概念及整体设计
1. 概念
低代码开发平台(LCDP):低代码量,高复用、高效率、易维护 & 逻辑可控
核心能力 or 基本点
- 可视化配置面板
- 拓展能力 - 组件、模板、逻辑复用
-
2. 产品和应用场景
目的:不做大而全,针对具体领域做精
产品:易企秀、云凤蝶、阿里云(宜搭)
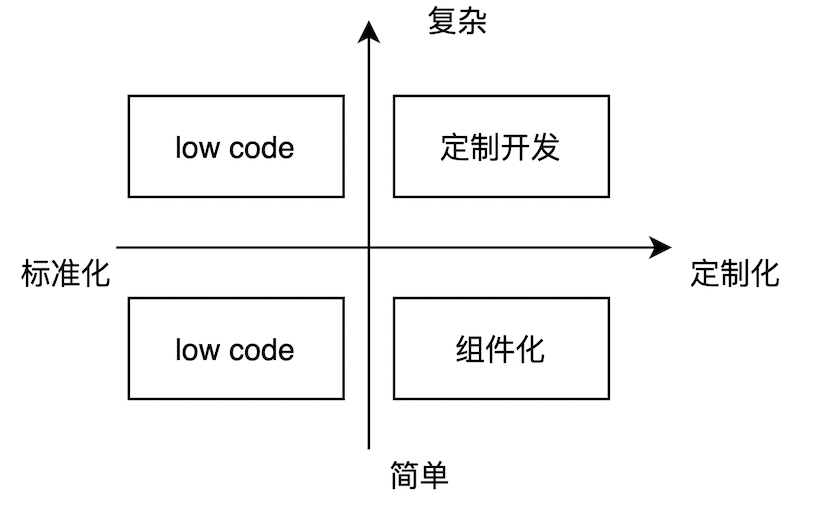
应用场景:标准化程度高的场景,例如门户、广告、营销(给运营使用)、中后台页面搭建后者相对复杂的页面(给开发使用,低代码基础上二次开发)
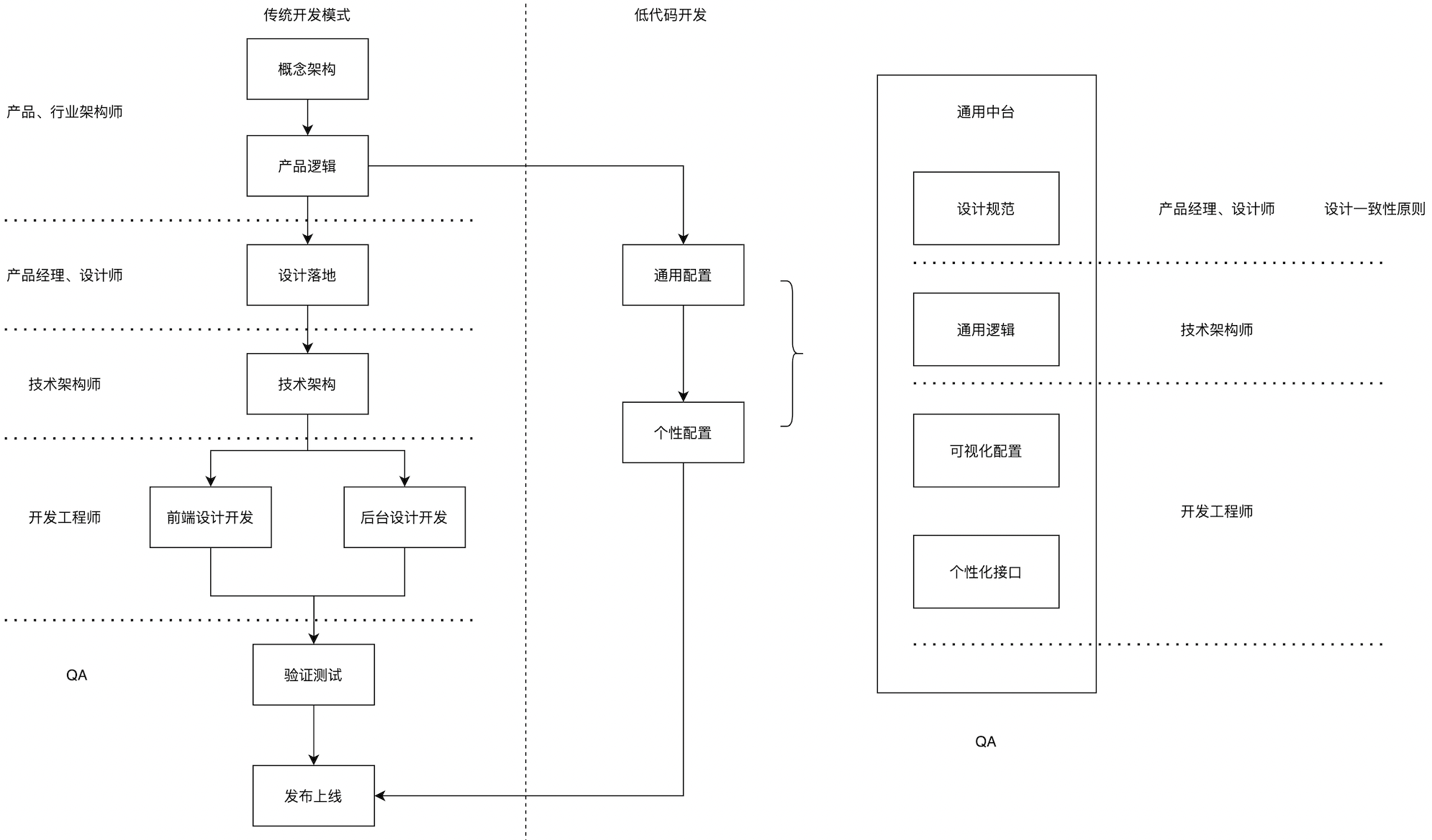
3. 模式转变
开发方式的改变 => 应用模式的改变 => 开发流程的转变
- 角色转变:
- 产品 & 设计师:单个割裂app的设计 => 通用规范 or 行业领域的设计
- 技术专家 & 开发:单个page的开发 => 领域模型的抽象、设计、开发
- QA:页面测试机器 => 规范 & 通用逻辑的守门员

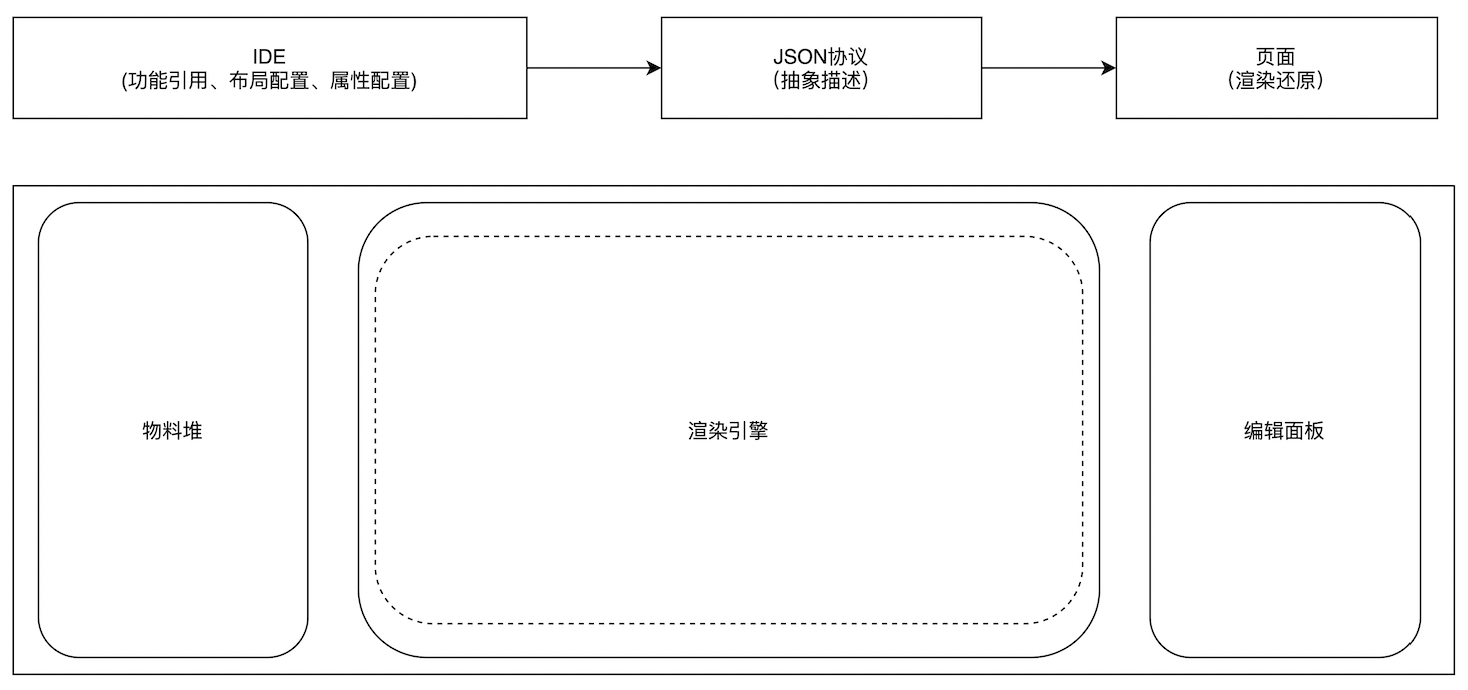
4、架构设计
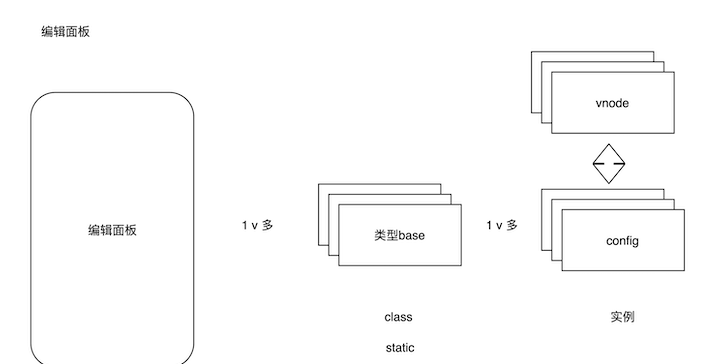
一般分为四个模块:物理堆(组件库)、舞台(配置画布)、编辑面板(配置项)、顶栏(全局/页面配置)
1、物料堆
- 功能:内置组件和物料市场
- 内置组件:标准化组件
- 物料市场:由外部提供物料组件,给用户扩展能力,提供搜索和导入功能
- 对运营来说:选货目标
- 对开发来说:可提供cli工具(结合CI/CD流程)、云编辑器 online-edition
- CI/CD基本流程:
- 流程:开发环境、测试、CR(代码审核)、灰度发布、入库
- 对应环境:dev、test、staging、prod
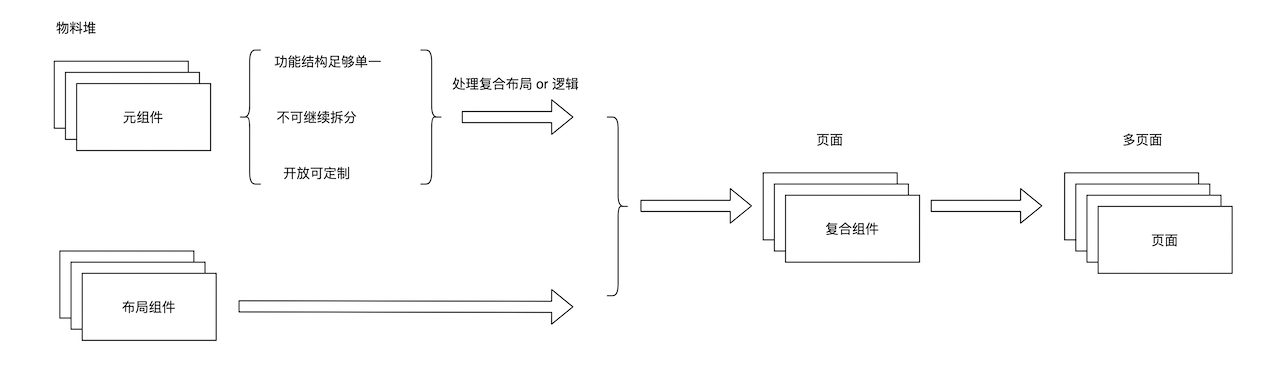
- 架构师设计:元组件、布局组件、复合组件(元组件+布局组件)
- 基础组件:元组件(不可嵌套)、布局组件(可嵌套)
- 复合组件:由元组件 + 布局组件 + 复合组件组成
- 开发设计:
- 元组件:使用普通组件实现
- 布局组件:壳slot或vnode,布局使用杉格(grid-layout)或flex布局
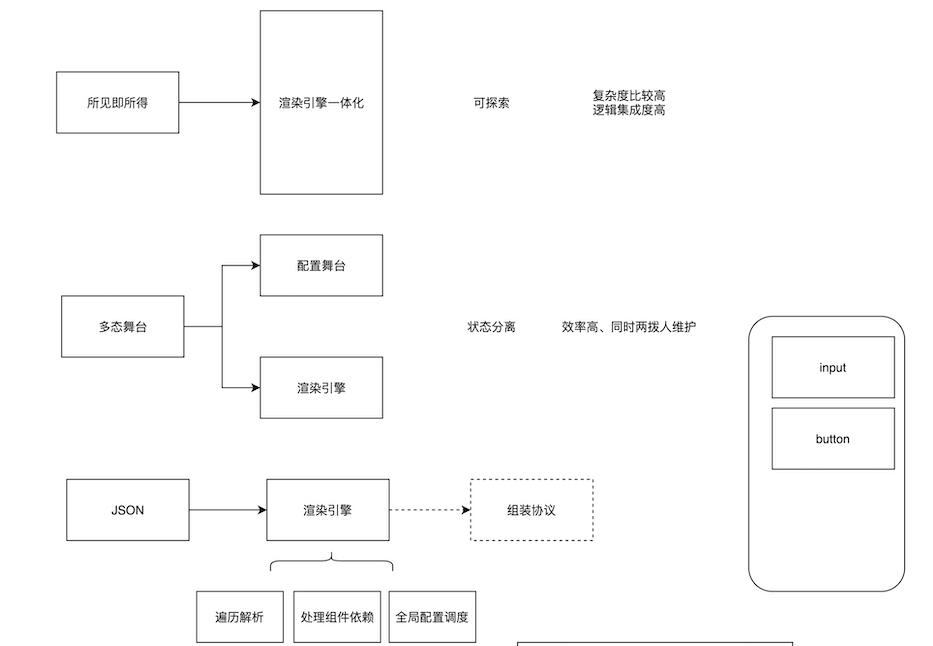
2、主舞台
类别:
- 所见及所得:渲染引擎一体化,优缺点:可探索,复杂度较高,逻辑集成度高
- 多态舞台:分为配置舞台和渲染引擎,优缺点:状态分离、效率高、同时两拨人维护,eg:配置使用h5,渲染为小程序后flutter。
相关思想:
- 微内核思想:操作的是DSL(json树),f(state)->view
- 组合和渲染层隔离
- render runtime(渲染引擎sdk) + dsl(json) = 页面
- 事件:DND拖拽、Mouse Event
- 画布分层技术(云凤蝶):借鉴浏览器渲染模型,使用冒泡机制,走到所有层
- 第一层:div,负责渲染,render(dsl, document.querySelector(“#root”))
- 第二层:加一层div,只负责处理右键事件
- 第三层:加一层div,只处理快捷键
- event bus:所有层可通过event bus进行通信
- 画布功能及拓展:无限画布、引导线(衫格)、吸附对齐、旋转、快捷键、右键、缩放
- 无限画布:监听滚动事件,每次给画布加宽带
- 引导线:使用div画线(高度和宽带为1px)、绝对定位可拖动,下方
- 吸附对齐:计算想尽的dom节点,定6个点和3个线,距离相近时,设置距离为0

4、操作栏目
操作解耦:进行分层设计,数据、视图、操作解耦
- 功能:撤销、重做、预览、提测、发布
- 重做:使用队列,指针移动
- 预览:render(dsl: {type, key,props{},animate{},actions:{},attrs:{},children[]})
- 中间层:权限控制、数据操作(转换),暴露部分api
- 底层:提供plugins、hooks等可扩展的插件机制,可使用:webpack/taple ```javascript //webpack/taple, umi/plugins, rollup/plugins //eg: a.plugin.js export const a = (dsl = {}, api) => { name: “undo”, label: “xxx”, apply(){}, inited(){}, //生命周期 beforePublish(){}, //… }
//dsl: 树形结构 dsl: { type: “”, key: “”, props: {}, animate: {}, actions: {}, //逻辑的配置,flow(流程图) attrs: {}, //配置键盘信息 children: [] } ```
5、输出
符合语法规范可二次开发的源代码,减少还原ui的工作量,开发人员将导出源码放入工程内补充逻辑部分即可。
- 原理:字符串拼接,可使用nodejs后端进行拼接和打包
- 扩展:在线编辑功能,使用manoco编辑器,预览使用iframe沙箱隔离展示,两者通过postMessage通信
- 模版保存:使用mongodb数据库存储数据库,mongoose驱动库
导出json文件:render runtime(渲染引擎sdk) + dsl(json) = 页面
6、扩展功能
历史记录和版本、模版、权限页面、分享、主题
进阶:协同编辑、定时任务、微前端(集成到其他系统的能力)、混合开发
- 混合开发:组件(ts、flow)和json混合开发
- vscode插件:打开可视化面板,拖拽生成代码
- 逻辑的配置:使用流程图(flow),最后生成业务逻辑
- 协同编辑:crdt算法使用yjs、ot算法(语雀)
- amis:json层级、借鉴原型链实现伪作用域(继承、react的context)