一. 什么是 Gitmoji ?

Gitmoji 是一套使用 Emoji 规范化提交信息的工作流指导,表情符号不仅美观而且可以从表情中标识提交内容的意图,也方便后期的自动化生成更新文档。
一个典型的 Gitmoji 提交分为三个部分:
- Intention:意图,为 Gitmoji 提供的表情列表中的一个。
- Scope:范围,可选,提供变更的上下文范围。
- Message: 消息,具体的变更内容简述。
比方说:<intention> [scope?][:?] <message>
🎨 list: add demo
二. 如何使用?
Gitmoji 提供多种使用方式,如命令行,Webstorm 插件,VsCode 插件等。
1. 命令行-client模式
安装:
npm i -g gitmoji-cli
唤起 gitmoji 提交:
gitmoji -c
命令行中会交互式的让你选择你要使用的 Gitmoji,以及添加其他信息。
➜ techui-studio git:(test/sortable-list) gitmoji -c? Choose a gitmoji: (Use arrow keys or type to search)❯ 🎨 - Improve structure / format of the code.⚡️ - Improve performance.🔥 - Remove code or files.🐛 - Fix a bug.🚑️ - Critical hotfix.✨ - Introduce new features.📝 - Add or update documentation.(Move up and down to reveal more choices)
2. 命令行-hook 模式
初始化后,普通的git commit 提交后会自动调用 gitmoji 的交互式提交方式。
$ gitmoji -i // 执行初始化操作,添加 hook 到 git commit$ git add .$ git commit
注意这种方式和 client 模式不可同时使用。
3. 编辑器插件
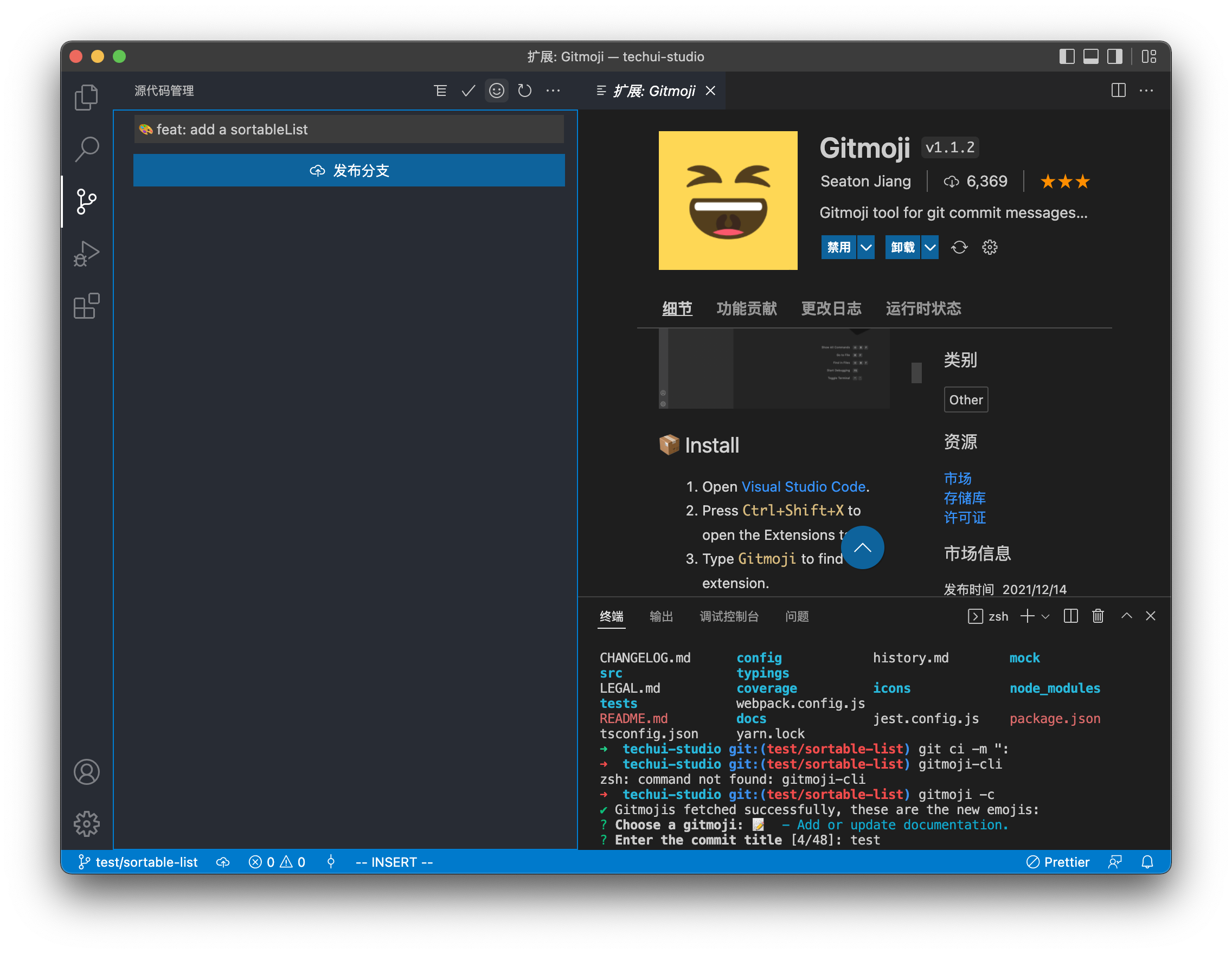
除了命令行方式之外,你还可以选择编辑器插件,比如 VSCode 或者 WebStorm 插件。这里 VSCode 插件会在源代码管理 tab 下 添加 emoji 的输入快捷键。
4. 平台不显示emoji?
有时候我们在本地使用 gitmoji 生成了规范格式的提交,但到平台上发现是这样的 :recycle:,默认提交的是 emoji 码。
但我们希望在系统中显示的是这样的:
为此你需要通过 gitmoji -g来指定在提交中用哪种类型的 emoji 形式:
三. 自动化 ChangeLog
主要使用 conventional-changelog-cli,需要注意的是 gitmoji 本身的表情码和 conventionnal-changelog-cli不兼容,所以如果是命令行方式的提交,建议切换为 emoji 形式,然后自己在提交信息中添加类型码。
husky > npm run -s precommit (node v16.13.0)🐟🐟🐟 Using @alipay/bigfish@3.9.32 and umi@3.5.23... 🐟🐟🐟✔ Preparing...✔ Running tasks...✔ Applying modifications...✔ Cleaning up...? Choose a gitmoji: ✨ - feat: introduce new features | 添加新功能? Enter the commit title [34/48]: feat: 给字段选择器添加 CollapseTitle 可收起能力? Enter the commit message: # 说明将会终止提交。[feat/tree-select 7384139] ✨ feat: 给字段选择器添加 CollapseTitle 可收起能力4 files changed, 23 insertions(+), 13 deletions(-)
安装依赖:
"conventional-changelog-cli": "~2.1.1","conventional-changelog-gitmoji-config": "^1.4.3",
添加生成 changeLog 的 script 。
"changelog": "conventional-changelog -p gitmoji-config -i CHANGELOG.md -s",
注意 conventional-changelog-cli基于 tag 生成比对。所以在运行脚本前先 git tag一次。

