- 前言
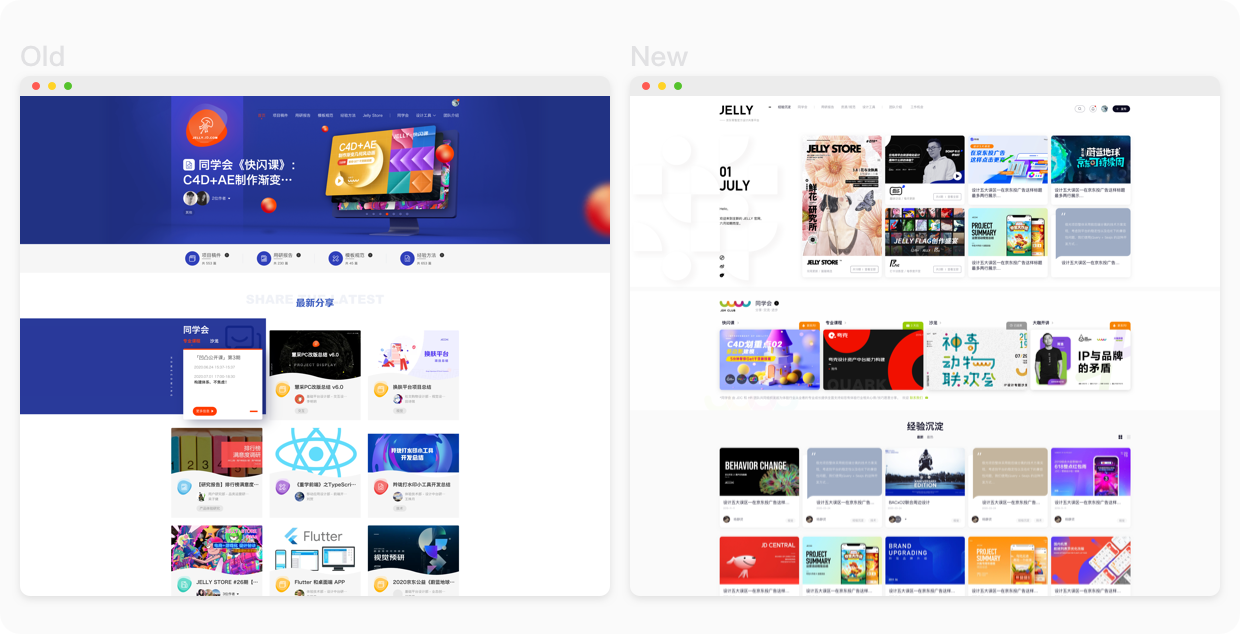
JELLY官网2.0的版本在内容呈现上不能满足外网化的需求。同时重视觉,信息层级不够明确,分散用户的浏览信息,用户浏览效率不高。2020年我们在JELLY也沉淀了3个原创栏STORE/SOAP/FLAG,在目前现网上也没能针对性展示。JELLY 3.0京东零售体验设计共享平台改版的目的就是外网化并且提升用户与浏览者的效率。以下是JELLY官网旧版和新版本的对比图。

- 改版的核心方向
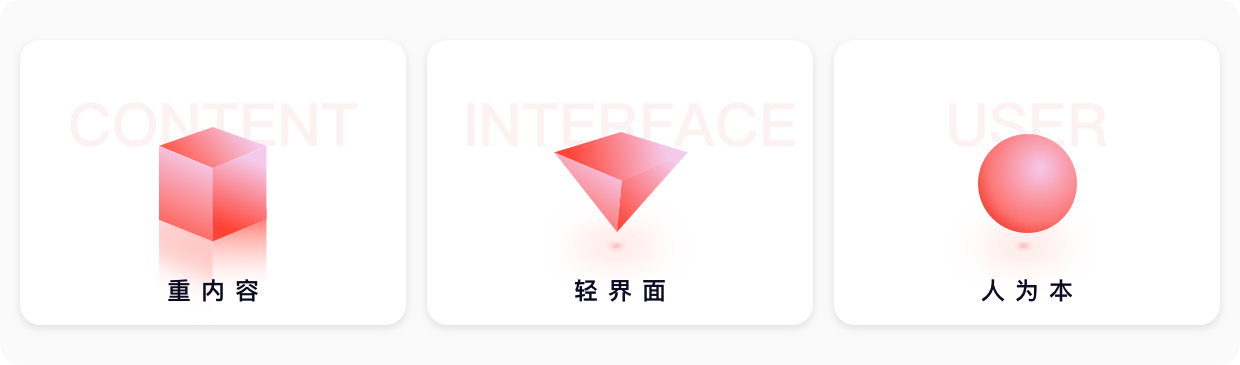
重内容:明确内容信息层级,突出内容的核心价值
轻界面:去色彩化,轻视觉
以人为本:以用户体验为主,提高浏览效率
整站除了重点功能按钮,其他都是去色彩化,轻视觉,重点明确内容信息层级,提升用户浏览的效率,让用户有一个更好的体验。让用户和平台产生一定的情感连接,提高用户粘性。

- 前期推导
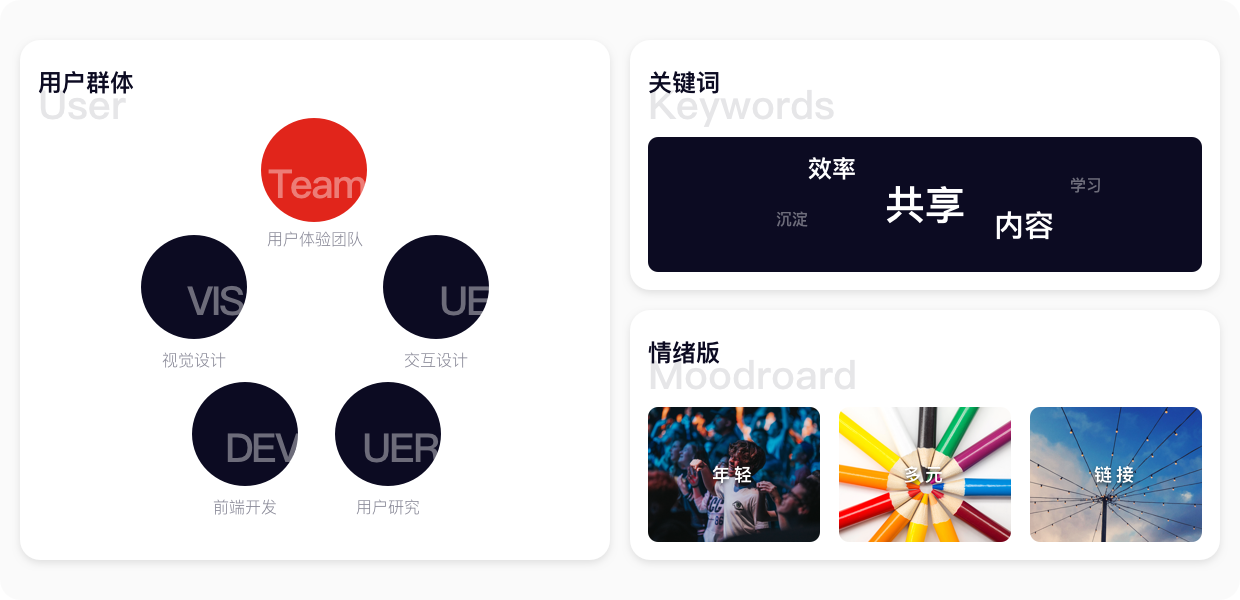
前期根据JELLY的用户群体/平台关键词/情绪,进行页面推到。考虑不同用户的浏览及使用习惯,结合平台关键突出目的。如希望用户在JELLY平台能得到共享学习设计资源,提高工作效率等。再结合一些情绪版块。针对性的设计平台相关页面。

- 品牌渗透
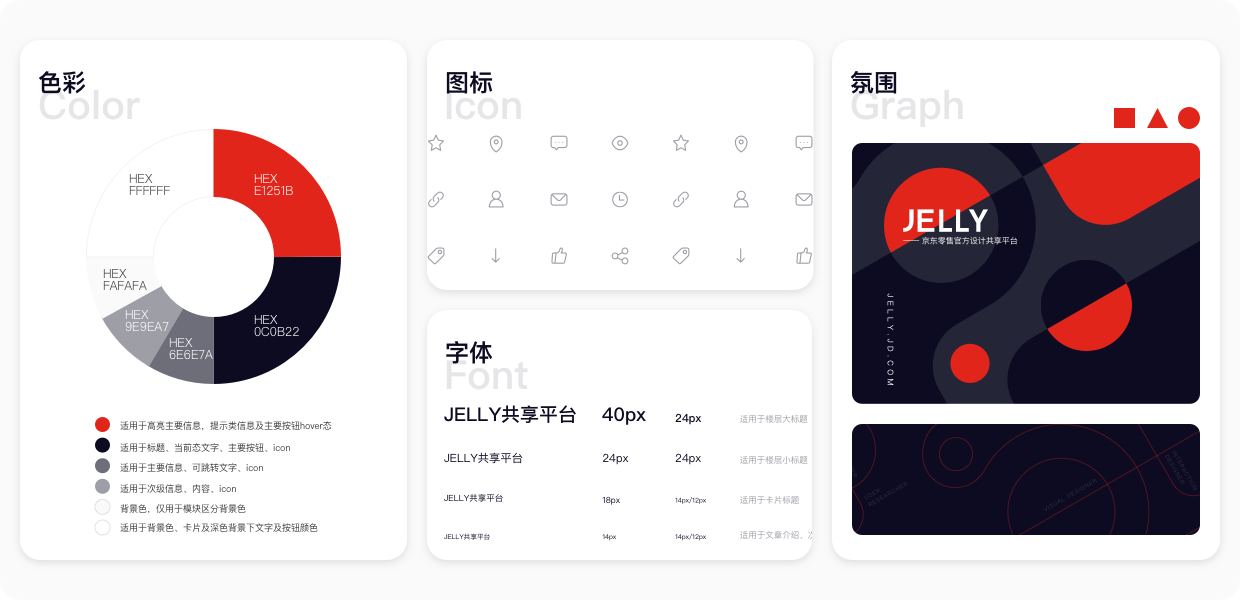
1.色彩
在整站除了一些功能按钮高亮时选用JELLY品牌色红色#E1251B,其他字体或者卡片样式都是黑白灰,无色彩。本身作为内容型的网站,内容封面已经色彩比较丰富,希望用户可以更关注内容本身,提升用户浏览者的效率。
2.图标
为达到重内容轻界面目的。我们采用了线性icon在界面中使用。简约的icon形式在页面重不会过于抢眼,同时也起到提示作用。也与整体轻盈的界面相符合。
3.氛围图
整体色调为品牌色调黑蓝色和红色,提取JDRD LOGO 图形包括 圆, 方, 三角形元素,面和线组合抽象图形,增加品牌感。
4.字体
字体在设计中重要程度越来越高,规范化字体字号层级有助于保证字体的统一感,表现出内容的轻重,还能很好的区分出文本的层级关系,方便用户高效浏览平台内容。同时一款字体也能反应出产品的性格。

- 用户体验
1.效率
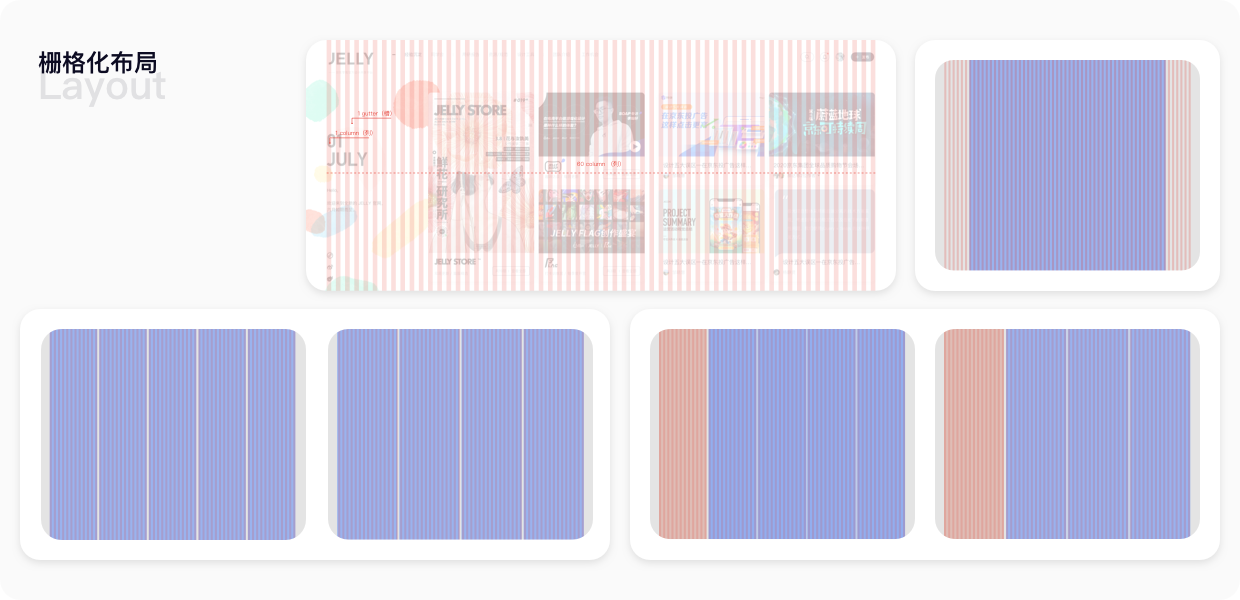
a.栅格化布局
遵循栅格系统的设计规律,可以保持整体设计的一致性的同时可以减少设计决策的时间、减少外部的沟通损耗,提升工作效率。JELLY 3.0采用60栅格布局,对内容区域进行60栅格的划分设置,如下图所示。页面中栅格的 Gutter(槽) 为定值,即浏览器在一定范围内扩大或缩小,栅格的 Column(列) 宽度会随之扩大或缩小,但 Gutter(槽) 的宽度值固定不变。

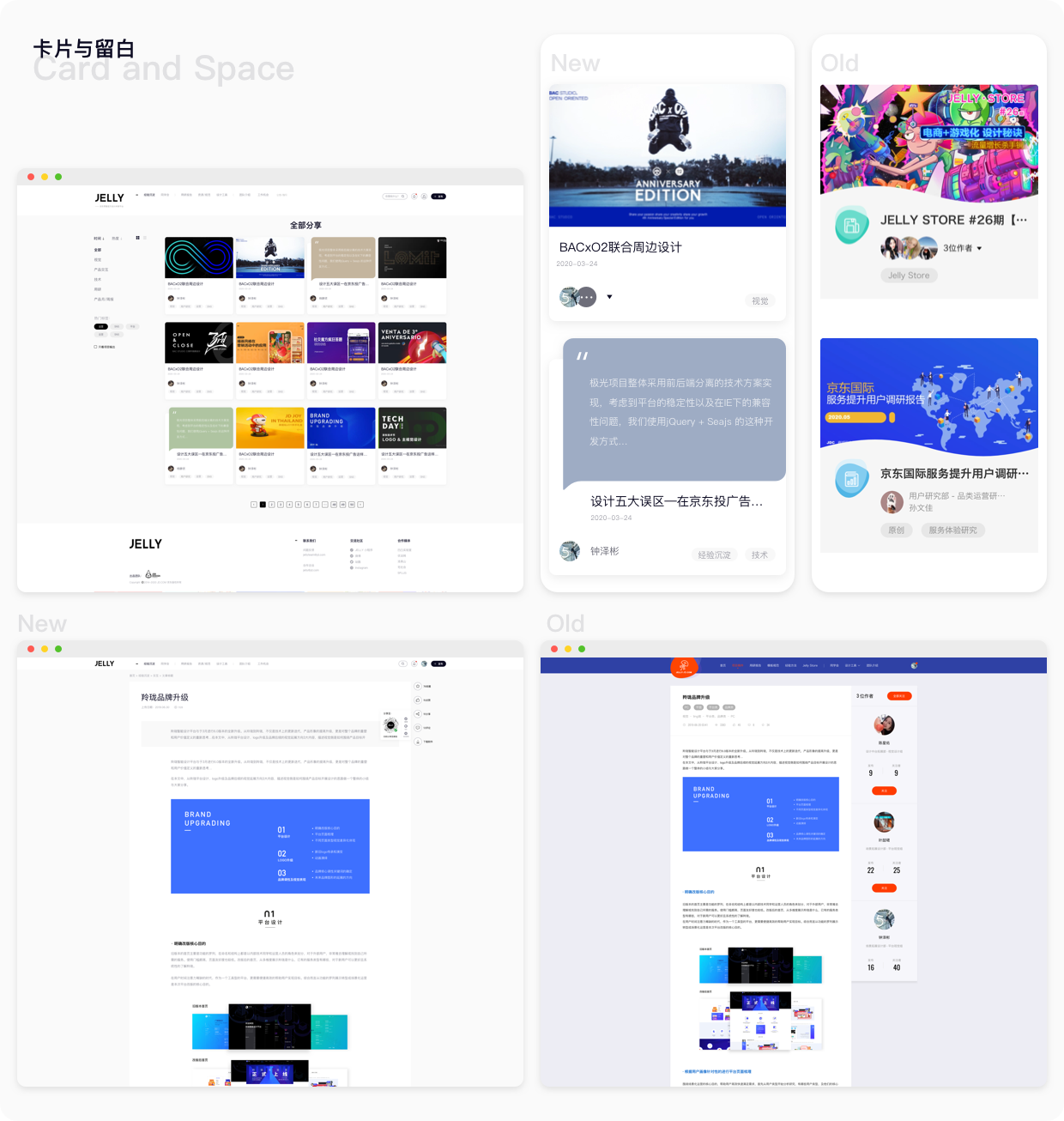
b.卡片与留白
卡片可以作为一个容器封装复杂的内容,使得模块层级区分明显,适配性也更强。大圆角10px的卡片设计方式,整体比较柔和,阴影的使用会增强「点击感」,并且有助于区分界面中的层次结构。新版的卡片更加突出文章封面以及内容标题的呈现。相比原卡片封面的展示面积更大。同时新增了无封面卡片样式。为不同岗位的文章更好的突出内容介绍提供了不同的方式。
适当的留白可以让人在阅读时更加具有放松的心理暗示,并且让整体的界面设计感看起来更加轻量化,这样信息的层次感将更加明确。页面结构上,作者信息做了弱化处理,为文章内容面积提供更大的空间。提高用户的浏览效率。

2.一致性/统一性
对于整个平台,前期建立规范及组件是一个非常重要的事情。因为项目时间节点卡的很紧,并且可能同时多个同学一起支持项目。这对于平台上快速复用规范及组件非常重要。所以我们在模块的排期上除了根据后面前端的开发安排外。也会着重先安排能复用性高的页面先行设计,这样后面也能加快及提高我们的效率,以及解决不同加入同学设计协同问题的一致性。
3.沉浸式体验
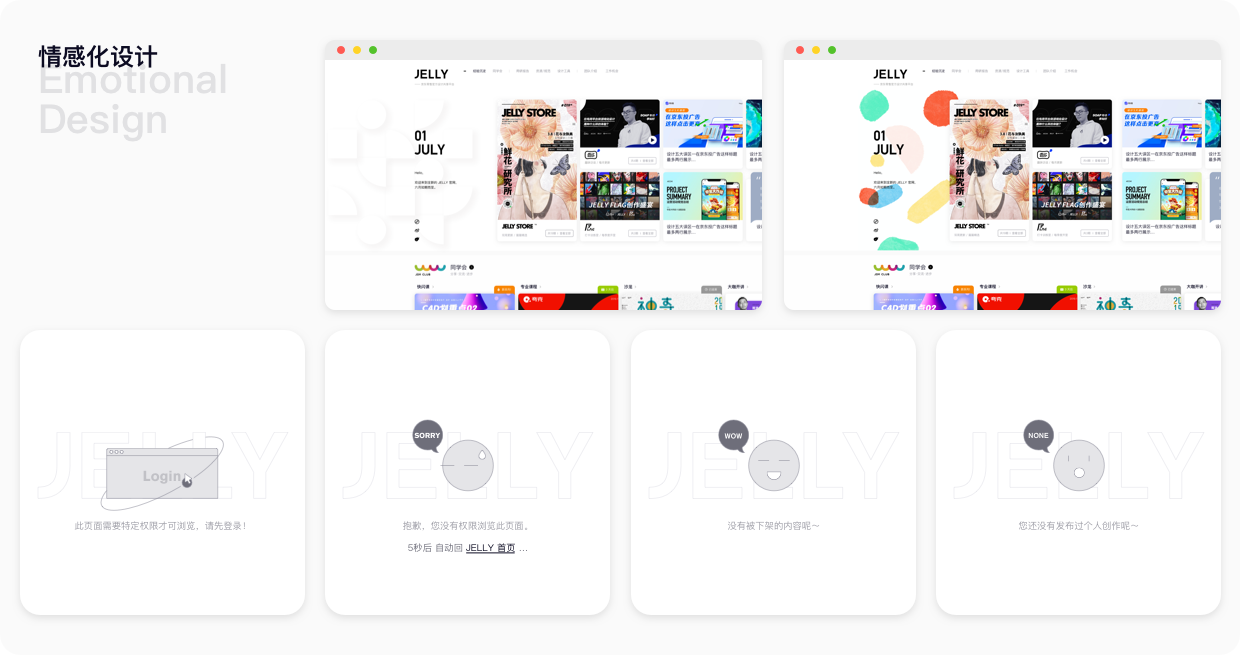
a.情感化设计
前期在首页设计上我们也尝试了很多方案,最后我们的落脚点,在平台首屏加入了运营位情感化设计(节日祝福/日常问候/等运营内容),希望可以触达用户内心的小确幸,产生情感的共鸣,增加平台和用户情感链接,让用户对产品更有粘性,让设计更有态度。空状态JELLY图形+拟人化表情的组合使用,增加用户信赖感,同时提高品牌认同感。

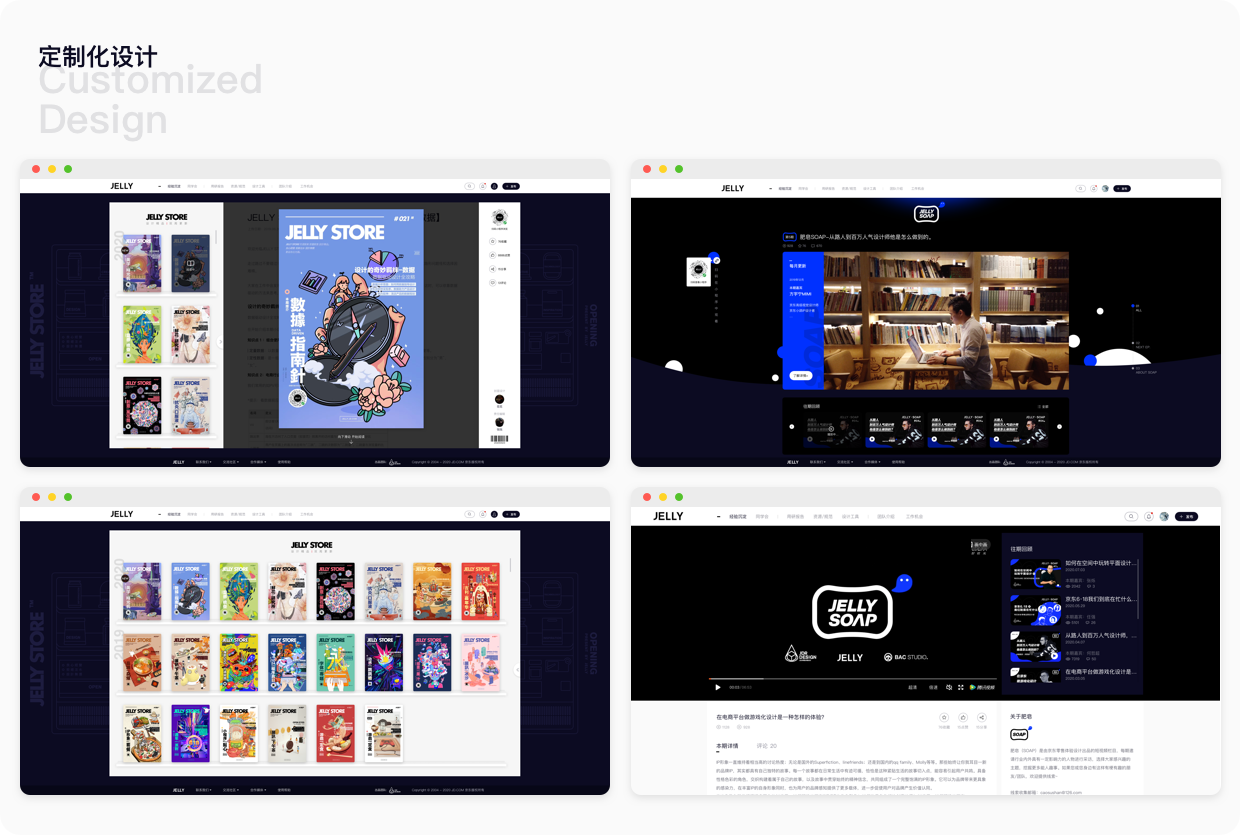
b.定制化设计
为了让用户有一个很好的沉浸式浏览体验。整体的设计上更多的突出文章封面及内容。例如前面提到的无封面卡片,便于非视觉岗位的同学上传文章。各个栏目定制化设计,更好的展示栏目的特性内容以及提升用户的浏览体验。视频及杂志化栏目做了针对性的页面设计。

c.响应式设计
本次采用了响应式的页面设计,最大化提升浏览效率,并降低开发维护成本。对于我们的用户群体大多是设计,这一次的页面最大限度的适配到大屏幕的浏览。另一方面,响应式在开发维护和运营上,相对多个版本成本会降低。
- 商业价值
1.赋能
设计共享
对内:希望我们的设计师沉淀总结更多的有价值的内容,并且可以互相交流学习。
对外:在设计行业,我们希望能给其他用户共享更多有价值的内容,可以帮助更多用户。
2.影响力
让更多的用户看到我们输出有价值的设计内容,提升京东零售设计在整个设计行业的设计影响力。
- 总结
其实改版的过程中更多的积极思考,如何打造差异性的的同时提升产品的体验。不只是站在设计师的角度去考虑问题,而是需要站在多维度去全量考虑问题。
本次升级改版的过程中也遇到不少问题,目前本版本还有很多不足的地方,我们同时也在关注改版后的数据,关注真实用户的反馈,后期我们也会继续迭代优化,争取给用户更好的浏览体验,呈现更多有价值的内容。希望本篇文章能带给大家一些新的观点与启发,也同时欢迎大家一起来探讨,感谢大家!

