身为一个前端的孩子,似乎永远逃不过网络请求的坎,无论是开发 web 应用还是开发移动端的应用。
这是为什么呢?
对于所有应用来说,数据都是根本,极其重要。大数据量在存储同时也要保持机密。对于前端来说,只能间接的去获取需要展示的数据信息,然后展示在前端页面上,做好关于展示分内的事情就 OK 了。这个间接获取数据的方式就是 网络请求 了!

废话怎么这么多呀!那好现在切入正题吧!
这里我们着重介绍使用 fetch 来发起网络请求,当然官网也提供了其他的请求实现方式
具体请参考 ➡️ https://facebook.github.io/react-native/docs/network
这里我们就直接上代码吧!
fetch('http://rap2api.taobao.org/app/mock/21865/api/creations?accessToken=abcdef').then(response => response.json()).then(response => {console.log(response);}).catch(error => {console.warn(error);})
相信大家对 fetch 发起网络请求的方式都不陌生了,如果实在是陌生,那我推荐你:
1、https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API
2、https://segmentfault.com/a/1190000011433064
用心好好看,再敲代码试几次就熟悉拉!
当你使用上面的代码运行自己的程序代码时,特别是你的手机系统是 IOS9+ 时,你会发现请求一直进 catch ,还输出如下的错误 👇
TypeError: Network request failedat XMLHttpRequest.xhr.onerror (whatwg-fetch.js:504)at XMLHttpRequest.dispatchEvent (event-target.js:172)at XMLHttpRequest.setReadyState (XMLHttpRequest.js:576)at XMLHttpRequest.__didCompleteResponse (XMLHttpRequest.js:392)at XMLHttpRequest.js:505at RCTDeviceEventEmitter.emit (EventEmitter.js:190)at MessageQueue.__callFunction (MessageQueue.js:344)at MessageQueue.js:107at MessageQueue.__guard (MessageQueue.js:291)at MessageQueue.callFunctionReturnFlushedQueue (MessageQueue.js:106)
好好的请求,你这是怎么啦!
有问题怎么办?找度娘呀!

准没错!幸好大家都有遇到这个问题,贼棒!
根据大神指点,原来是在 IOS9 系统以后,IOS 默认的请求协议就是 https 了。
你会想这是为了什么,非要这样子为难我们。
这可都是为了安全呀!Google Chrome 浏览器也做了这样的操作呀,标识所有非 https 的网站都是非安全的,就问你慌不慌!
那既然问题都已经知道了,下面就是解决办法!
推荐:https://www.jianshu.com/p/cd25ab44a3f6
在项目中的 ios 目录下的 build 目录有一个叫 info.list 的文件,这个文件就是 ios 项目的基础配置文件了吧!
我个人觉得这种修改配置的操作在 xcode 上操作比较稳妥!
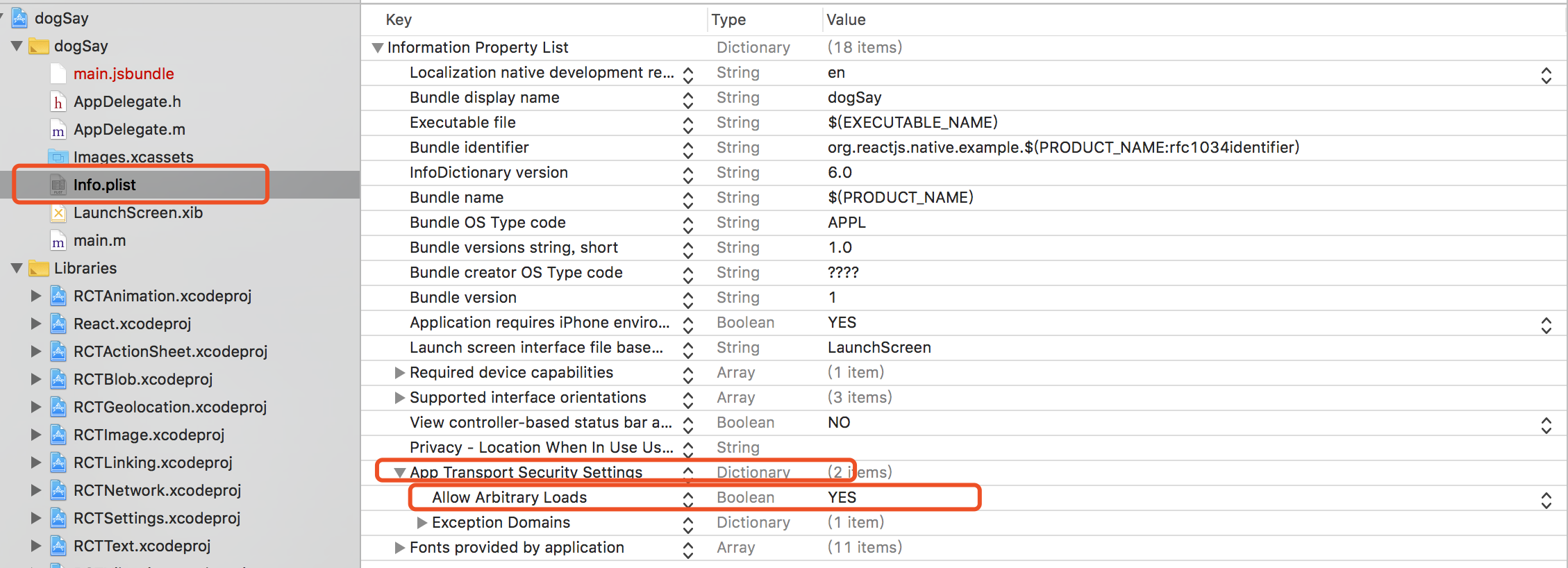
在 xcode 中导入我们的 ios 项目!然后打开 Info.plist ,添加类型为 Dictionary 的 NSAppTransportSecurity 并且将类型为 Boolean 的 NSAllowsArbitraryLoads 设置为 YES 即可来禁用 ATS,从而继续使用 HTTP 明文传输。

修改完配置之后,关闭终端和模拟器,重启整个项目就 OK 啦!

