Redux—基本使用
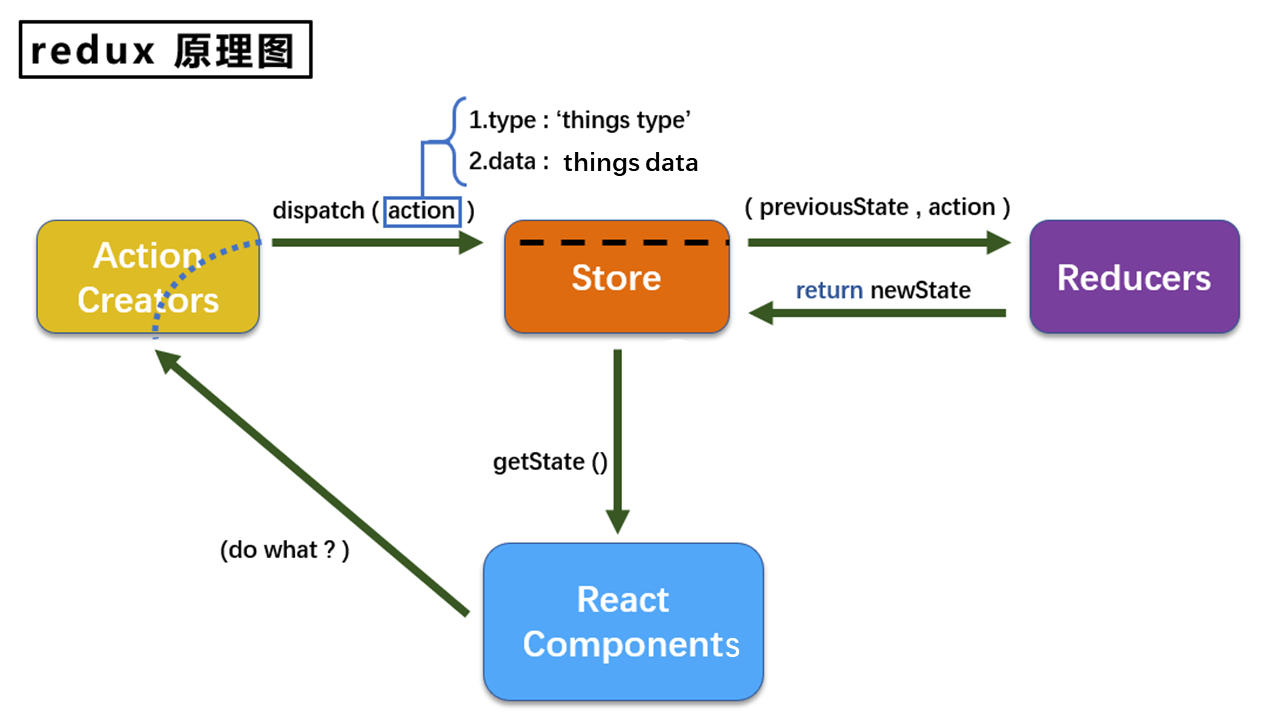
如图所示,即为Redux原理
一个常见的Redux组件分为以下4个部分,constant.js、action.js、reducer.js、store.js
// 定义常量供Actions && Reducers 使用export const INCREMENT = 'increment'export const DECREMENT = 'decrement'
//引入常量import {INCREMENT,DECREMENT} from './constant'//创建actions并export出去export const xxxxAction = data => ({type:INCREMENT,data})
import {INCREMENT,DECREMENT} from './constant' //引入常量/*1.该文件是用于创建一个为Count组件服务的reducer,reducer的本质就是一个函数2.reducer函数会接到两个参数,分别为:之前的状态(preState),动作对象(action)*/const initState = 0 //初始化状态export default function countReducer(preState=initState,action){// console.log(preState);//从action对象中获取:type、dataconst {type,data} = action//根据type决定如何加工数据switch (type) {case INCREMENT: //如果是加return preState + datacase DECREMENT: //若果是减return preState - datadefault:return preState}}
//该文件专门用于暴露一个store对象,整个应用只有一个store对象//引入createStore,专门用于创建redux中最为核心的store对象import {createStore} from 'redux'//引入为Count组件服务的reducerimport countReducer from './count_reducer'//暴露storeexport default createStore(countReducer)
自定义组件中引入store && action执行redux
//引入store,用于获取redux中保存状态import store from './store'//引入action,专门用于创建action对象import { xxxxAction } from './count_action'//具体代码--触发redux执行store.dispatch(xxxxAction(value))//创建的store还有以下几个方法可以调用//getState():获取最新的状态数据//dispatch():派发Action行为事件//subscribe():订阅Store中的状态变化
监测redux数据变化,触发重新渲染
import React from 'react'import ReactDOM from 'react-dom'import App from './App'import store from './redux/store'ReactDOM.render(<App/>,document.getElementById('root'))store.subscribe(()=>{ReactDOM.render(<App/>,document.getElementById('root'))})
Redux—支持异步Action
Redux还支持异步Action,具体需要redux-thunk中间件的支持
//引入createStore,专门用于创建redux中最为核心的store对象import {createStore,applyMiddleware} from 'redux'//引入为Count组件服务的reducerimport countReducer from './count_reducer'//引入redux-thunk,用于支持异步actionimport thunk from 'redux-thunk'//暴露storeexport default createStore(countReducer,applyMiddleware(thunk))
React-Redux
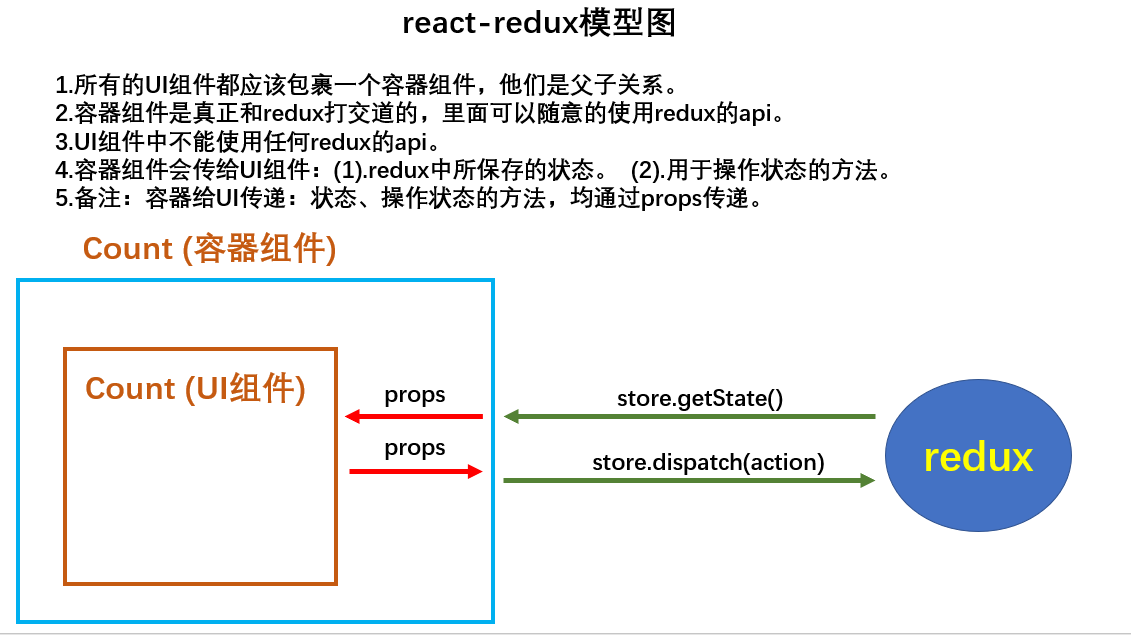
如图所示,即为React-Redux原理
UI+Container组件
import React, { Component } from 'react'//引入actionimport { increment } from '../../redux/actions/count'//引入connect用于连接UI组件与reduximport {connect} from 'react-redux'//定义UI组件class Count extends Component {state = {value:''}//加法increment = ()=>{this.props.increment(value)}render() {return (<div><div>{this.state.value}</div><button onClick={this.increment}>+</button></div>)}}//使用connect()()创建并暴露一个Count的容器组件export default connect(state => ({count:state.xxxxReducers,persons:state.yyyyReducers}),{increment})(Count)//connect()()函数柯里化 第一个函数传递两个回调函数,mapStateToProps mapDispatchToProps//mapStateToProps mapDispatchToProps,会将states actions经由props传给组件
index.js(Reducers的合并)
//该文件用于汇总所有的reducer为一个总的reducer//引入combineReducers,用于汇总多个reducerimport {combineReducers} from 'redux'//引入为Count组件服务的reducerimport xxxxReducers from './xxxx'//引入为Person组件服务的reducerimport yyyyReducers from './yyyy'//汇总所有的reducer变为一个总的reducerexport default combineReducers({xxxxReducers,yyyyReducers})
创建store—引入统一的reducer
//引入createStore,专门用于创建redux中最为核心的store对象import {createStore,applyMiddleware} from 'redux'//引入汇总之后的reducerimport reducer from './reducers/index.js'//引入redux-thunk,用于支持异步actionimport thunk from 'redux-thunk'//引入redux-devtools-extensionimport {composeWithDevTools} from 'redux-devtools-extension'//暴露storeexport default createStore(reducer,composeWithDevTools(applyMiddleware(thunk)))
公共外层组件—通过Provider注入store
import React from 'react'import ReactDOM from 'react-dom'import App from './App'import store from './redux/store'import {Provider} from 'react-redux'ReactDOM.render(/* 此处需要用Provider包裹App,目的是让App所有的后代容器组件都能接收到store */<Provider store={store}><App/></Provider>,document.getElementById('root'))
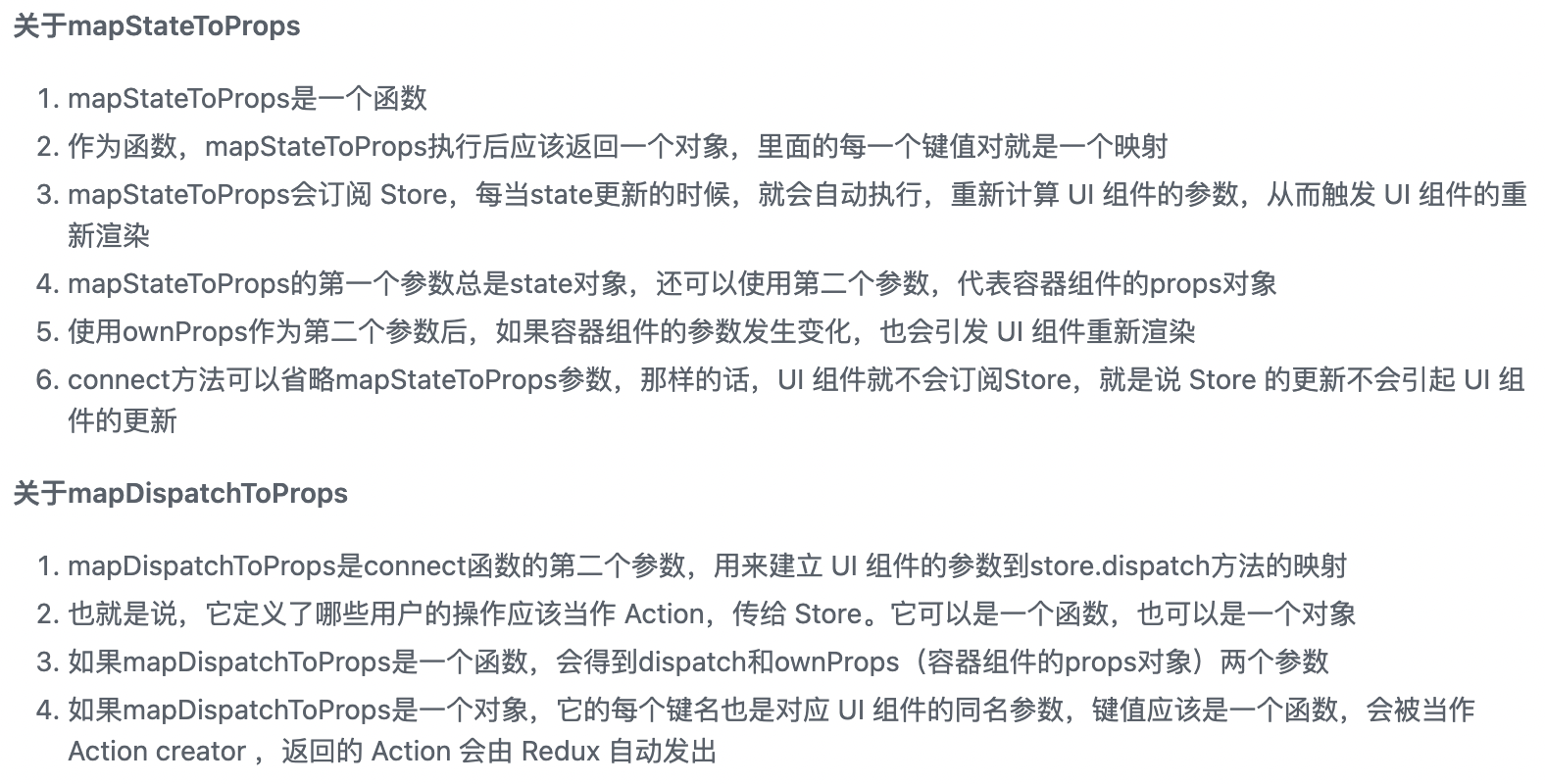
关于mapStateToProps mapStateToProps
参考
- https://segmentfault.com/a/1190000039419540 react-redux状态管理
- https://imweb.io/topic/57c531bc6227a4f55a8872c2 React + Redux组件化方案
- https://segmentfault.com/q/1010000012919134 mapDispatchToProps
- http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_three_react-redux.html
- https://stackoverflow.com/questions/39419237/what-is-mapdispatchtoprops
- https://react-redux.js.org/ react-redux官网
- https://juejin.cn/post/7031509723190919175 redux使用

