简介
参考https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise
一个 Promise 对象代表一个在这个 promise 被创建出来时不一定已知的值。它让您能够把异步操作最终的成功返回值或者失败原因和相应的处理程序关联起来。 这样使得异步方法可以像同步方法那样返回值:异步方法并不会立即返回最终的值,而是会返回一个 promise,以便在未来某个时候把值交给使用者。
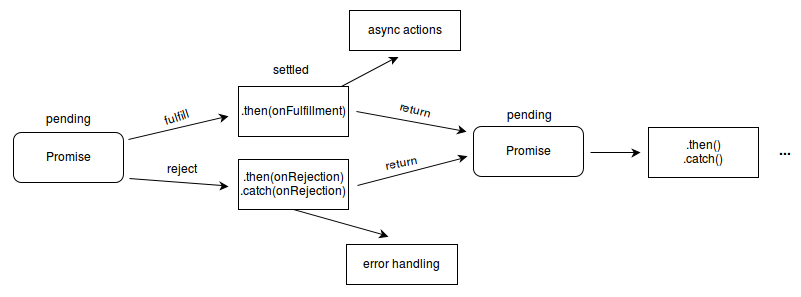
一个 Promise 必然处于以下几种状态之一:
- 待定(pending): 初始状态,既没有被兑现,也没有被拒绝。
- 已兑现(fulfilled): 意味着操作成功完成。
- 已拒绝(rejected): 意味着操作失败。
待定状态的 Promise 对象要么会通过一个值被兑现(fulfilled),要么会通过一个原因(错误)被拒绝(rejected)。当这些情况之一发生时,我们用 promise 的 then方法排列起来的相关处理程序就会被调用。如果 promise在一个相应的处理程序被绑定时就已经被兑现或被拒绝了,那么这个处理程序就会被调用,因此在完成异步操作和绑定处理方法之间不会存在竞争状态。
promise 跟 async/await 关系
- async 方法执行返回 promise,需要配合使用。await 跟一个可以被 resolve 的对象,只能在 async 里使用。
- 不存在
async/await被 promise 代替一说,为语法糖性质。
如何并行执行多个 Promise
使用 Promise.all。
const promise1 = Promise.resolve(3);const promise2 = 42;const promise3 = new Promise((resolve, reject) => {setTimeout(resolve, 100, 'foo');});Promise.all([promise1, promise2, promise3]).then((values) => {console.log(values);});// expected output: Array [3, 42, "foo"]
如何实现 Promise.all
所以Promise.all()的特点可以总结为:1、接收一个 Promise 实例的数组或具有 Iterator 接口的对象,2、如果元素不是 Promise 对象,则使用 Promise.resolve 转成 Promise 对象3、如果全部成功,状态变为 resolved,返回值将组成一个数组传给回调4、只要有一个失败,状态就变为 rejected,返回值将直接传递给回调all() 的返回值也是新的 Promise 对象// 假设我们已经实现了_Promise_Promise.prototype.all = (promiseList) => {return new _Promise((resolve, reject) => {if (!Array.isArray(promiseList)) {reject(new TypeError('参数错误!'))}let count = 0let valueList = new Array(promiseList.length)promiseList.forEach((promise, index) => {_Promise.resolve(promise).then(result => {count++valueList[index] = result // 将每次返回的结果搜集起来if (count === promiseList.length) {// 表示所有的promise都有结果,最终将所有的结果都resolve出去resolve(valueList)}}, err => reject(err))})})}
如何将 ajax 请求用 promise 进行封装?
来源记不清了
// promise封装ajaxvar url = 'xxx';function getJSON(url) {return new Promise(function(resolve, reject) {var XHR = new XMLHttpRequest();XHR.open('GET', url, true);XHR.send();XHR.onreadystatechange = function() {if (XHR.readyState == 4) {if (XHR.status == 200) {try {var response = JSON.parse(XHR.responseText);resolve(response);} catch (e) {reject(e);}} else {reject(new Error(XHR.statusText));}}}})}getJSON(url).then(resp => console.log(resp));

