计划
1、网站的主题
2、基于主题要展示哪些信息
3、网站采用怎样的外观
绘制草图
选定内容
文本
主题颜色
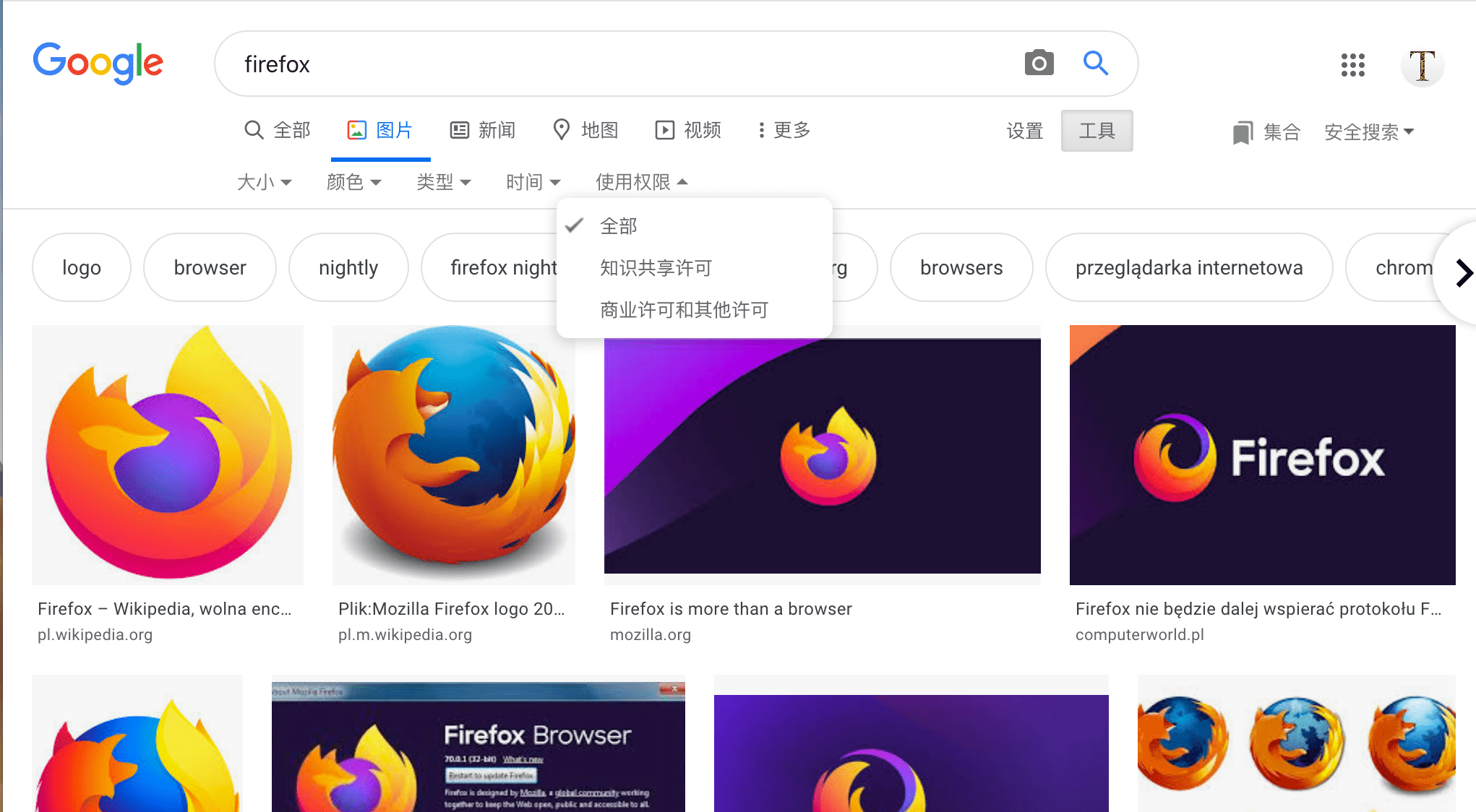
图像
字体
要选择一种字体:
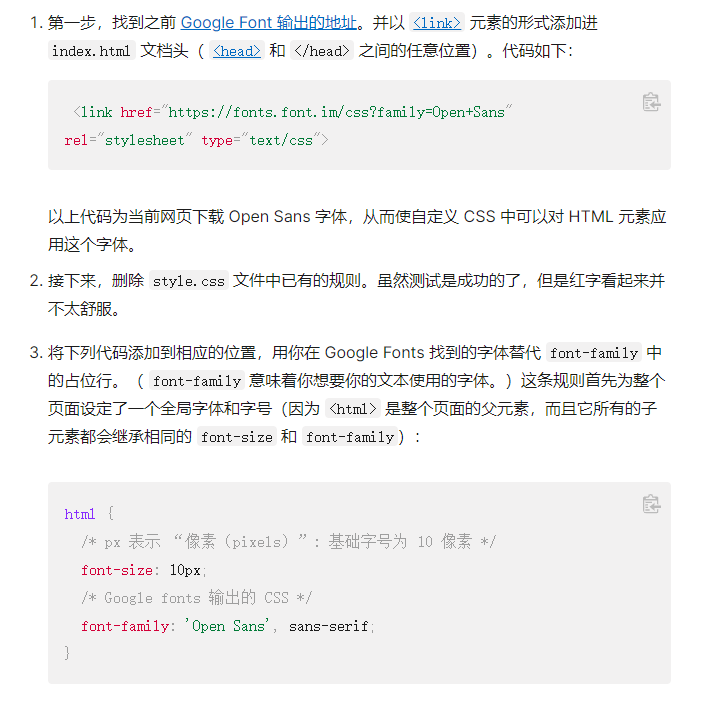
- 访问 Google Fonts 选择一种喜欢的字体。
- 将谷歌给你的代码行复制至文本编辑器中,以保存备用。
- 关于使用谷歌字体的更多细节,请参见本页面
关于开源字体介绍
https://www.bilibili.com/video/BV19r4y1W74d?share_source=copy_web
vscode等宽、半宽字体选择
noto sans Mono CJK SC, monospace
处理文件
文件名应使用大小写,不要加空格
使用短横线而不是下划线,谷歌搜索引擎不识别下划线
网站结构
- index.html
- images文件夹
- styles文件夹
- scripts文件夹
文件路径
使用正斜杠/
../image.jpg 上一级文件夹使用2个点
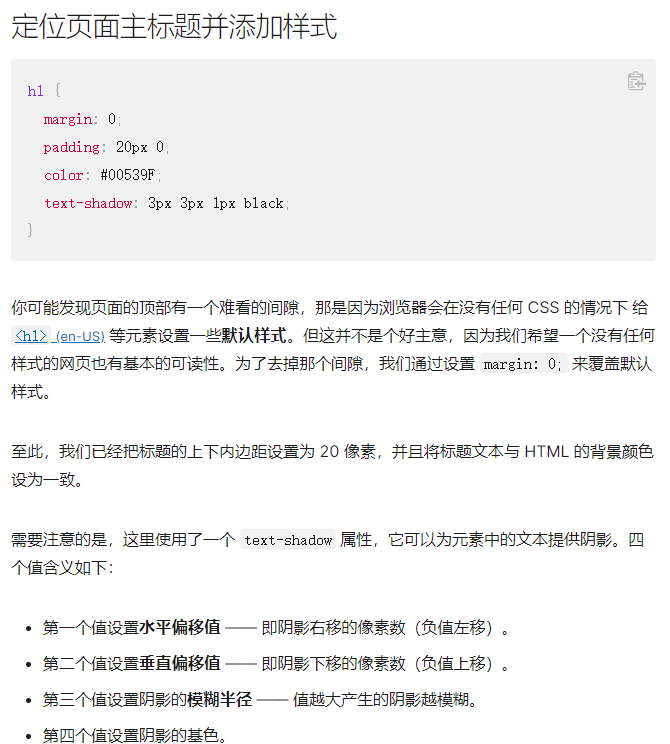
字体和文本
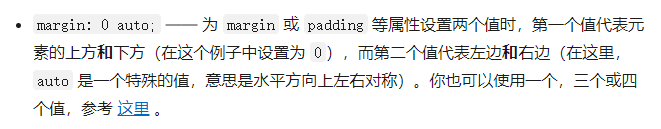
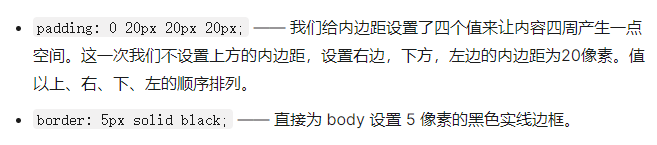
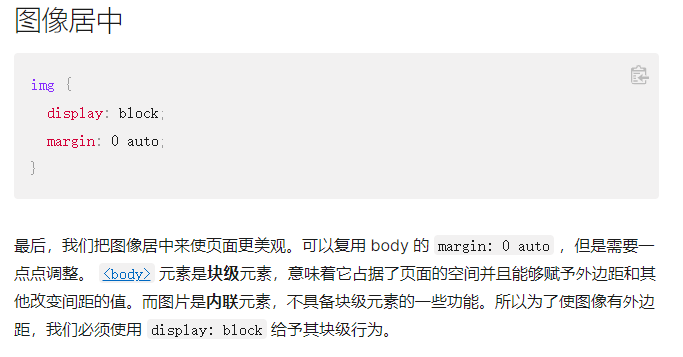
盒模型