1. 以用户为中心的性能指标
| 缩写 | 描述 | 含义 | 备注 |
|---|---|---|---|
**FCP** |
First Contentful Paint(首次内容绘制) |
首次绘制任何文本,图像,非空白节点的时间 | LightHouse |
**LCP** |
Largest Contentful Paint(最大内容绘制) |
页面中最大的页面元素加载的时间 | LightHouse,WebVital |
**TTI** |
Time to Interactive(可交互时间) |
页面达到可以交互的时间 | LightHouse |
**TBT** |
Total Blocking Time(总阻塞时间) |
FCP 与 TTI 之间的总时间 | LightHouse |
**CLS** |
Cumulative Layout Shift( 累积布局偏移) |
CLS 测量整个页面生命周期内发生的所有意外布局偏移中最大一连串的布局偏移分数。 | LightHouse,WebVital |
**FID** |
First Input Delay(首次输入延迟) |
用户首次和页面交互 (单击链接,点击按钮等) 到页面响应交互的时间 | WebVital |
**SI** |
Speed Index(速度指数) |
衡量页面可见内容填充快慢的指标 | LightHouse |
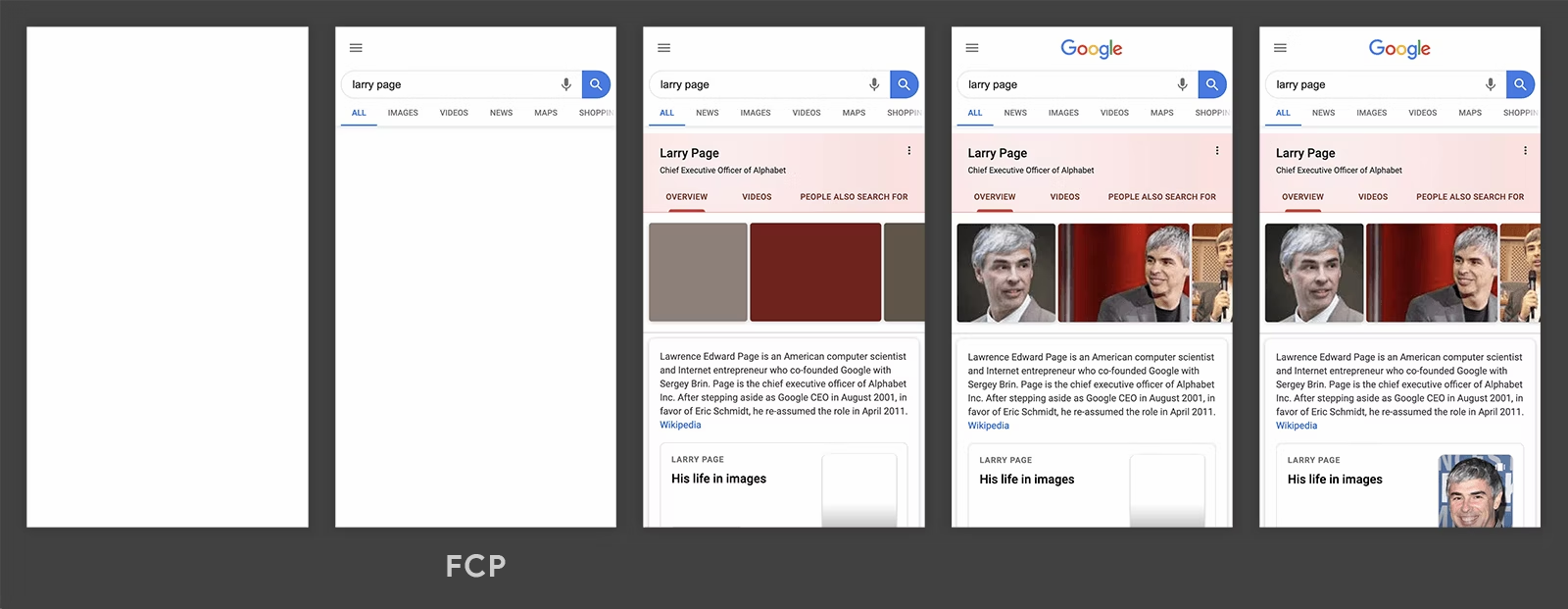
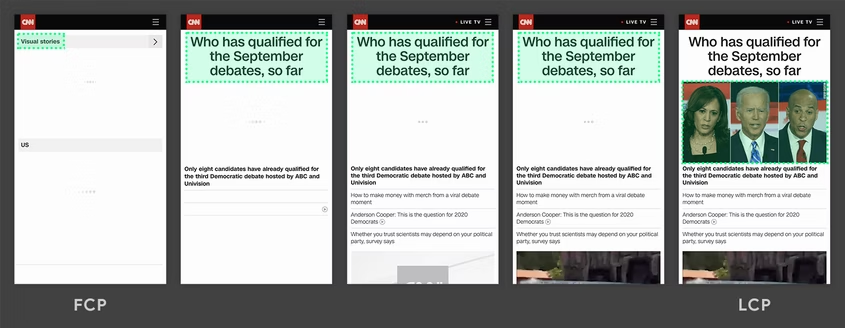
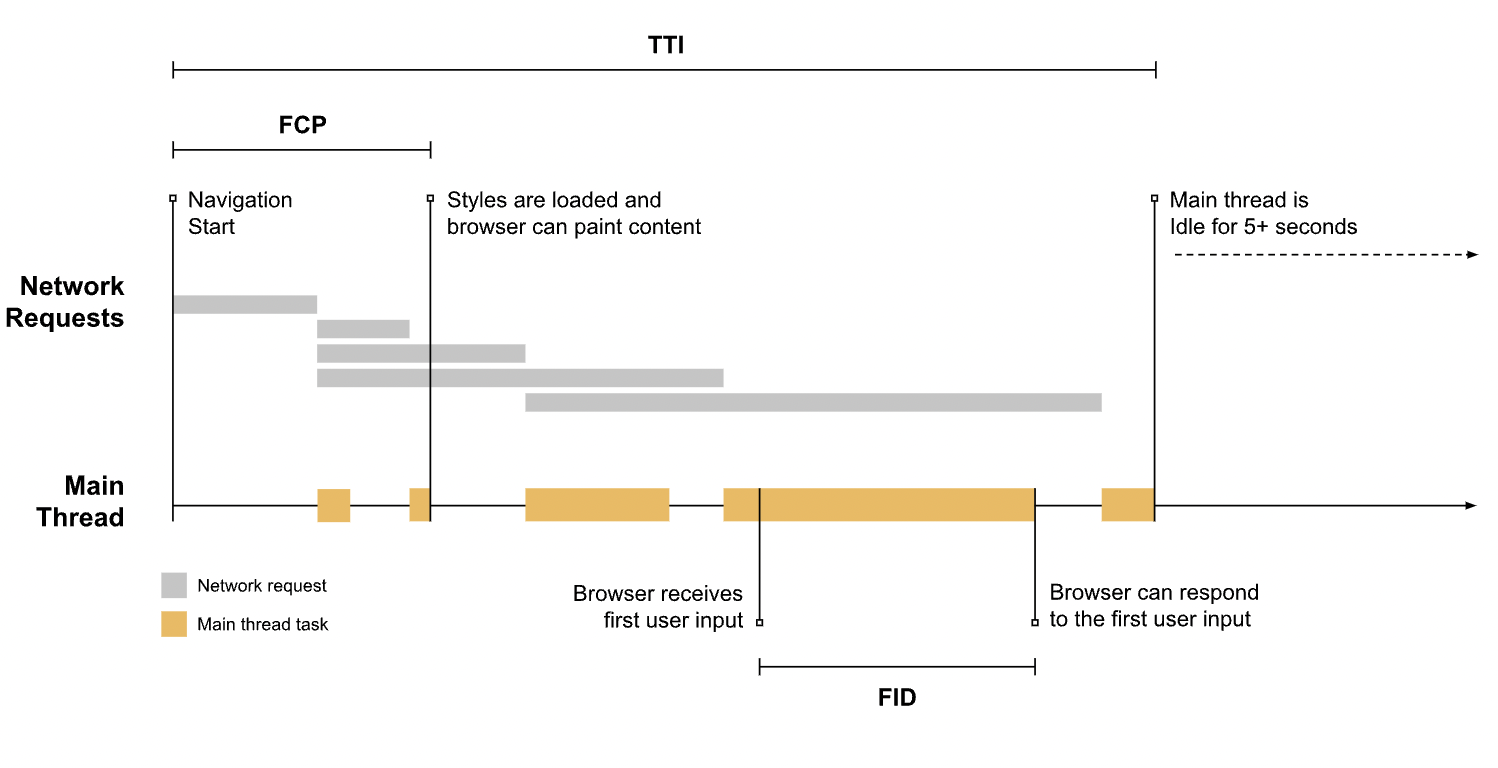
FCP(First Contentful Paint)
首次内容绘制 由 W3C 标准 Paint Timing 中提出。
浏览器首次绘制来自 DOM 的内容时间,这个内容可以是文字、图片(也包括背景图片)、非空白的 canvas 和 svg。
只要首次触发了浏览器的 The First Page Paint 事件,此刻的时间点就是 FCP。但此时渲染的不一定是重要的页面信息,比如仅仅是绘制了一个头部的 action bar 等,甚至不一定会渲染出可见的元素。
优化 FCP 见上面链接
LCP(Largest Contentful Paint)
最大内容绘制 (LCP) 指标会根据页面首次开始加载的时间点来报告可视区域内可见的最大图像或文本块完成渲染的相对时间。
LCP 是一个十分重要并且以用户感受为中心的指标,它反映了感知层面上页面的加载速度,标记了页面主要内容中最大内容元素加载完成的时间点,LCP 较短的页面能够让用户更快感觉到页面是可用的。
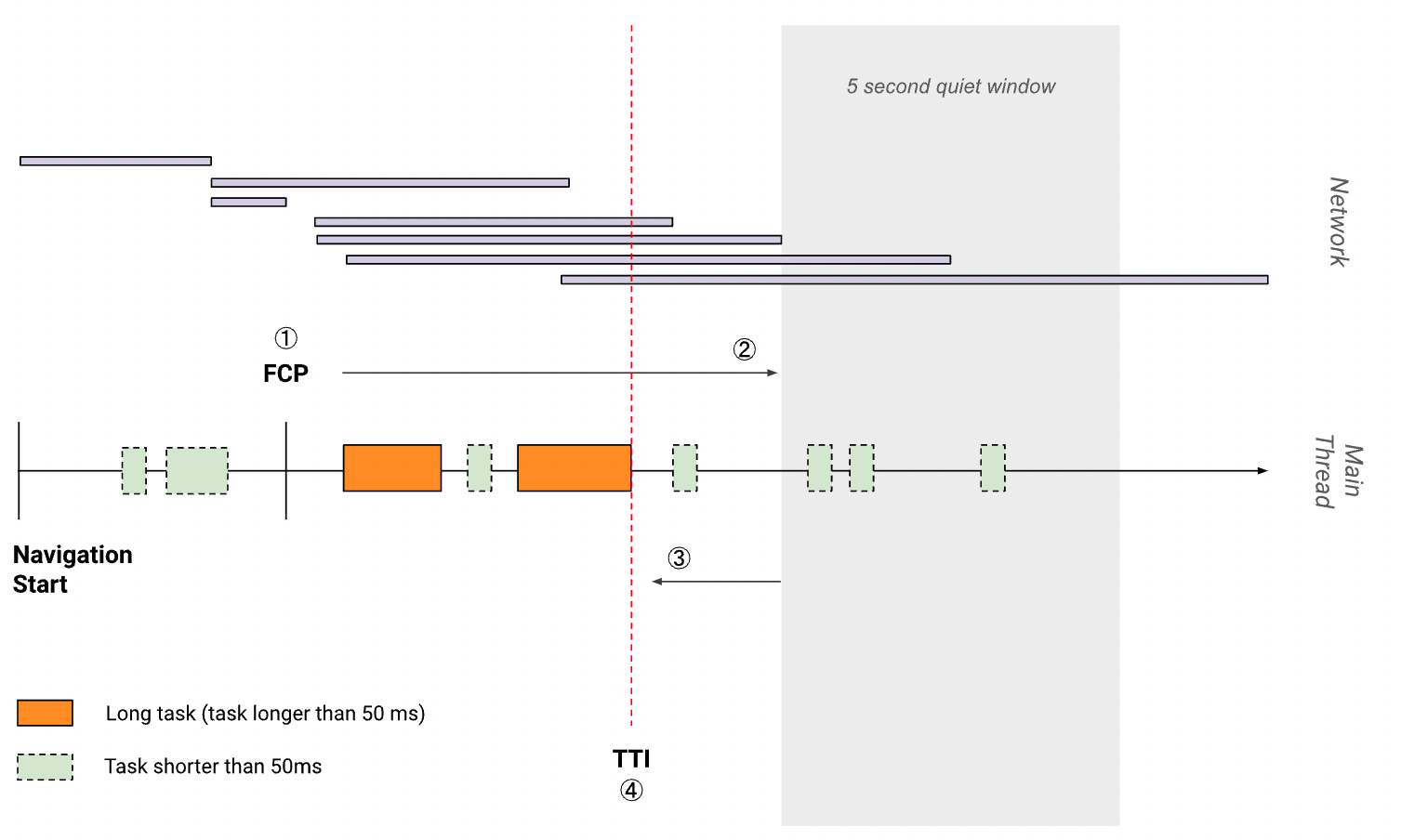
TTI(Time to Interactive)
可交互时间指标测量页面从开始加载到主要子资源完成渲染,并能够快速、可靠地响应用户输入所需的时间。时间点是在最后一个长任务(Long Task)完成的时间, 并且在随后的 5 秒内网络和主线程是空闲的。
优化 TTI 见上面链接
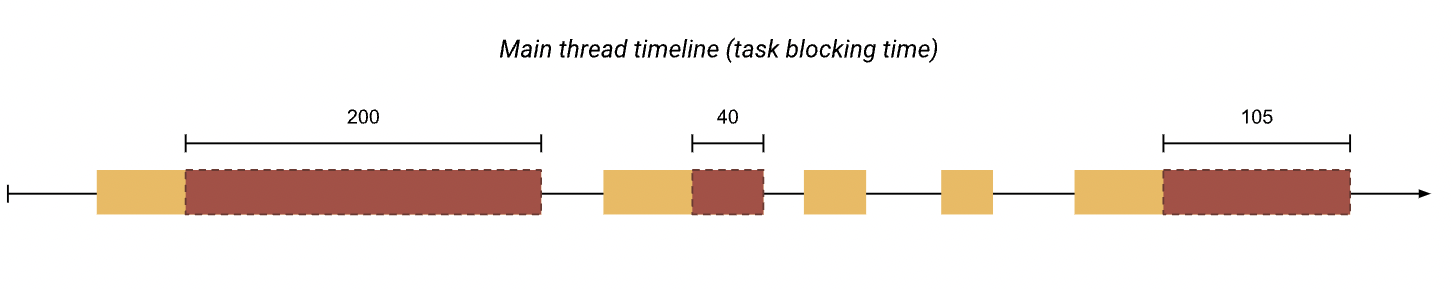
TBT(Total Blocking Time)
总阻塞时间 (TBT) 指标测量 FCP 与 TTI 之间的总时间,这期间主线程被阻塞的时间过长,无法作出输入响应。
计算方法为统计从 FCP 到 TTI 之间的所有长任务,并将它们的阻塞部分时间进行求和,其中阻塞部分时间指的是长任务执行时间超过50ms的部分,例如一个长任务执行了90ms,那么阻塞时间就是40ms。
优化 TBT 见上面链接
FID(First Input Delay)
FID 测量从用户第一次与页面交互(例如当他们单击链接、点按按钮或使用由 JavaScript 驱动的自定义控件)直到浏览器对交互作出响应,并实际能够开始处理事件处理程序所经过的时间。
FID 需要真实用户测量,一般可以采用TBT作为代替
CLS(Cumulative Layout Shift )
CLS 测量整个页面生命周期内发生的所有意外布局偏移中最大一连串的布局偏移分数。
SI(Speed Index)
速度指数衡量页面加载期间内容的视觉显示速度。Lighthouse 首先在浏览器中捕获页面加载的视频并计算帧之间的视觉进度。Lighthouse 然后使用Speedline Node.js 模块生成速度指数分数。
2. Web Vitals
- https://web.dev/vitals/
- https://web.dev/vitals-tools/
- https://github.com/GoogleChrome/web-vitals
- 谷歌的新一代 Web 性能体验和质量指标:Web Vitals
- 解读新一代 Web 性能体验和质量指标 - 掘金

Core Web Vitals 是应用于所有 Web 页面的 Web Vitals 的子集,是其最重要的核心。
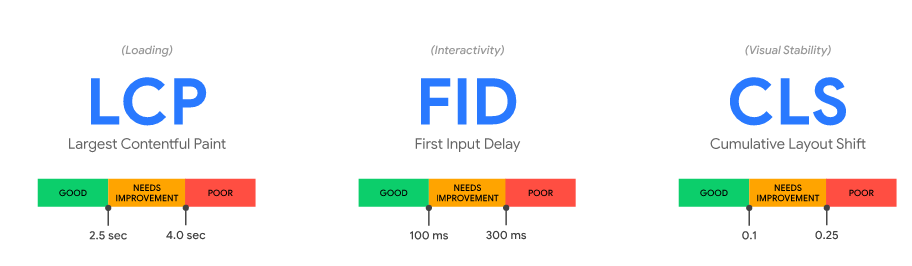
核心 Web 指标如下(及各指标相应的阈值):
- Largest Contentful Paint (LCP) :最大内容绘制,测量加载性能。为了提供良好的用户体验,LCP 应在页面首次开始加载后的2.5 秒内发生。
- First Input Delay (FID) :首次输入延迟,测量交互性。为了提供良好的用户体验,页面的 FID 应为100 毫秒或更短。
- Cumulative Layout Shift (CLS) :累积布局偏移,测量视觉稳定性。为了提供良好的用户体验,页面的 CLS 应保持在 0.1 或更少。
为了确保您能够在大部分用户的访问期间达成建议目标值,对于上述每项指标,一个良好的测量阈值为页面加载的第 75 个百分位数,且该阈值同时适用于移动和桌面设备。
灯塔等工具无法模拟用户输入,使用TBT代替FID
其他 Web Vitals:
- First Contentful Paint (FCP)
- Time to First Byte (TTFB)
3. 其他指标
| 缩写 | 描述 | 含义 | 备注 |
|---|---|---|---|
**TTFB** |
time to first byte(首字节时间) |
从请求到数据返回第一个字节所消耗时间 | |
**FP** |
First Paint(首次绘制) |
第一个像素点绘制到屏幕的时间 | |
~~FMP~~ |
First Meaningful paint(首次有意义绘制) |
首次有意义绘制是页面可用性的量度标准 | |
DCL |
DOMContentLoaded(事件耗时) |
当 HTML 文档被完全加载和解析完成之后,DOMContentLoaded事件被触发 |
|
L |
onLoad(事件耗时) |
当依赖的资源全部加载完毕之后才会触发 |
- DOMContentLoaded:浏览器已完全加载 HTML,并构建了 DOM 树,但像
和样式表之类的外部资源可能尚未加载完成。
- Load:浏览器不仅加载完成了 HTML,还加载完成了所有外部资源:图片,样式等。
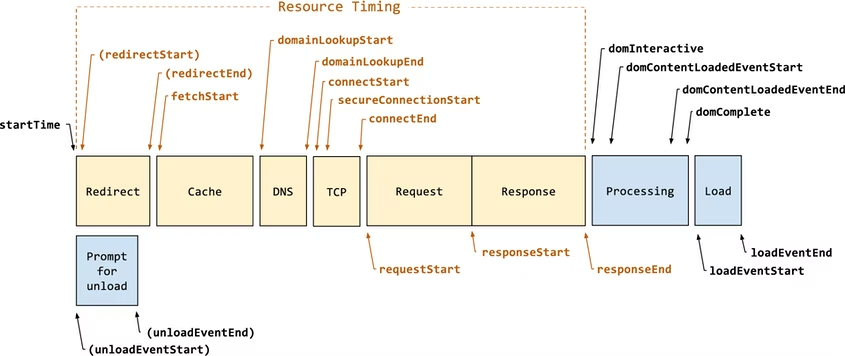
TTFB(Time to First Byte)
TTFB 是衡量资源请求与响应的第一个字节开始到达之间的时间。
TTFB 等于 startTime 到 responseStart 之间经过的时间。
如何优化 TTFB 见上面的链接
FMP(First Meaningful Paint)
首次有意义绘制(FMP) 在LightHouse 6.0的时候被废弃,主要是因为以下两点:
- 在生产环境中,FMP 对页面细微的变化太过敏感,容易导致结果不一致。
- 该指标的定义比较依赖于浏览器具体的实现细节,不具有可参考的标准性。
FP(First Paint )白屏时间
首屏绘制由 W3C 标准 Paint Timing 中提出。
白屏时间是指从输入内容回车(包括刷新、跳转等方式)后,到页面开始出现第一个字符的时间。白屏时间的长短会影响用户对 App 或站点的第一印象。也就是FP(First Paint),首次渲染
白屏时间 FP = domLoading - navigationStart
首屏时间
首屏时间=白屏时间+渲染时间。它是指从浏览器输入地址并回车后,到首屏内容渲染完毕的时间。这期间不需要滚动鼠标或者下拉页面,否则无效。

