前言
该技术博客是我的学习笔记,自我总结并非复制粘贴。
学会Request请求,吃透这篇足够
一、Response功能介绍
功能:设置响应消息1.设置响应行1.格式:HTTP/1.1 200 ok2.设置状态码:setStatus(int sc)2.设置响应头:setHeader(String name,String value)3.设置响应体:使用步骤:1.获取输出流字符输出流:PrintWriter getWriter()字节输出流:ServletOutputStream getOutputStream()2.使用输出流,将数据输出到客户端浏览器中123456789101112
二、案例步骤:
1.完成重定向重定向:资源跳转的方式代码实现://1.设置状态码为302response.setStatus(302);//2.设置响应头locationresponse.setHeader("location","/day15/responseDemo2");//简单的重定向方法response.sendRedirect("/day15/responseDemo2");重定向的特点:redirect1.地址栏发生变化2.重定向可以访问其他站点(服务器)的资源3.重定向是两次请求,不能使用request对象来共享数据转发的特点:forward1.转发地址栏路径不变2.转发只能访问当前服务器下的资源3.转发是一次请求,可以使用request对象共享数据路径写法:1.路径分类1.相对路径:通过相对路径不可以确定唯一资源如:./index.html不以/开头,以.开头的路径规则:确定访问的当前资源和目标资源之间的相对位置关系./:表示当前目录../:后退一级目录2.绝对路径:通过绝对路径可以确定唯一资源如:http://localhost/day15/responseDemo2以/开头的路径规则:判断定义的路径是给谁用的?判断请求将来从哪发出给客户端浏览器使用:需要加虚拟目录(项目的访问路径)介意虚拟目录动态获取:request.getContextPath()给服务器使用:不需要加虚拟目录转发路径2.服务器输出字符数据到浏览器步骤:1.获取字符输出流2.输出数据注意:乱码问题:1.PrintWriter pw = response.getWriter();获取的流的默认编码是ISO-88859-12.设置该的默认编码3.告诉浏览器响应体使用的编码//简单的形式,设置编码,是在获取流之前设置response.setContentType("text/html;Charset=utf-8");3.服务器输出字节数据到浏览器步骤:1.获取字节输出流2.输出数据4.验证码1.本质:图片2.目的:放置恶意表单注册1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859
三、案例1:重定向代码实现
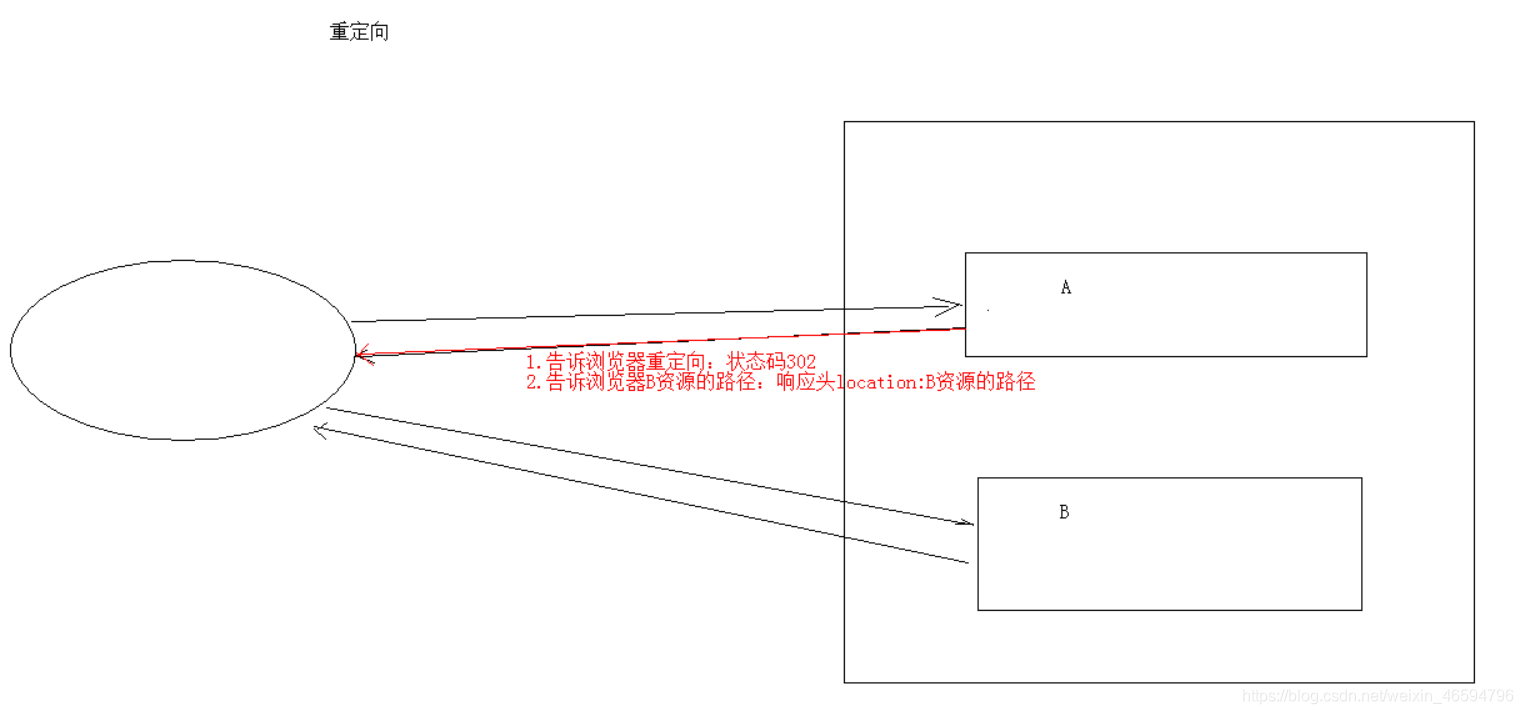
重定向图解:红线表示的就是重定向
 代码实现:
代码实现:
package cn.itcast.web.servlet;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;/*** 完成重定向*/@WebServlet("/responseDemo1")public class ResponseDemo1 extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("demo1........");/*//访问/responseDemo1资源,会自动跳转到/responseDemo2资源//1.设置状态码为302response.setStatus(302);//2.设置响应头locationresponse.setHeader("location","/day15/responseDemo2");*///简单的重定向方法response.sendRedirect("/day15/responseDemo2");}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doPost(request,response);}}=========================================================================================package cn.itcast.web.servlet;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@WebServlet("/responseDemo2")public class ResponseDemo2 extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("demo2......");}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doPost(request,response);}}12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455
四、案例2:输出字符数据
不墨迹,直接看代码:
package cn.itcast.web.servlet;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;@WebServlet("/responseDemo4")public class ResponseDemo4 extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1.获取字符输出流PrintWriter pw = response.getWriter();//2.输出数据pw.write("<h1>hello response</h1>");}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doPost(request,response);}}123456789101112131415161718192021222324
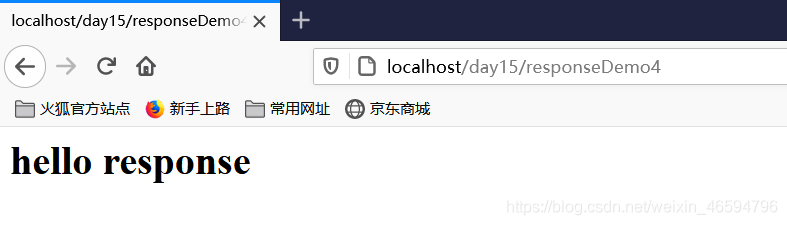
debug方式启动后,直接在页面上显示:
 很明显,输出字符数据真的非常的简单。
很明显,输出字符数据真的非常的简单。
接下来讲一个比较麻烦的事:中文乱码的问题
因为我们输出的数据在所难免会遇到中文的数据。代码如下:
//2.输出数据pw.write("你好,response");12
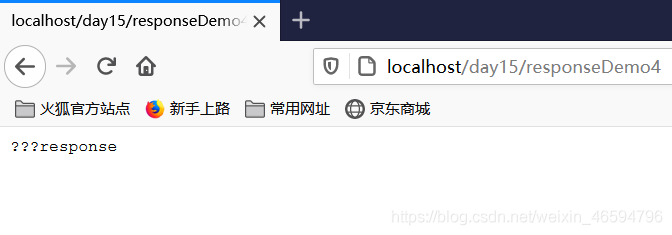
这样就会出现乱码情况:
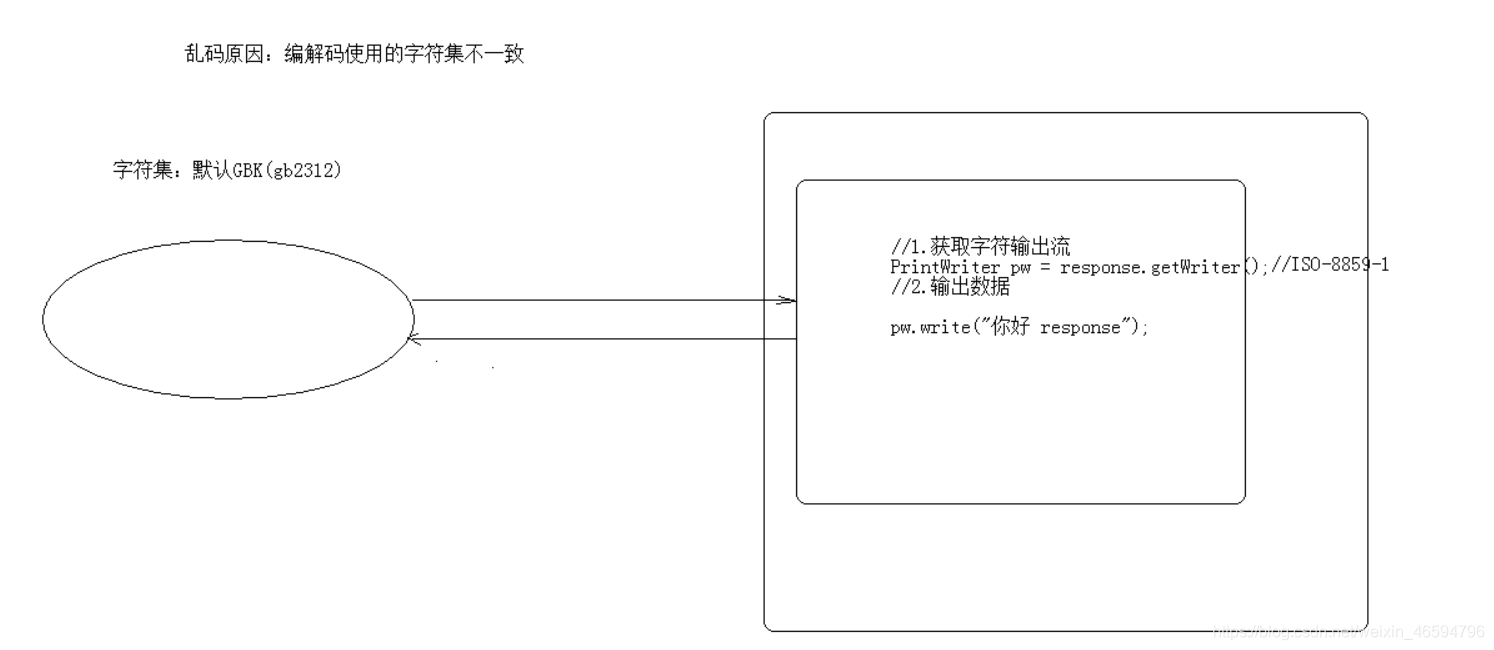
 那么接下来我们分析一下乱码的原因:无外乎就是编码和解码的码表不一致。
那么接下来我们分析一下乱码的原因:无外乎就是编码和解码的码表不一致。
 如上图所示:
如上图所示:
浏览器打开默认的字符集跟当前操作系统的语言和环境有关系,我们现在用的windows操作系统默认的字符集编码表是GBK(gb2312)
服务器用的不是GBK,否则不会乱码。
字符输出流的编码是ISO的,该编码被GBK解码一定会乱码。
找到原因之后,解决这个乱码就会变得很简单:我们可以设置流的编码是GBK就可以了。
package cn.itcast.web.servlet;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;@WebServlet("/responseDemo4")public class ResponseDemo4 extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//获取流对象之前去设置流的默认编码:ISO-8859-1 设置为:GBKresponse.setCharacterEncoding("GBK");//1.获取字符输出流PrintWriter pw = response.getWriter();//2.输出数据pw.write("你好,response");}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doPost(request,response);}}1234567891011121314151617181920212223242526
设置完流的默认编码后刷新一下服务器就发现,可以识别中文了:

但是仅仅是一种巧合,为什么?
因为我们明确的知道客户端用的是GBK才可以这样设置。将来有的浏览器就是utf-8,就意味着设置GBK不好使。
我们还需要告诉浏览器,服务器发送的消息体数据的编码,建议浏览器使用该编码解码。如何完成代码如下:
package cn.itcast.web.servlet;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;import java.nio.charset.Charset;@WebServlet("/responseDemo4")public class ResponseDemo4 extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//获取流对象之前去设置流的默认编码:ISO-8859-1 设置为:GBK//response.setCharacterEncoding("utf-8");//告诉浏览器,服务器发送的消息体数据的编码。建议浏览器使用该编码解码response.setHeader("content-type","text/html;Charset=utf-8");//1.获取字符输出流PrintWriter pw = response.getWriter();//2.输出数据pw.write("你好,response");}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doPost(request,response);}}12345678910111213141516171819202122232425262728
但是这段代码写起来还是挺麻烦的,因为头信息是固定的,也就是说每一次都要写这行代码。所以response对象给我们提供的一个简单的型式来设置编码:
package cn.itcast.web.servlet;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;import java.nio.charset.Charset;@WebServlet("/responseDemo4")public class ResponseDemo4 extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//获取流对象之前去设置流的默认编码:ISO-8859-1 设置为:GBKresponse.setCharacterEncoding("utf-8");//告诉浏览器,服务器发送的消息体数据的编码。建议浏览器使用该编码解码//response.setHeader("content-type","text/html;Charset=utf-8");//简单的形式,设置编码response.setContentType("text/html;Charset=utf-8");//1.获取字符输出流PrintWriter pw = response.getWriter();//2.输出数据pw.write("你好啊啊啊啊,response");}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doPost(request,response);}}12345678910111213141516171819202122232425262728293031
以后我们要记住,在获取字符输出流并且写中文数据之前,就要把这行代码写到最前面:
response.setContentType("text/html;Charset=utf-8");1
五、案例3:输出字节数据
接下来说,输出字节数据,代码如下:
package cn.itcast.web.servlet;import javax.servlet.ServletException;import javax.servlet.ServletOutputStream;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@WebServlet("/responseDemo5")public class ResponseDemo5 extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1.获取字节输出流ServletOutputStream sos = response.getOutputStream();//2.输出数据sos.write("hello".getBytes());}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doPost(request,response);}}123456789101112131415161718192021222324
hello就被访问到了:

当我们想输出中文,并且设置的是utf-8就会乱码:
//2.输出数据sos.write("你好".getBytes("utf-8"));12
解决方式:
response.setHeader("content-type","text/html;Charset=utf-8");1
六、案例4:验证码
创建验证码步骤非常简单,我们直接代码演示:
package cn.itcast.web.servlet;import javax.imageio.ImageIO;import javax.servlet.ServletException;import javax.servlet.ServletOutputStream;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.awt.*;import java.awt.image.BufferedImage;import java.io.IOException;import java.nio.Buffer;import java.security.DigestOutputStream;import java.util.Random;@WebServlet("/checkCodeServlet")public class CheckCodeServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {int width = 100;int height = 50;// 1.创建一个对象,在内存中画图(验证码图片对象)BufferedImage image = new BufferedImage(width,height, BufferedImage.TYPE_INT_RGB);// 2.美化图片// 2.1填充背景色Graphics g = image.getGraphics(); // 获取画笔对象g.setColor(Color.pink);g.fillRect(0,0,width,height);// 2.2画边框g.setColor(Color.blue);g.drawRect(0,0,width - 1,height - 1);String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";// 生成随机角标Random ran = new Random();for (int i = 1; i <= 4; i++) {int index = ran.nextInt(str.length());// 获取字符char ch = str.charAt(index); // 随机字符// 2.3写验证码g.drawString(ch + "" ,width / 5 * i,height / 2);}// 2.4画干扰线g.setColor(Color.green);// 随机生成坐标点for (int i = 0; i < 10; i++) {int x1 = ran.nextInt(width);int x2 = ran.nextInt(width);int y1 = ran.nextInt(height);int y2 = ran.nextInt(height);g.drawLine(x1,y1,x2,y2);}// 3.将图片输出到页面展示ImageIO.write(image,"jpg",response.getOutputStream());}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doPost(request,response);}}1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768
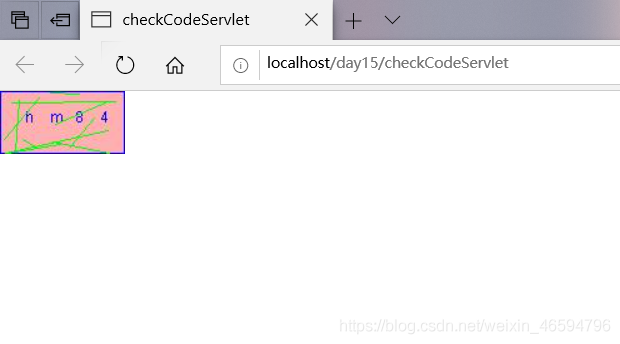
代码效果如下,重新加载会呈现不同的验证码:
 学习完了使用代码的方式来实现验证码,接下来,说一下真正将来在程序开发过程中如何使用验证码,当然不是在页面上显示一个验证码,是配合注册表单一起来显示验证码。(只能是一张图片)
学习完了使用代码的方式来实现验证码,接下来,说一下真正将来在程序开发过程中如何使用验证码,当然不是在页面上显示一个验证码,是配合注册表单一起来显示验证码。(只能是一张图片)
接下来说一下验证码切换效果:
我们写一个HTML页面,代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script>/*分析:点击超链接或者图片,需要换一张1.给超链接和图片绑定单击事件2.重新设置图片的src属性值*/window.onload = function () {// 1.获取图片对象let img = document.getElementById("checkCode");// 2.绑定单击事件img.onclick = function () {// 加时间戳var date = new Date().getTime();img.src = "/day15/checkCodeServlet?" + date;}}</script></head><body><img id="checkCode" src="/day15/checkCodeServlet" alt=""><a id="change" href="">看不清换一张?</a></body></html>123456789101112131415161718192021222324252627282930

