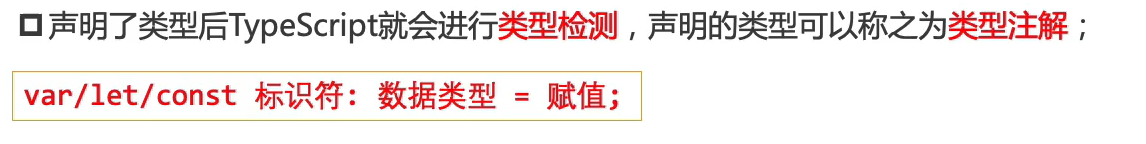
类型声明
1.ts和js最大的变化就是他可以在定义变量时指定变量的数据类型
let a : string = ‘abc’ 比如这样
 2.可以声明的类型有
2.可以声明的类型有
- 布尔值(boolean)
- 数字(number)
- 字符串(string)
- 数组:数组可以通过两种方法声明,
- 第一种是let list: number[] = [1, 2, 3];
- 第二种是let list: Array
= [1, 2, 3];(数组泛型)(不推荐react)
- 元组(Tuple):元组类型表示一个已知元素数量和类型的数组,各元素的类型不必相同
- let x: [string, number];
- 枚举(enum):可以为一组数值取名字
- 默认情况下第一个元素的值为0,也可以自己定义第一个数的值,后续的值就会按照第一个的值加1
- 也可以分别为每一个元素赋值
- enum Color {Red, Green, Blue}
- let c: Color = Color.Green;
- 枚举类型的一个优点就是可以由枚举的值获取他的名字:
- 比如我知道数值为2,但是不确定映射到Color的哪个名字:
- enum Color {Red = 1, Green, Blue} let colorName: string = Color[2];可以这样查找
- Any:可以用any来代指任意类型,这样它就不会被类型检查器检查,直接通过检查
- unknwon:只能赋值给其他的unknown类型,可以接收任意类型的转换
- Void:代表函数没有返回值,或者返回null或undefined
- functionwarnUser(): void{ console.log(“This is my warning message”); }
- Null和Undefined:用处不大,但是默认情况下,null和undefined是所有类型的子类型,也就是说可与把null和undefined赋值给null类型的变量
- Never:表示永远不会存在的值的类型,never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型,可以用在swicth中的defualt分支,防止进入到defalut分支
- Object:表述非原始类型
- 函数类型:()=>void用于表示是一个函数类型
- 匿名函数的参数类型:会根据上下文来推导,所以不用特地写
- DOM元素:HTMLElement
在开发中,不用写函数的返回值,因为他会自动推导
3.类型断言:当你比ts更了解某一个值的详细信息,可与使用断言来明确类型
方法一 尖括号语法
let someValue: any = “this is a string”; let strLength: number = (<string>someValue).length;方法二 as语法
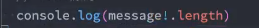
let someValue: any = “this is a string”; let strLength: number = (someValue as string).length;非空类型断言:
 表示虽然是一个可选元素,但是肯定有这个属性,!放到可能为空的元素后面
表示虽然是一个可选元素,但是肯定有这个属性,!放到可能为空的元素后面
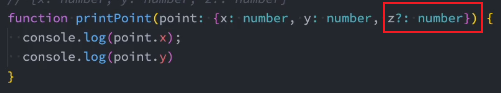
可选类型
在不是必填的属性中写上?表示可选

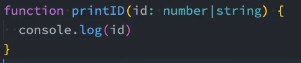
联合类型
ts允许我们使用多种运算符从现有类型中构建新类型
或:
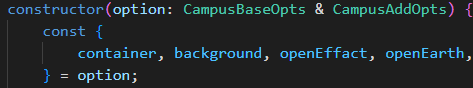
与:
可选类型和联合类型的关系:一个参数是一个可选类型的时候,他其实类似于是这个参数是 类型 | undefined 的联合类型
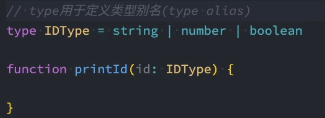
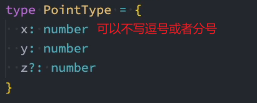
类型别名
使用 type 关键字定义类型别名,这样就可以在需要声明类型时使用别名,减少代码