在日常前端需求开发中,UI通过Sketch做图,然后导出给我们一个页面的标注的zip包,里面的目录结构很简单:
点开index.html就可以查看到页面的标注,根据标注进行页面的开发。
这个页面如何生成的呢,这就要用到sketch-measure这个工具了,它会把sketch的各个画板导出,每个画板页面包含了的标注。
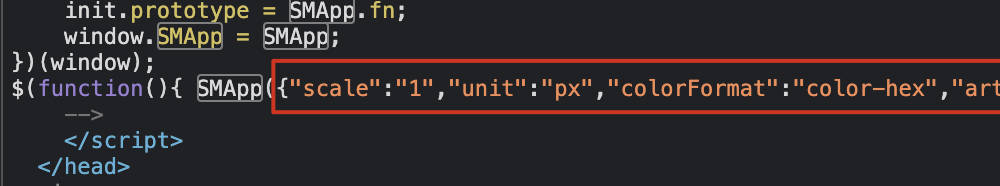
关于sketch里每个画板里的标注可以简单理解成,里面有N数个layers组成,每个layers可以简单当成一个html标签(div、span、img),这个层的摆放位置使用的是绝对定位,定位的中心点在画板的左上角(0,0)。sketch-measure导出的标注文件里,把这一部分的数据存放在index.html的head里了,通过搜索SMApp就可以看到这一部分标注数据。
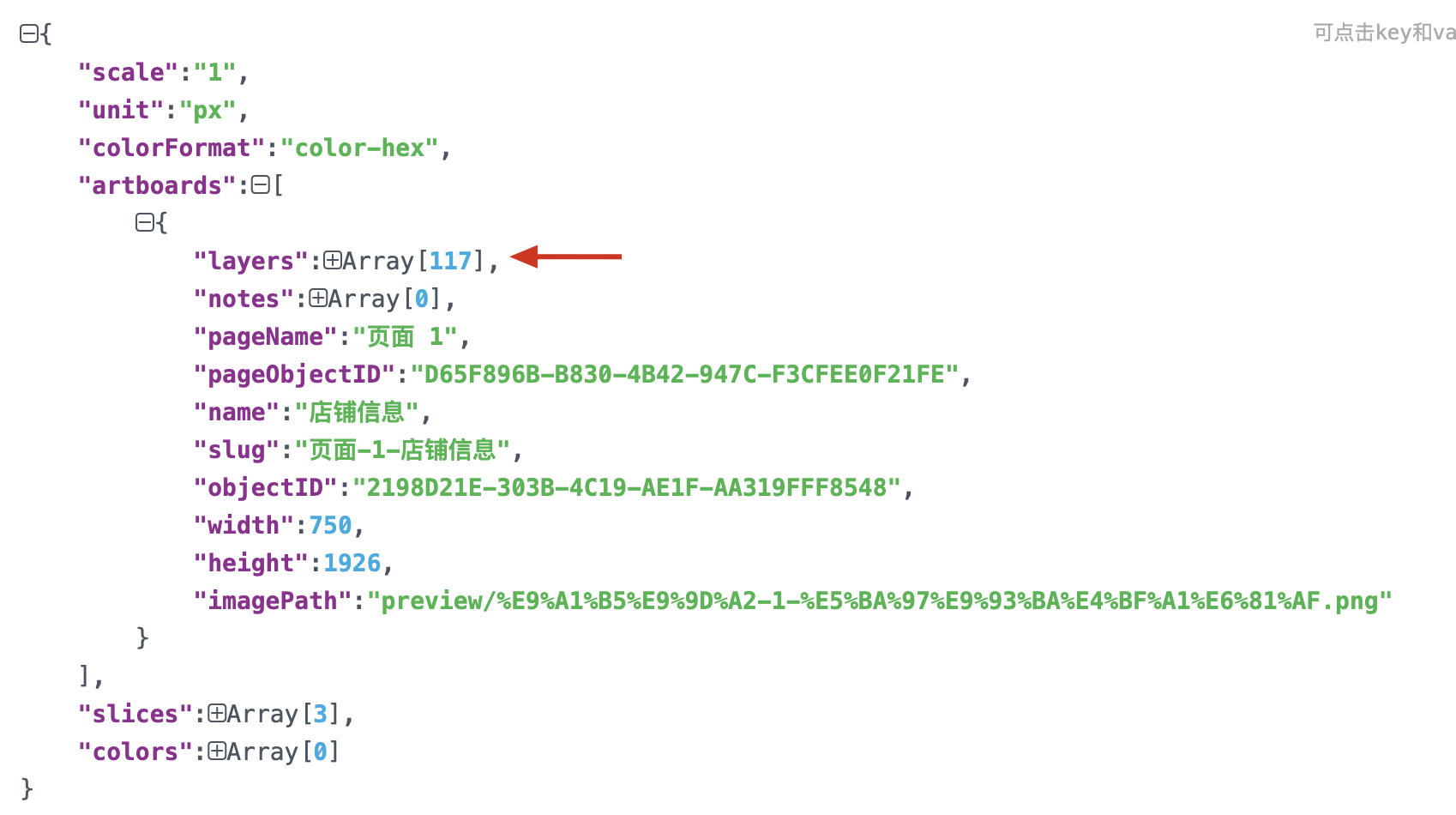
把这一部分数据拷贝出来(其实就是json),格式化一下就能看到数据结构:
其结构里面artboards存放的是当前sketch里所有画板(这里便于理解可以画板≈页面),具体的某个画板里width、height标识这个宽高,imagePath是这个画板(页面)的预览效果图片。layers就是这个画板(页面)里包含的所有的层(html标签)。关于layer这里需要强调一点,每一个layer都是矩形。
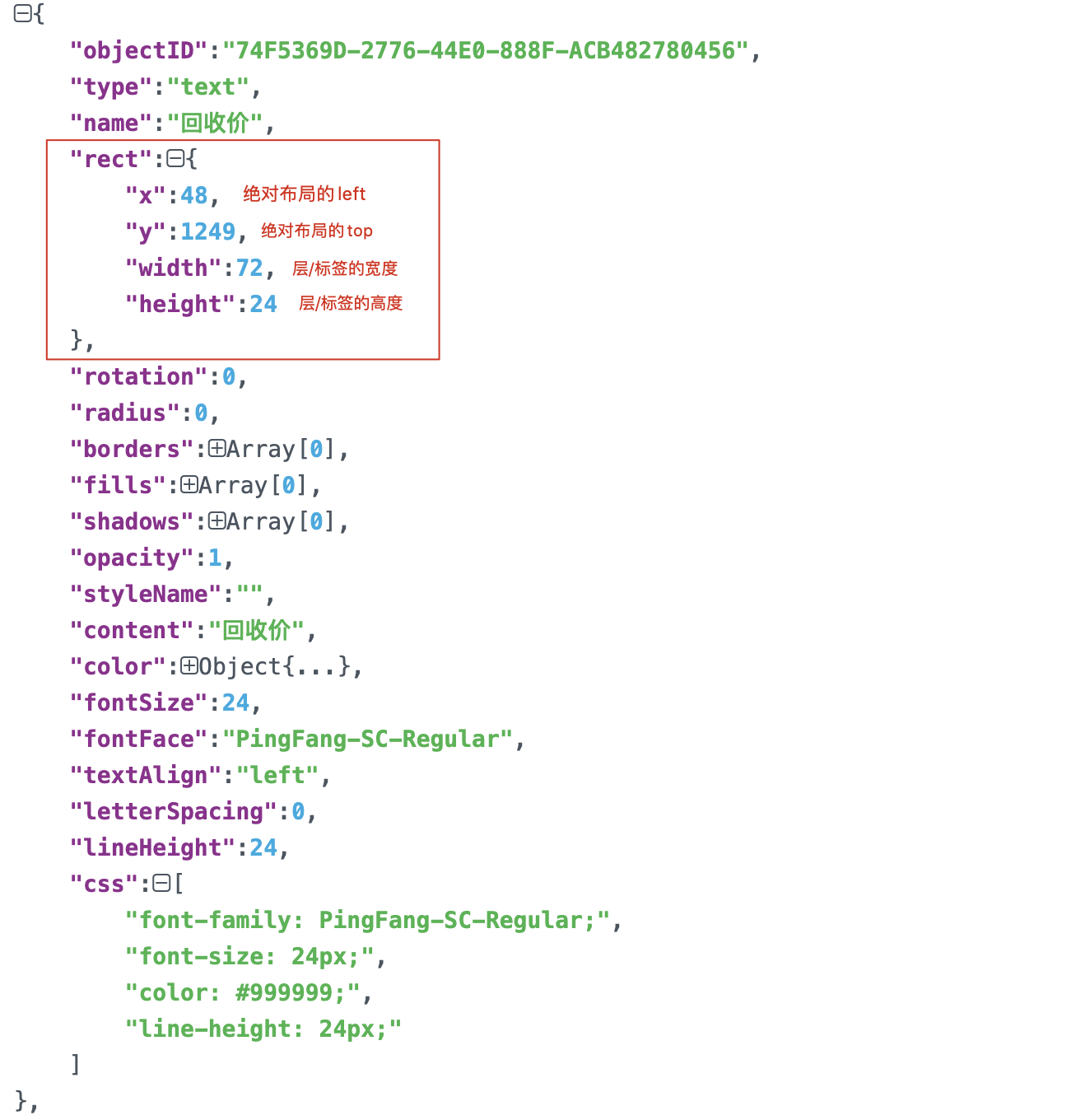
每一个层里面的结构如下,其中我们比较关心的是rect和css这俩字段。
rect标明的是这个层的绝对位置和自身的宽高,css是自身的一些css属性。
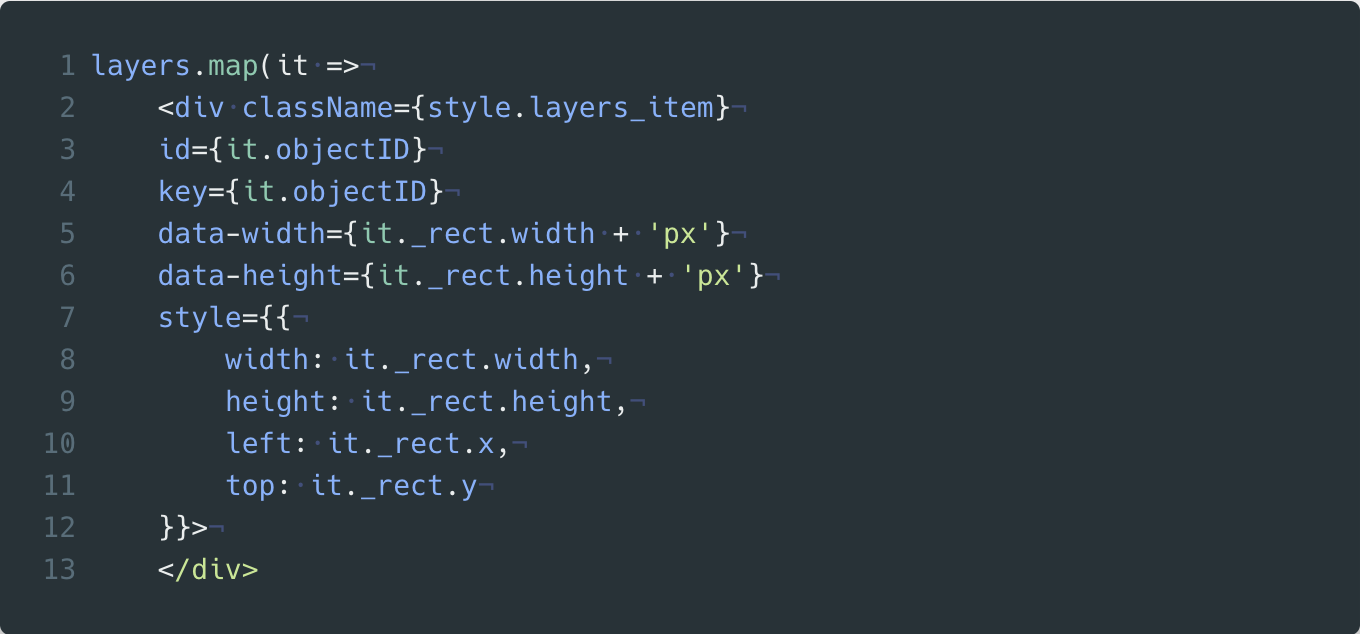
截止到这里,数据有了,数据的结构我们也了解了,接下来就是把这些层展示处理了:
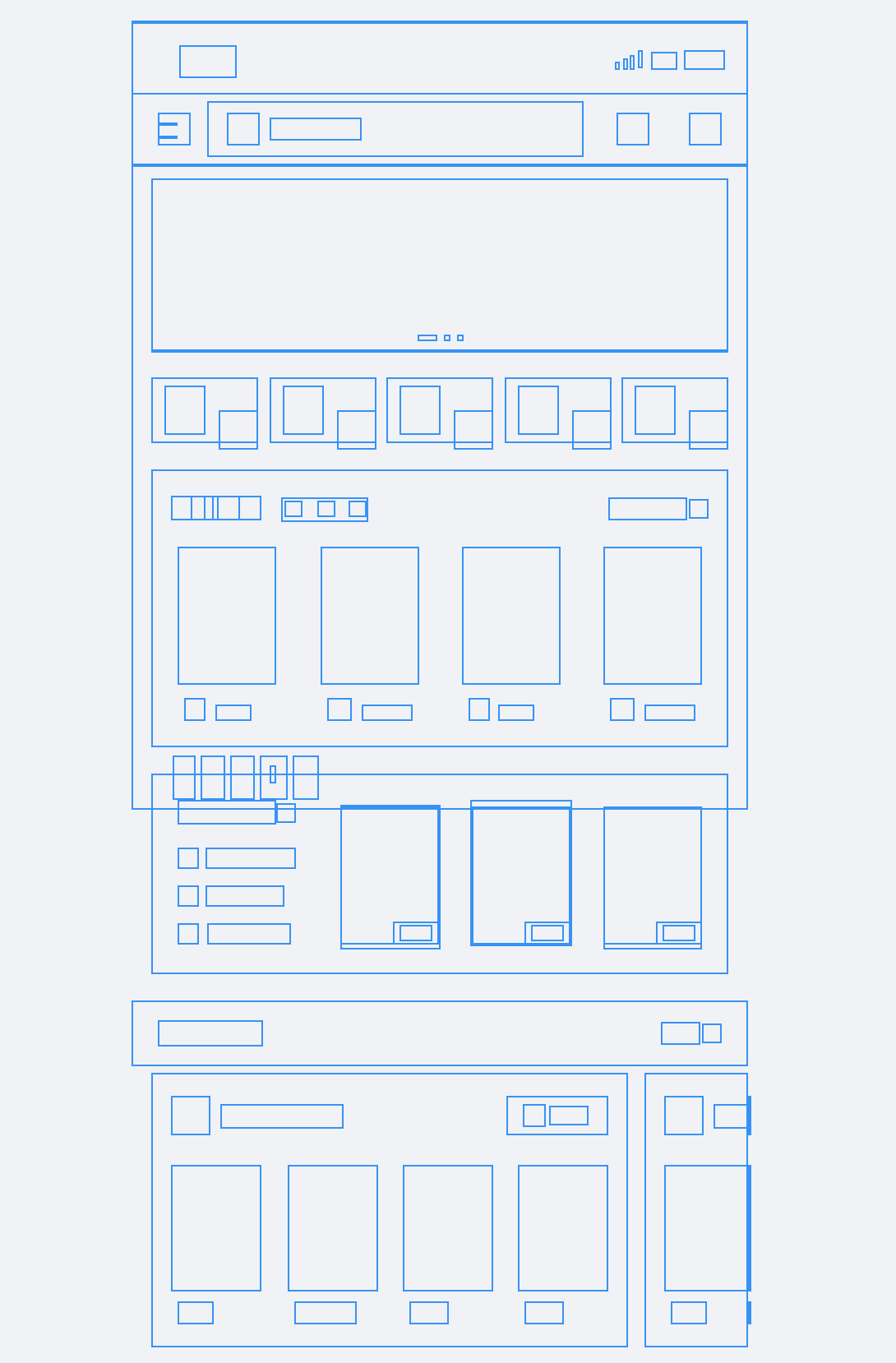
一个简单的循环搞定,我们可以先给每一个层加一个1px的border来看一下效果:
这里我们看到了页面基本的骨架,有点类似骨架屏的效果。在前面介绍数据结构的时候提到了imagePath这个字段,我们把imagePath对应的预览效果图作为背景贴上去,感觉就有那么些味道了。
果真好看多,有那么些样子了。
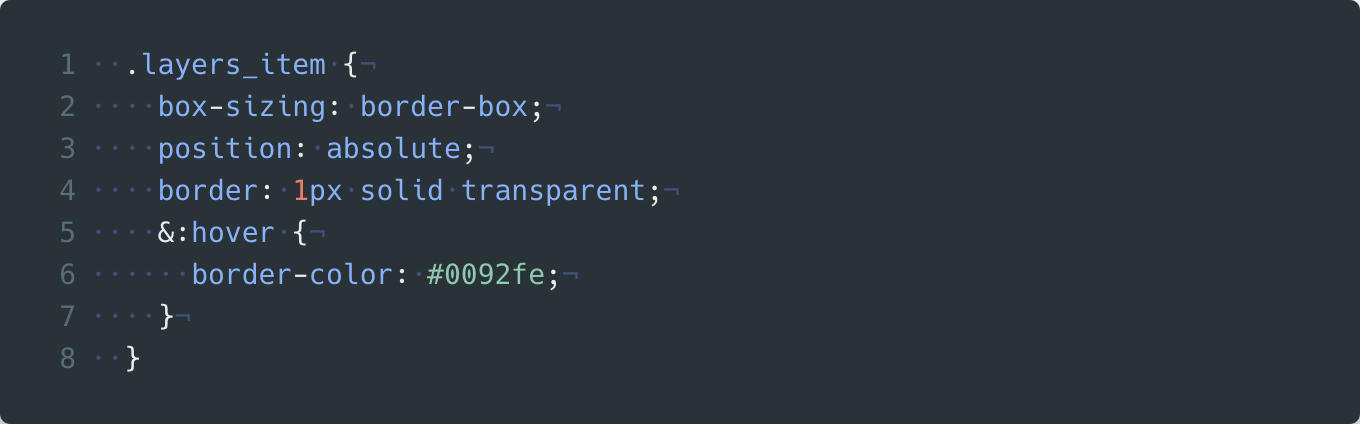
接着我们继续优化,这些层的border我们不想让它一直展示着,只有当我鼠标放上去的时候才展示,这里就需要用到了hover伪类:
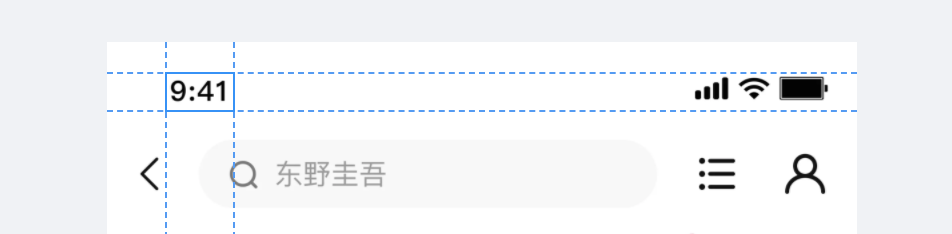
这里的效果直接脑补就可以,就不上图了。你以为这个功能到这就结束了吗,🙅♂️,我们还要精益求精,别人有的我们也得有。鼠标放上去的时候,我们还常见下图的这种效果—— 参考线。
如何实现呢?这里我们可以转换一下思路,没必要真的去画线,你看到这四条线可以是两个长矩形的相交的效果。
图中你看到的参考线,其实是这俩矩形的border,把矩形的背景设置成透明就达到了我们预想的效果了。
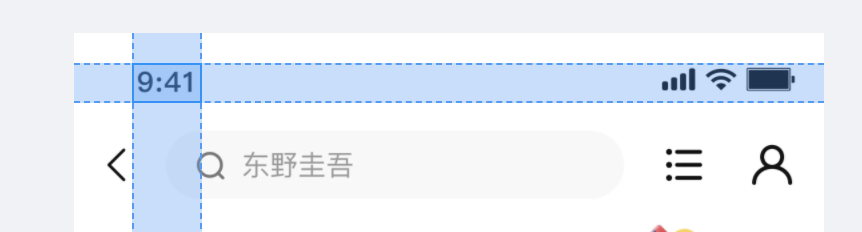
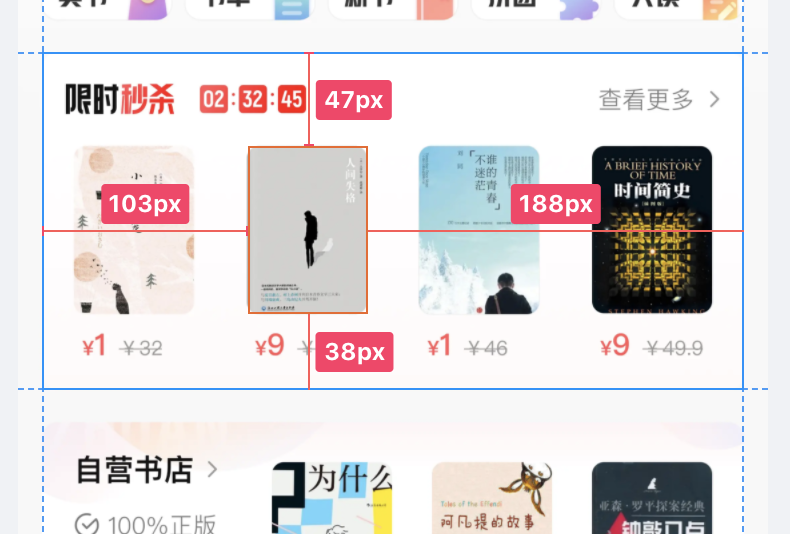
鼠标悬浮的我们处理完后,接下来需要考虑鼠标点击/选中某一层后出来的效果了(如下图⬇️)
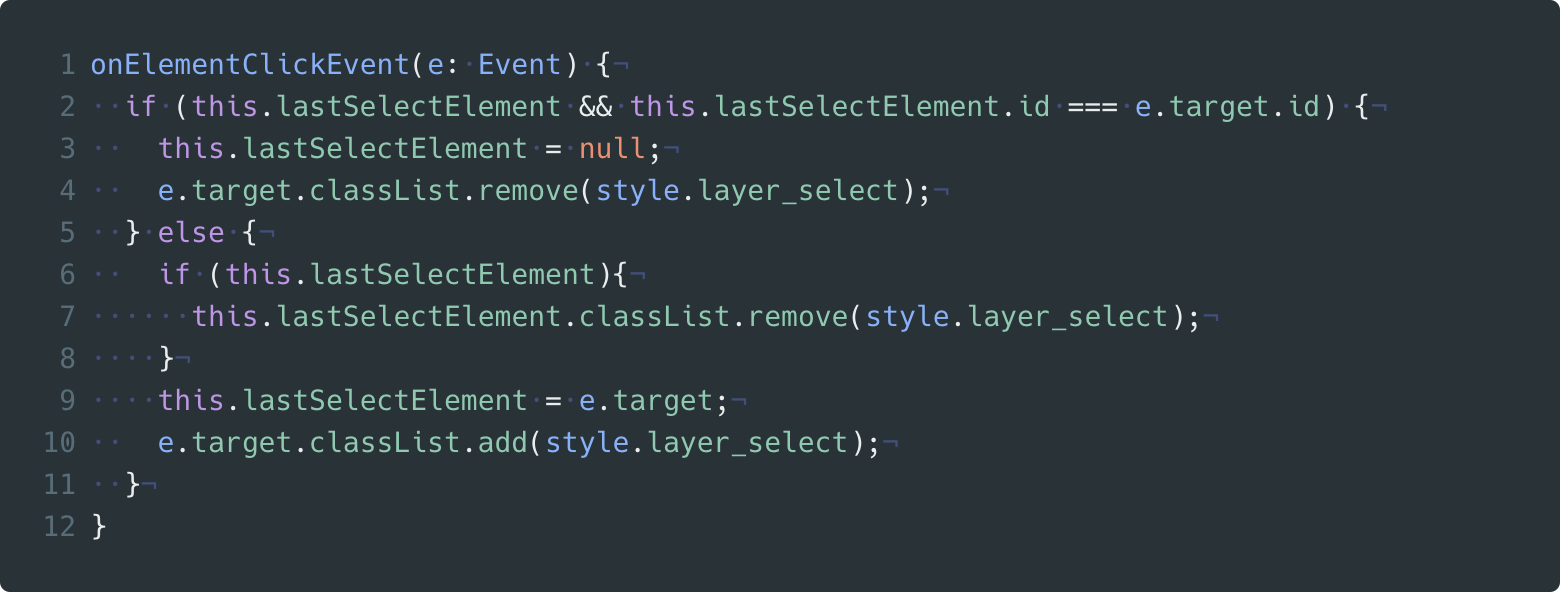
这里我的做法是监听外层div的onClick事件,在点击事件里拿到点击的对象层,动态增删样式。
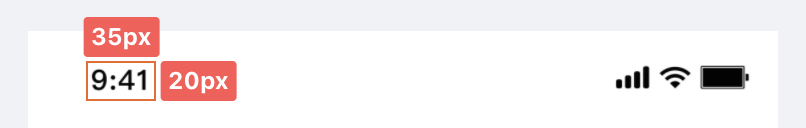
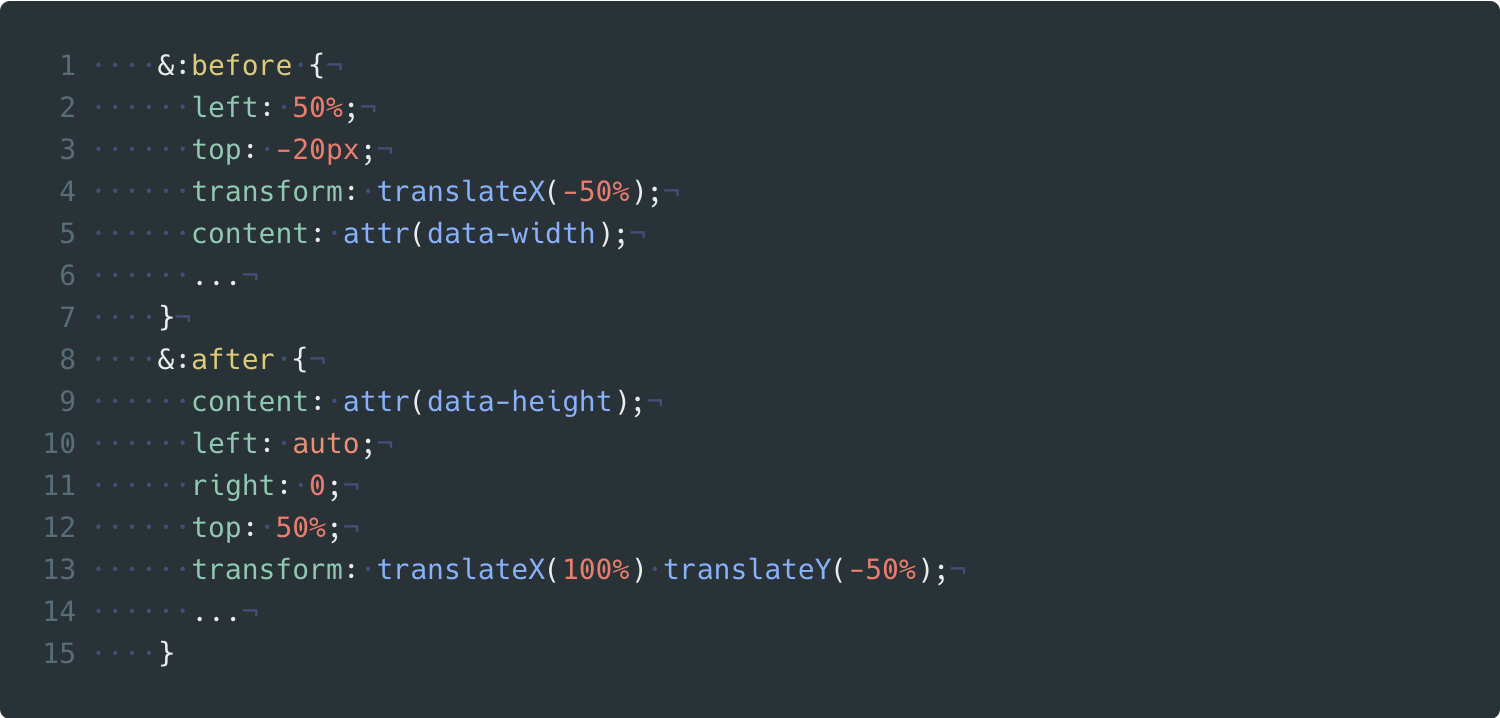
层上面&右边显示的数据,是通过before&after这俩伪元素来实现的。
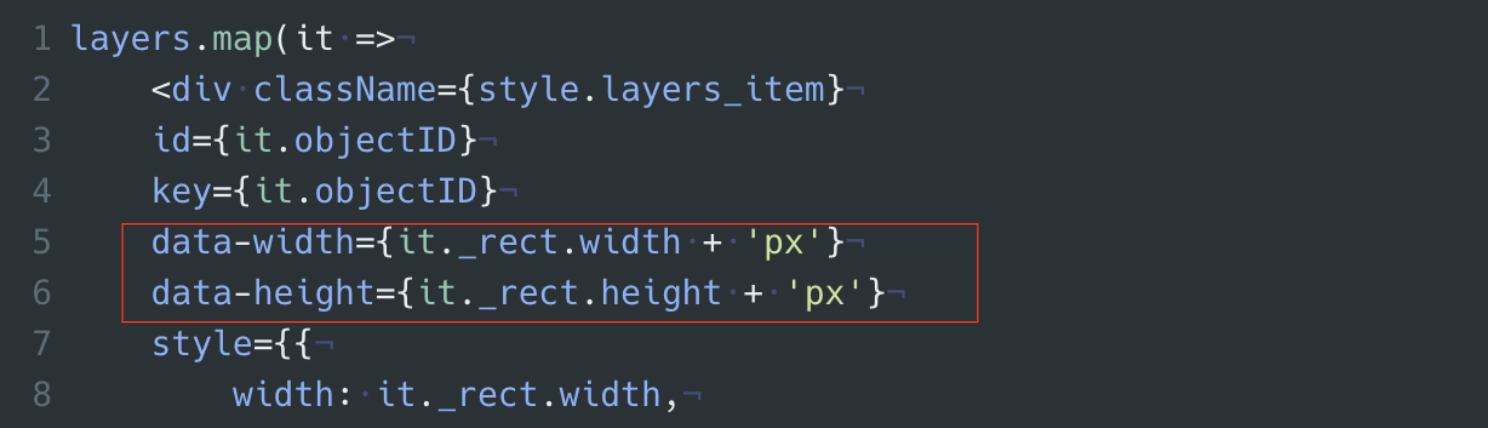
展示的内容(35px/20px)依赖content属性从当前的点击div层属性中取data-width、data-height数据。
ps.这的这俩数据,已经在前文循环铺层的时候一并带上了。
文章到这里,一个简单些sketch标注就到了能用的地步了,不过,我们还需要在做一些锦上添花的事情:当选中某一个层时,移动鼠标到其他的层,能够帮我测量这两层之间的距离数据。像这样的,

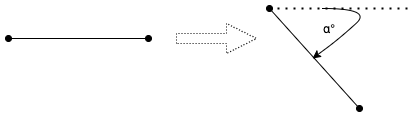
这里的线条要显示的线条,可是真的线条了(非矩形border的方式)。这里有两种思路,①我们知道了线条的两端位置,就能画出来这根线了,②我们只需要知道线条一端的位置以及这个线条的长度,也能划出来。思路①的场景比较灵活可以画各种直接(水平、竖直、斜的),用css实现需要算出两点的距离及两者的倾斜角度,设置一条线高度为1px,宽度为两者距离,然后围绕着某一点旋转到倾斜角度即可。
思路②有一定的局限性,只能是水平或竖直方向的。水平方向的需要把高度设置为1px,竖直方向需要把宽度设置成1px。
结合实际使用场景中,这里我们采用方案②;原因不外乎,我们只需求水平或竖直的线条,我们能少写一些代码。
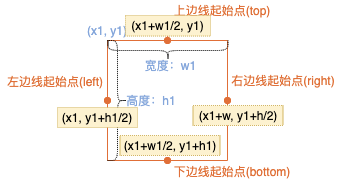
方案确定了,接下来我们需要确定每个线的起始点,在从每个基准点开始算一下线条长度(距离各个边的距离)。
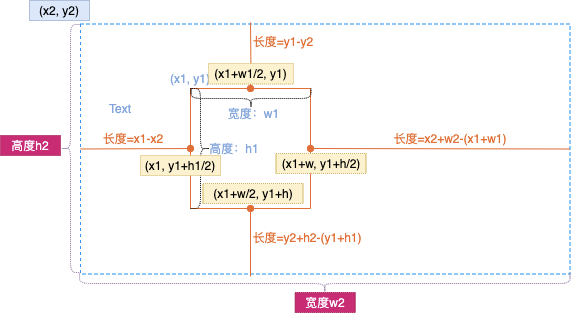
在确定基准点之前,我们需要先明确一点,如果想要展示距离数据的话,需要至少有两个层,一个层是我们选中的selected-层(我们用橘红色实线border来标注),另一个是我们鼠标移动到的hover-层(蓝色实线border来标注)。由于hover-层是千变万化的,以它为基础确立起始点,计算上稍微复杂一下,我们选择已selected-层来计算基准点。关于基准点的位置,从效果图上可以看出是selected-层的每个边的中点位置。在遍历生成每个层的时候,我们已经有了每个层的左上角位置(x1,y1)及宽高(w,h),我们很容易计算到层的中心点位置,总共会有4个点。
计算过程就省略了,我们得到每个起始点位置后,下一步就需要算一下每线条的长度了。以左边距离为例,selected-层与hover-层的距离,就是两个层左边的x轴的距离,便可得到距离为:x1-x2,其他边长度类似:
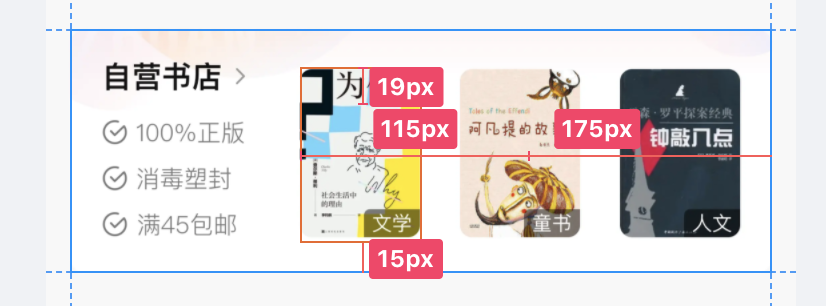
这些数据都有了,接下来就是开始划线了,水平方向的线条,我们让height=1,线条width为计算的长度,竖直方向正好相反,width=1,高度为计算的长度。开始写码代码,后看一下效果(线条上的数字的实现在上文中提到过):
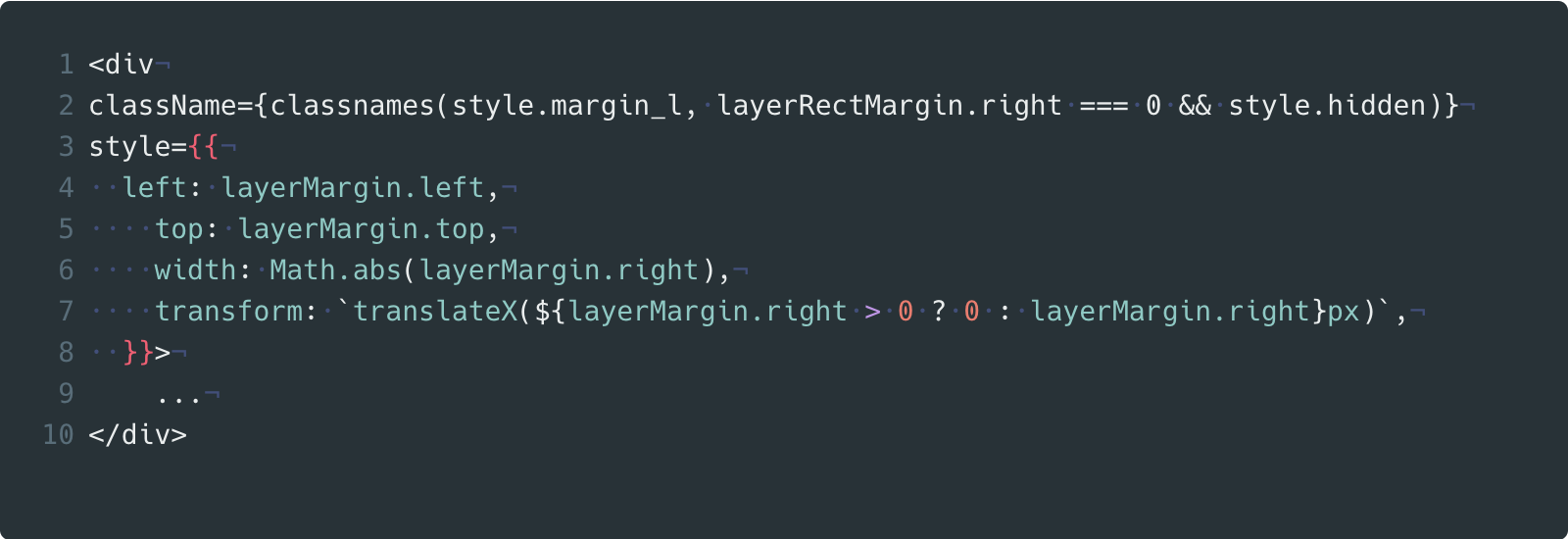
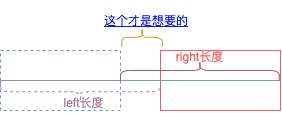
我们发现,left、top的这俩线条展示的不是我们想要的,简单思考一下,发现问题所在,由于我们的基准点是selected-层,计算的两层的对应边的距离都是整值,所以在“画线条”的时候它们分别会向右、下延伸。如何修正呢,我们采用的是translateX/translateY。在计算长度时,我们会把left、top的这俩边的值计算的结果取负数(既:x1-x2变成-(x1-x2),y-y2变成-(y1-y2) )。在线条样式上加上一个逻辑判断,如果是负数的话就进行平移,其他边的线条也同样进行处理即可。
在后续自测中还发现,存在下面一种情况:
这种情况,属于两个层完全无交叉、无包含的情况,这里我们对这种情况进行特色处理下即可
由于是条件取的是并集,同时也兼容了在左上,右上,左下,右下的情况。
到这里,基本的功能就差不多都实现了。后面的更多的扩展功能,包括是查看标注值,几倍图的尺寸,鼠标缩放等等功能,这里就不在一一去表述了。大家如果对这感兴趣的话,可以在评论区留言,一起讨论交流。
最后,上一个实现的效果(效果图仅供参考,请勿用于项目),sketch-measure效果示例。

