(如:onClick={this.handleClick})将方法声明给一个中间变量,onClick即是中间变量,所以处理函数中的this指向会丢失。解决这个问题就是给调用函数时bind(this),从而使得无论事件处理函数如何传递,this指向都是当前实例化对象。
如:<button onClick={``**this**``.handleClick.bind(``**this**``)}>
有bind点击一下</button>
如果不想使用bind.this,这可以在声明函数的时候使用箭头函数声明
如:handleAdd = ()=> {
console.log(this)
this.setState({
count:5
})
}
推荐用箭头函数!使用bind(this)可以在两个地方使用:
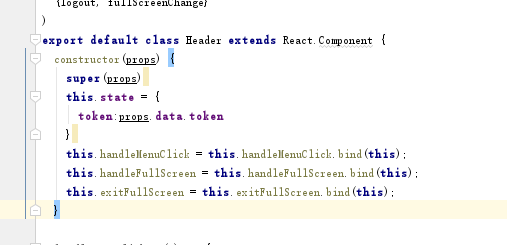
1.直接在构造函数中使用
2.直接在组件中使用如:<button onClick={``**this**``.handleClick.bind(``**this**``)}>

