If an ecommerce site is making $100,000 per day, a 1 second page delay could potentially cost you $2.5 million in lost sales every year.
-Kissmetrics
According to Akamai, a 100-millisecond delay in page load can impact conversion rate by7%, while a 2-second delay can increase bounce rates by a whopping 103%.
页面测试速度工具:
【Webpagetest ,gtmetric, google page insight, mobile insight】
https://web.dev/measure/
https://tools.pingdom.com/
https://gtmetrix.com/
https://www.webpagetest.org/
参考:一定要看的WordPress网站性能及速度优化建议 | WordPress大学 (wpdaxue.com)
性能监控工具:
1,Tideways,这个是非常推荐,必杀技
https://magecloud.agency/how-to-improve-magento-2-performance-profiling-with-tideways/
注意:在面板环境安装tideways,可能出现加载模块不行的问题,检查phpinfo 有没有 extension=tideways.so ,参考 : Install on CentOS/Red Hat/Fedora :: Documentation (tideways.com)
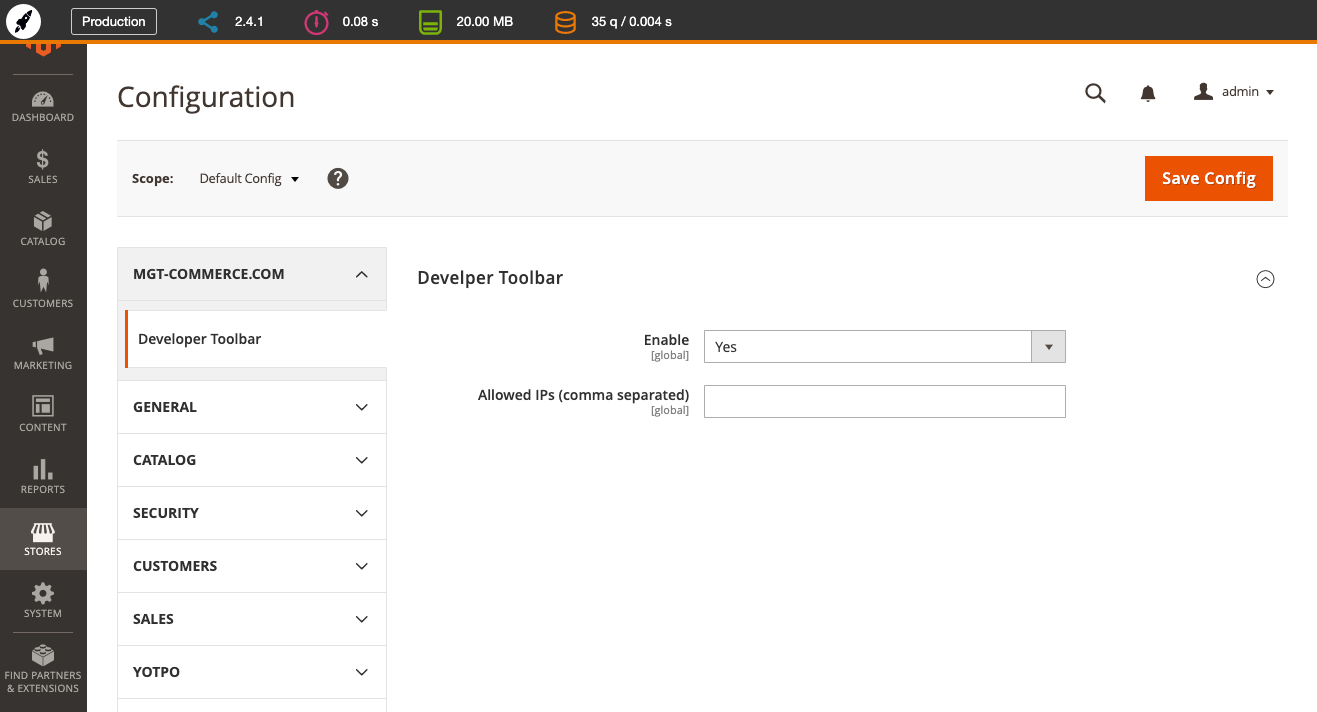
2,magento性能监控插件 MGT Developer Toolbar - Installation | MGT-COMMERCE | Knowledge Base 必须安装的:
性能提高方法:
1,magento性能优化指南[普通版]:
Speed up Magento - The Ultimate Guide (Updated 2021) (goivvy.com)
Magento 2 Slow? 10 Steps to Speed Up Magento 2 - Magento 2 development – Mageplaza
https://magefan.com/blog/speed-up-magento-2
2,二八定律就是解决核心问题[核心版]:
Magento Performance Optimization Guide | Toptal
Magento 2 performance problem profiling and optimization | by Yegor Shytikov | Medium
https://onilab.com/blog/magento-2-performance-speed-optimization-guide/
3,我认为最好的2个blog:
Yegor Shytikov: Magento 2 performance problem profiling and optimization | by Yegor Shytikov | Medium
Onilab Blog: Magento 2 Speed Optimization: 32 Fixes to Fast Performance | Onilab Blog
4,我的优化经验3点:
1,要安装 性能监控工具(如tideways),一边测试性能,一边观察实际瓶颈。 2,从瓶颈出发解决核心问题,同时不能过度优化,达到基本标准则可。 3,要先治疗病人,再给它盖上外套。先解决核心性能问题,再用缓存之类。
优化流程:
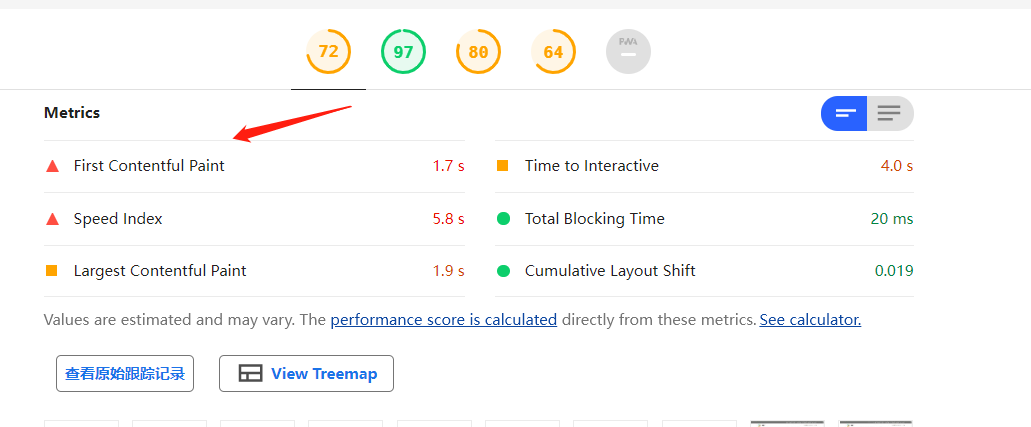
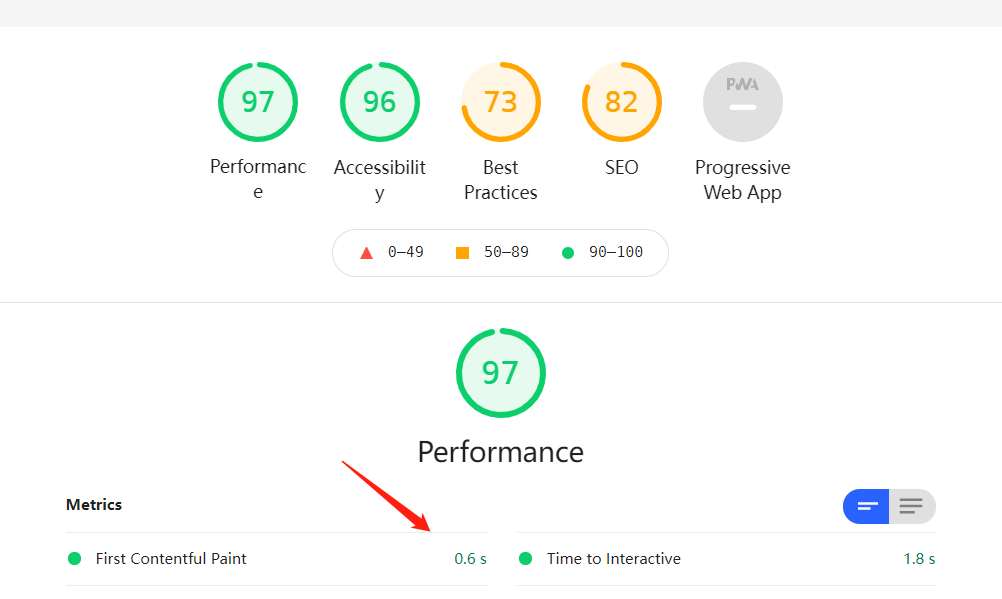
优化前,用 chrome浏览器的 lighthouse测试一下:
显然很多改善空间,观察 瓶颈,首先要解决瓶颈:
瓶颈:Reduce initial server response time
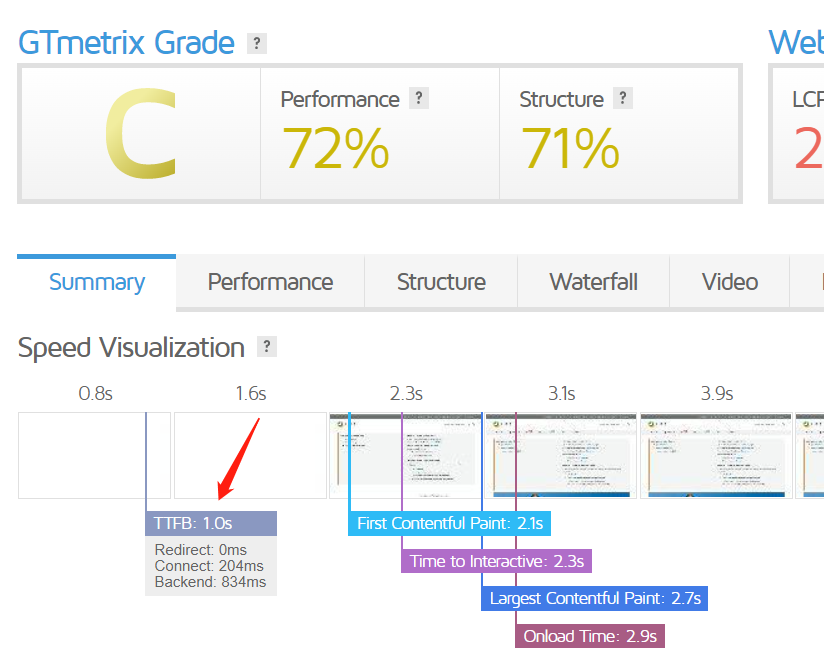
再用Gtmetrix测试一下:
重点解决: 首字符响应时间过长,TTFB 达 1秒
注意: TTFB 要用相应国家地区去测试才更准确, 首要测试标准: chrome lighthouse.
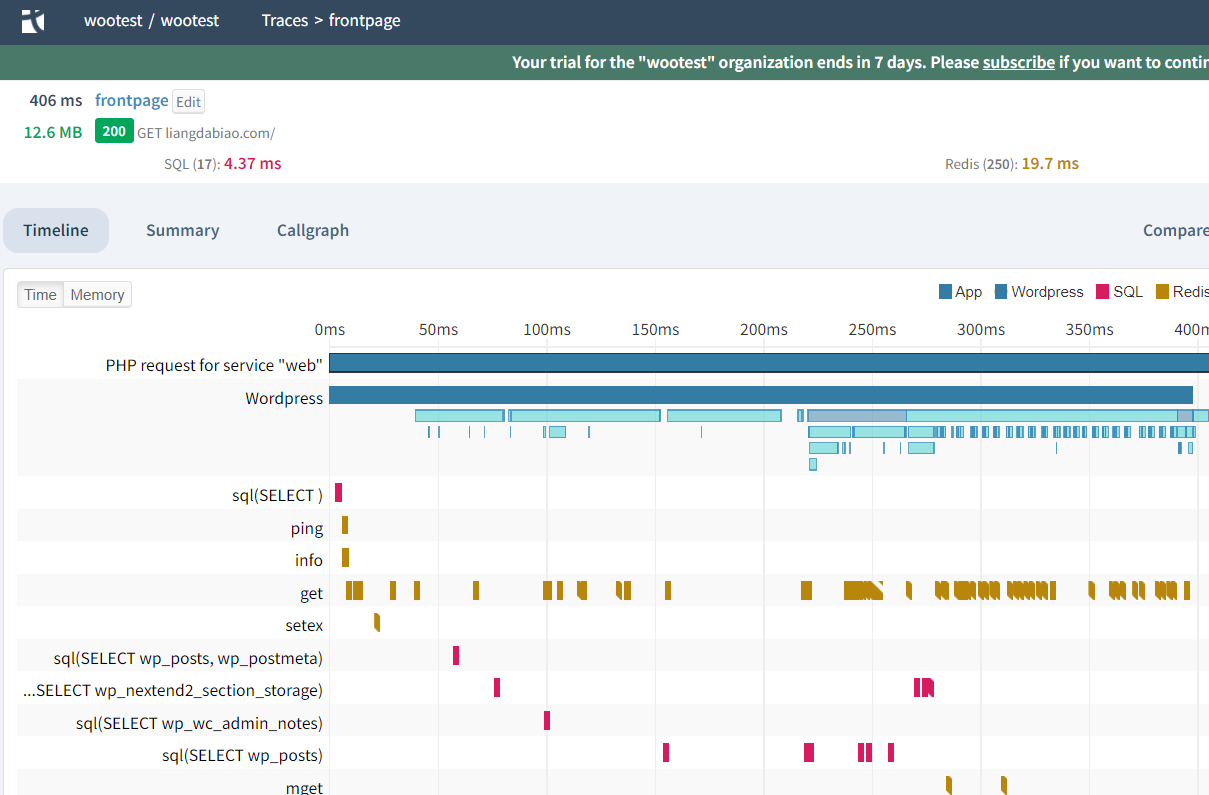
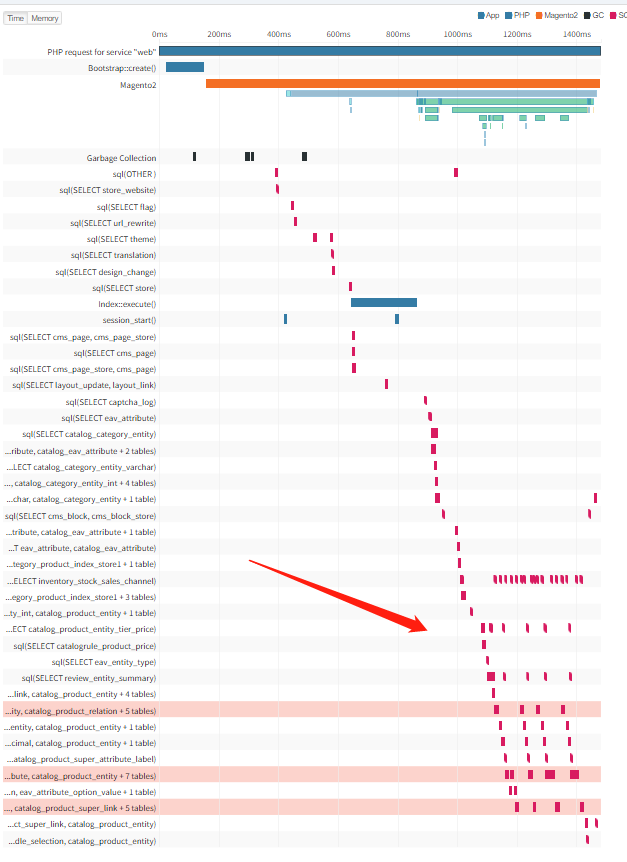
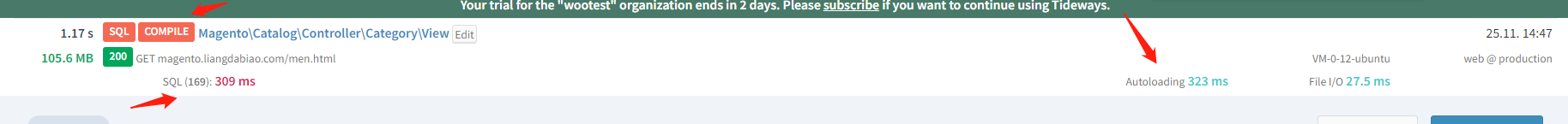
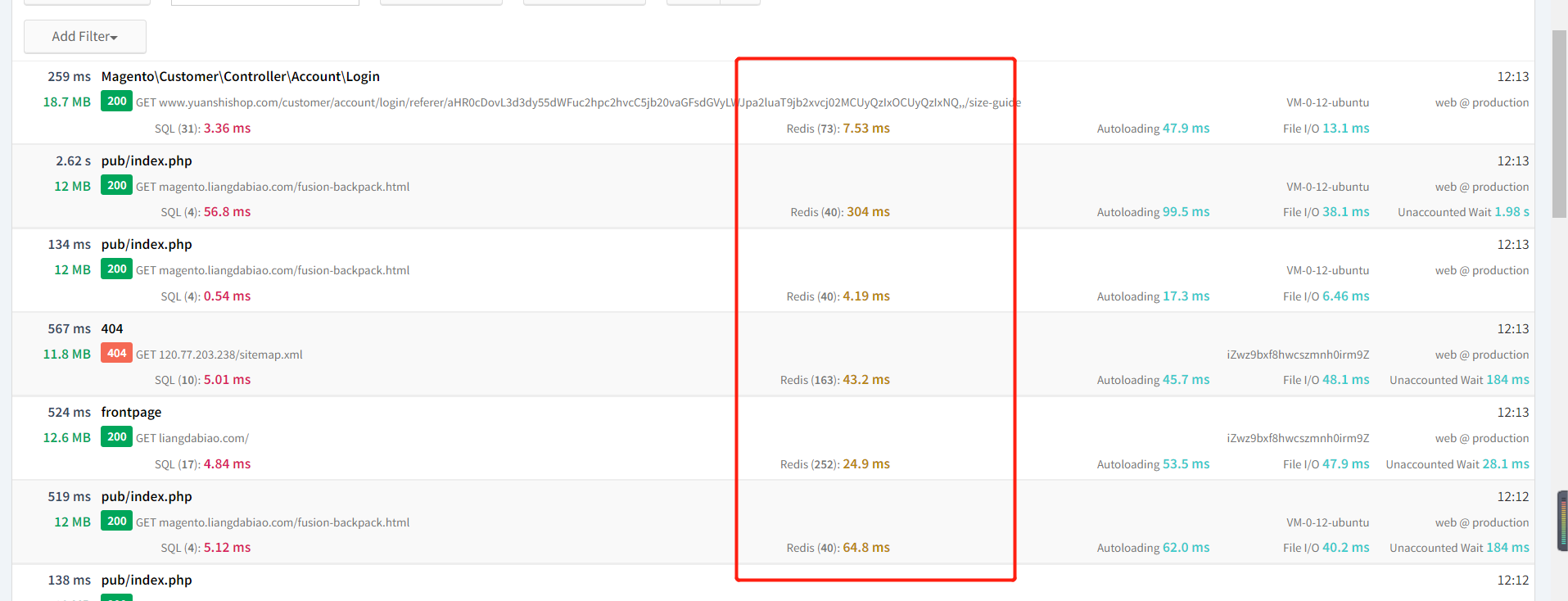
我们现在知道要解决的问题在于 TTFB, 那么现在就是 想办法解决。安装 性能监控工具,看底层 是哪里造成 这个性能问题:

如上图所示,可以马上看到 造成卡慢的原因:1,complie的问题,2,sql执行过多的问题。解决它,然后测试看看情况。
complie的问题:
opcache complied问题
问题:https://tideways.com/profiler/blog/fine-tune-your-opcache-configuration-to-avoid-caching-suprises
解决1:opcache调节性能
方法参考:https://segmentfault.com/a/1190000002523558?utm_source=tag-newest
解决2:执行 composer dump-autoload -o
SQL执行过多的解决方法:
1,mysql性能优化:
1.1 myisam 转为 innodb,提高并发
1.2 Sql 300条太多, 要检查是不是可以减少 ,例如去掉没用的模块。
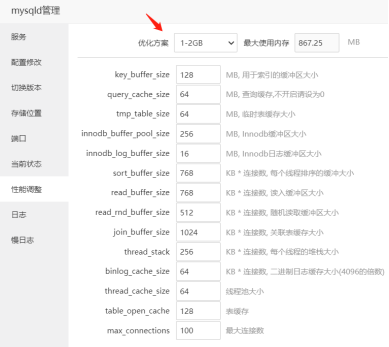
1.3 Mysql 的自身 性能调高:
2,加上对象缓存 Redis
参考: https://www.mageplaza.com/devdocs/redis-cache-magento-2.html
Redis 主要可以用在3个地方: 1,标准缓存,2,页面缓存,3,session管理
知识:关于各层缓存外套(先医治,再外套):
- 1.对象缓存。我们将在下面对此进行更详细的介绍,但是对象缓存涉及存储数据库查询,以便下次需要数据时,无需查询数据库即可从缓存中传递数据。
- 2.页面缓存。页面缓存涉及存储页面的整个HTML,以便在后续视图中可以生成和显示内容(包括文件和数据库查询),而无需WordPress每次都这样做。
- 3.操作码缓存。操作码缓存涉及在每个请求之间编译PHP代码。为了执行PHP代码,PHP编译器必须先编译代码,然后生成可执行代码供服务器执行。操作码缓存已编译的代码。
- 4.CDN缓存。内容分发网络(CDN)使用世界各地的边缘服务器来存储静态网站文件(即CSS,JavaScript和媒体文件),以便更快地将其分发给与主机服务器地理上相距遥远的用户。
加入静态缓存,页面缓存
毫无疑问,对于网站来说,静态缓存,页面缓存 是解决性能的最厉害的武器,这里推荐使用magento内置的Full Page Cache 。
Full Page Cache 有3种方案:1,file文件缓存,2,redis缓存,3,varnish缓存(推荐)
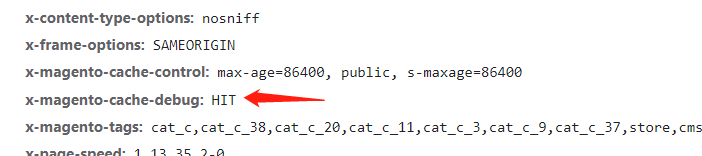
开通 full page cache 后:
参考:https://inviqa.com/blog/how-full-page-cache-works-magento-commerce
magento 多余插件模块优化
我觉得这是最重要的优化方法:
Make Magento 2 small again | | integer_net (integer-net.com)
没用的插件模块可以下架,例如如下:
设置为0,减少80个模块,性能当然会提升。
多库存管理【inventory】插件处理
问题的参考文档:
https://magento.stackexchange.com/questions/298020/magento-cataloginventory-observer-quantityvalidatorobserver-slow-performance
https://docs.magento.com/user-guide/catalog/inventory.html
https://yegorshytikov.medium.com/magento-2-multi-source-inventory-performance-4da92d8cf3cf
解决问题的参考办法:https://magento.stackexchange.com/questions/322134/after-upgrade-magento-from-2-3-4-to-2-4-cannot-instantiate-interface-magento-inv
https://yegorshytikov.medium.com/magento-2-performance-problem-profiling-and-optimization-3a2054fe0768:
结果:可以对比一下,应该sql大幅减少。
其他的性能检查和调优:
1,设置 redis session
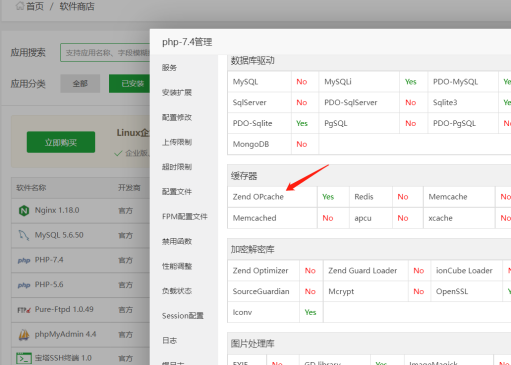
2,开通 Zend OPcache
3,PHP性能调整:
宝塔面板——软件管理——PHP管理——性能调整,根据服务器内存数量和自己建站的数量进行并发数量设置。
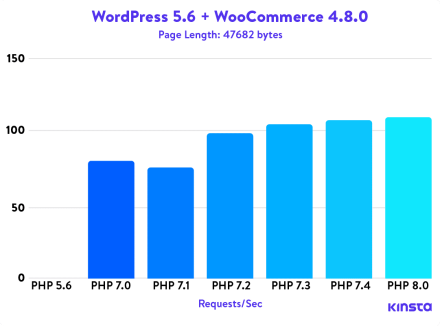
4,升级PHP
php8 :
The Definitive PHP 5.6, 7.0, 7.1, 7.2, 7.3, 7.4, and 8.0 Benchmarks (2021) (kinsta.com)
5,Mysql 修改为 mysql8 (选)
6,检查插件,经常是它造成问题
解:选择更好的插件
最后,看看优化结果:

没有问题了,页面性能问题,已经解决。

