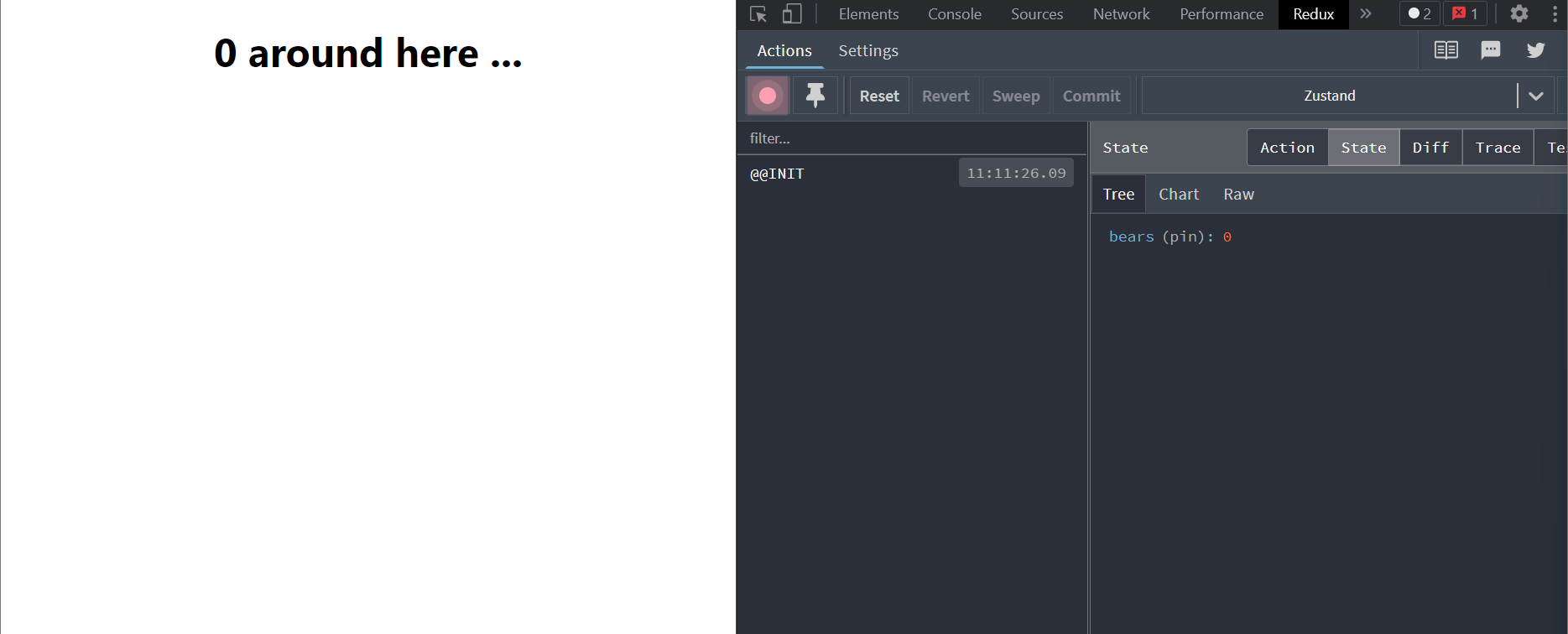
import useStore from "./store/bear";import "./App.css";function App() {const bears = useStore((state) => state.bears);return (<div className="App"><h1>{bears} around here ...</h1></div>);}export default App;
可以看到 devtools 中显示了 bear 的状态。