文件的上传和下载在项目中经常用到,springMVC就同样支持文件的上传下载,但在默认不处理所以需要自己配置MultipartResolver实现文件上传。为了能上传文件,必须将表单的method设置为post,并将enctype设置为multipart/form-data。只有在这样的情况下,浏览器才会把用户选择的文件以二进制数据发送给服务器(即会采用二进制流的方式来处理表单数据)。
<form action="" enctype="multipart/form-data" method="post"><input type="file" name="file"/><input type="submit"></form>
添加需要的配置。
<!--文件上传配置-->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 请求的编码格式,必须和jSP的pageEncoding属性一致,以便正确读取表单的内容,
默认为ISO-8859-1 -->
<property name="defaultEncoding" value="utf-8"/>
<!-- 上传文件大小上限,单位为字节(10485760=10M) -->
<property name="maxUploadSize" value="10485760"/>
<property name="maxInMemorySize" value="40960"/>
</bean>
导入依赖
<!--文件上传-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<!--servlet-api导入高版本的-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>
文件上传请求实现
package ...
import ...
@Controller
@RequestMapping("/test")
public class FileController_upload {
@RequestMapping("/goUpload")
public String test(){
return "uploadTest";
}
@RequestMapping("/main")
public String test1(){
return "main";
}
//@RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile 对象
//批量上传CommonsMultipartFile则为数组即可
@RequestMapping("/upload")
public String fileUpload(@RequestParam("fileTest") CommonsMultipartFile file , HttpServletRequest request) throws IOException {
//获取文件名 : file.getOriginalFilename();
String uploadFileName = file.getOriginalFilename();
//如果文件名为空,直接回到首页!
if ("".equals(uploadFileName)){
return "main";
}
System.out.println("上传文件名 : "+uploadFileName);
//上传路径保存设置
String path = request.getServletContext().getRealPath("/upload");
//如果路径不存在,创建一个
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
System.out.println("上传文件保存地址:"+realPath);
InputStream is = file.getInputStream(); //文件输入流
OutputStream os = new FileOutputStream(new File(realPath,uploadFileName)); //文件输出流
//读取写出
int len=0;
byte[] buffer = new byte[1024];
while ((len=is.read(buffer))!=-1){
os.write(buffer,0,len);
os.flush();
}
os.close();
is.close();
return "success";
}
/*
* 采用file.Transto 来保存上传的文件
*/
@RequestMapping("/upload1")
public String fileUpload1(@RequestParam("fileTest") CommonsMultipartFile file, HttpServletRequest request) throws IOException {
//获取文件名 : file.getOriginalFilename();
String uploadFileName1 = file.getOriginalFilename();
//如果文件名为空,直接回到首页!
if ("".equals(uploadFileName1)){
return "main";
}
System.out.println("上传文件名 : "+uploadFileName1);
//上传路径保存设置
String path = request.getServletContext().getRealPath("/upload");
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
//上传文件地址
System.out.println("上传文件保存地址:"+realPath);
//通过CommonsMultipartFile的方法直接写文件(注意这个时候)
file.transferTo(new File(realPath +"/"+ file.getOriginalFilename()));
return "success";
}
}
编写前端页面
main.jsp
<p>
<a href="${pageContext.request.contextPath}/test/goUpload">upload</a>
</p>
uploadTest.jsp
<h1>这是文件上传页面</h1>
<form action="${pageContext.request.contextPath}/test/upload" enctype="multipart/form-data" method="post">
<input type="file" name="fileTest">
<input type="submit" value="upload1">
</form>
<form action="${pageContext.request.contextPath}/test/upload1" enctype="multipart/form-data" method="post">
<input type="file" name="fileTest">
<input type="submit" value="upload2">
</form>
success.jsp
ok
<p>
<a href="${pageContext.request.contextPath}/test/main">返回</a>
</p>
运行结束
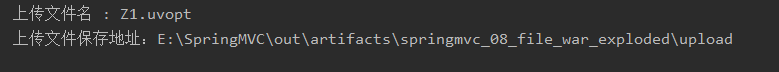
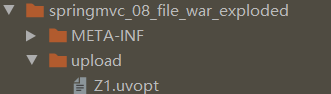
选择文件上传,成功上传返回了文件存在地址并在war包内可以查看到上传的文件。




文件下载请求实现
package ...
import ...
@Controller
@RequestMapping("/test1")
public class FileController_download {
@RequestMapping("/goDownload")
public String test(){
return "downloadTest";
}
@RequestMapping("/download")
public String downloads(HttpServletResponse response , HttpServletRequest request) throws Exception{
//要下载的地址
String path = request.getServletContext().getRealPath("/upload");
String fileName = "The name of the file you want to download. (常用配置.md)";
//1、设置response 响应头
response.reset(); //设置页面不缓存,清空buffer
response.setCharacterEncoding("UTF-8"); //字符编码
response.setContentType("multipart/form-data"); //二进制传输数据
//设置响应头
response.setHeader("Content-Disposition",
"attachment;fileName="+ URLEncoder.encode(fileName, "UTF-8"));
File file = new File(path,fileName);
//2、 读取文件--输入流
InputStream input=new FileInputStream(file);
//3、 写出文件--输出流
OutputStream out = response.getOutputStream();
byte[] buff =new byte[1024];
int index=0;
//4、执行 写出操作
while((index= input.read(buff))!= -1){
out.write(buff, 0, index);
out.flush();
}
out.close();
input.close();
return "";
}
}
main.jsp
<p>
<a href="${pageContext.request.contextPath}/test1/goDownload">download</a>
</p>
运行结束




下载完成。
注:File file = new File(path,fileName);这里的若File类对象的所代表的文件不存在,不是文件是目录,或者其他原因不能打开的话,会页面丢失。

