- 进程(process)程序的一次运行占有了一块独立的内存空间
- 线程(thread)是进程内的一个独立执行单元,是程序执行的一个完整流程,是cpu的最小调度单元
- 一个程序可以有多个进程(多进程程序),一个进程可以有多个线程(多线程程序)
- 相关知识
- 应用程序必须运行在某个进程的某个线程上
- 一个进程中至少运行一个线程
- 一个进程可以同时运行多个线程
- 一个进程的数据,可以供其中的多个线程直接共享
- 多个进程间的数据是不能直接共享的
- 线程池(thread pool):保存多个线程对象的容器,实现线程对象的反复利用
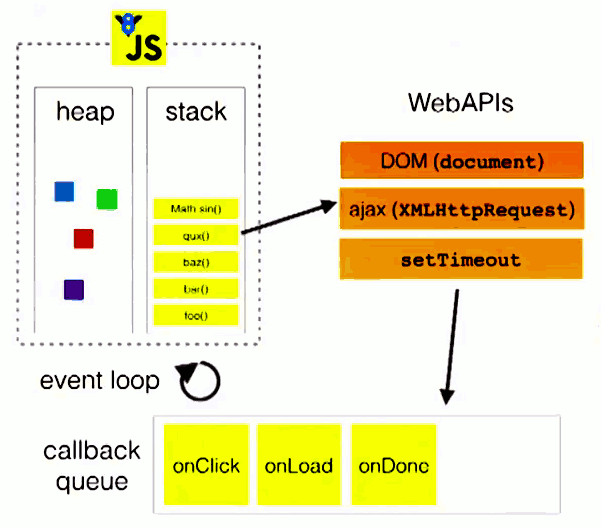
- 事件循环模型
JS 是单线程执行,先执行初始化代码,执行过程中会将 dom 事件、AJAX请求、定时器的回调代码分别交给不同的浏览器模块处理,形成事件循环机制,然后在主线程的同步代码执行完毕后交给异步队列执行
事件驱动模型
相关概念:
- 执行栈:所有的 js 代码都在此空间运行
- 浏览器内核:js 引擎模块在主线程运行,其它模块在分线程运行
- 任务队列、消息队列、事件队列都在同一个 callback queue 中
- 事件轮询:从任务队列中循环取出回调函数放入执行栈中处理
- HTML 5 Web Workers
Web Workers 是 HTML 5 提供的一个 js 多线程解决方案,子线程完全受主线程控制且不得操作 dom 其并为改变 js 单线程的本质
使用示例
创建一个在分线程中执行的 js 文件, worker.js
// 不能使用函数声明,只能使用函数定义var onmessage = function(e) {var data = e.data // 接收主线程传递过来的数据console.log(data)postmessage("Hello Supper") // 向主线程发送数据}
在主线程使用 Worker() 构造函数向 worker.js 传递数据 ```javascript var worker = new Worker(“worker.js”)
worker.postmessage(“Hello Worker”)
worker.onmessage = function(e) { console.log(e) } ``` 注意:分线程中的 this 并不是 window 对象,而是自己的全局对象;这也是分线程不能操作 dom 的重要原因,也是这么设计的

