1、需要实现的功能
- 单个删除,点击某条用户的删除按钮,弹出提示框,点击确定即可删除
- URI:
/emp/{id},DELETE请求
- URI:
-
2、Service
@Servicepublic class EmployeeService {@AutowiredEmployeeMapper employeeMapper;....../*** 员工删除* @param id*/public void deleteEmp(Integer id) {employeeMapper.deleteByPrimaryKey(id);}public void deleteBatch(List<Integer> ids) {EmployeeExample example = new EmployeeExample();Criteria criteria = example.createCriteria();//delete from xxx where emp_id in(1,2,3)criteria.andEmpIdIn(ids);employeeMapper.deleteByExample(example);}}
3、Controller
@Controller public class EmployeeController { @Autowired EmployeeService employeeService; /** * 单个批量二合一 * @param ids * @return */ @ResponseBody @RequestMapping(value = "/emp/{ids}",method = RequestMethod.DELETE) public Msg deleteEmpById(@PathVariable("ids")String ids){ if(ids.contains("-")){ List<Integer> del_ids = new ArrayList<>(); String[] str_ids = ids.split("-"); //组装id的集合 for(String string:str_ids){ del_ids.add(Integer.parseInt(string)); } employeeService.deleteBatch(del_ids); }else{ //单个删除 int id = Integer.parseInt(ids); employeeService.deleteEmp(id); } return Msg.success(); } ...... }4、修改 index.jsp
在 js 部分添加下面代码:
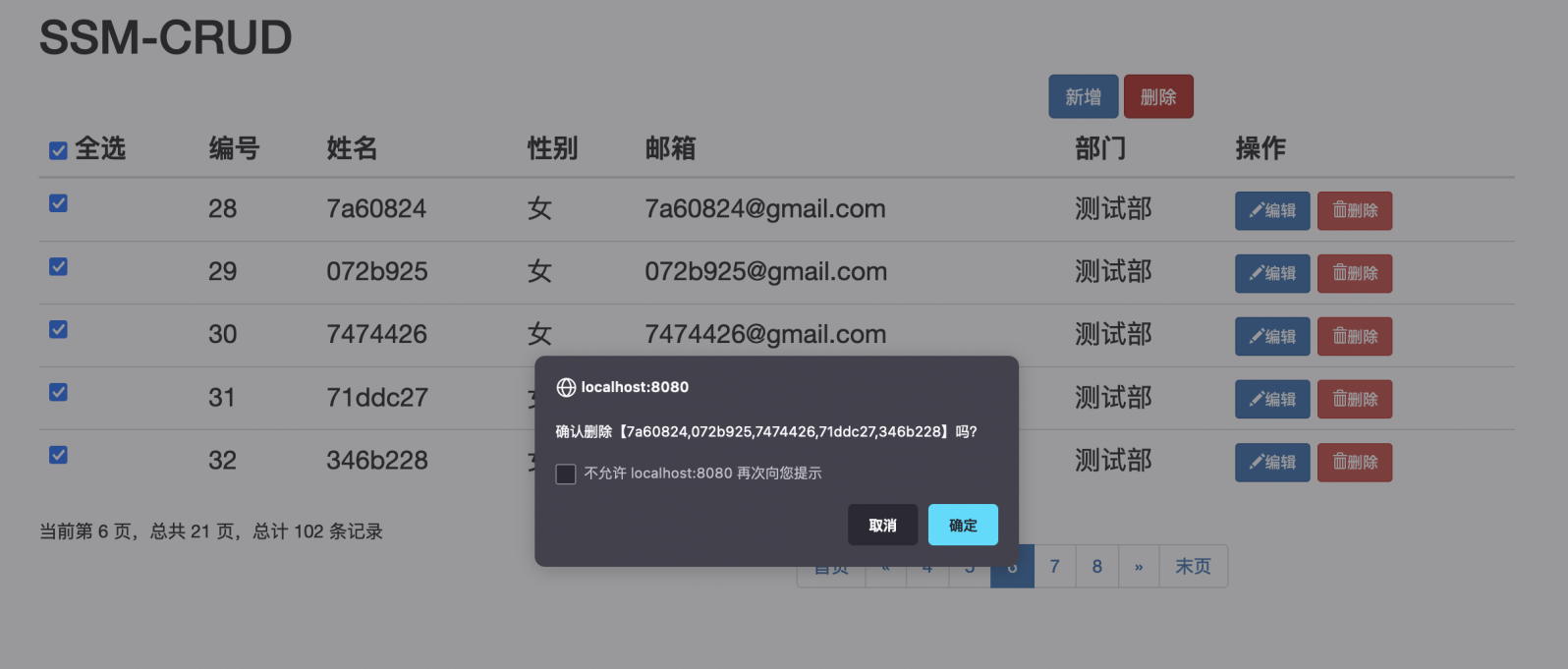
<script type="text/javascript"> ...... //单个删除 $(document).on("click",".delete_btn",function(){ //1、弹出是否确认删除对话框 var empName = $(this).parents("tr").find("td:eq(2)").text(); var empId = $(this).attr("del-id"); //alert($(this).parents("tr").find("td:eq(1)").text()); if(confirm("确认删除【"+empName+"】吗?")){ //确认,发送ajax请求删除即可 $.ajax({ url:"${APP_PATH}/emp/"+empId, type:"DELETE", success:function(result){ alert(result.msg); //回到本页 to_page(currentPage); } }); } }); //完成全选/全不选功能 $("#check_all").click(function(){ //attr获取checked是undefined; //我们这些dom原生的属性;attr获取自定义属性的值; //prop修改和读取dom原生属性的值 $(".check_item").prop("checked",$(this).prop("checked")); }); //check_item $(document).on("click",".check_item",function(){ //判断当前选择中的元素是否5个 var flag = $(".check_item:checked").length==$(".check_item").length; $("#check_all").prop("checked",flag); }); //点击全部删除,就批量删除 $("#emp_delete_all_btn").click(function(){ // var empNames = ""; var del_idstr = ""; $.each($(".check_item:checked"),function(){ //this empNames += $(this).parents("tr").find("td:eq(2)").text()+","; //组装员工id字符串 del_idstr += $(this).parents("tr").find("td:eq(1)").text()+"-"; }); //去除empNames多余的, empNames = empNames.substring(0, empNames.length-1); //去除删除的id多余的- del_idstr = del_idstr.substring(0, del_idstr.length-1); if(confirm("确认删除【"+empNames+"】吗?")){ //发送ajax请求删除 $.ajax({ url:"${APP_PATH}/emp/"+del_idstr, type:"DELETE", success:function(result){ alert(result.msg); //回到当前页面 to_page(currentPage); } }); } }); </script>5、效果