前言
Eslint 解决了代码格式检查的问题,同时,一些有用的提示能让我们发现 bug 和无用代码(如 no-unused-vars, no-extra-bind, no-implicit-globals)。但是,eslint 并不能自动帮我们美化代码,自动让代码风格统一,格式优美。
EditorConfig 部分解决了这个问题,它解决了代码缩进,行末不出现空格符等问题,但是对于统一整个代码的风格,这些做得还是太少了。Prettier 很好地解决了剩下的问题,通过配置,我们可以制定想要的代码风格,然后通过脚本或编辑器插件来一键格式化/美化代码。
安装使用
安装:
# 全局或本地安装二选一,都能生效npm install --save-dev prettier # 本地npm install --g prettier # 全局
命令行使用方式:
prettier [opts] [filename ...]# 例子prettier --single-quote --trailing-comma es5 --write "{app,__{tests,mocks}__}/**/*.js"
编辑器设置
一般我们配合编辑器使用 Prettier,这样我们在写代码时即可美化代码,及时看到效果。以 sublime 为例,可以这么设置:
1、安装 JsPrettier 插件
首先要确定已经全局或局部安装了 prettier 的 npm 包。
ctrl/cmd + shift + p输入 Install Package- 然后输入 JsPrettier 找到包并安装
2、使用 JsPrettier
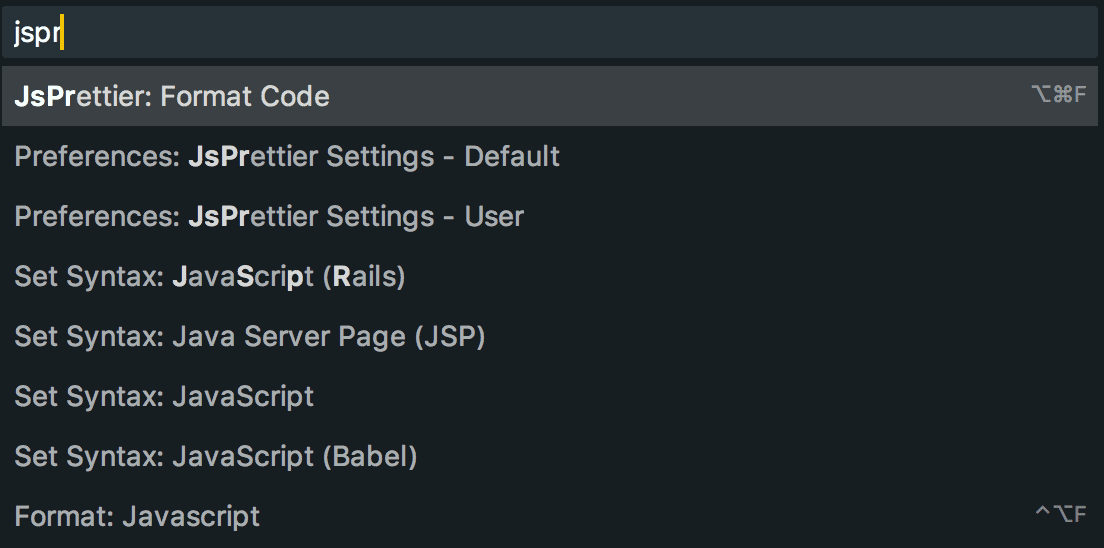
ctrl/cmd + shift + p 输入 JsPrettier: Format Code.

点击即可格式化当前文件代码。
或者设置快捷键 { "keys": ["super+alt+f"], "command": "js_prettier" }。
3、编写自己的配置文件
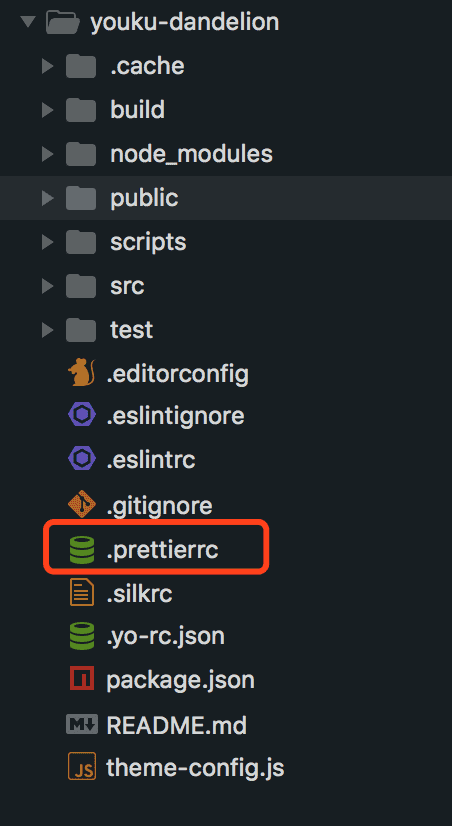
如果不编写自己的配置文件,一般会使用 sublime JsPrettier 插件自带的配置文件。我们希望使用项目自己的配置文件,可以在项目根目录下编写 .prettierrc 文件。
prettier 查找配置的方式首先会找当前目录下的 .prettierrc 文件,找不到会一直向上级目录查找,直到找到或找不到。

API 使用方式
const prettier = require('prettier');const plugins = [require('prettier/parser-babel')];prettierCode = prettier.format(code, { parser: 'babel', plugins,// 以下为 Prettier 配置选项.semi: true,singleQuote: true,printWidth: 100,trailingComma: 'all',proseWrap: 'never',endOfLine: 'lf',});
参考配置
.prettierrc
{"printWidth": 100, // 换行字符串阈值"semi": true, // 句末加分号"singleQuote": true, // 用单引号"trailingComma": "es5", // 最后一个对象元素加逗号"bracketSpacing": true, // 对象,数组加空格"jsxBracketSameLine": false, // jsx > 是否另起一行"arrowParens": "always", // (x) => {} 是否要有小括号"requirePragma": false, // 是否要注释来决定是否格式化代码"proseWrap": "preserve" // 是否要换行}

