Lottie 介绍

Lottie 是一种新的开发动画的方式。由Airbnb发布的开源动画库。能帮助我们更好得将动画效果落地。使用Lottie会极大地提高与研发提升产品品质和体验得工作效率。https://airbnb.design/lottie/
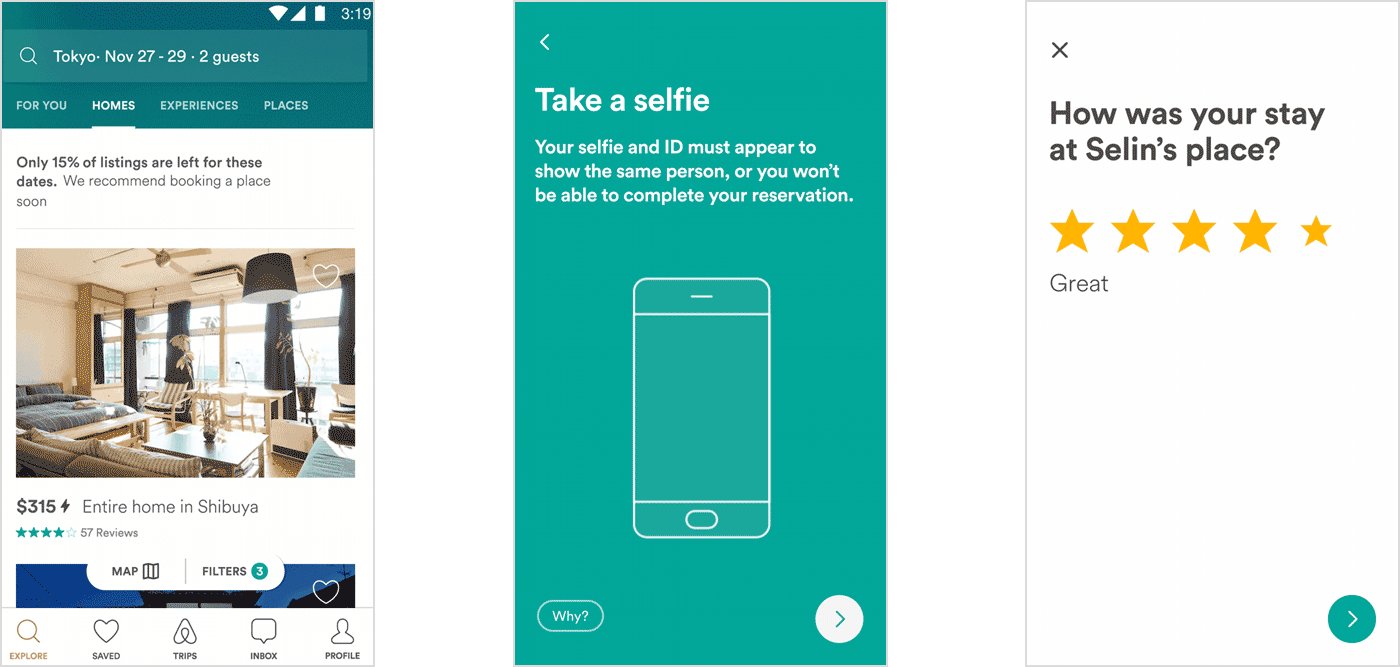
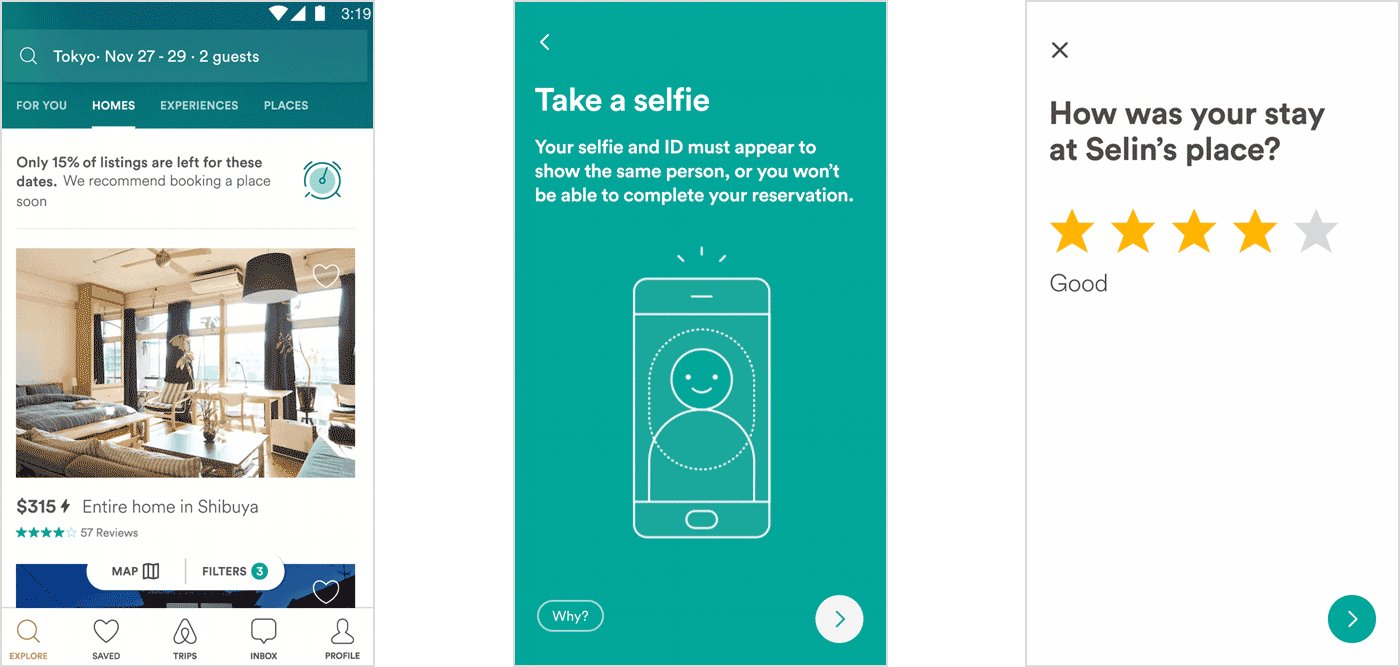
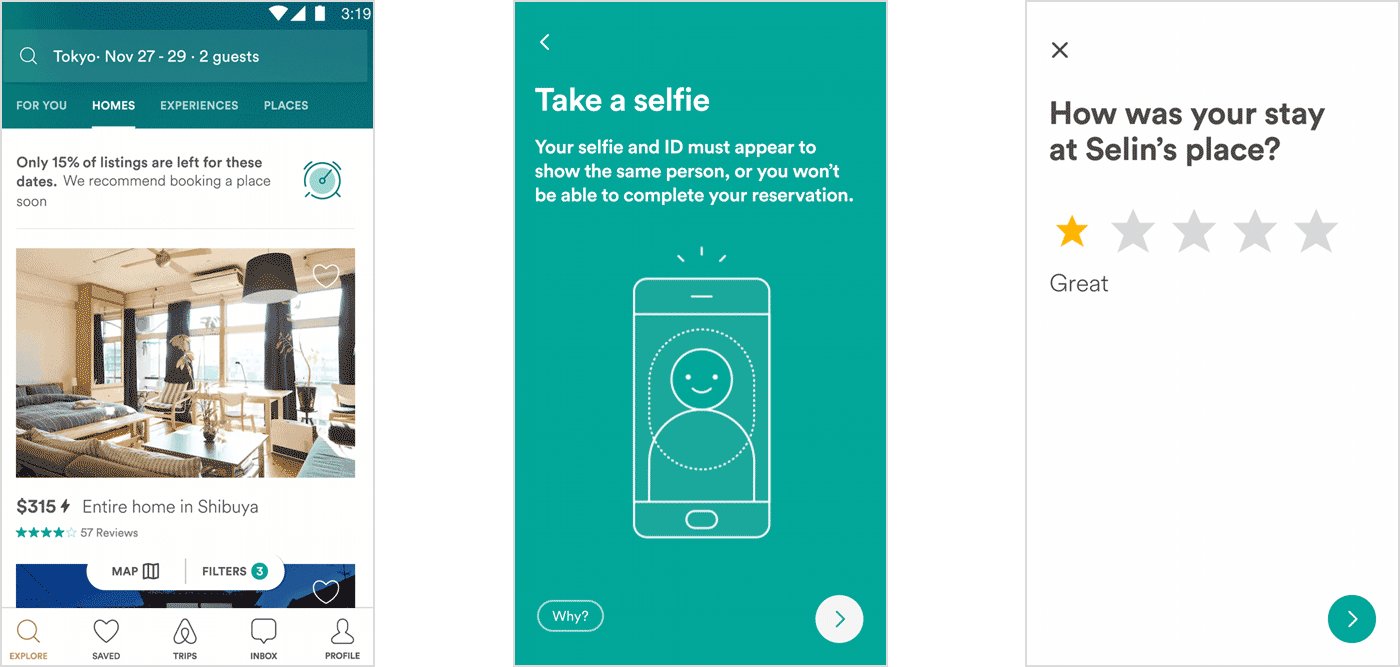
案例


Lottie 使用
lottie 介绍及使用相关(翻译)
https://www.jianshu.com/p/5bd4e42a3115
前端 Vue
https://github.com/chenqingspring/vue-lottie
Lottie 动画文件分享社区
https://www.lottiefiles.com/
优劣势分析
优势:
1. 开发无需编写动画,只需加载
2. Android, iOS, 和React Native多平台支持
3. Path,flat等风格动画实现完美
4. 可手动设置进度,绑定手势,事件等
5. 可网络加载,动态控制播放速度等
6. 性能好,显示效果完整
劣势:
1. 能在AE中实现的效果非常有限
2. 动画制作依赖设计师的高度还原
3. 使用位图后,资源消耗比较大
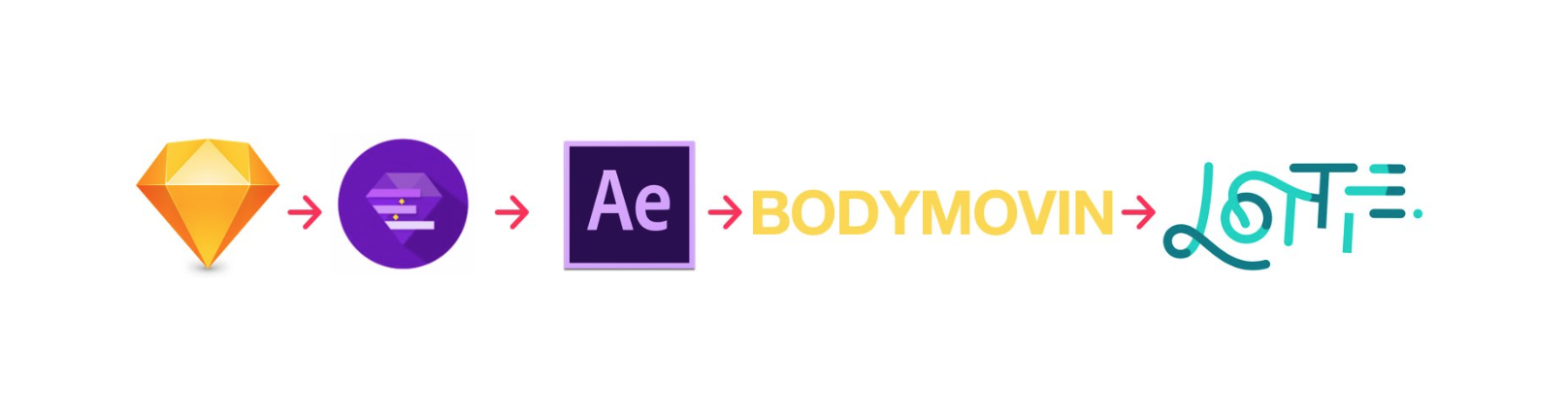
设计流程与插件

Bodymovin
https://github.com/airbnb/lottie-web/blob/master/build/extension/bodymovin.zxp
Sketch2AE 插件
https://adamplouff.github.io/aeux-doc/#

