命名捕获组
命名捕获分组自身的语法是 (?
参考链接
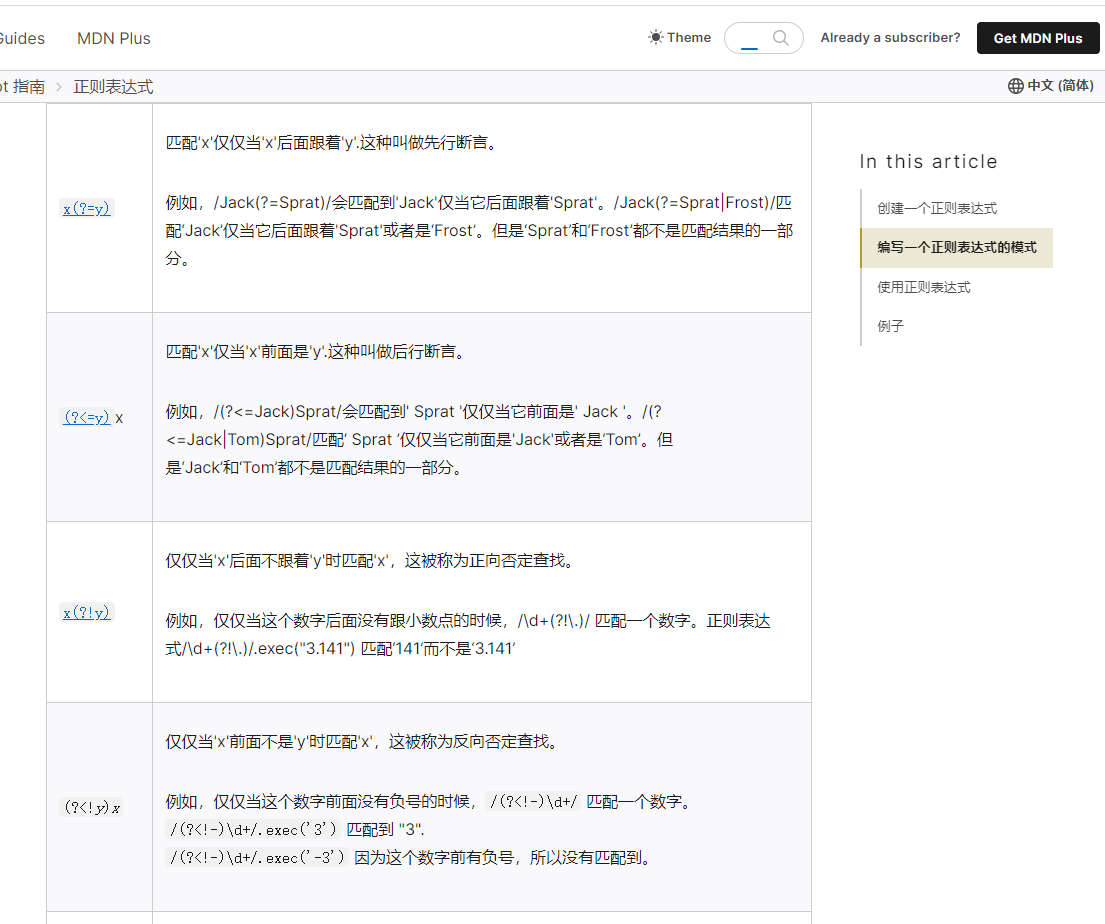
先行断言、后行断言、正向否定查找、反向否定查找
实例:将浮点数点左边的数每三位添加一个逗号,如 12000000.11 转化为『12,000,000.11』
// 方法一function format(number) {return number && number.replace(/(?!^)(?=(\d{3})+\.)/g, ",");}// 方法二function format1(number) {return Intl.NumberFormat().format(number)}// 方法三function format2(number) {return number.toLocaleString('en')}
这里重点说明一下上方用到的正则的含义:
const reg = /(?!^)(?=(\d{3})+\.)/g
(?!…) 和 (?=…) 这两个部分是零宽度断言。
(?!^) 表示的意思是:确保 ^(字符串的开头)不会出现在匹配位置之前;
(?=…) 表示的意思是:确保 … 出现在匹配位置之后;
实际的匹配是空的,因为这两个断言都不匹配任何字符。整个表达式仅仅匹配一个位置。
(?=(\d{3})+.) 表示的意思是:
匹配目标的后面跟着 三个数字为一组,可以是一组或多组数字,且后面跟着点号(.) 的目标
再贴两个例子

MDN
3-10位英文字母或数字
/^[A-z0-9]{3,10}$/.test('xx')
长度为3-20的所有字符
/^.{3,20}$/.test('xx')

