最近写的一个项目中有个财务统计的表格导出,由于生成的卡号特别长在导出Excel时,自动变成科学计数法,使用Bootstrap Table自带的onMsoNumberFormat不生效,查了一下源码,发现tableExport.js没对这块进行处理,所以手动改了一下下图JS文件中的源码。
tableExport.js
修改方案如下:
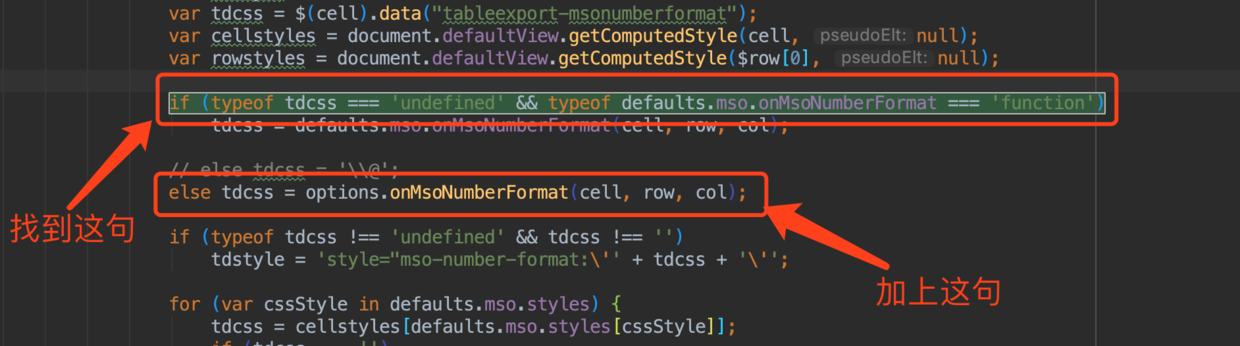
找上图JS文件打开,找到下面这句代码,大概在726行前后。
if (typeof tdcss ===’undefined’ &&typeof defaults.mso.onMsoNumberFormat ===’function’)
需要给这个if判断加句else代码,如下图所示。
else tdcss = options.onMsoNumberFormat(cell, row, col); 
修改方案
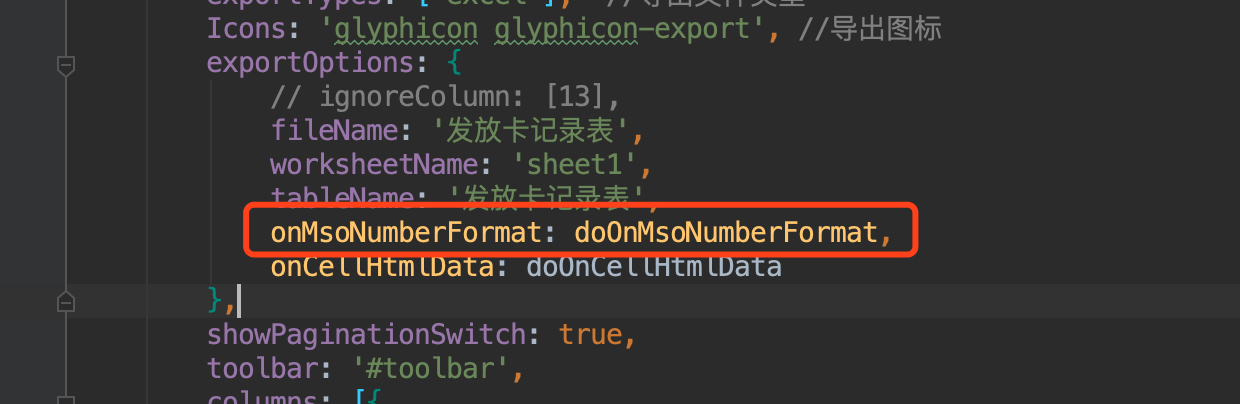
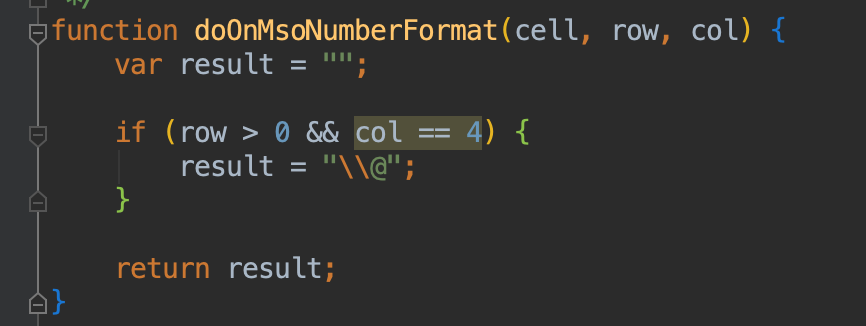
下面附上完整的调用代码
bootstrap table的导出选项中加上红框中这句

需要处理科学计数法的行和列

