:::info 根据数据生成柱形图 :::
需求
需求: 用户输入四个季度的数据,可以生成柱形图
分析:
①:需要输入4次,所以可以把4个数据放到一个数组里面
利用循环,弹出4次框,同时存到数组里面
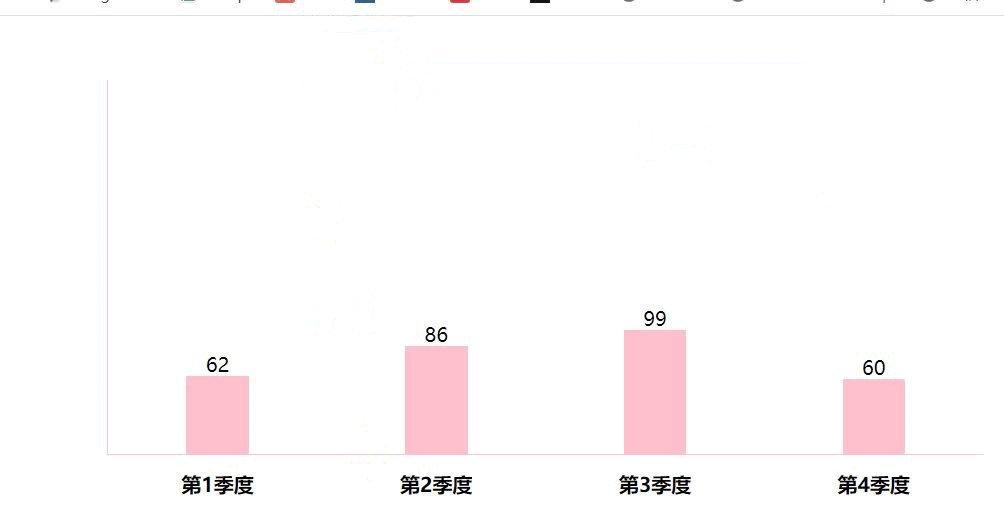
②:遍历改数组,根据数据生成4个柱形图,渲染打印到页面中
柱形图就是div盒子,设置宽度固定,高度是用户输入的数据
div里面包含显示的数字和 第n季度
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {display: flex;width: 700px;height: 300px;border-left: 1px solid pink;border-bottom: 1px solid pink;margin: 50px auto;justify-content: space-around;align-items: flex-end;text-align: center;}.box>div {display: flex;width: 50px;background-color: pink;flex-direction: column;justify-content: space-between;}.box div span {margin-top: -20px;}.box div h4 {margin-bottom: -35px;width: 70px;margin-left: -10px;}</style></head><body><script>//1. 循环生成四个弹窗,来接收用户输入的四个季度的数据,并将四个季度的数据放到一个数组里面去let dataArr = []for (let i = 1; i <= 4; i++) {dataArr.push(+prompt(`请输入${i}季度的数据`))}// 父盒子的生成document.write('<div class="box">')//循环dataArr遍历数组,将获取的数据渲染到页面上去for (let j = 0; j < dataArr.length; j++) {document.write(`<div style="height: ${dataArr[j]}px;"><span>${dataArr[j]}</span><h4>第${j+1}季度</h4></div>`)}document.write('</div>')</script></body></html>
效果