🚀 Develop & Ship
Midway Hooks 是下一代的云端一体应用研发方案。通过 Serverless + Hooks For Node.js + 一体化 Api 调用的特性,开发者在研发流程中仅需关注业务逻辑,即可高效完成应用的交付。
✨ 特性
- ☁️ 全栈,在 src 一个目录中开发前后端代码
- 🌈 最简单的后端 Api 开发与调用方式
- 🌍 使用 “React Hooks” 开发后端
- 📦 跨前端框架. 支持 React / Vue3 / ICE.js
- ⚙️ 基于 Midway, 提供 Web 及 Serverless 场景下的完整支持.
- 🛡 完善的 TypeScript 支持
☁️ 云端一体应用
云端一体指通过 Monorepo + Serverless 开发应用。
这么做的好处有以下几点:
- 易于开发,前后端同仓库,无缝融合一体开发
- 易于部署,前后端一同发布与部署
- 易于维护,后端代码使用 Serverless 部署,运维难度低
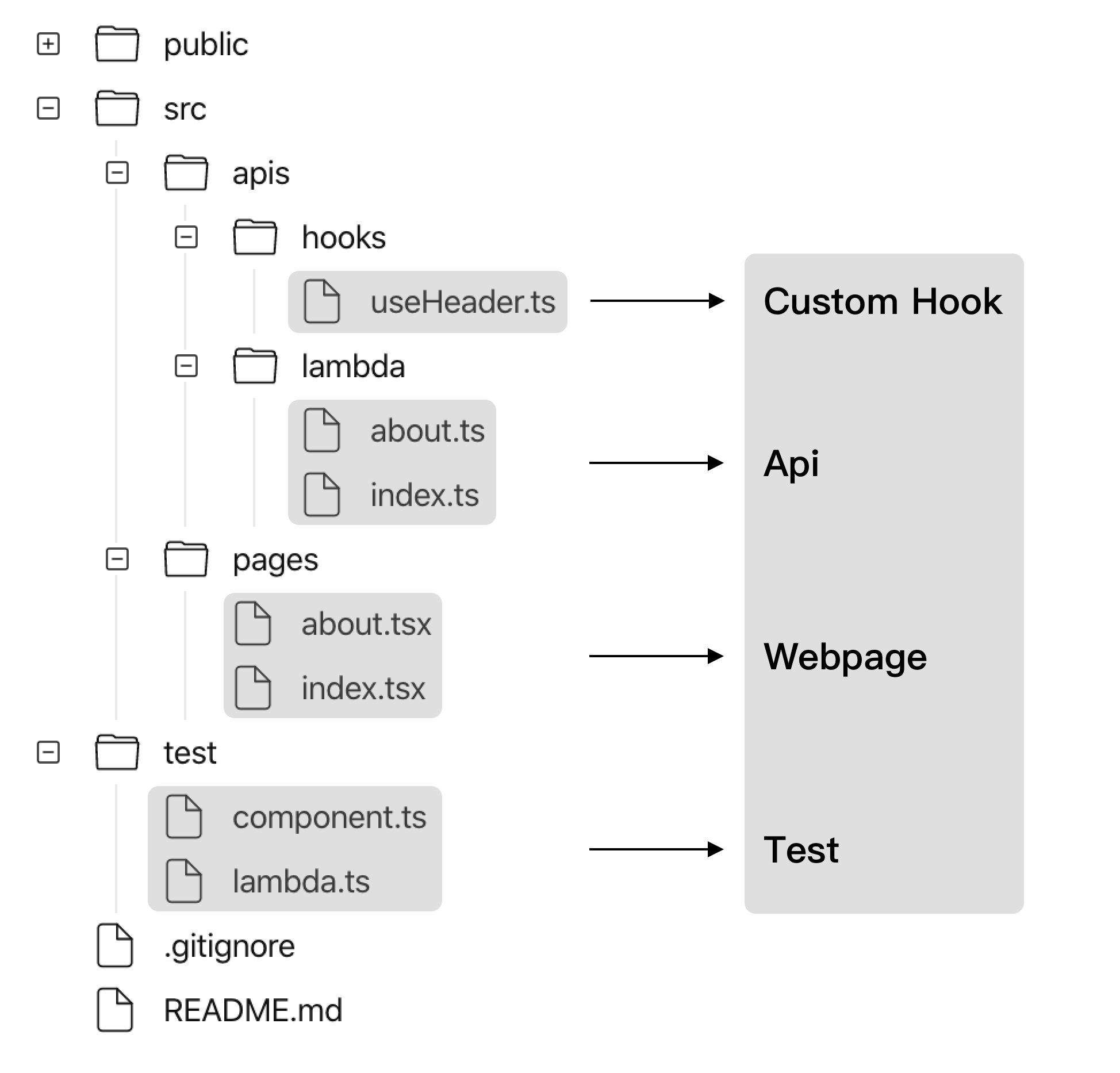
Midway Hooks 云端一体应用的目录结构
🌰 “零” API 调用示例
从后端导入代码并调用
backend api
export async function get() {return 'Hello Midway Hooks'}export async function post(name: string) {return 'Hello ' + name}
frontend
import { get, post } from './apis/lambda'/*** @method GET* @url /api/get*/get().then((message) => {// Display: Hello Midway Hooksconsole.log(message)})/*** @method POST* @url /api/post* @body { args: ['github'] }*/post('github').then((message) => {// Display: Hello githubconsole.log(message)})
Hooks
backend api
import { useContext } from '@midwayjs/hooks'export async function getPath() {const ctx = useContext()return ctx.path}
frontend
import { getPath } from './apis/lambda'/*** @method GET* @url /api/getPath*/getPath().then((path) => {// Display: /api/getPathconsole.log(path)})
**前后端数据通信,从此就和调用普通函数一样简单!
⚖️ 优势
相比于当前已有的 Web 服务框架,Midway Hooks 有着诸多优势。
云端一体的应用开发
Midway Hooks 是针对云端一体应用开发的需求而设计的。这也意味着当你需要开发应用时,使用 Midway Hooks 总能为你节约更多的时间。而这一点是市面上其他 Web 框架所不具有的。
优势:
- 前后端同仓库,且后端通过 Serverless 发布,易于维护
- 前后端无缝融合,将前后端调用成本降低至 0
- 不限定前端框架,提供 Rax/ICE 等多种开发框架支持
对比其它框架
Egg.js/Nest.js
相比于 Egg.js/Nest.js 等面向 BFF 场景的开发框架,Midway Hooks 在开发 Web 服务时,更为轻量与简洁。
优势:
- 通过函数即可开发接口,减少样板代码
- 基于 Midway 体系,能力对等但体量更轻
Next.js
Next.js 是面向于 React 的 SSR 应用开发框架。
对于 Next.js,Midway Hooks 的优势如下:
- 基于 Midway FaaS ,相比于 Next.js 的 Api Routes,能力更为完善
- 前后端无缝融合,真正的一体化研发
- 不绑定前端框架,Midway Hooks 提供多种前端框架的支持
阿里云/腾讯云/AWS - Node.js Serverless
目前各云厂商针对于 Node.js ,都有推出相应的解决方案,但也同时比较基础。
Midway Hooks 相比较的优势如下:
- 多函数支持,可在同一仓库中开发多个函数,且支持不同函数间代码复用
- 更为优雅的开发心智,通过 Hooks 传递 Context,而非手动指定参数
- 跨平台支持,Midway Hooks 可低成本的部署在不同的云平台,防技术栈锁死
=========
最后大家如果遇到什么问题,或者希望追加什么功能,或者学习内部实现,可以关注我们的仓库地址:
(👇,点赞,分享…三连)
https://github.com/midwayjs/midway