什么是BOM
BOM(Browser Object Model):浏览器、对象、模型
浏览器对象模型提供了独立内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象。
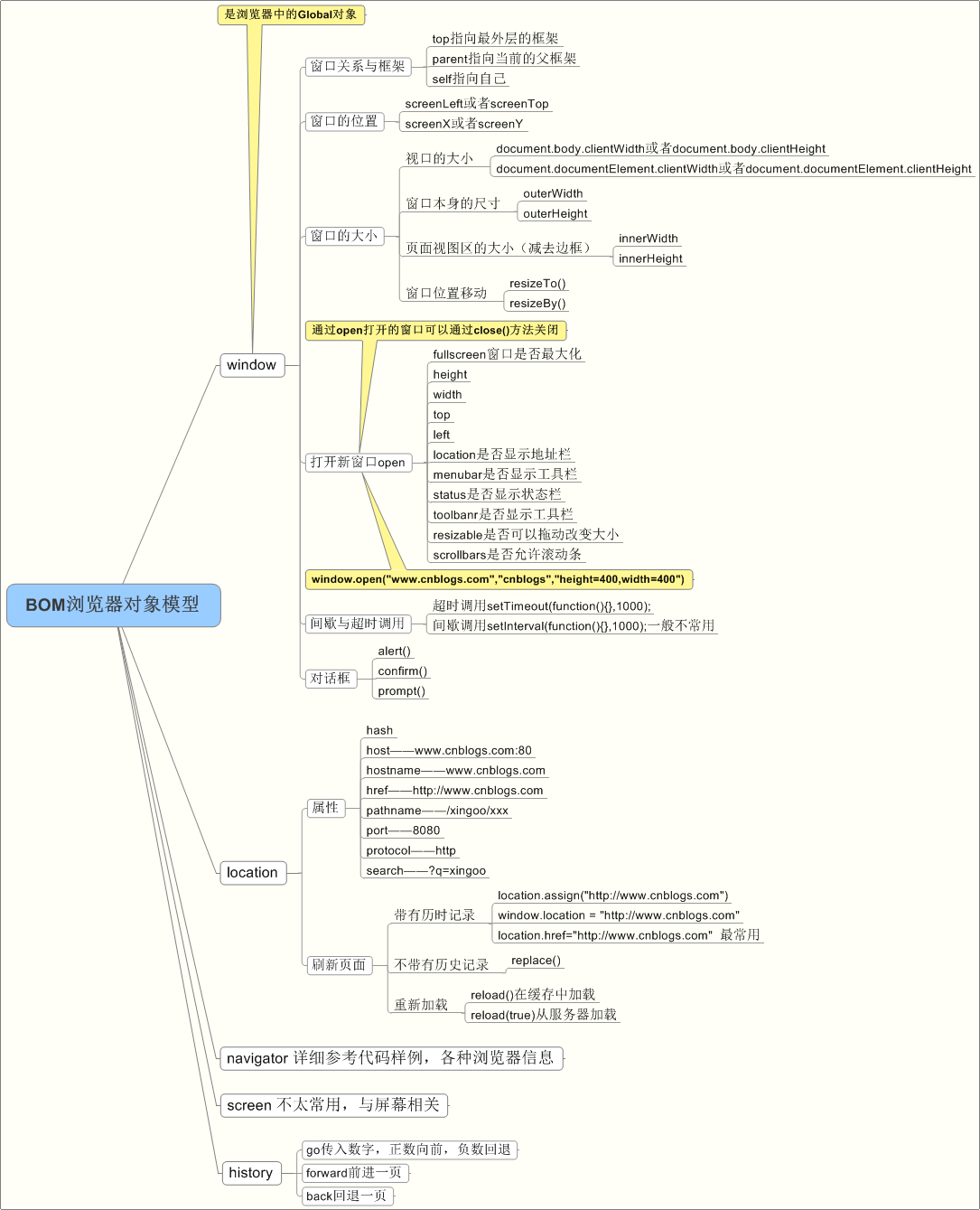
关于BOM知识的思维导图
BOM对象
- window对象,是js的最顶层对象,其他的BOM对象都是window对象的属性;
- document对象,文档对象;
- location对象,浏览器当前URL信息对象;
- navigator对象,浏览器本身信息对象;
- screen对象,客户端屏幕信息对象;
- history对象,浏览器访问历史信息对象;
- window对象:BOM的核心对象,它表示浏览器的一个实例。在浏览器中,window对象有双重角色,它既是通过JavaScript访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象。
- 所有JavaScript全局对象、函数以及变量均自动成为window对象的成员。
- 全局变量是window对象的属性。
- 全局函数是window对象的方法。
window对象常用的方法有:
弹框类的方法,前面省略window
alert(‘’提示信息)
confirm(“确认信息”)
prompt(“弹出输入框”)
open(“url地址”,”打开的方式:可以是_self或者_black)”,”新的窗口大小”) 注:如果url为空,则默认打开一个空白页面,如果打开方式为空,则默认为新窗口打开页面。