5-WEBHOOK实现自动发布
一:项目环境
Gitlab服务器正常运行 Jenkins服务器正常运行,并可实现项目上线 web-server服务器正常运行| ip地址 | 可用性 | |
|---|---|---|
| Gitlab | 10.0.0.20 | 正常 |
| Jenkins | 10.0.0.21 | 正常 |
| web-server | 10.0.0.22 | 正常 |
二:项目部署
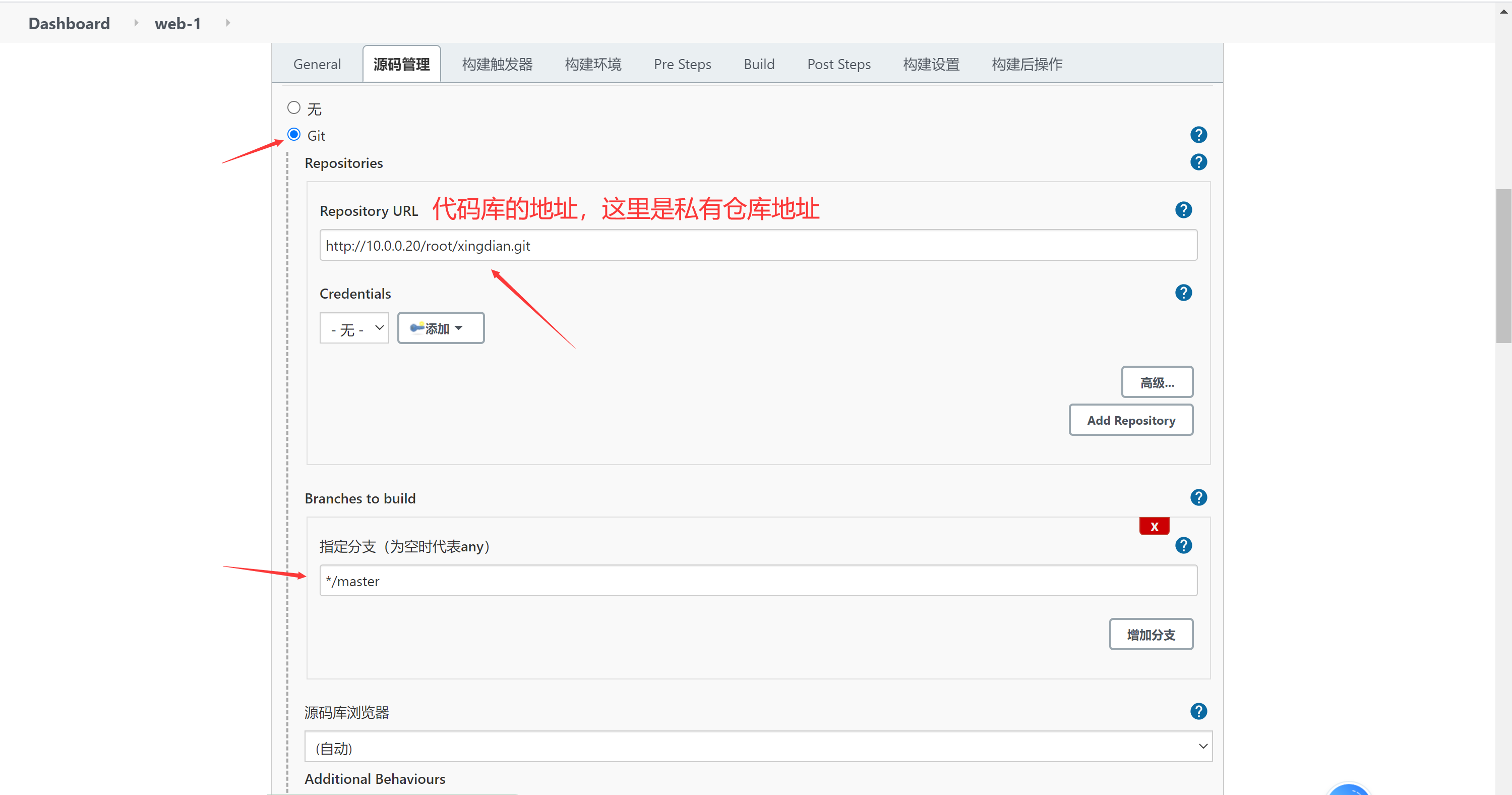
之前部署了Gitlab的代码托管平台和Jenkins的代码发布平台。通常是开发后的代码先推到Gitlab上管理,然后在Jenkins里通过脚本构建代码发布。这种方式每次在发版的时候,需要人工去执行jenkins上的构建动作,有时显得过于繁琐。于是就想到了Gitlab的Webhook功能,通过Webhook的相关设置,可以实现代码Push后,自动去触发jenkins上的构建动作,这样就不需要人工干预去执行发版操作了。1.Jenkins部署
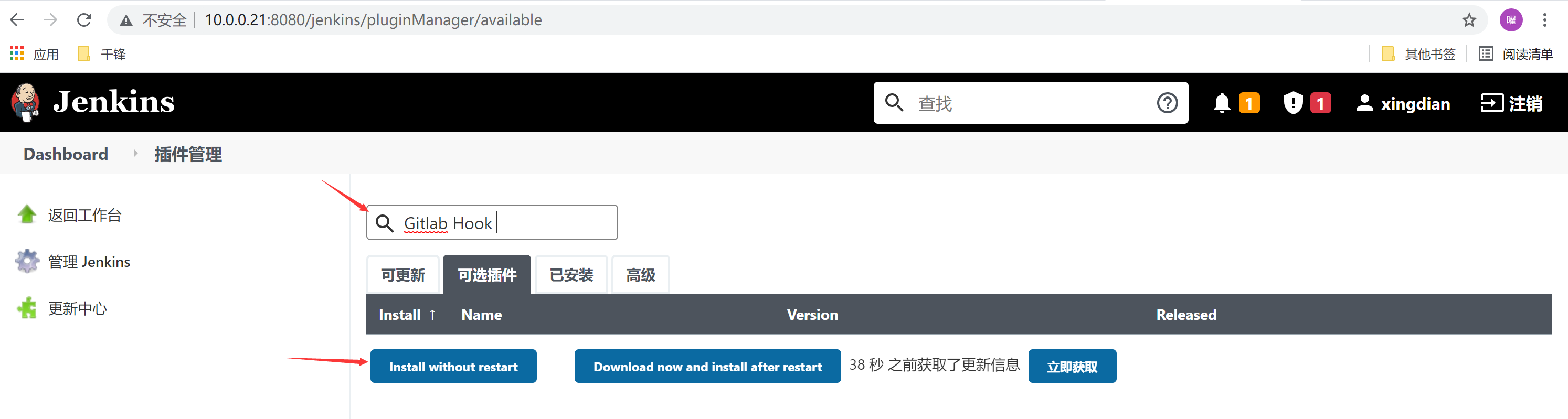
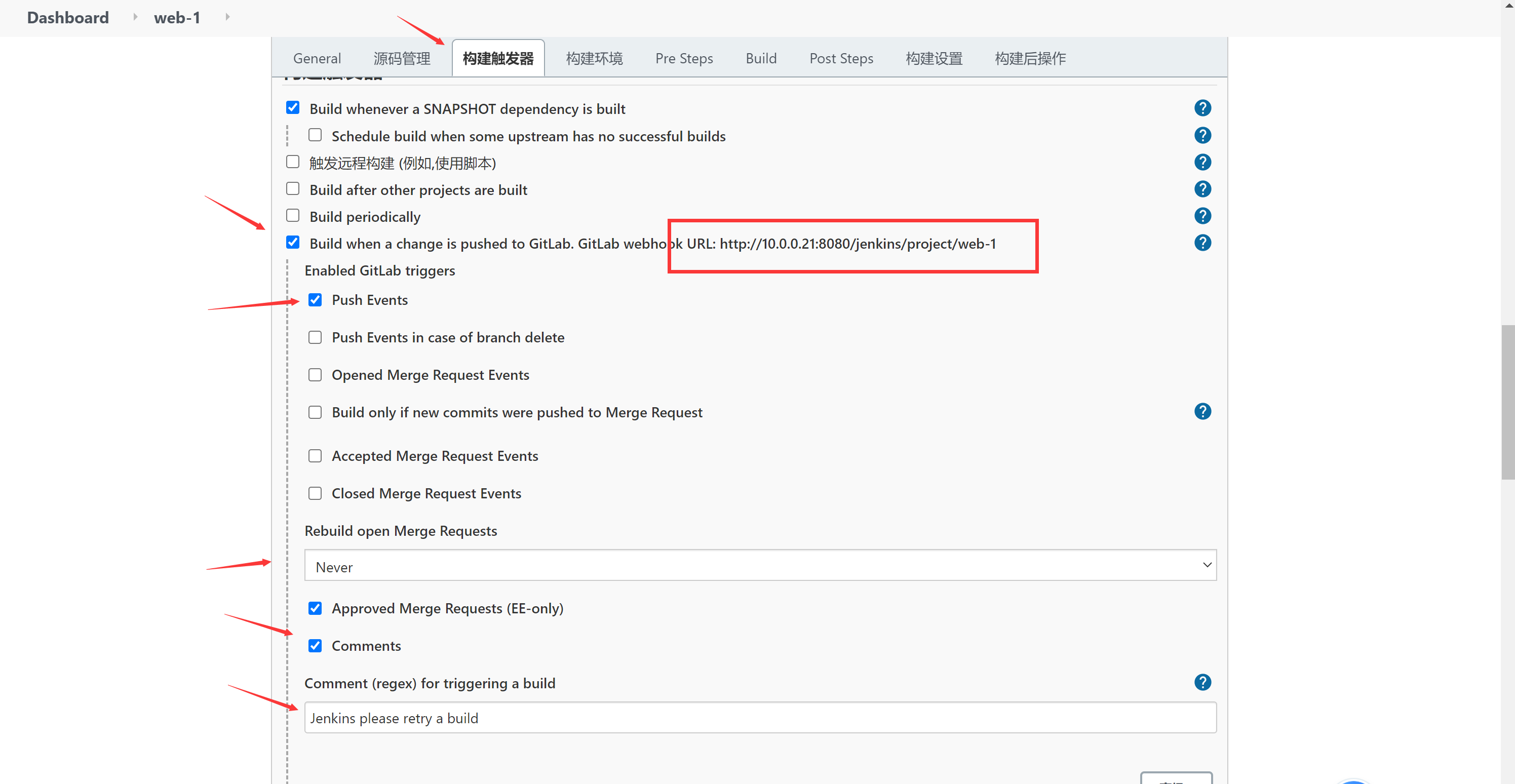
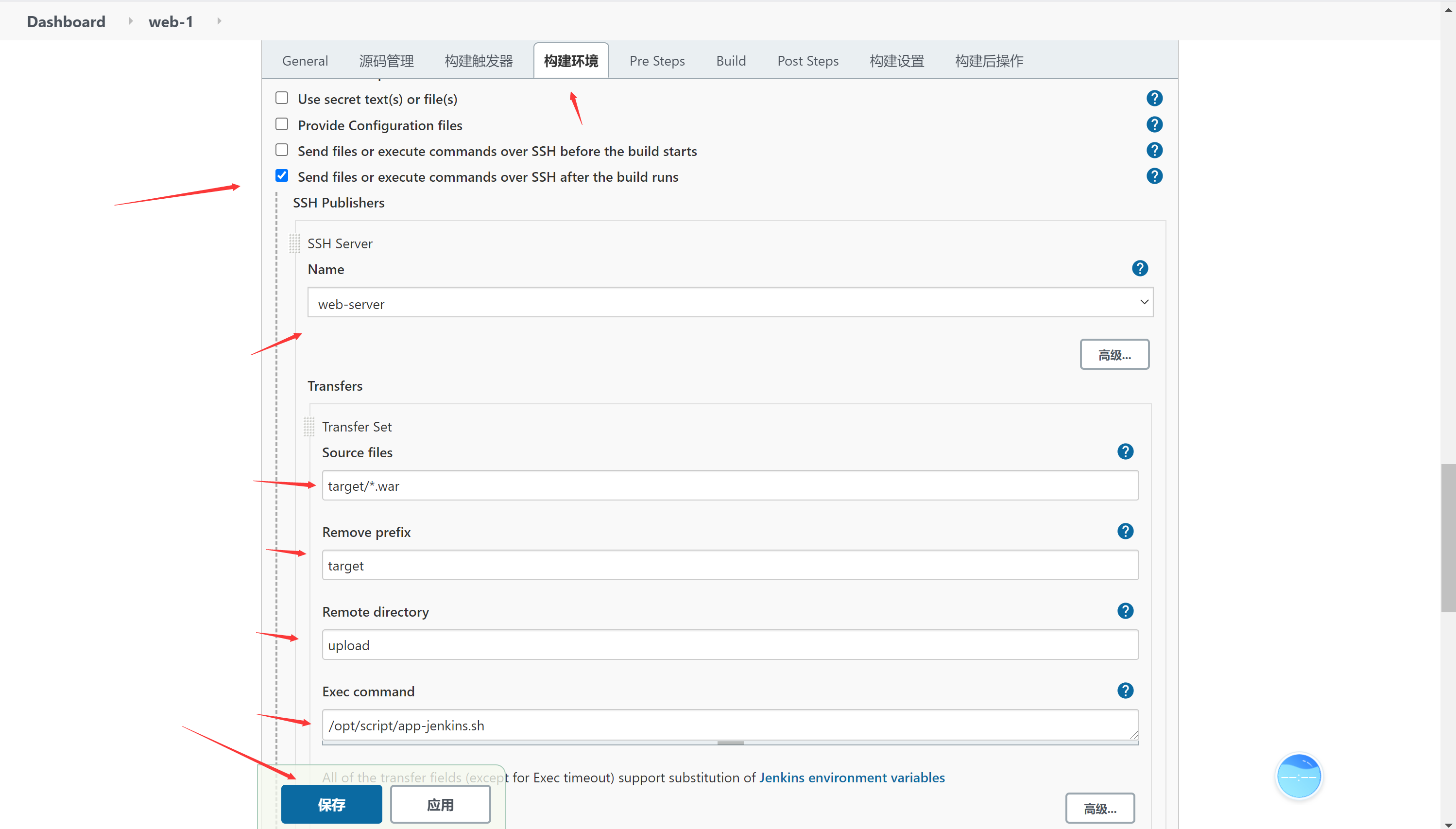
通常,jenkins在项目配置时是可以配置远程构建触发器,设置好jenkins的回调url后就可以让jenkins进行自动构建。 A:安装Gitlab Hook Plugin插件 “系统管理”->”插件管理”->”可选插件”,选择Gitlab Hook Plugin



2.Gitlab部署
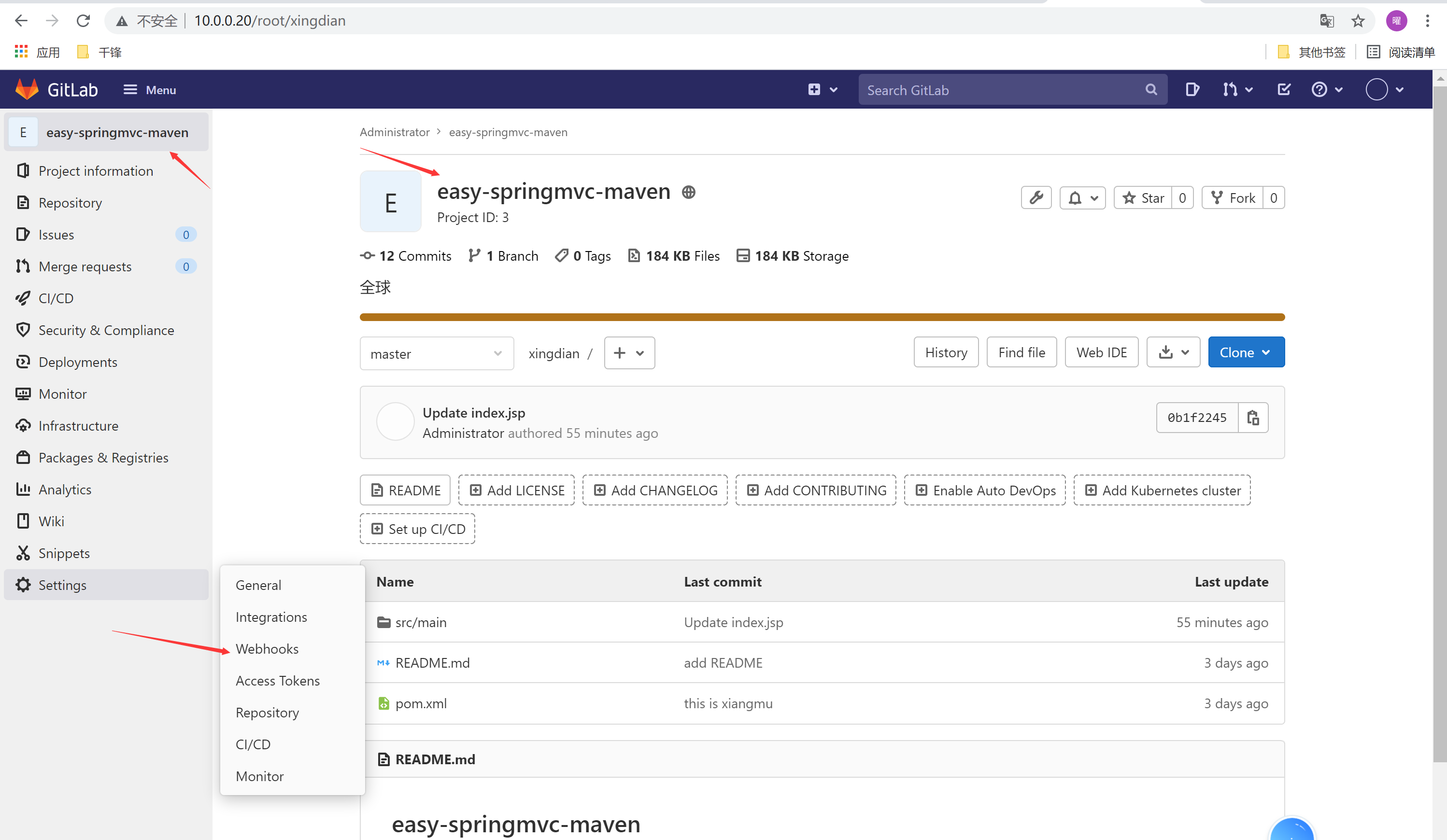
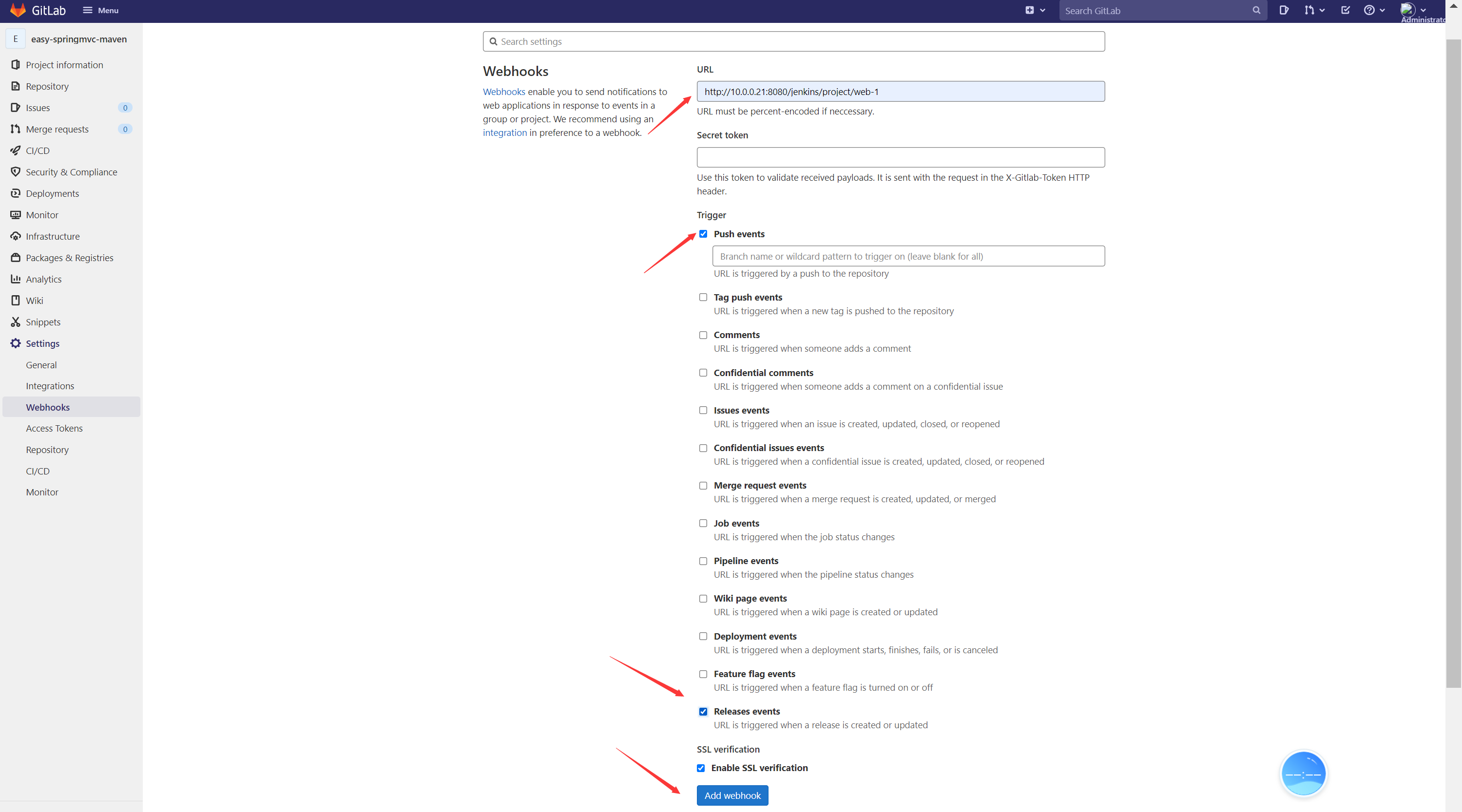
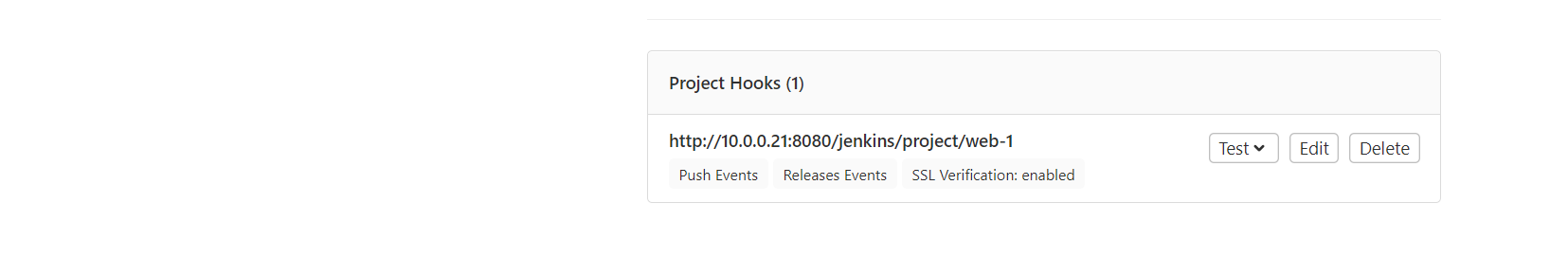
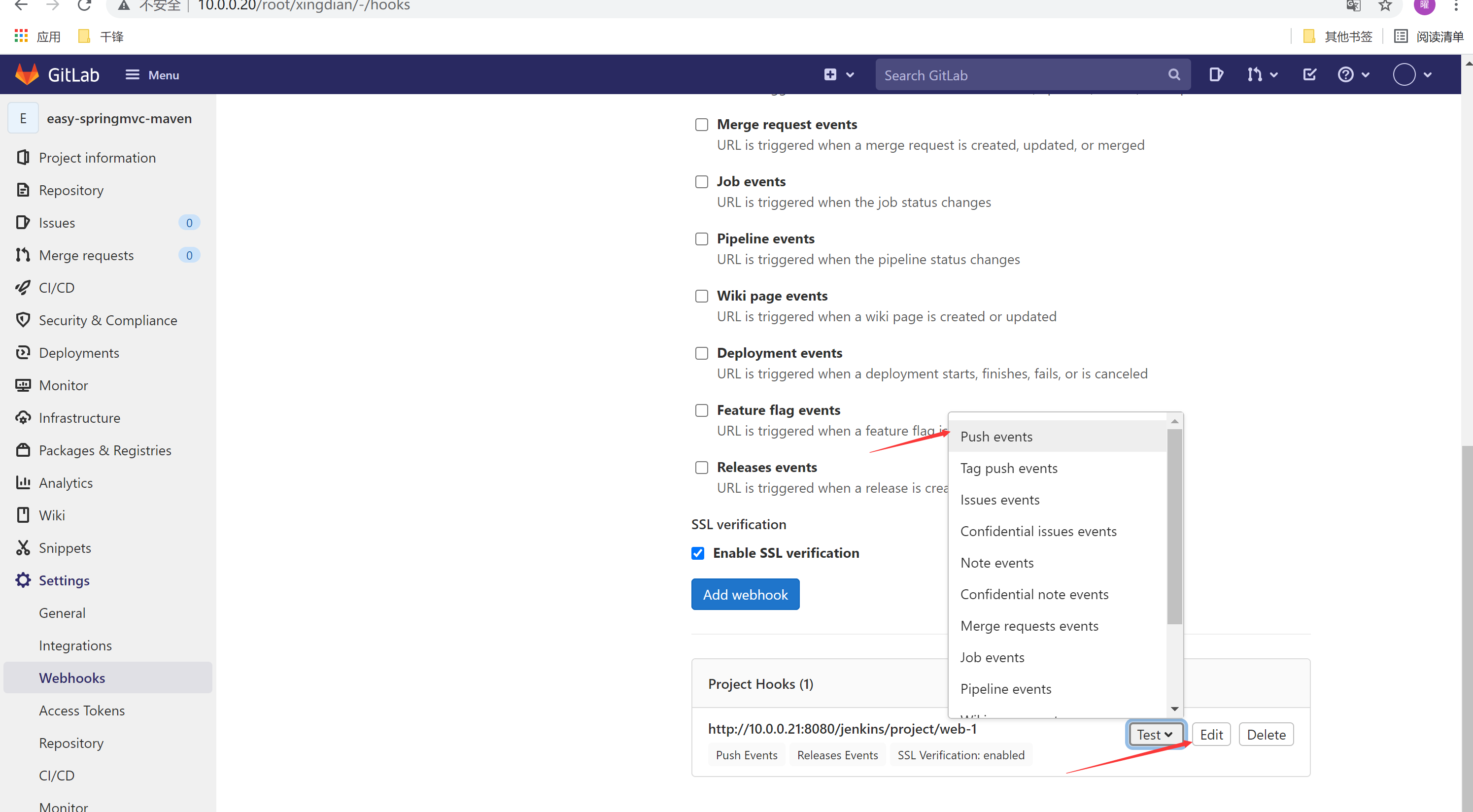
A:登陆Gitlab上的项目中,添加webhook(用上面Jenkins中生成的回调url)




3.常见错误
问题:
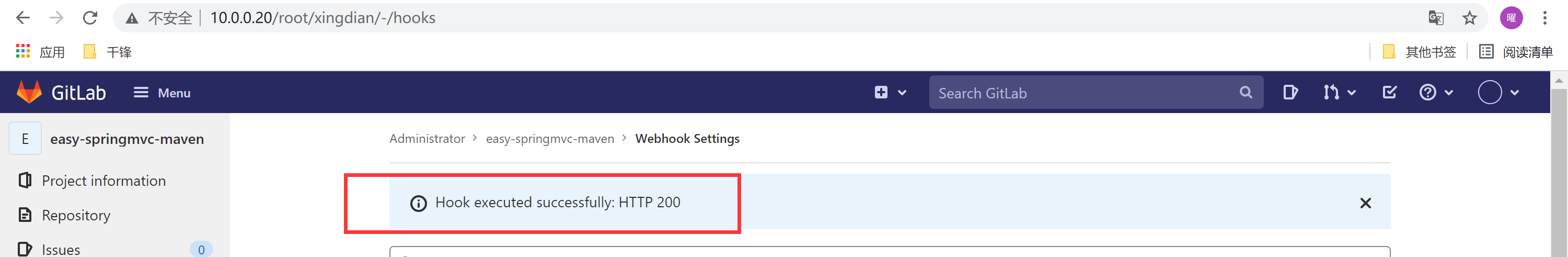
jenkins配置gitlab的webhook,完成配置,测试结果显示 Hook executed successfully but returned HTTP 403解决方案:
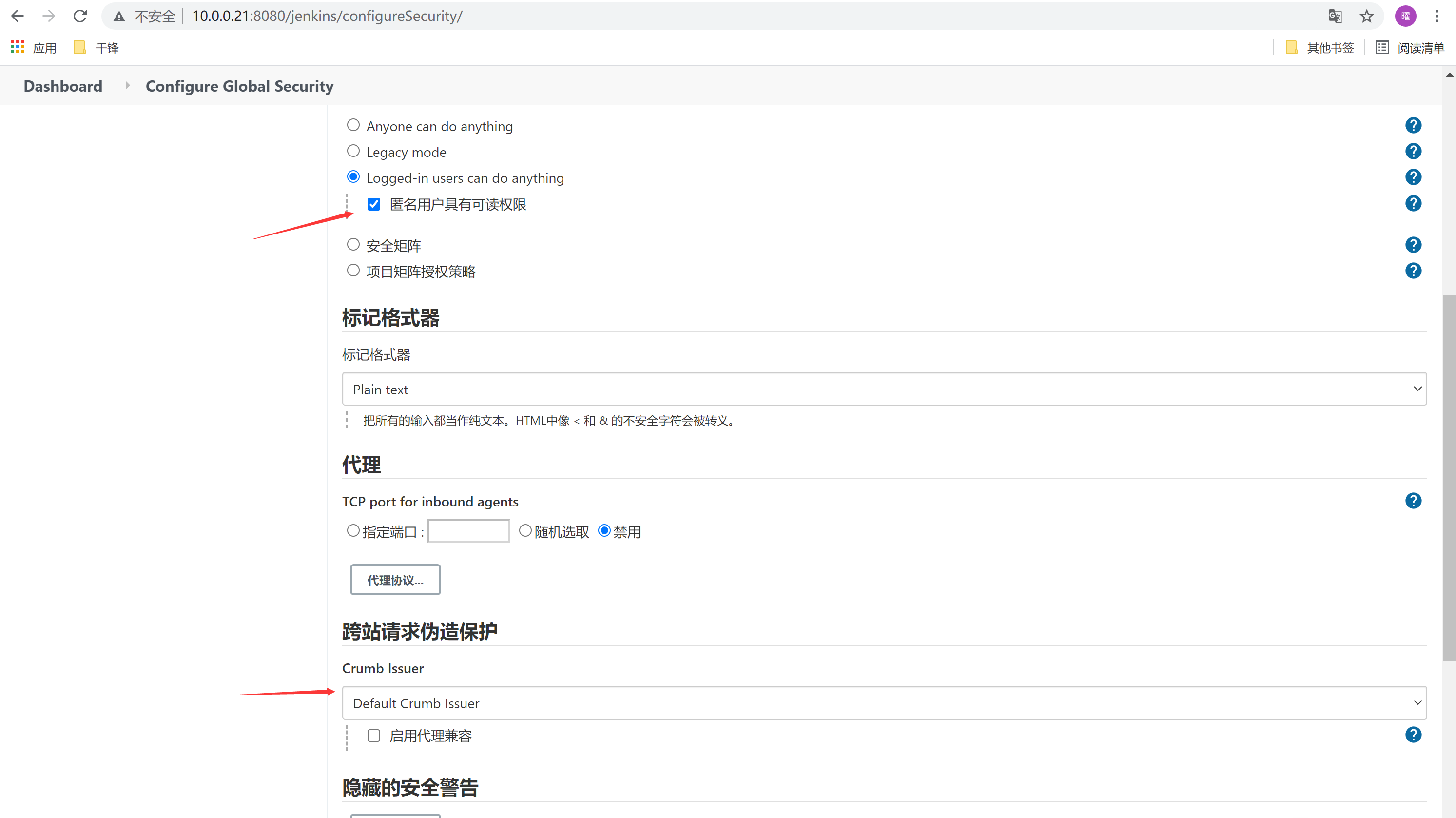
设置匿名用户拥有可读权限
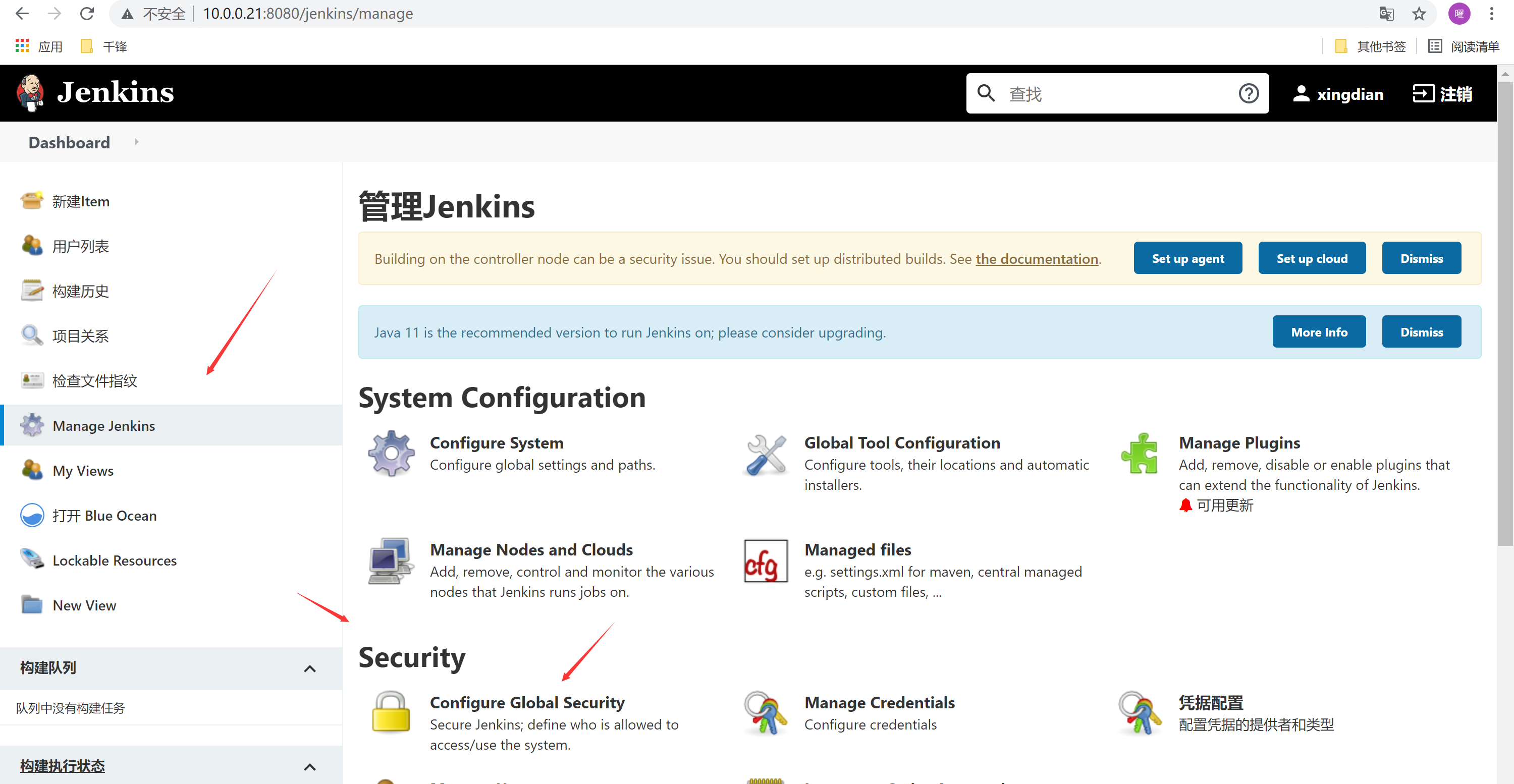
Manage jenkins->Security->Configure Global Security


去掉Gitlab enable authentication 点选 放开
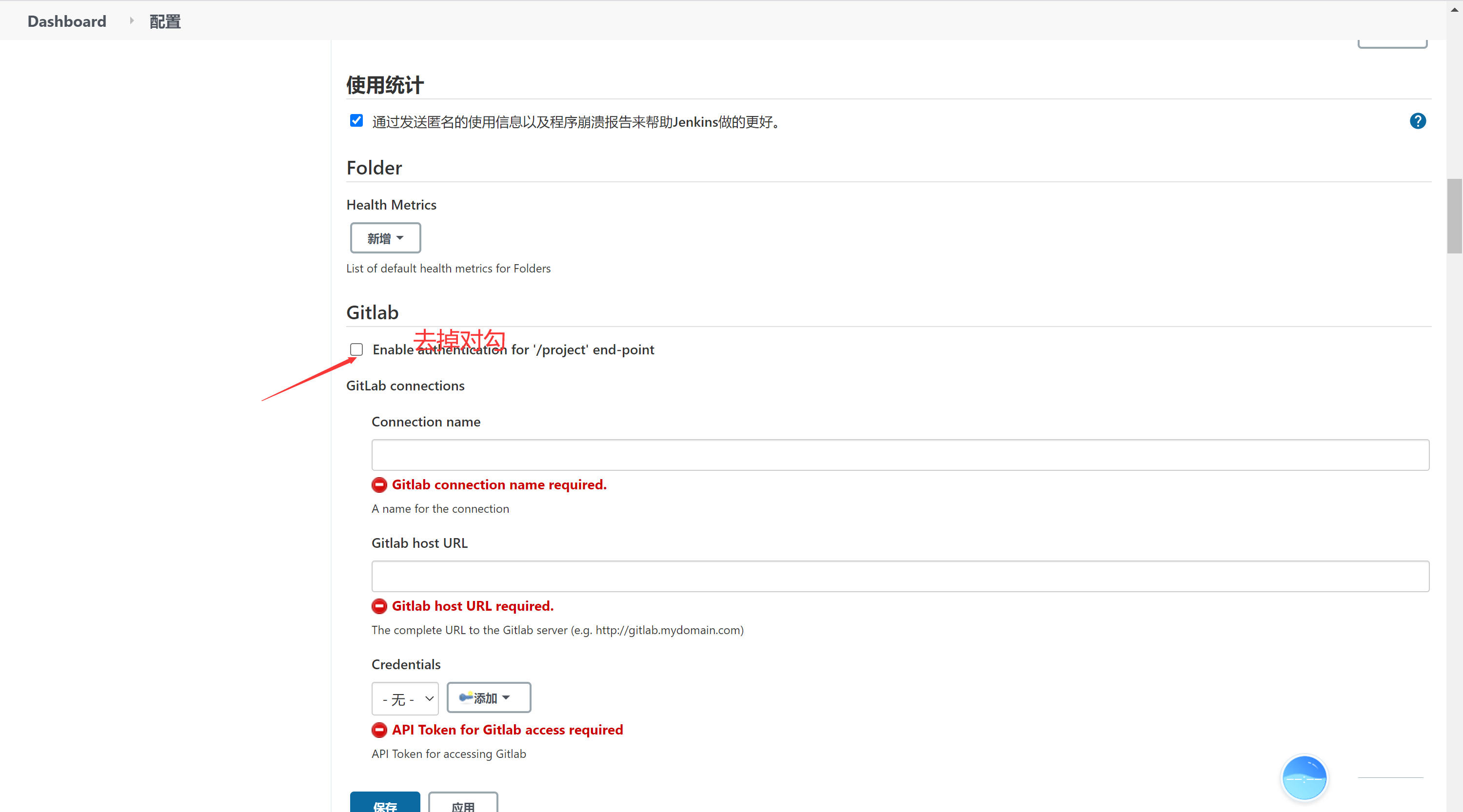
系统管理 -> 系统设置 -> Enable authentication for ‘/project’ end-point
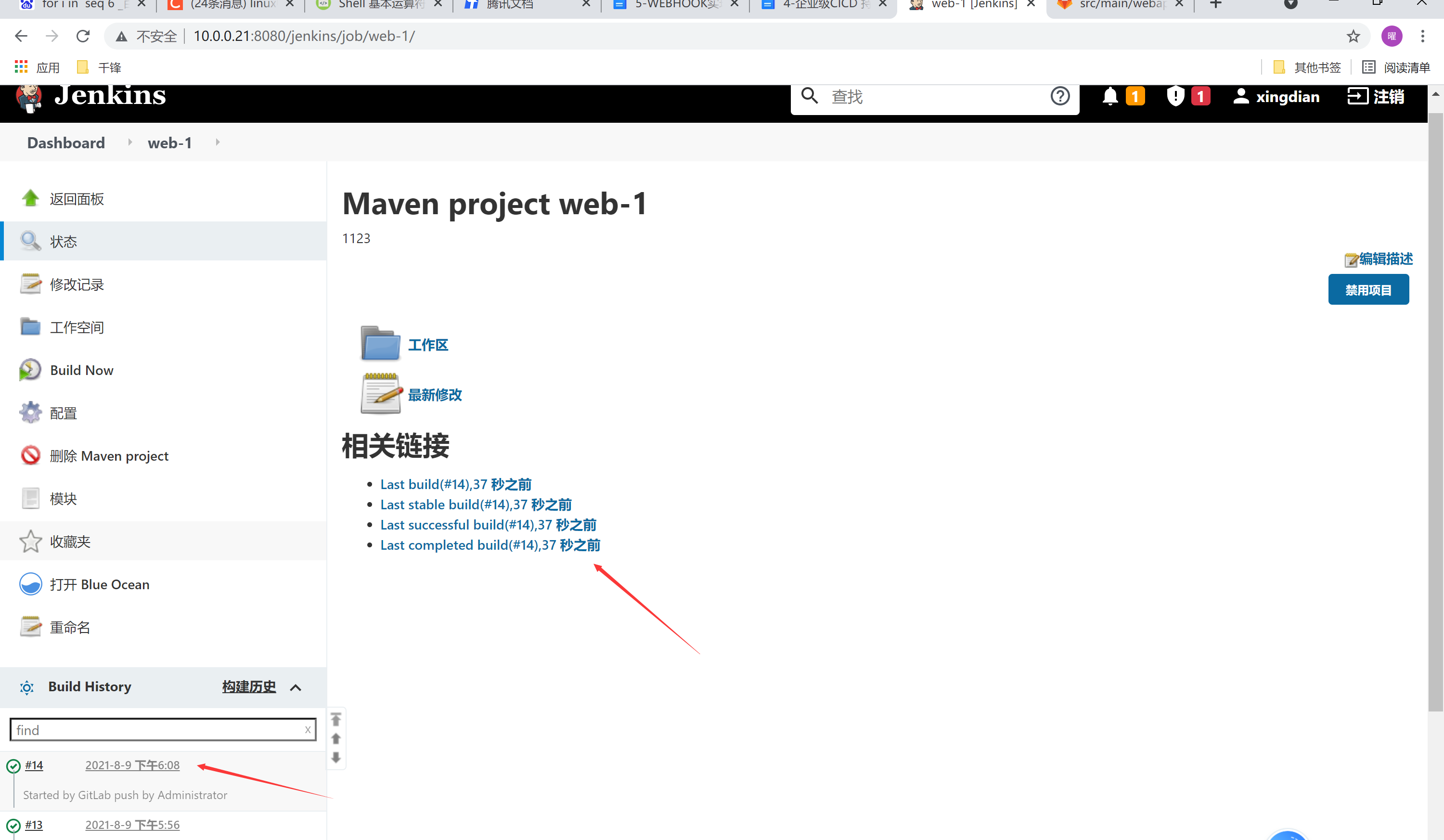
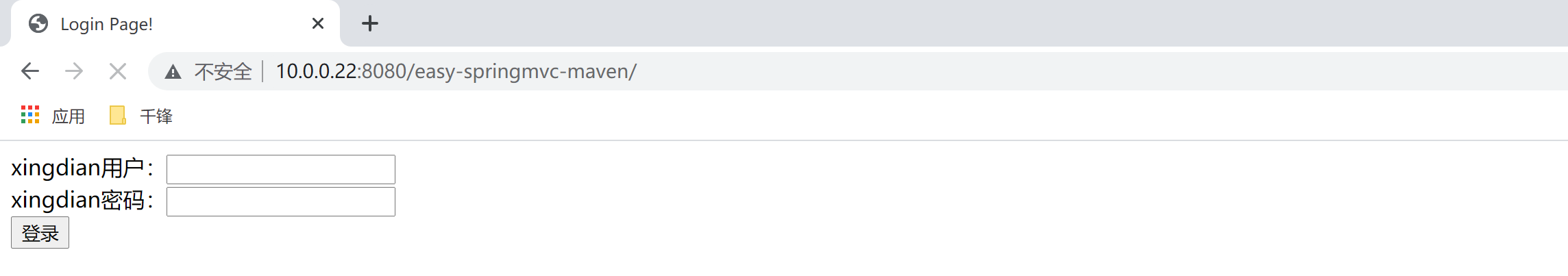
三:自动化演示
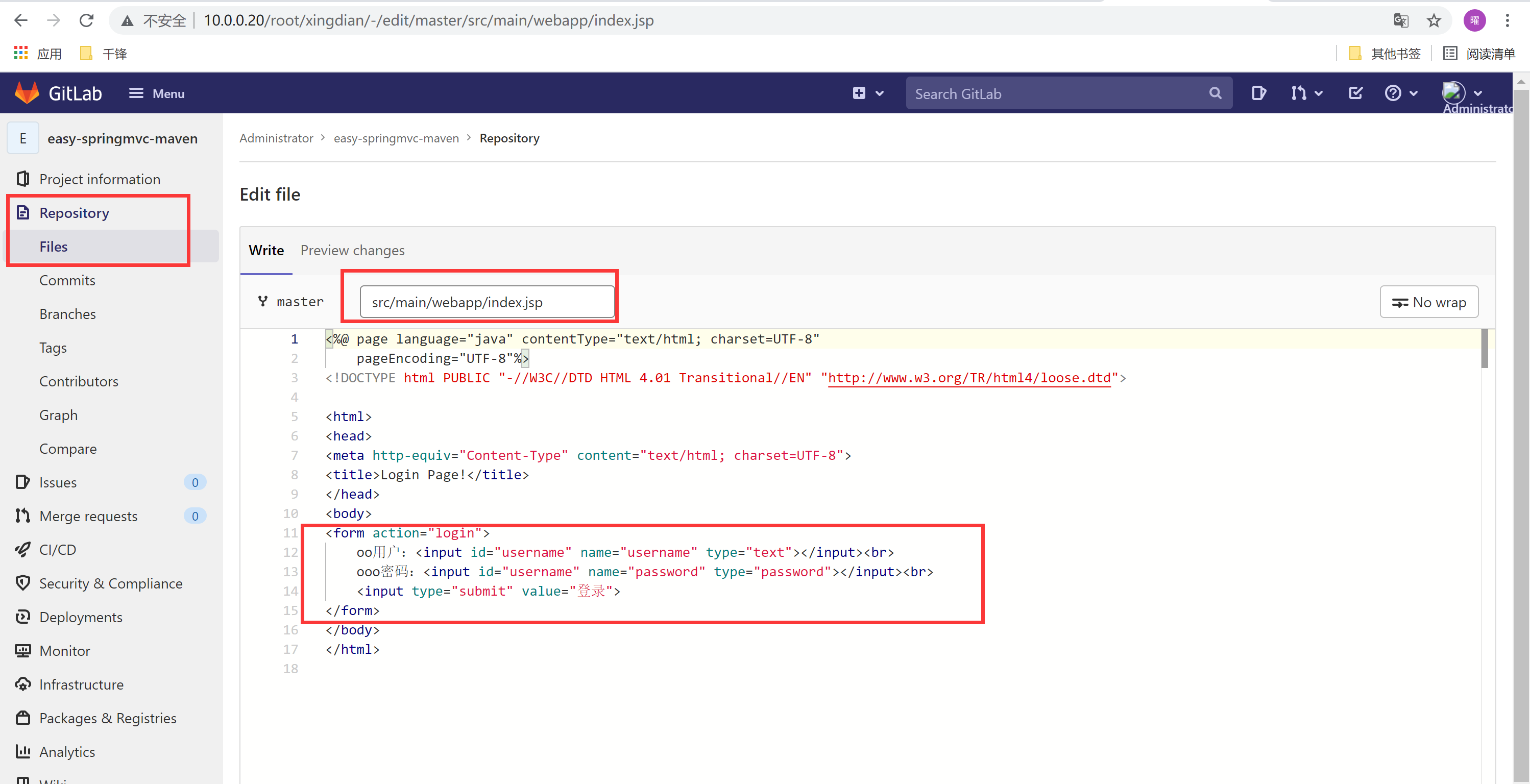
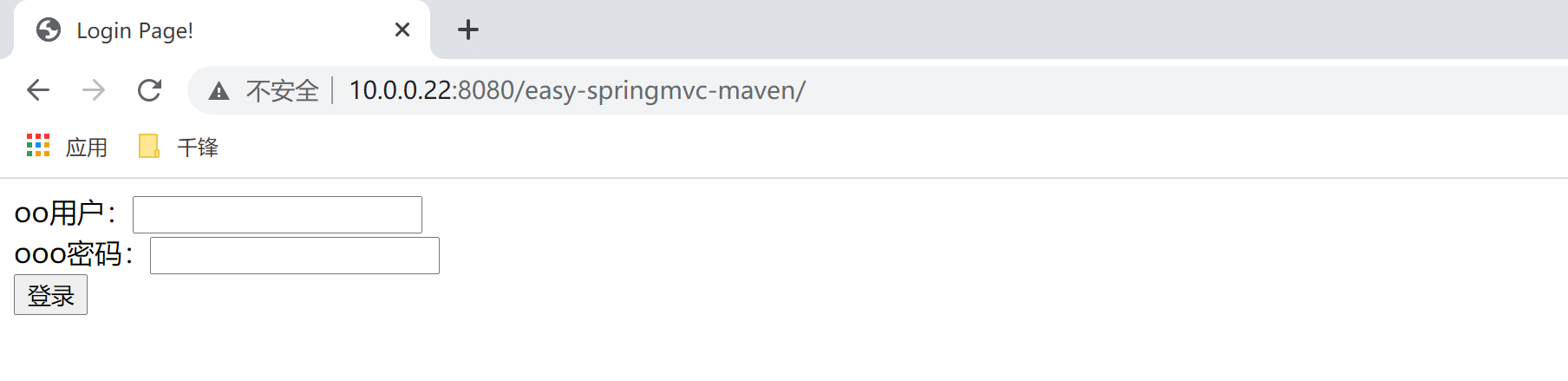
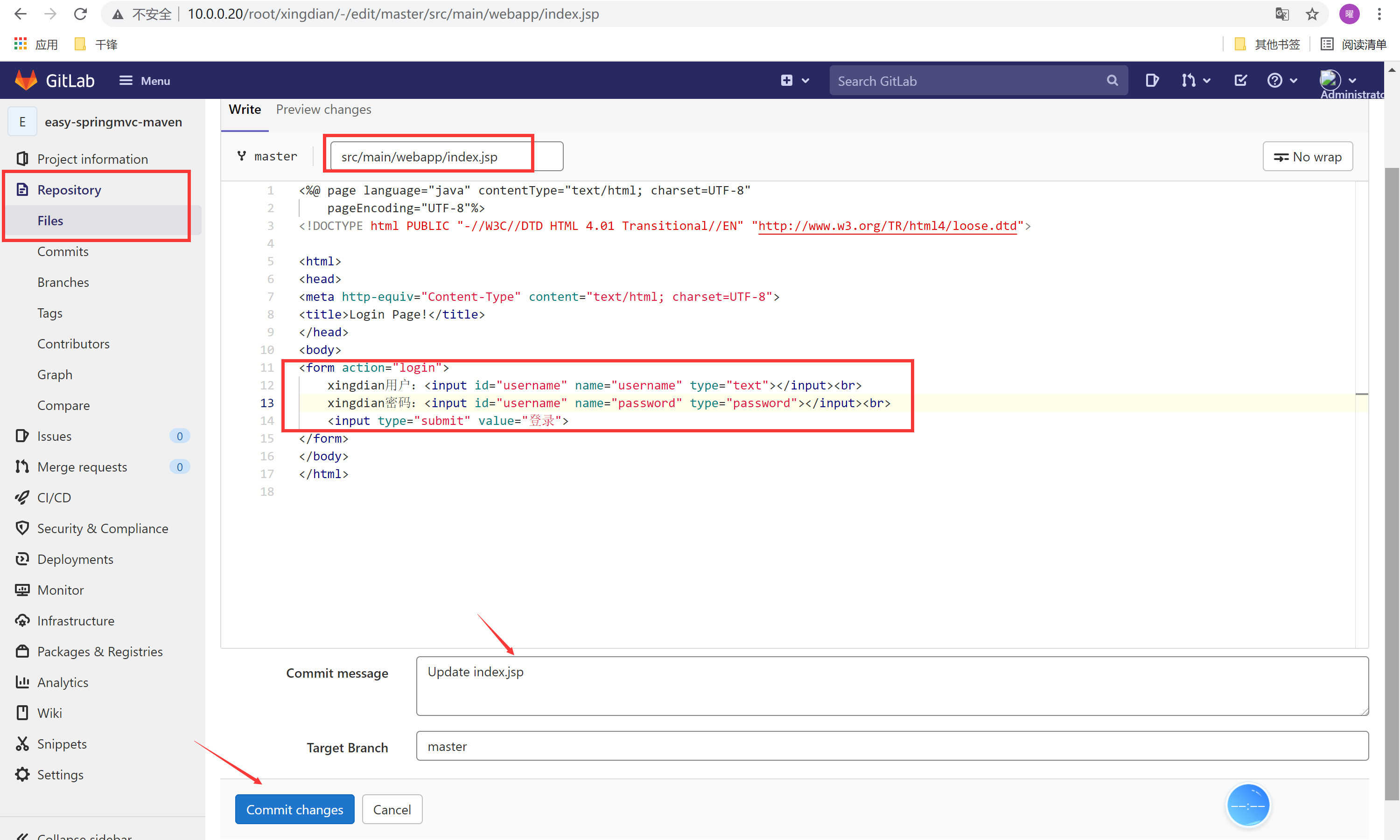
1.Gitlab更新代码 原始代码: