步骤
TODO:logo文件的选择、网络模块的封装还没学、新接口?、与github的连接
- 划分目录结构
- css文件的引入
- 配置editorconfig
- tabbar项目-》路由映射关系
- 图标修改
navbar项目-》各种插槽
请求数据
界面的设计
- 何时使用slot?如果只是文字不一样,不用slot
- 停留效果
position: sticky;top: 100px;
界面设计练习
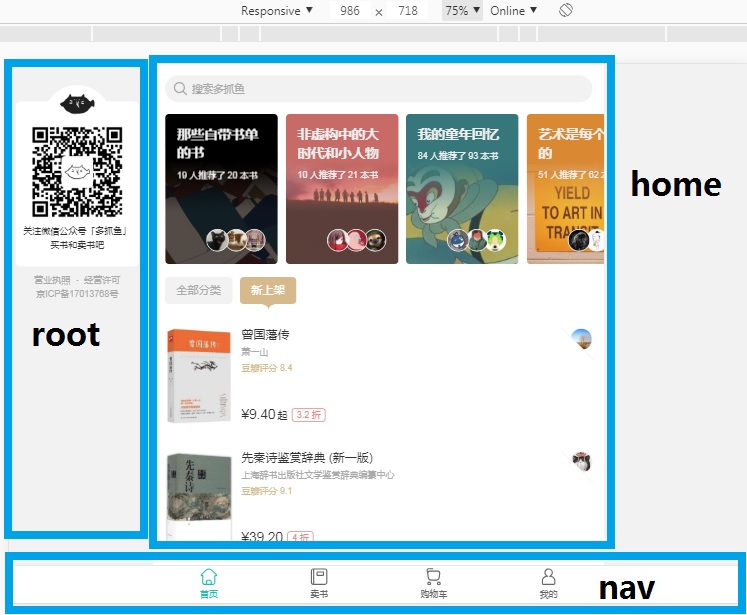
root
<div class="jsx-1935097258 Nav"><div class="jsx-2950709477"><ul class="jsx-1935097258 Nav-items"><li class="jsx-1935097258 Nav-item"><a class="Nav-link is-active" aria-current="page" href="/"><svg viewBox="0 0 46 46" class="Nav-svg"></svg><div class="jsx-1935097258 Nav-text">我的</div></a></li></ul></div></div>
<div class="home"><section>Search</section><div class="HorizontalScroll">List</div><div class="root"><div><div class="category_book_item"><a><div class="wrap"><div class="img" style="background-image: url()"></div><div class="text"></div></div></a></div></div></div></div>