dyna是C/S结构的服务,下面将分别讲述Server和Client两端的使用方法:
Server端:
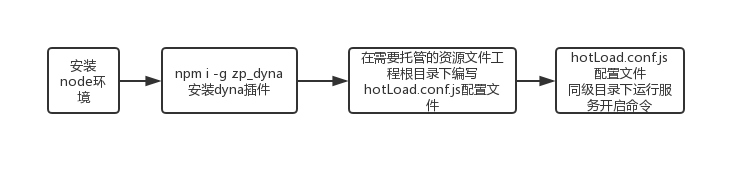
先上图:

以下是文本讲解:
- 如果您的电脑还没有node环境,安装node环境,
- 安装
zp_dyna插件,这个插件可以帮您开启热重载服务- mac终端或Windows xshell 运行 :
npm i -g zp_dyna
- mac终端或Windows xshell 运行 :
- 在需要托管资源文件的工程根目录下创建名为
hotLoad.conf.js的配置文件- 文件的配置规则和作用详见 服务配置文件规则
作者在gitlab上准备了一个范例工程 ,git链接:
ssh://git@gitlab.dev.zhaopin.com:2222/tianhao.li/ZPMVVTemplateToolSimplify.git
或http://gitlab.dev.zhaopin.com/tianhao.li/ZPMVVTemplateToolSimplify.git
可以直接使用里面的hotLoad.conf.js作为您的配置文件,只需要把几个文件路径修改成你指定的即可- 在上一步的配置文件的同级目录下运行服务器开启命令,您有以下两个模式可以选择
dyna start(start可以加也可以不加)- 这将会开启一个不依赖于当前终端开闭的服务,但是我们看不到log信息
dyna terminal- 这将会开启一个依赖于当前终端的服务,但我们可以通过终端看到log信息,便于纠错
- 至此,一个可以热重载资源文件的服务就开启成功了 , 我们可以运行
dyna stop来关闭它
client端:
- Android : 作者是一个Android小白,正在努力学习实现中,也欢迎感兴趣的Android大神提供实现
iOS : 作者在gitlab上准备了一个名为
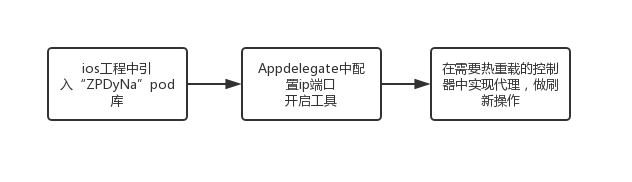
ZPMDyNaHotReload-iOS的示例工程,可以对照着来看- 先上图:

文本讲解:
链接:`ssh://git@gitlab.dev.zhaopin.com:2222/tianhao.li/ZPMDyNaHotReload-iOS.git`<br /> 或 [`http://gitlab.dev.zhaopin.com/tianhao.li/ZPMDyNaHotReload-iOS.git`](http://gitlab.dev.zhaopin.com/tianhao.li/ZPMDyNaHotReload-iOS.git)
- 在您的ios工程中 引入pod库 :
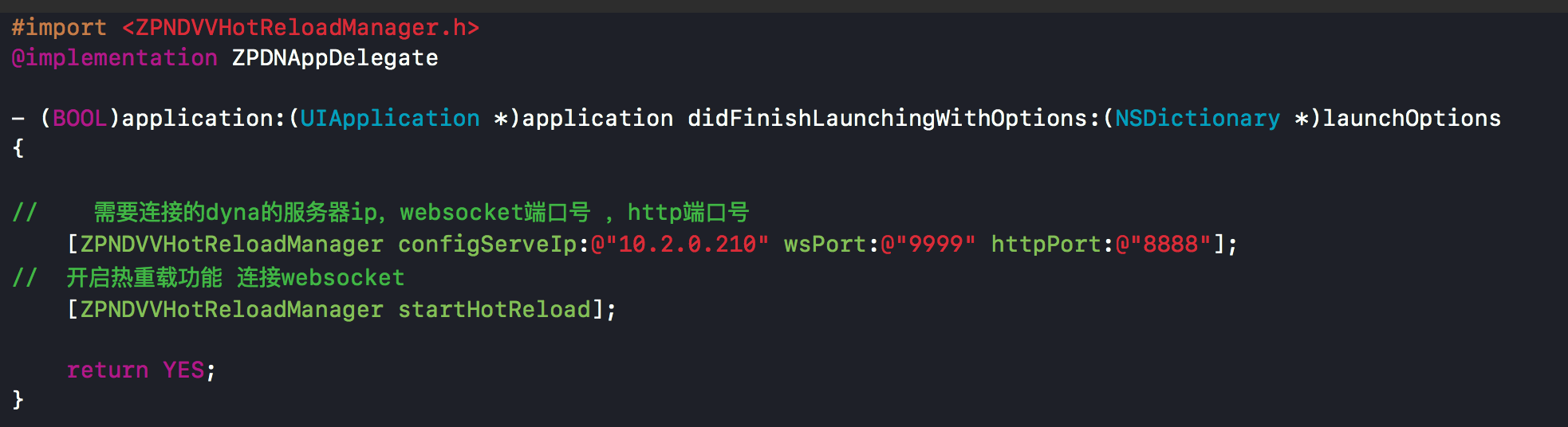
pod 'ZPDyNa'并pod install - 在Appdelegate写下如下配置代码

- 在需要热重载资源文件的控制器中实现下面的协议传入关注哪些资源文件的改动,以及所需要做的刷新处理 协议方法都是可选的 需要什么功能就实现对应的方法
/// 引入热重载管理类#import <ZPNDVVHotReloadManager.h>/// 遵循协议 ZPNDHotReloadDelegate@interface ZPDNTangramDemoViewController ()<ZPNDHotReloadDelegate>@property (nonatomic, strong) ZPMPositionListTangramView *tangramView;@property (nonatomic , strong) NSArray *positionList ;@property (nonatomic , copy ) NSString *adUrl;@end@implementation ZPDNTangramDemoViewController/// 在页面出现的生命周期方法中将热重载的回调目标设置为当前控制器- (void)viewWillAppear:(BOOL)animated{[super viewWillAppear:animated];[self.navigationController setNavigationBarHidden:YES animated:animated];[ZPNDVVHotReloadManager resetHotLoadDelegate:self];}/// 有模板更新时回调 回调传入模板数组 , 以typee为key 数据为value- (void)didReloadTemplates:(NSArray<NSDictionary<NSString * , NSData *> *> *)templates{[templates enumerateObjectsUsingBlock:^(NSDictionary<NSString *,NSData *> * _Nonnull template, NSUInteger idx, BOOL * _Nonnull stop) {[self processTemplateReload:template];}];}/// 根据模板的type 来决定是否更新ui- (void)processTemplateReload:(NSDictionary *)template{NSString *type = template[@"type"];dispatch_async(dispatch_get_main_queue(), ^{if ([[self focusTemplates] containsObject:type]) {[self.tangramView reloadBusinessModel];}});}/// 有tangram json文件重载时回调 数据结构: [{文件名 : json对应的字典数据},{文件名 : json对应的字典数据},...]- (void)didReloadTMJsons:(NSArray<NSDictionary<NSString * , NSDictionary *> *> *)tmJsons{dispatch_async(dispatch_get_main_queue(), ^{[tmJsons enumerateObjectsUsingBlock:^(NSDictionary<NSString *,id> * _Nonnull jsonMap, NSUInteger idx, BOOL * _Nonnull stop) {if ([jsonMap[@"name"] isEqualToString:@"TangramMock"]){self.tangramView.tangramJson = jsonMap[@"json"];[self.tangramView reloadData];}}];});}/// 当前控制器关注哪些模板数据的改动 传入的是templatelist.properties中等号右侧的名称- (NSArray<NSString *> *)focusTemplates{return @[@"positionCard",@"adCard"];}/// 当前控制器关注哪些tangram的json模板的改动 传入的是模板文件名- (NSArray<NSString *> *)focusTangramJson{return @[@"TangramMock"];}

