http://markdown.p2hp.com/basic-syntax/#images-1
总览
几乎所有Markdown应用程序都支持John Gruber原始设计文档中概述的基本语法。Markdown处理器之间存在细微的差异和差异-尽可能在线内注明。
注意:使用Markdown并不意味着您也不能使用HTML。您可以将HTML标签添加到任何Markdown文件中。如果您更喜欢某些HTML标记而不是Markdown语法,这将很有帮助。例如,有些人发现将HTML标签用于图像更容易。
标题
要创建标题,请#在单词或短语的前面添加数字符号()。您使用的数字符号的数量应与标题级别相对应。例如,要创建标题级别三(
),请使用三个数字符号(例如### My Header)。
| Markdown | HTML | 渲染输出 |
|---|---|---|
| # Heading level 1 | Heading level 1 |
标题等级1
| | ## Heading level 2 |
Heading level 2
|标题等级2
| | ### Heading level 3 |
Heading level 3
|标题级别3
| | #### Heading level 4 |
Heading level 4
|标题级别4
| | ##### Heading level 5 |
Heading level 5
|标题5
| | ###### Heading level 6 |
Heading level 6
|标题等级6
|
替代语法
或者,在文本下方的行上,添加任意数量的==标题级别1的—字符或标题级别2的字符。
| Markdown | HTML | 渲染输出 |
|---|---|---|
| Heading level 1 =============== |
Heading level 1 |
标题等级1
|
| Heading level 2
———————- |
Heading level 2
|标题等级2
|
段落
要创建段落,请使用空白行分隔一行或多行文本。您不应缩进带有空格或制表符的段落。
| Markdown | HTML | 渲染输出 |
|---|---|---|
| I really like using Markdown. |
I think I’ll use it to format all of my documents from now on. |
I really like using Markdown.
I think I’ll use it to format all of my documents from now on.
| 我真的很喜欢使用Markdown。我想从现在开始,我将使用它来格式化所有文档。 |
换行
要创建换行符(
),请以两个或多个空格结束一行,然后键入return。
| Markdown | HTML | 渲染输出 |
|---|---|---|
| This is the first line. And this is the second line. |
This is the first line. |
这是第一行。 这是第二行。 |
着重
粗体
要加粗文本,请在单词或短语的前后添加两个星号或下划线。要加粗一个单词的中部以强调,请在字母周围添加两个星号,且各空格之间不加空格。
ps:注意下划线是前后各2个
| Markdown | HTML | 渲染输出 |
|---|---|---|
| I just love bold text. | I just love bold text. | 我只喜欢粗体字。 |
| I just love bold text. | I just love bold text. | 我只喜欢粗体字。 |
| Loveisbold | Loveisbold | 爱是大胆的 |
斜体
要斜体显示文本,请在单词或短语的前后添加一个星号或下划线。要斜体突出单词的中间部分,请在字母周围添加一个星号,中间不要带空格。
| Markdown | HTML | 渲染输出 |
|---|---|---|
| Italicized text is the cat’s meow. | Italicized text is the cat’s meow. | 斜体文字是猫的叫声。 |
| Italicized text is the cat’s meow. | Italicized text is the cat’s meow. | 斜体文字是猫的叫声。 |
| Acatmeow | Acatmeow | 一个猫喵 |
粗体和斜体
要同时突出显示带有粗体和斜体的文本,请在单词或短语的前后添加三个星号或下划线。
| Markdown | HTML | 渲染输出 |
|---|---|---|
| This text is really important. | This text is really important. | 这段文字真的很重要。 |
| This text is really important. | This text is really important. | 这段文字真的很重要。 |
| This text is really important. | This text is really important. | 这段文字真的很重要。 |
| This text is really important. | This text is really important. | 这段文字真的很重要。 |
块引用
要创建blockquote,请>在段落前面添加一个。
> Dorothy followed her through many of the beautiful rooms in her castle.
呈现的输出如下所示:
桃乐丝(Dorothy)跟着她走过了她城堡中许多美丽的房间。
具有多个段落的块引用(复现不出来)
块引用可以包含多个段落。>在段落之间的空白行上添加一个。
> Dorothy followed her through many of the beautiful rooms in her castle. > > The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
呈现的输出如下所示:
桃乐丝(Dorothy)跟着她走过了她城堡中许多美丽的房间。
女巫请她清洗锅碗瓢盆,扫地,并用木柴取火。
具有其他元素的块引用
块引用可以包含其他Markdown格式的元素。并非所有元素都可以使用-您需要进行实验以查看哪些元素有效。
> #### The quarterly results look great! > > - Revenue was off the chart. > - Profits were higher than ever. > > Everything is going according to plan.
呈现的输出如下所示:
季度业绩看起来不错!
- 收入超出了预期。
- 利润比以往任何时候都高。
清单
有序列表
要创建有序列表,请在订单项中添加数字和句点。数字不必按数字顺序排列,但列表应以数字开头。
| Markdown | HTML | 渲染输出 |
|---|---|---|
| 1. First item 2. Second item 3. Third item 4. Fourth item |
|
1. 第一项 1. 第二项 1. 第三项 1. 第四项 |
| 1. First item 1. Second item 1. Third item 1. Fourth item |
|
1. 第一项 1. 第二项 1. 第三项 1. 第四项 |
| 1. First item 8. Second item 3. Third item 5. Fourth item |
|
1. 第一项 1. 第二项 1. 第三项 1. 第四项 |
| 1. First item 2. Second item 3. Third item 1. Indented item 2. Indented item 4. Fourth item |
|
1. 第一项 1. 第二项 1. 第三项 1. 缩进项 1. 缩进项 4. 第四项 |
无序列表
要创建无序列表,请在订单项前添加破折号(-),星号(*)或加号(+)。缩进一个或多个项目以创建嵌套列表。
| Markdown | HTML | 渲染输出 |
|---|---|---|
| - First item - Second item - Third item - Fourth item |
|
- 第一项 - 第二项 - 第三项 - 第四项 |
| First item Second item Third item Fourth item |
|
- 第一项 - 第二项 - 第三项 - 第四项 |
| + First item * Second item - Third item + Fourth item |
|
- 第一项 - 第二项 - 第三项 - 第四项 |
| - First item - Second item - Third item - Indented item - Indented item - Fourth item |
|
- 第一项 - 第二项 - 第三项 - 缩进项 - 缩进项 - 第四项 |
在列表中添加元素
要在保留列表连续性的同时在列表中添加另一个元素,请将该元素缩进四个空格或一个制表符,如以下示例所示。
段落
- This is the first list item. Here’s the second list item. I need to add another paragraph below the second list item. And here’s the third list item.
呈现的输出如下所示:
- 这是第一个列表项。
- 这是第二个列表项。我需要在第二个列表项下面添加另一段。
- 这是第三个列表项。
块引用
- This is the first list item. Here’s the second list item. > A blockquote would look great below the second list item. And here’s the third list item.
呈现的输出如下所示:
- 这是第一个列表项。
- 这是第二个列表项。在第二个列表项的下方,blockquote看起来不错。
- 这是第三个列表项。
代码块
代码块通常缩进四个空格或一个制表符。当它们在列表中时,将它们缩进八个空格或两个选项卡。
1. Open the file. 2. Find the following code block on line 21: 3. Update the title to match the name of your website.
呈现的输出如下所示:
- 打开文件。
- 在第21行找到以下代码块:
- 更新标题以匹配您的网站名称。
图片
Open the file containing the Linux mascot. 2. Marvel at its beauty.
 3. Close the file.
3. Close the file.
呈现的输出如下所示:打开包含Linux吉祥物的文件。
- 惊叹于它的美丽。

- 关闭文件。
代码
要将单词或短语表示为代码,请将其括在勾号(`)中。
| Markdown | HTML | 渲染输出 |
|---|---|---|
At the command prompt, type nano. |
At the command prompt, type nano. |
在命令提示符下,键入nano。 |
转义刻度线
如果要表示为代码的单词或短语包含一个或多个刻度线,可以通过将单词或短语括在双刻度线(``)中来对其进行转义。
| Markdown | HTML | 渲染输出 |
|---|---|---|
Use `code` in your Markdown file. |
代码块
要创建代码块,请在代码块的每一行缩进至少四个空格或一个制表符。
呈现的输出如下所示:
注意:要创建没有缩进线的代码块,请使用围栅代码块。
水平线
要创建水平线,请单独在一行上使用三个或更多的星号(),破折号(—-)或下划线(_)。
—- _
所有这三个的渲染输出看起来都相同:
链接
要创建链接,请将链接文本括在方括号(例如[Duck Duck Go])中,然后立即在URL后面加上括号(例如(https://duckduckgo.com))中的URL 。
My favorite search engine is Duck Duck Go.
呈现的输出如下所示:
我最喜欢的搜索引擎是Duck Duck Go。
添加标题
您可以选择为链接添加标题。当用户将鼠标悬停在链接上时,这将显示为工具提示。要添加标题,请将其括在URL后面的括号中。
My favorite search engine is Duck Duck Go.
呈现的输出如下所示:
我最喜欢的搜索引擎是Duck Duck Go。
网址和电子邮件地址
要将URL或电子邮件地址快速转换为链接,请将其括在尖括号中。
https://markdown.p2hp.com fake@example.com
呈现的输出如下所示:
https://markdown.p2hp.com
fake@example.com
格式化链接
为了强调链接,请在方括号和括号之前和之后添加星号。
I love supporting the EFF. This is the Markdown Guide.
呈现的输出如下所示:
我喜欢支持EFF。
这是《Markdown指南》。
参考样式链接
引用样式链接是一种特殊的链接,它使URL在Markdown中更易于显示和阅读。引用样式的链接分为两部分:与文本保持内联的部分以及在文件中其他位置存储的部分,以使文本易于阅读。
格式化链接的第一部分
参考样式链接的第一部分使用两组括号进行格式化。第一组方括号包围应显示为链接的文本。第二组括号显示了一个标签,该标签用于指向您存储在文档其他位置的链接。
尽管不是必需的,但您可以在第一组和第二组支架之间包含一个空格。第二组括号中的标签不区分大小写,可以包含字母,数字,空格或标点符号。
这意味着以下示例格式对于链接的第一部分大致相同:
- 标签放在方括号中,后紧跟冒号和至少一个空格(例如[label]: )。
- 链接的URL,您可以选择将其括在尖括号中。
- 链接的可选标题,您可以将其括在双引号,单引号或括号中。
这意味着以下示例格式对于链接的第二部分几乎都是等效的:
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle “Hobbit lifestyles”
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle ‘Hobbit lifestyles’
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle (Hobbit lifestyles)
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle “Hobbit lifestyles”
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle ‘Hobbit lifestyles’
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle (Hobbit lifestyles)
您可以将链接的第二部分放在Markdown文档中的任何位置。有些人将它们放在出现的段落之后,而其他人则将它们放在文档的末尾(例如尾注或脚注)。
将零件放在一起的示例
假设您添加一个URL作为到段落的标准URL链接,并且在Markdown中看起来像这样:
In a hole in the ground there lived a hobbit. Not a nasty, dirty, wet hole, filled with the ends of worms and an oozy smell, nor yet a dry, bare, sandy hole with nothing in it to sit down on or to eat: it was a hobbit-hole, and that means comfort.
尽管它可能指向有趣的附加信息,但显示的URL确实不会给现有的原始文本增加太多,除了使其难以阅读之外。要解决此问题,您可以改为设置网址格式:
In a hole in the ground there lived a hobbit. Not a nasty, dirty, wet hole, filled with the ends of worms and an oozy smell, nor yet a dry, bare, sandy hole with nothing in it to sit down on or to eat: it was a [hobbit-hole][1], and that means comfort. [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle “Hobbit lifestyles”
在上述两种情况下,呈现的输出将相同:
在地上的一个洞里住着一个霍比特人。这不是一个肮脏,肮脏,潮湿的洞,里面充满蠕虫的末端和难闻的气味,也没有一个干燥,裸露,沙质的洞,里面没有东西可以坐下或进食:那是一个霍比特洞,意味着舒适。
链接HTML为:
hobbit-hole
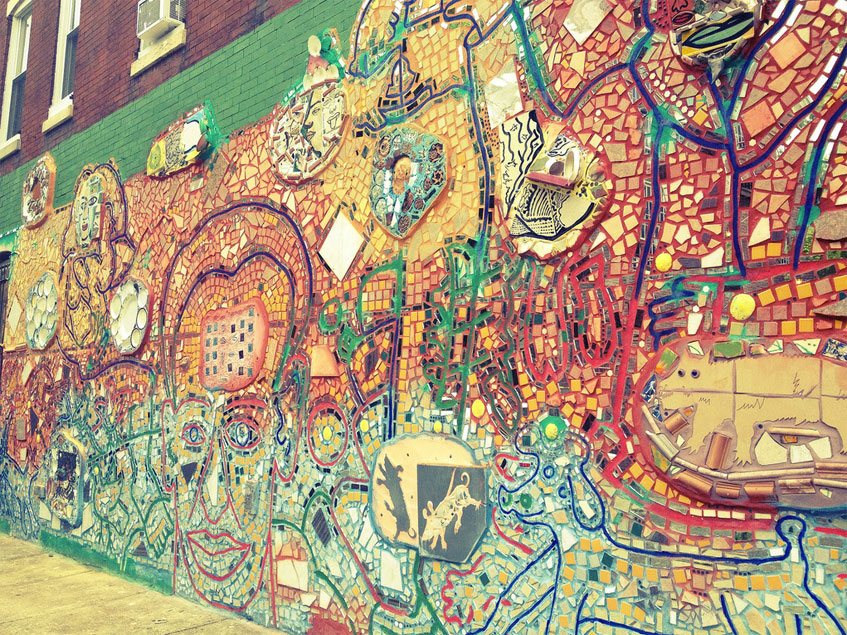
图片
要添加图像,请添加感叹号(!),然后在括号中添加替代文本,并在括号中添加图像资源的路径或URL。您可以选择在括号中的URL之后添加标题。
呈现的输出如下所示:
链接图像
要向图像添加链接,请将图像的Markdown括在方括号中,然后在括号中添加链接。
呈现的输出如下所示:
你可以转义的字符
您可以使用反斜杠转义以下字符。
| 字符 | 名称 |
|---|---|
| \ | 反斜杠 |
| ` | 刻度线(另请参见转义刻度线中的代码) |
| * | 星号 |
| _ | 下划线 |
| {} | 大括号 |
| [] | 中括号 |
| () | 括号 |
| # | 井号 |
| + | 加号 |
| - | 减号(连字符) |
| . | 点 |
| ! | 感叹号 |
| | | 管道(另请参见表中的转义管道) |

