
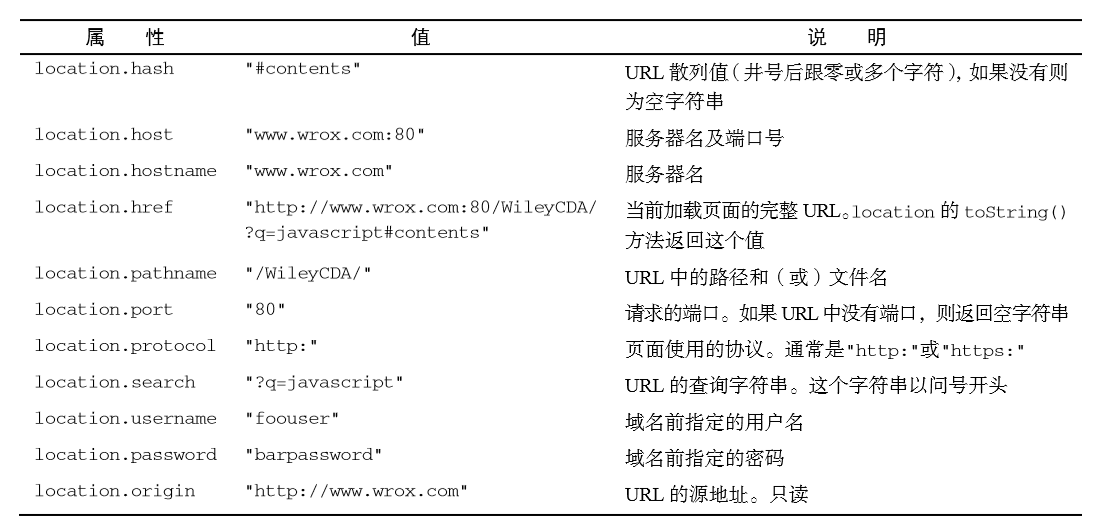
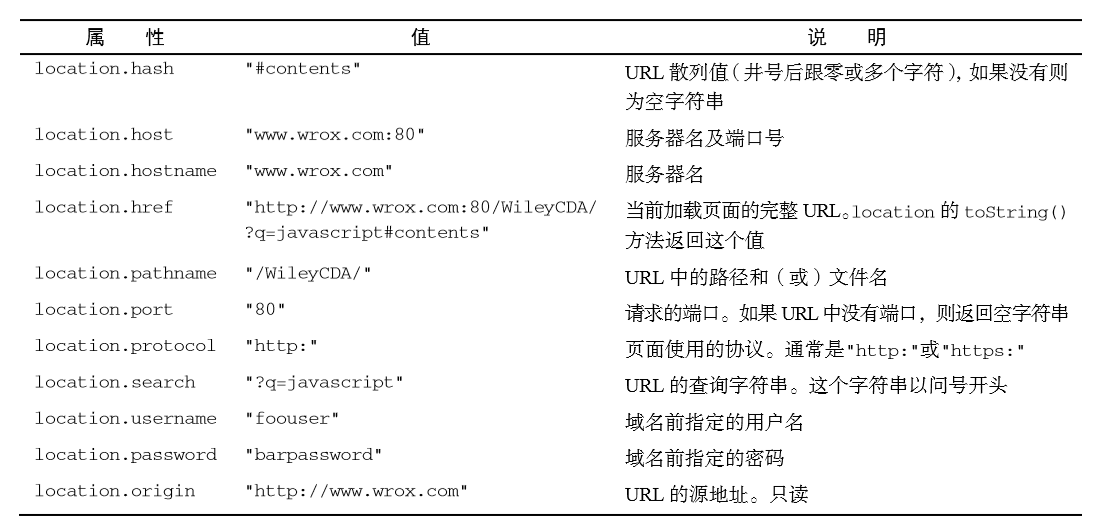
location对象提供了与当前窗口中加载的文档有关信息,还提供了一些导航的功能,他既是window对象的属性,也是document对象的属性。location.href与window.location.href等价语法:location.hash功能:返回URL中的hash(#号后跟0或多个字符),如果不包含则返回空字符串语法:location.host功能:返回服务器名称和端口号语法:location.hostname功能:返回不带端口号的服务器名称语法:location.pathname功能:返回URL中的目录和(或)文件名语法:location.port功能:返回URL中指定的端口号,如果没有,返回空字符串 location.search 返回了从问号开始直到 URL末尾的所有内容,
<button id="btn">跳转到百度</button><script>var btn = document.getElementById("btn");btn.onclick = function(){console.log(location.port)}</script>
window.location.href 获取地址栏的地址URL.parse(urlString , boolean可省略 , boolean可省)parse这个方法可以将一个url的字符串解析并返回一个url的对象