01. sort原理
arr.sort([compareFunction])
- 其中 compareFunction 用来指定按某种顺序进行排列的函数,如果省略不写,元素按照转换为字符串的各个字符的 Unicode 位点进行排序。 ```javascript const array1 = [1, 30, 4, 21, 100000];
array1.sort(); // [1, 100000, 21, 30, 4]
array1.sort((a,b) => a - b); // [1, 4, 21, 30, 100000]
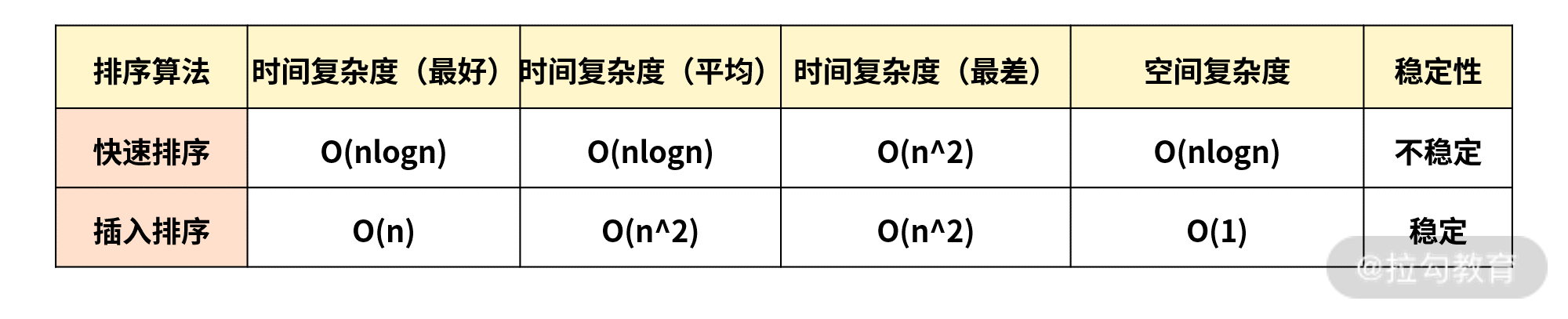
- 当 n<=10 时,采用插入排序;- 当 n>10 时,采用快速排序;> 快速排序的性能瓶颈在于递归的深度,选择哨兵元素很重要,尽量是中位数<a name="z3uSV"></a>## 02. 函数式编程- 函数是一等公民,可以作为函数的入参和返回值- 声明式编程 map/filter等- 纯函数:无状态和无副作用,相同的输入永远得到相同的输出**柯里化**:将一个多参函数,转换成一个依次调用的单参函数。 柯里化函数会接收一些参数,然后不会立即求值,而是继续返回一个新函数,将传入的参数通过闭包的形式保存,等到被真正求值的时候,再进行求值。偏函数:则是固定一个函数的一个或多个参数,也就是将一个 n 元函数转换成一个 n - x 元函数。<br />**compose**: 函数组合的目的是将多个函数组合成一个函数`const compose = (f, g) => x => f(g(x))````javascriptfunction curry(fn, ...args) {return args.length < fn.length // fn.length表示形参的数量? (...others) => {return curry(fn, ...args, ...others);}: fn(...args)}function compose(...fns) {return fns.reduceRight((a, b) => {return (...args) => {return a(b(...args))}})}

