第一章 页面构建过程
1.客户端web应用的两个生命周期阶段是什么?
- 页面构建—创建用户界面
- 解析html,css,构建dom树
- 执行js代码
- 事件处理—进入循环,等待时间的发生,发生后调用事件处理器
2.相比将事件处理器赋值给某个元素的属性上,使用addEventListener方法来注册事件处理器有什么好处?
- 赋值的方法缺点:某个事件只能注册一个事件处理器,后续注册多个事件处理器,可能会吧之前的事件处理器改掉
- addEventListener方法:可以注册尽可能多的事件处理器
3.js引擎在统一时刻能处理多少个事件?
- 同一时刻只能处理一件事情—单线程
4.事件队列中的事件是以什么顺序处理的?
- 对一般宏任务来说,是按加入的顺序,事件处理机制,会在事件队列的头部取事件
-
第二章 函数
apply和call /bind
区别: apply和call会改变函数的this指向,写法不同作用相同,funName.apply(指定对象,[参数a,参数b])。funName.call(指定对象,参数a,参数b)
- bind方法不会修改原始函数,而是创建一个新函数,新函数的函数体和原来相同,被绑定到指定的对象上


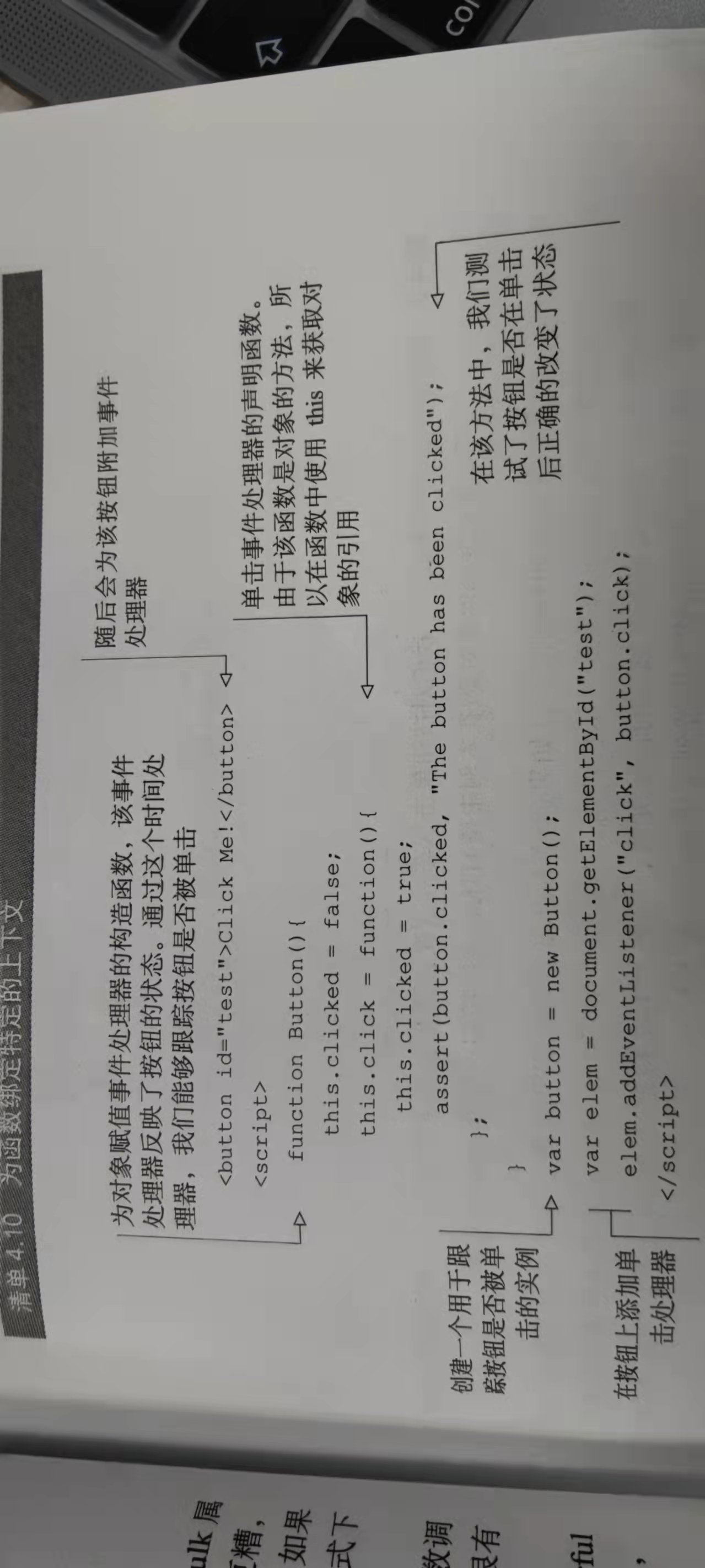
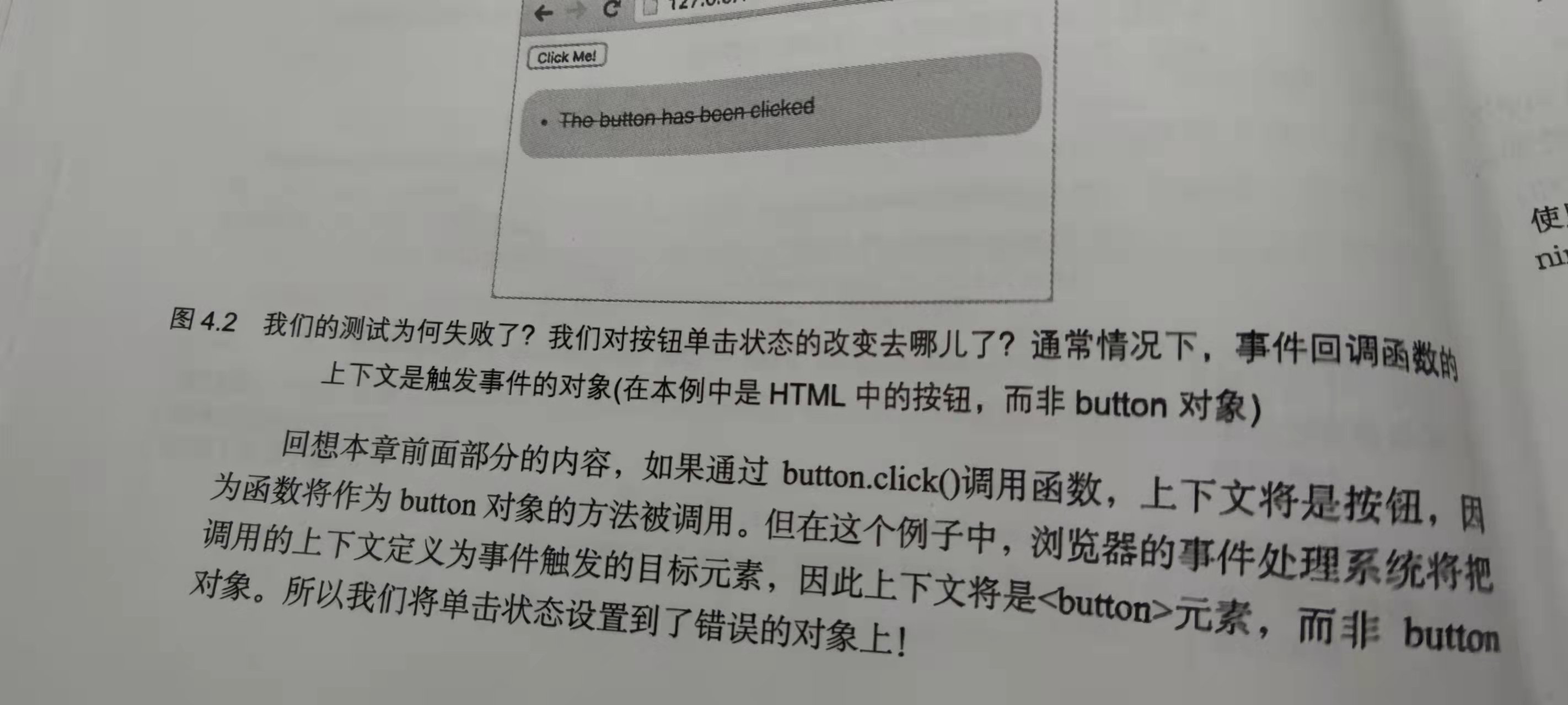
上面例子中的button.click()调用,this指向按钮。
原因:浏览器的事件处理系统将把调用的上下文定义为事件触发的目标元素。
第三章 精通函数:闭包和作用域
闭包
1.利用闭包内部方法可使用私有变量,但不能直接访问私有变量
2.通过构造函数实例化对象,调用其方法,可访问私有变量
回调函数
定义:指需要再将来不确定的某一时刻异步调用的函数。

